https://habrahabr.ru/post/325110/- Разработка под e-commerce
- Разработка веб-сайтов
- Python
- Django
- CMS
Третью часть про Wagtail CMS я решил посветить тем моментам, которые помогли мне снова полюбить Django. Благодаря большому сообществу, которое развивает эту CMS, любой найдет в ней что-то для себя.
В заключительной части будут затронуты следующие моменты:
- StreamField
- API + React
- Разработка для e-commerce
 Часть 1Часть 2
Часть 1Часть 2
В феврале 2017 года вышла версия 1.9.0, в которой появилось много нового, и долгожданная поддержка модели Many-to-Many.
При первом знакомстве мне очень понравился интерфейс редактирования страниц, в нем было продуманы многие моменты. Но когда потребовалось получить что-то больше, чем умеет стандартный плагин текстового редактора Hallo.js началось традиционное велосипедостроение.
Какие могут быть потребности, спросите вы?
Например, добавить таблицу, добавить другой стиль строке, вставить html тег, вставить картинку со style параметрами, вставить цитату, код и многое другое. Все это стандартным плагином Hallo.JS сделать нельзя, совсем.
StreamField
Для решения вопросов с редактированием страниц лучше воспользоваться встроенной в WagtailCMS моделью StreamField.
StreamField обеспечивает свободное добавление различных элементов для страницы, в которой нет фиксированной структуры — например, страницы блога или новости — где текст может быть вперемешку с подзаголовками, изображениями, цитатами, вставкой видео и прочее. Он также подходит для более специализированных типов контента, таких как карты и диаграммы (или, вставки HTML на страницу). В этой модели, различные типы контента представлены в виде последовательности «блоков», которые можно повторять и располагать в любом порядке.
Теперь посмотрим, как это выглядит в коде:
from django.db import models
from wagtail.wagtailcore.models import Page
from wagtail.wagtailcore.fields import StreamField
from wagtail.wagtailcore import blocks
from wagtail.wagtailadmin.edit_handlers import FieldPanel, StreamFieldPanel #добавляем StreamFieldPanel
from wagtail.wagtailimages.blocks import ImageChooserBlock #добавляем в StreamField нужные блоки
class BlogPage(Page):
author = models.CharField(max_length=255)
date = models.DateField("Post date")
body = StreamField([
('heading', blocks.CharBlock(classname="full title")),
('paragraph', blocks.RichTextBlock()),
('image', ImageChooserBlock()),
])
content_panels = Page.content_panels + [
FieldPanel('author'),
FieldPanel('date'),
StreamFieldPanel('body'),
]
Мы добавили на страницу StreamField с тремя блоками — heading, paragraph, image.
Теперь нам не нужно использовать для добавления текста на страницу:
body = RichTextField(blank=True)
все необходимое уже есть в созданном нами StreamField.
Выполните миграцию — python manage.py makemigrations и python manage.py migrate
! Одно важное замечание, если у вас на странице ранее был RichTextField, то вам перед применением миграций следует выполнить небольшие изменения по следующей инструкции —
http://docs.wagtail.io/en/v1.9/topics/streamfield.html#streamfield-migrating-richtext
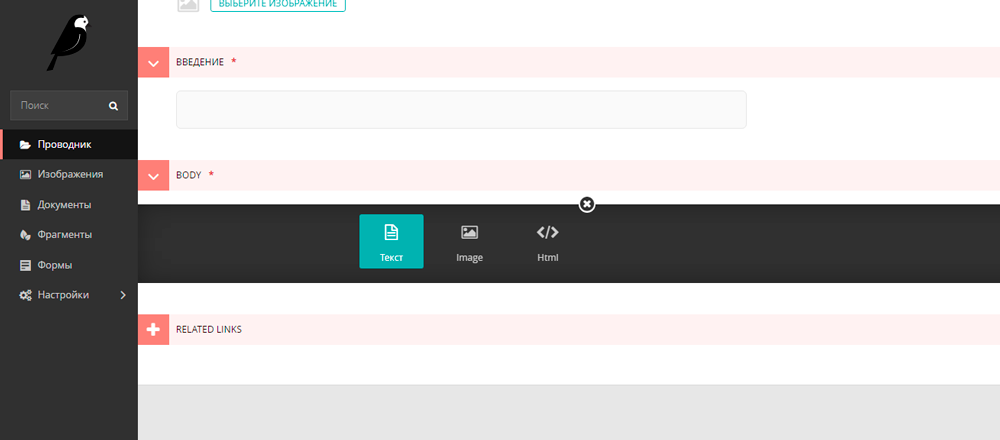
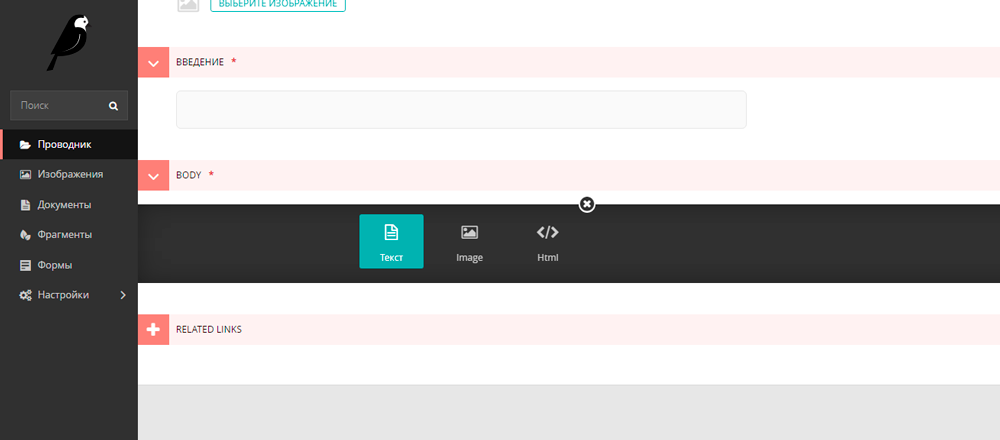
Теперь перейдите в админ.панель и используйте блоки для добавления элементов на страницу.

Теперь надо внести изменения в шаблоны страницы, для которой будут применяться блоки streamfield.
Чтобы включить этот HTML в вашу страницу, используйте тег:
{% include_block page.body %}
Пример:
<article>
{% for block in page.body %}
{% if block.block_type == 'heading' %}
<h1>{{ block.value }}</h1>
{% else %}
<section class="block-{{ block.block_type }}">
{% include_block block %}
</section>
{% endif %}
{% endfor %}
</article>
Я показал простой пример со стандартными блоками, но вам доступно огромное множество разнообразных блоков, вот список некоторых:
- CharBlock
- TextBlock
- EmailBlock
- URLBlock
- DateBlock
- RawHTMLBlock
Рекомендую
прочитать документацию перед применением StreamField на практике.
API + React
Если вам вдруг понадобиться API для использования с React или Vue, то и это не проблема, все уже реализовано в Wagtail API.
Для этого добавьте wagtail.api.v2 в INSTALLED_APPS:
# settings.py
INSTALLED_APPS = [
...
'wagtail.api.v2',
...
]
Настройте endpoints:
# api.py
from wagtail.api.v2.endpoints import PagesAPIEndpoint
from wagtail.api.v2.router import WagtailAPIRouter
from wagtail.wagtailimages.api.v2.endpoints import ImagesAPIEndpoint
from wagtail.wagtaildocs.api.v2.endpoints import DocumentsAPIEndpoint
# Создание маршрутизатора. "wagtailapi" это название URL.
api_router = WagtailAPIRouter('wagtailapi')
# Этот параметр является классом endpoints, который обрабатывает запросы
api_router.register_endpoint('pages', PagesAPIEndpoint)
api_router.register_endpoint('images', ImagesAPIEndpoint)
api_router.register_endpoint('documents', DocumentsAPIEndpoint)
Далее надо настроить URL для API:
# urls.py
from .api import api_router
urlpatterns = [
...
url(r'^api/v2/', api_router.urls),
...
# Важно, чтобы обращение к API было раньше, чем wagtail_urls
url(r'', include(wagtail_urls)),
]
После настройки страницы будут доступны по адресам /api/v2/pages/, изображения по адресу /api/v2/images/, и документы при обращение к /api/v2/documents/
По желанию, вы также можете добавить rest_framework к INSTALLED_APPS. Это сделает API доступным при просмотре с помощью веб-браузера.
Подробная документация по
Wagtail API.
Отличный пример реализации Wagtail СMS + React можно посмотреть в этом проекте —
https://github.com/emilyhorsman/wagtail-react-blog. Спасибо за информацию
zpa1972Плагин комментариев
Иногда бывает надо, чтобы на сайте были комментарии. Благо готовых модулей для Django полно, и они легко интегрируются в Wagtail CMS. Но если вы решили реализовать комментарии на базе Wagtail, то воспользуйтесь
данным проектом.
Разработка для e-commerce
И вот мы уже дошли до момента, который в Django сообществе вызывает боль и страдания многих разработчиков. Разработка полнофункциональных e-commerce проектов.
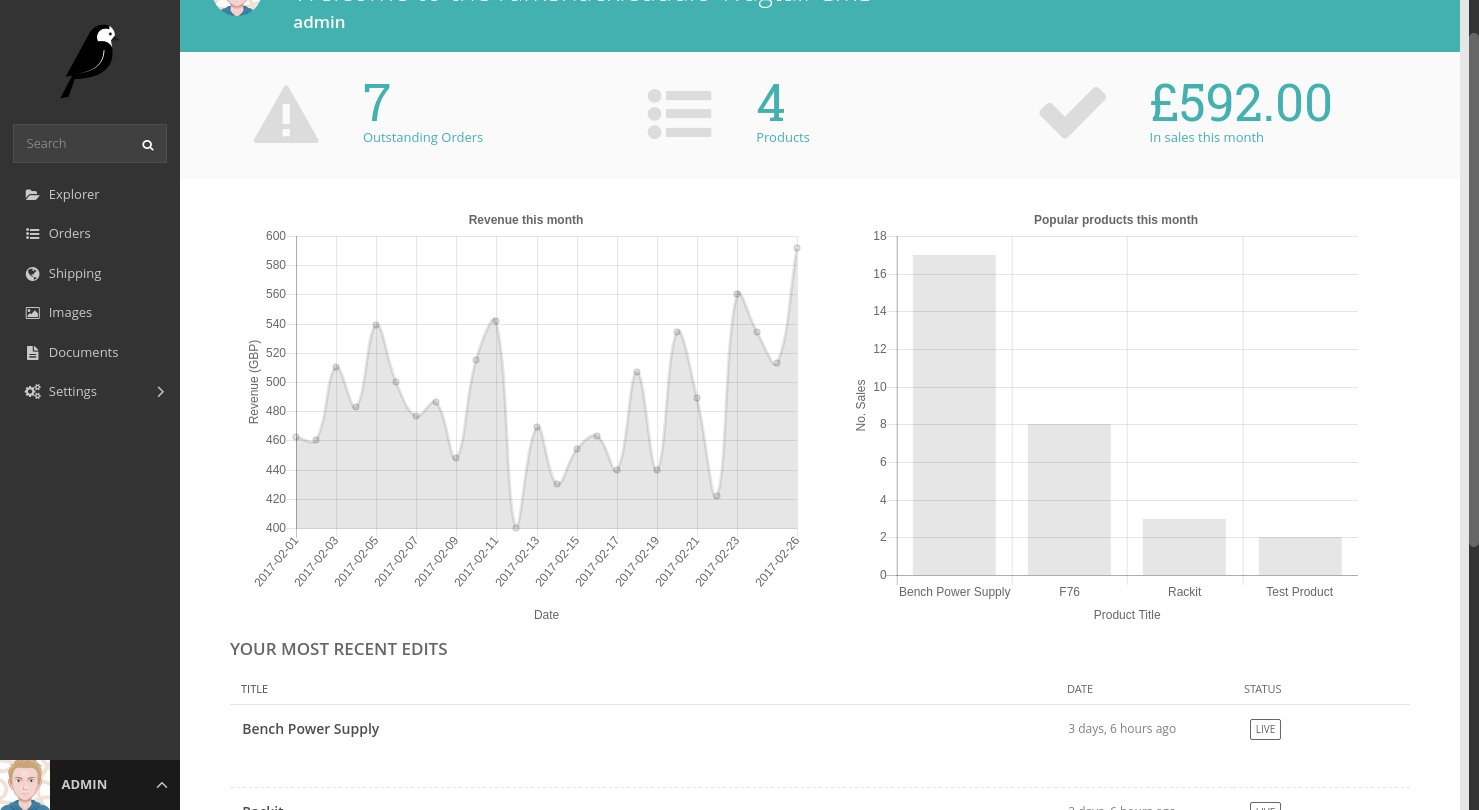
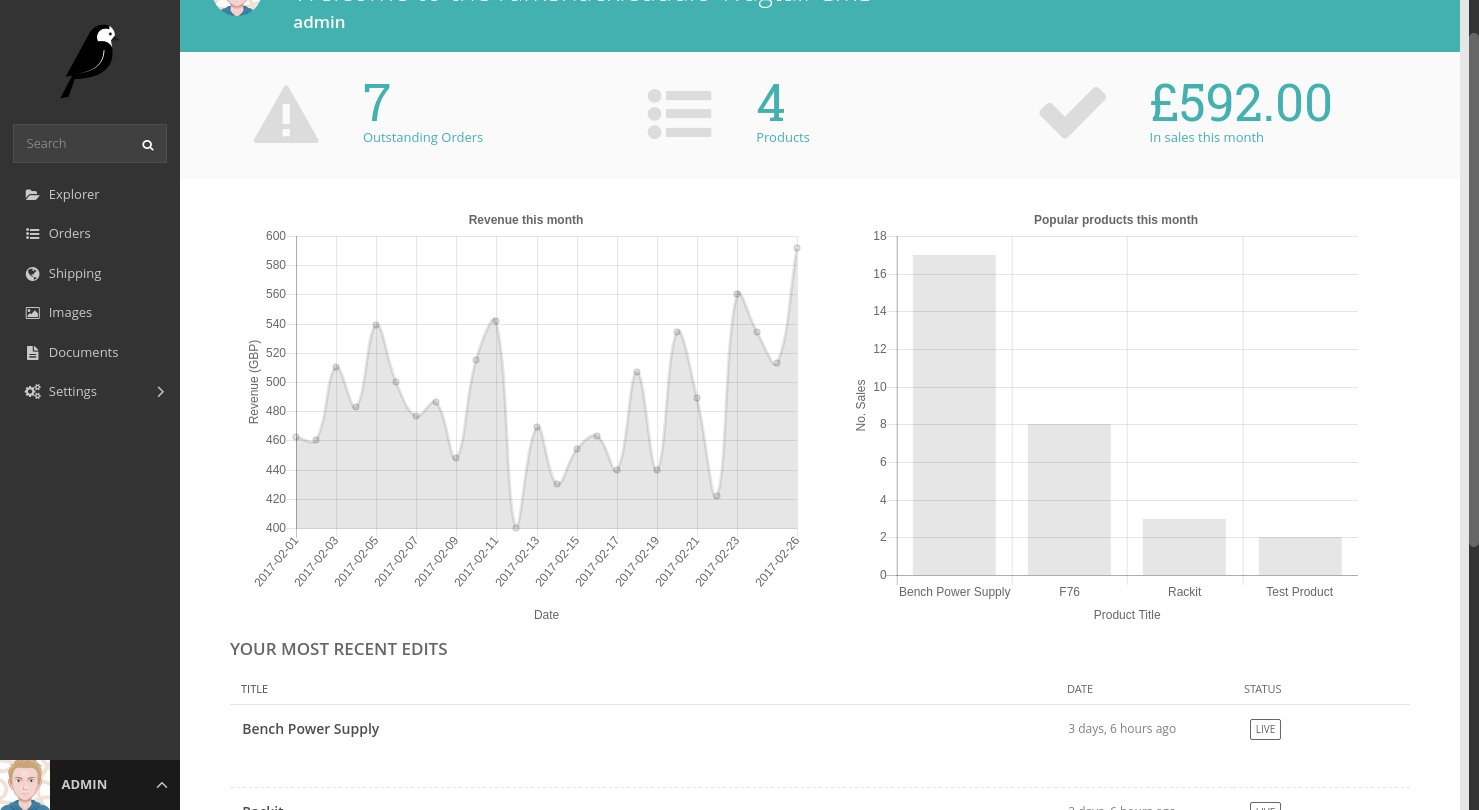
На одном из проектов мне потребовалось создать небольшой интернет-магазин с ассортиментом около 10 000 товаров, корзиной, доставкой, статусами заказов и информативной админ.панелью.
Первым делом я опросил сообщество, перечитал форумы по теме, просмотрел исходники многих проектов и решив, что Wagtail CMS будет перепиливать долго, выбрал Django-oscar.
Тут должен быть конец моего рассказа, но в очередной раз изучая группу с вопросами про Wagtail я нашел разработчика, который тоже горел идеей создать удобное решение для e-commerce на базе Wagtail CMS.
Так и появился проект
https://github.com/JamesRamm/longclaw, который активно развивает James Ramm.
Он сейчас находится в стадии разработки, но многое в нем уже есть. Думаю, что со временем по функциональности Longclaw сможет потягаться даже Django-oscar.
Если у вас есть время и желание приглашаю принять участие в развитие проекта.