http://habrahabr.ru/post/250193/
Прочитав
статью про капельное преобразование в CSS, я решил поиграться с настройками в коде примера на CodePen и случайно
выделил движущиеся блоки. Мне это показалось красивым и похожим на процесс горения. После недолгих размышлений код был кустарным образом распилен на части, сдобрен прозрачностью фона, анимацией и цветными тенями, и
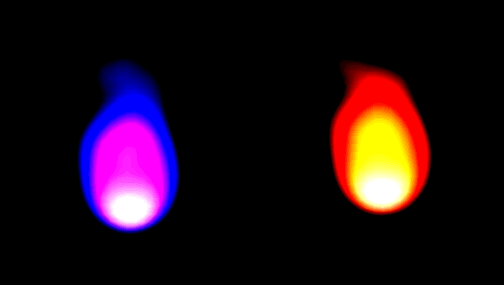
вот, что из этого получилось.

Суть проста: у нас есть несколько прозрачных блоков с тенью нужного цвета (я назвал их магнитами, потому что визуально они притягивают к себе пламя, хотя, формально, как раз их тени и формируют его) и круглый блок снизу (его назовём сферой). С помощью CSS-анимации мы заставляем «магниты» двигаться над «сферой», главное — задать разное время обращения, причём, желательно, используя числа, для которых
НОК будет достаточно велико, чтобы паттерн движения огня не повторялся слишком часто. Приближаясь и отдаляясь, эти блоки способствуют тому, что их тени рендерятся как часть «сферы», создавая эффект горения. А чтобы огонь не заносило в одну сторону, анимация «магнитов» рассчитана на движение по и против часовой стрелки.
Фон блоков выставлен в
transparent, и тень рендерится, только приближаясь к нижнему блоку. В качестве финального штриха в «сферу» добавлен светлый
border-bottom, который, также подвергаясь размытию, неплохо имитирует яркое основание языка пламени.
Занимательно, что, при изменении фонового цвета (
back-color) на более светлый, возникают сильные искажения в отрисовке, а при ещё большем высветлении изображение вообще пропадает. Так что, тёмный огонь сделать не удалось. Если кто-нибудь в комментариях подскажет, как обойти эту проблему, буду весьма признателен.
Немного о параметрах, кроме фона. Адекватность изображения сохраняется приблизительно в таких диапазонах:
- brightness — от 1.4 до 2.0;
- contrast — от 8 до 12;
- blur — от 15 до 22;
- intensity — от 50% до 90%.
Как и во вдохновившей меня публикации, отмечу, что
это не для практического применения, а лишь эксперимента ради. Буду благодарен исправлениям и дополнениям, наверняка этот способ можно усовершенствовать. Глядишь, и для практического применения где-нибудь сгодится.
P.S. При последней проверке заметил, что анимация не работает в Firefox, возможно, это CodePen неверно выставил префиксы при компиляции LESS. Но, скорее, ошибка в моём коде, а найти не получается. Буду рад помощи!