FlowiseAI / Flowise
- воскресенье, 21 мая 2023 г. в 00:00:03
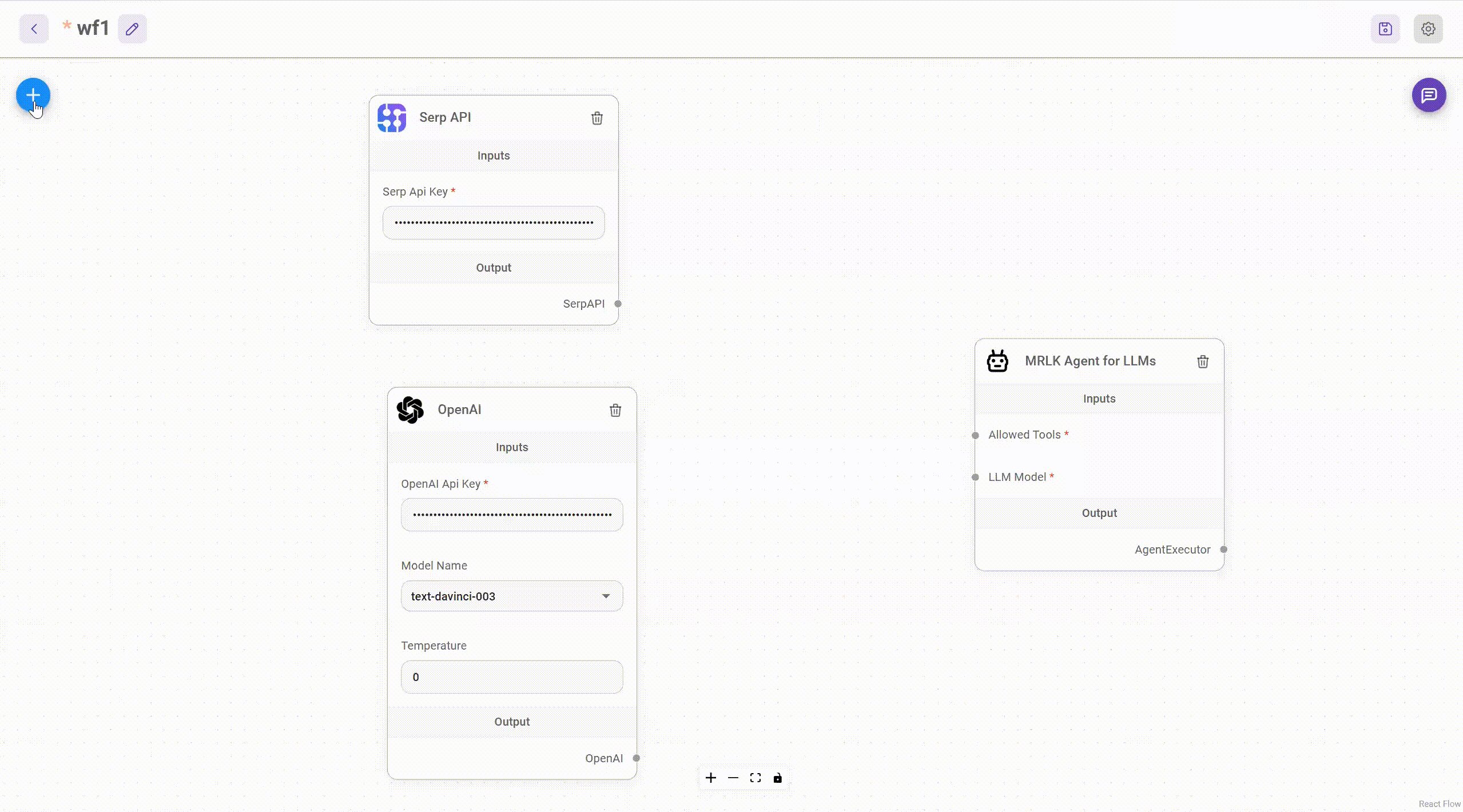
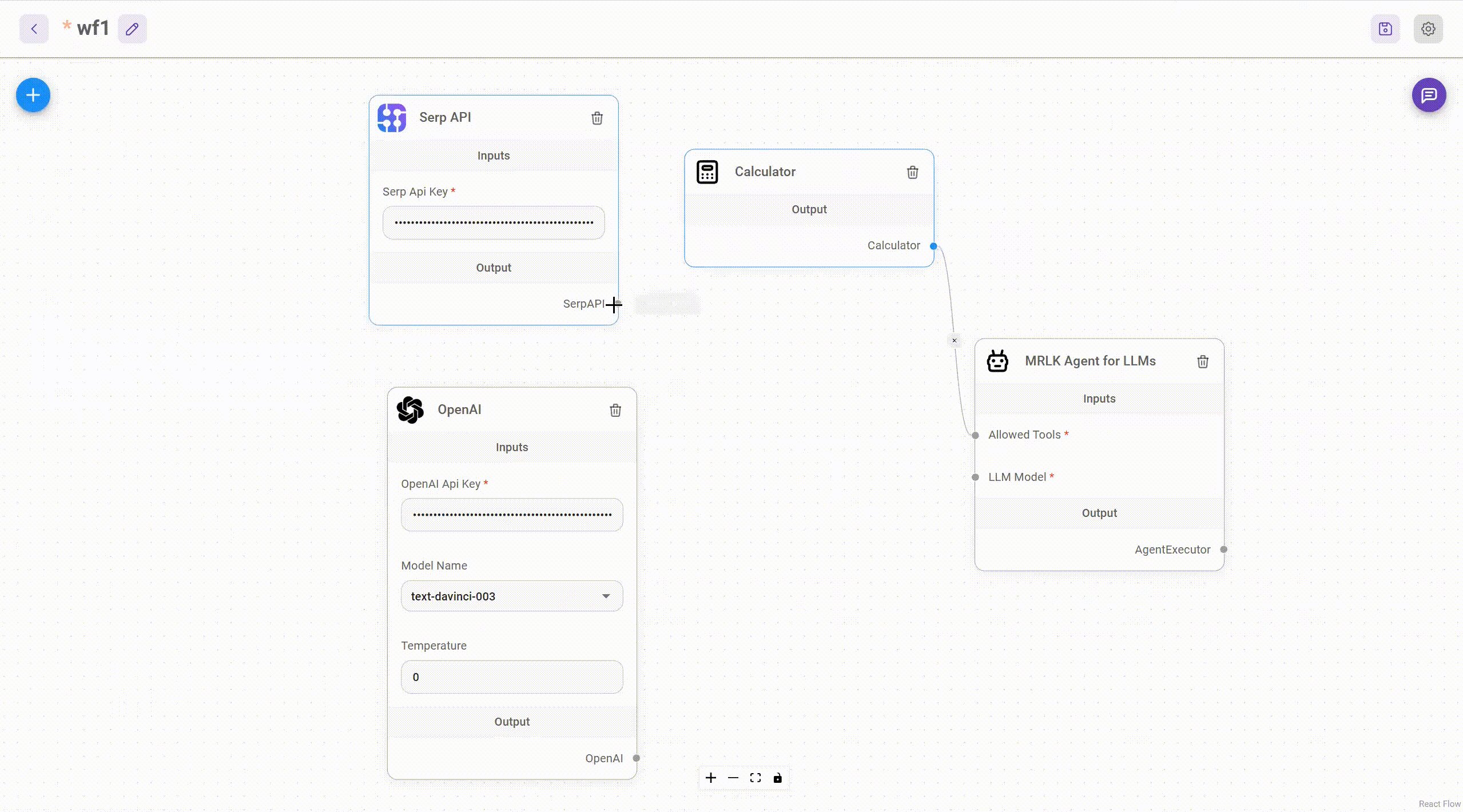
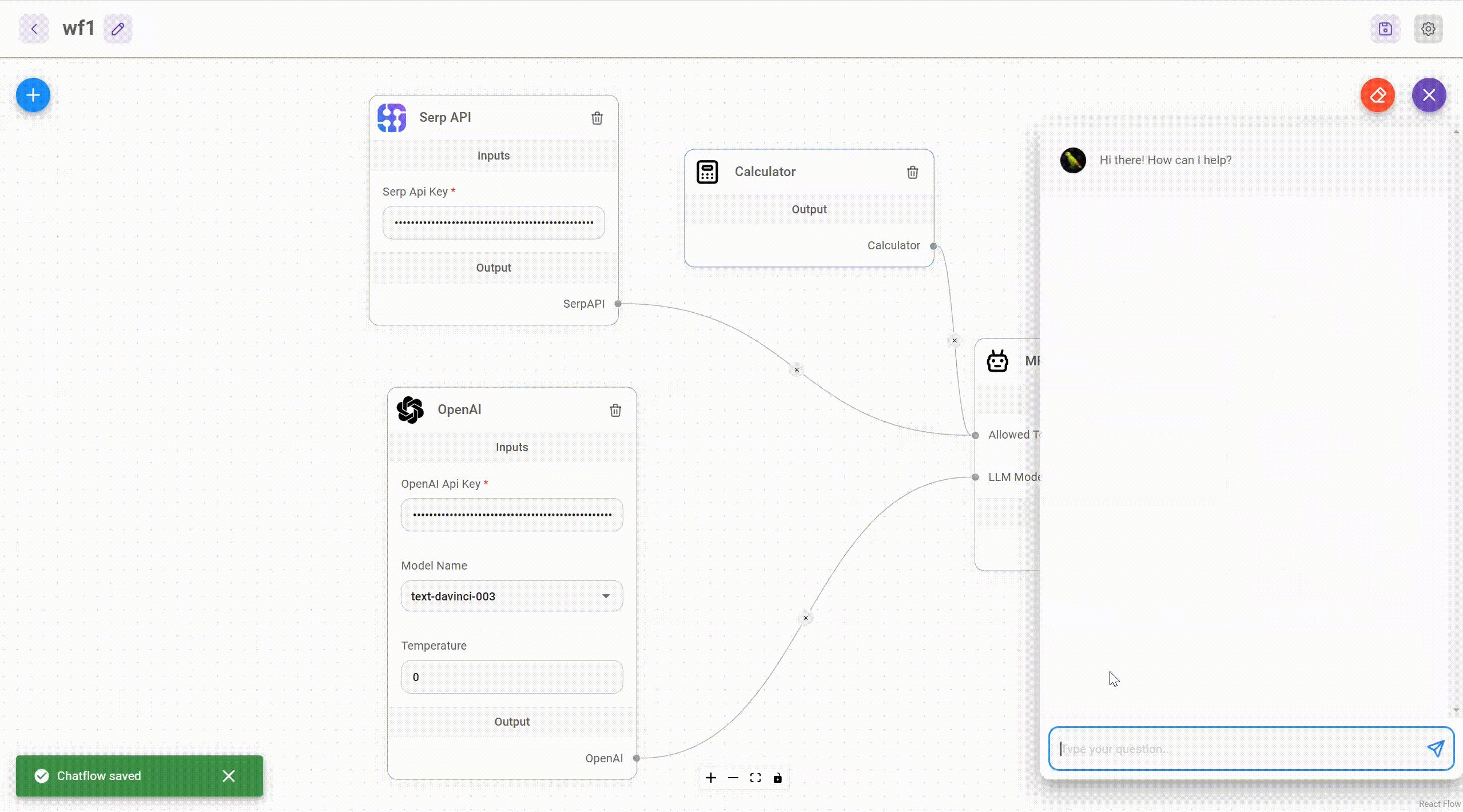
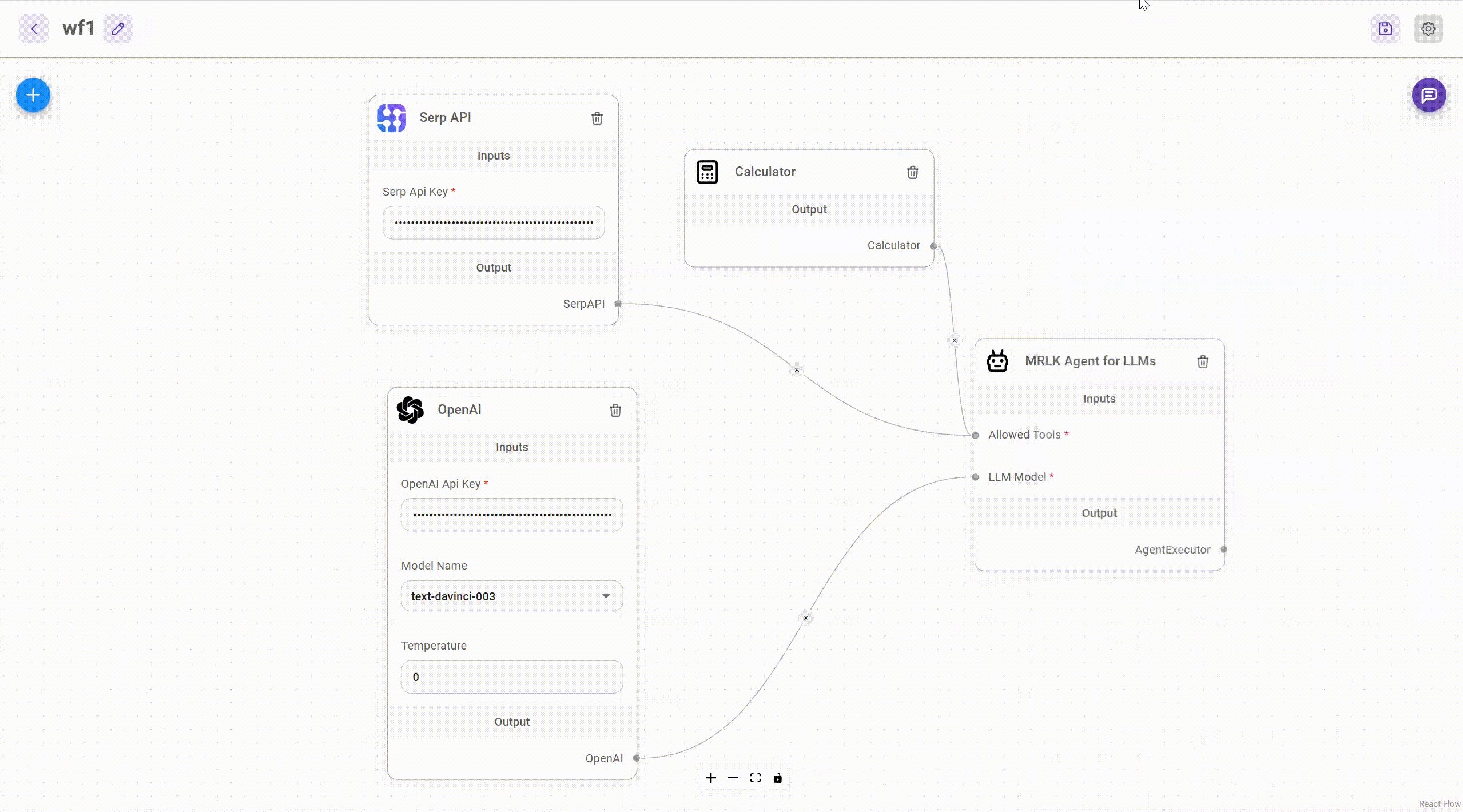
Drag & drop UI to build your customized LLM flow using LangchainJS

Drag & drop UI to build your customized LLM flow using LangchainJS
Install Flowise
npm install -g flowiseStart Flowise
npx flowise startdocker folder at the root of the project.env file and specify the PORT (refer to .env.example)docker-compose up -ddocker-compose stopFlowise has 3 different modules in a single mono repository.
server: Node backend to serve API logicsui: React frontendcomponents: Langchain componentsnpm i -g yarnClone the repository
git clone https://github.com/FlowiseAI/Flowise.gitGo into repository folder
cd FlowiseInstall all dependencies of all modules:
yarn installBuild all the code:
yarn buildStart the app:
yarn startYou can now access the app on http://localhost:3000
For development build:
yarn devAny code changes will reload the app automatically on http://localhost:8080
To enable app level authentication, add USERNAME and PASSWORD to the .env file in packages/server:
USERNAME=user
PASSWORD=1234
Coming soon
Coming soon
Coming soon
Feel free to ask any questions, raise problems, and request new features in discussion
See contributing guide. Reach out to us at Discord if you have any questions or issues.
Source code in this repository is made available under the MIT License.