https://habrahabr.ru/company/JetBrains/blog/333630/- Разработка веб-сайтов
- JavaScript
- HTML
- AngularJS
- Блог компании JetBrains
На этой неделе вышло большое обновление WebStorm. В этом посте мы расскажем подробнее о том, какие улучшения ждут JavaScript-разработчиков в WebStorm 2017.2 и других IDE JetBrains версии 2017.2.
Вы можете прочитать подробнее о WebStorm 2017.2 и скачать его на
нашем сайте.
Улучшения в поддержке JavaScript и TypeScript
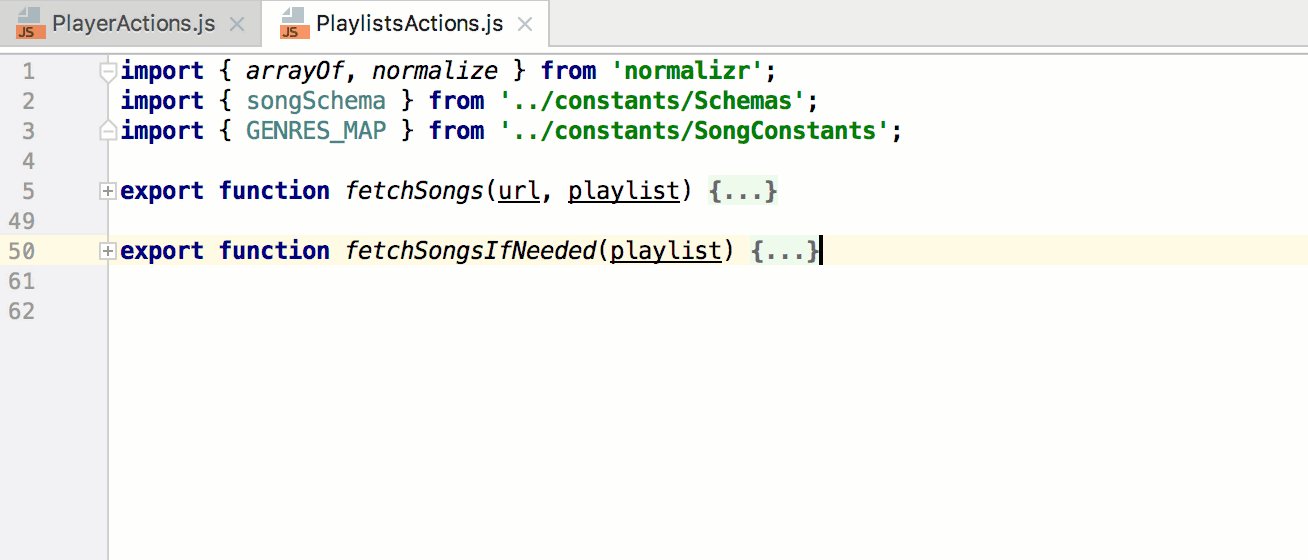
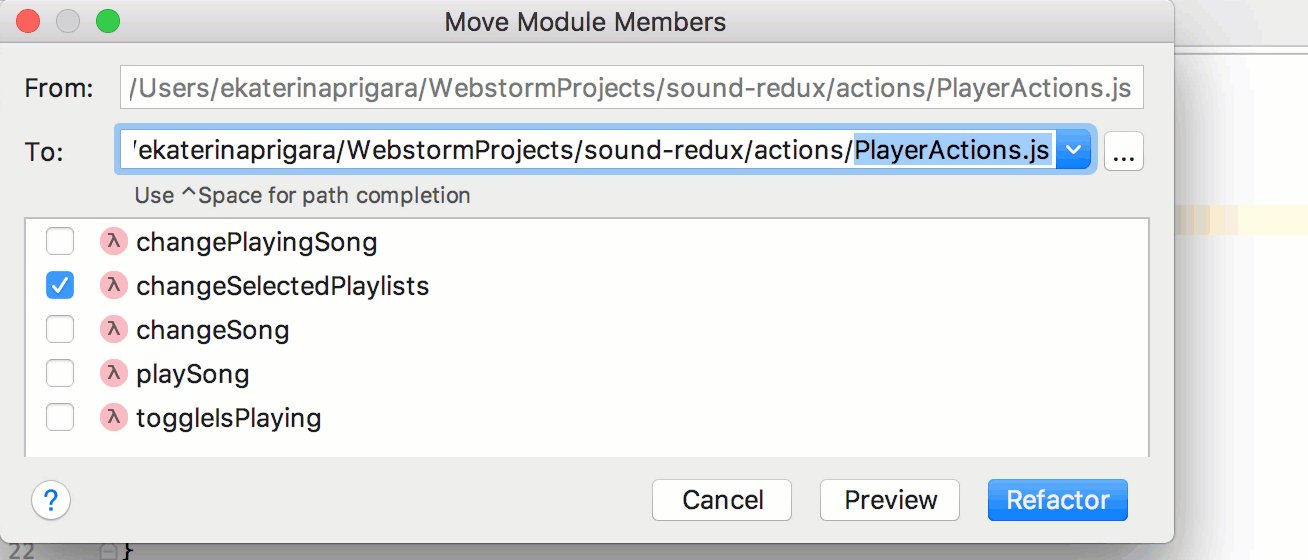
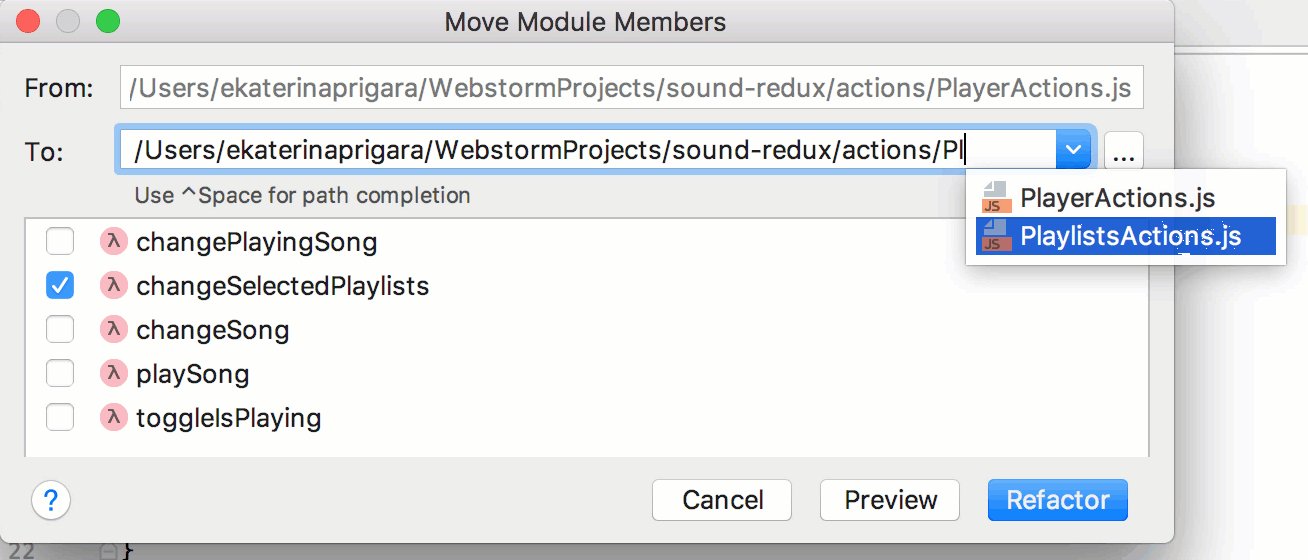
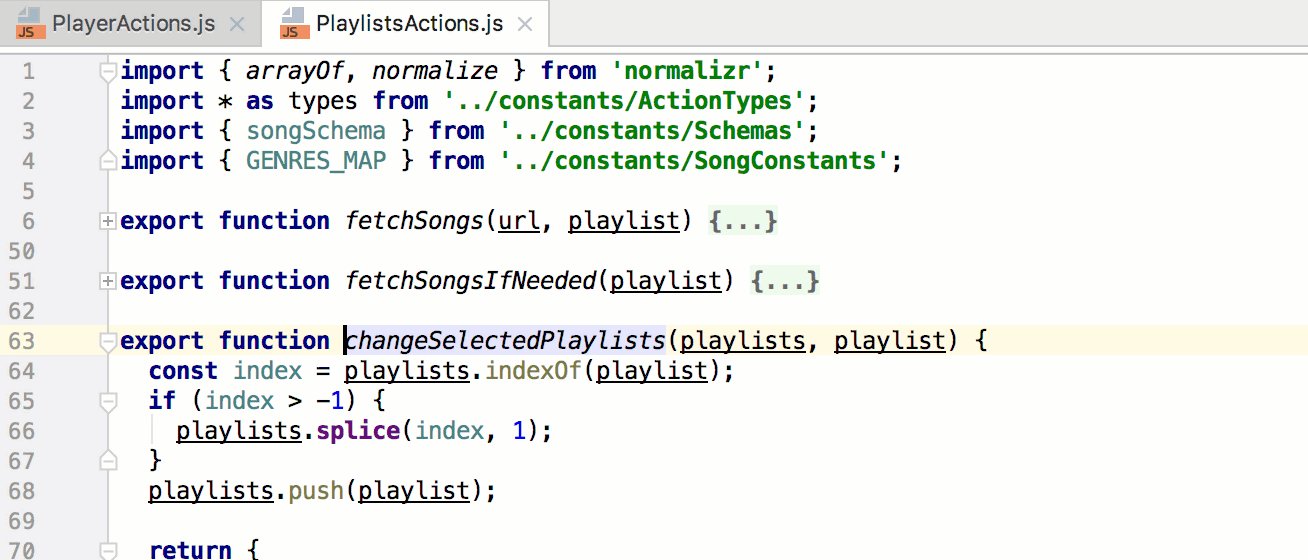
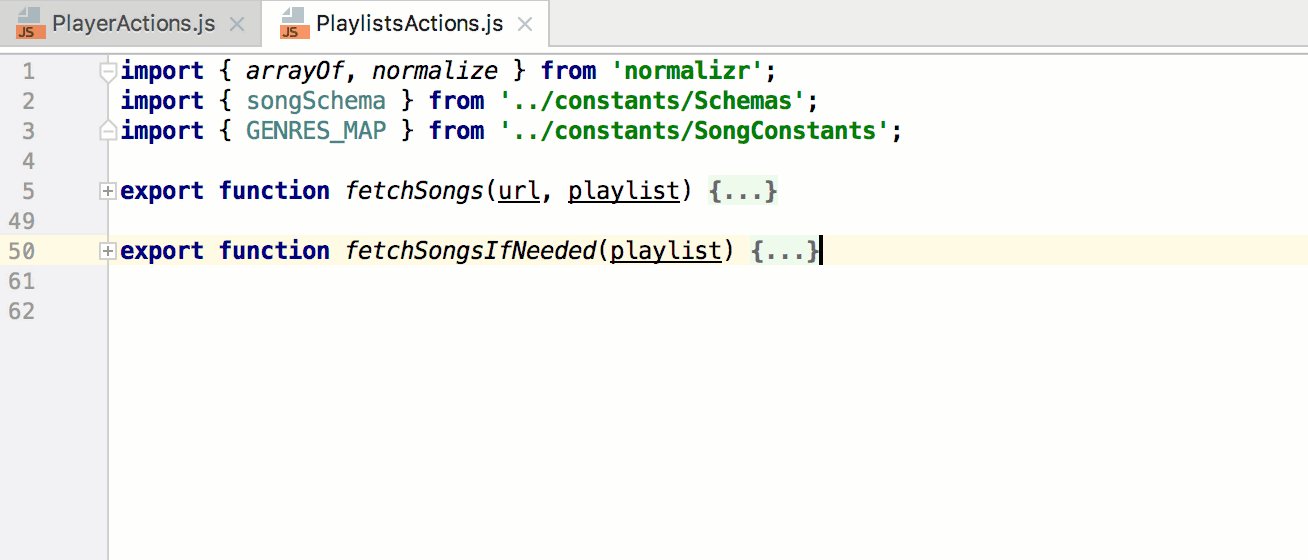
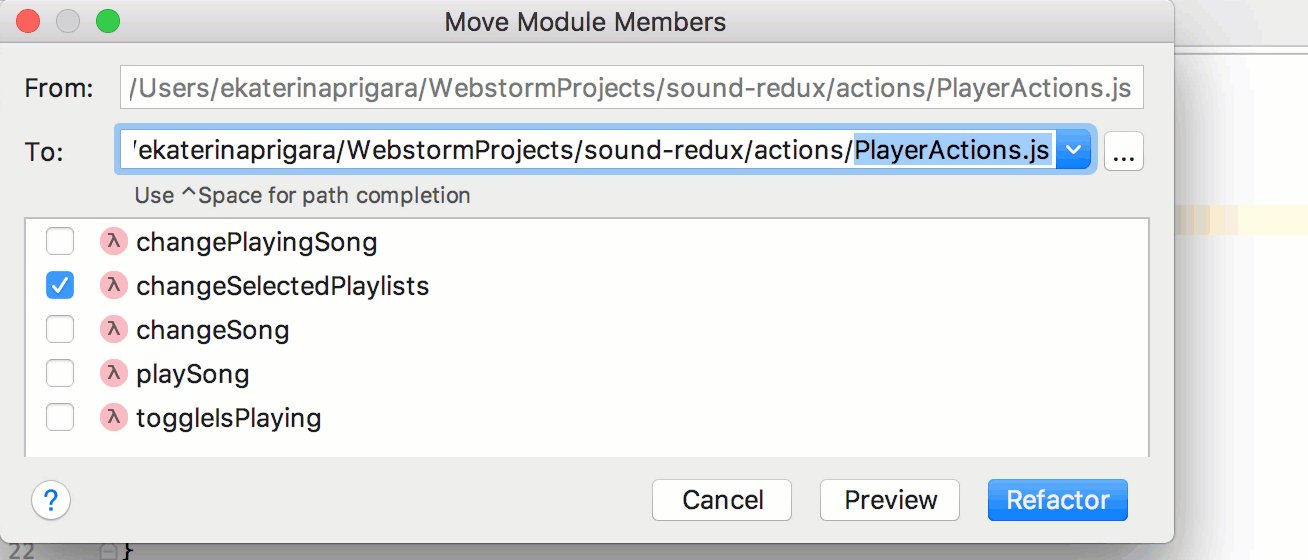
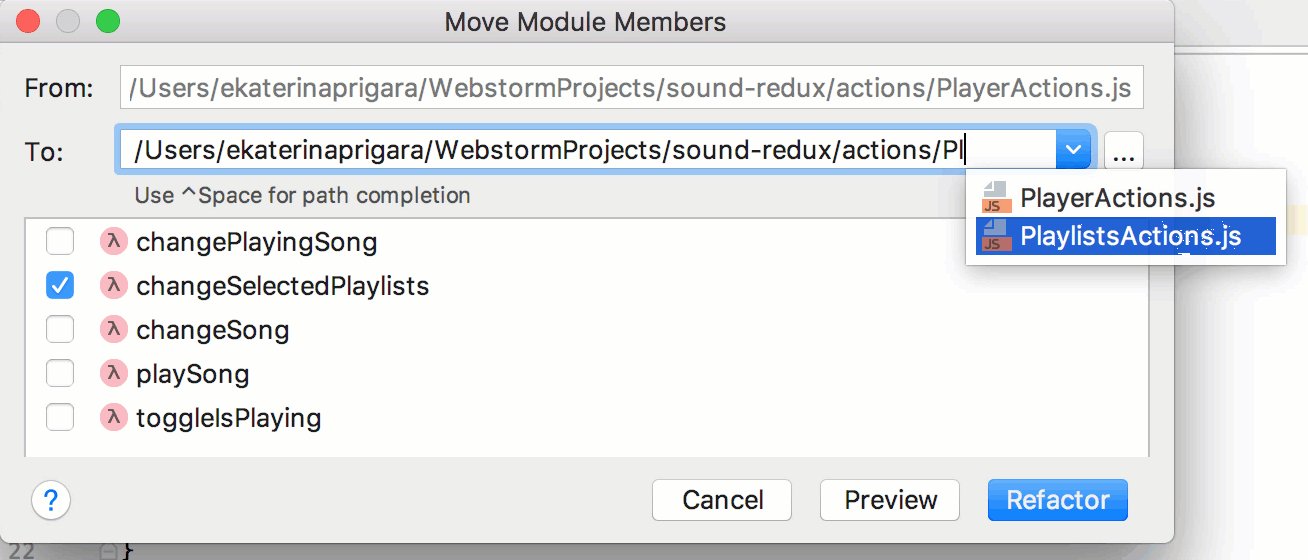
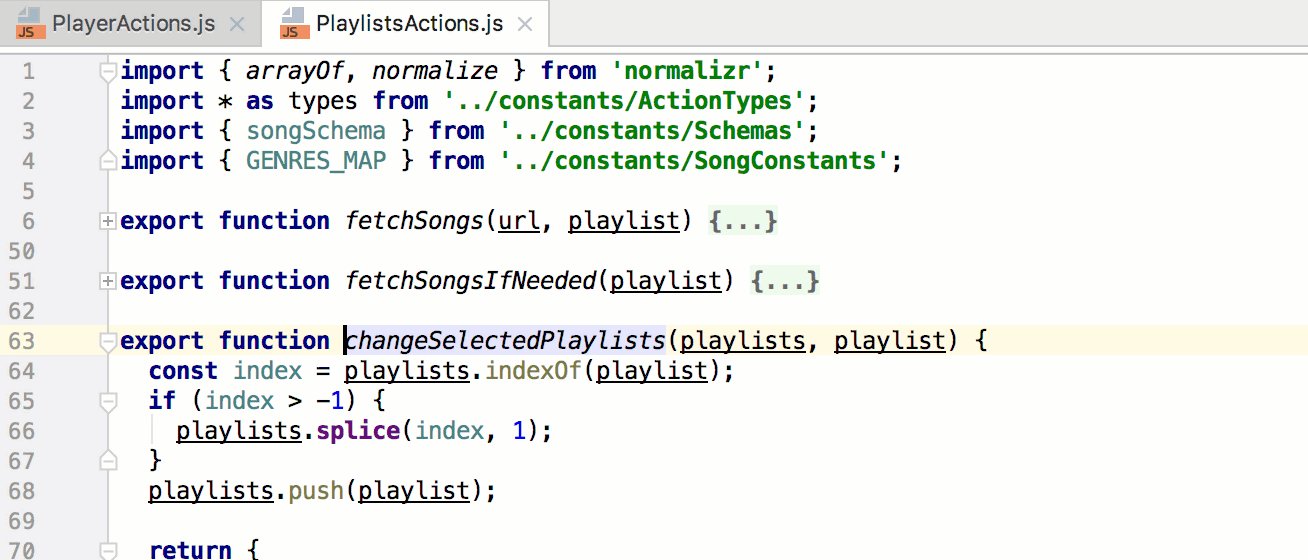
Move symbol
Новый рефакторинг
Move symbol переносит классы, глобальные функции и переменные из одного JavaScript или TypeScript файла в другой. IDE автоматически добавит экспорт и обновит ES6-импорты в файлах, где используется этот символ.
Чтобы вызвать этот рефакторинг, поставьте курсор на символ в ES6-модуле и нажмите F6.

Улучшенная поддержка JavaScript в проектах с webpack
Автодополнение кода и навигация в JavaScript-файлах стали точнее в проектах, использующих
webpack aliases и
modules. WebStorm запускает
webpack.config.js в корне проекта и использует результаты для построения более точной модели проекта. В результате WebStorm правильно поймет символы и пути в импортах.

Кстати, ES6-импорты в JavaScript-файлах теперь добавляются автоматически при автодополнении символов, объявленных и явно заэкспортированных в вашем проекте.
Параметры и выведенные типы в TypeScript
В TypeScript-файлах имена параметров отображаются прямо в редакторе, чтобы было проще читать код. По умолчанию, подсказки отображаются только для параметров, являющихся literals или function expressions. Настроить отображение подсказок можно в настройках:
Editor | General | Appearance – Show parameter name hints.

Нажмите cmd или Ctrl и наведите на символ в TypeScript-коде, и WebStorm покажет информацию о его типе с учетом текущего контекста. Это помогает быстрее находить проблемы, связанные с использованием типов.
Форматирование кода
Импорт стилей форматирования из .eslintrc
Если вы используете
ESLint для проверки стиля форматирования JavaScript-кода, WebStorm предложит применить правила, описанные в
.eslintrc или в поле
eslintConfig в
package.json, к проектным настройкам форматирования JavaScript. Когда вы откроете JavaScript-файл в таком проекте, вы увидите нотификацию
“Apply code style from ESLint?”.
Мы нашли соответствие между 37 правилами ESLint и настройками форматирования в WebStorm. Например: indent, curly или no-trailing-spaces. Стоит иметь в виду, что WebStorm не всегда поддерживает сложные опции в правилах и не поддерживает правила из плагинов и пресетов, добавленных через поле
extends.
Главная цель этой интеграции – сделать так, чтобы переформатирование кода с помощью IDE не ломало верно отформатированный код с точки зрения ESLint и помогало писать новый код, максимально соответствующий правилам из
.eslintrc.
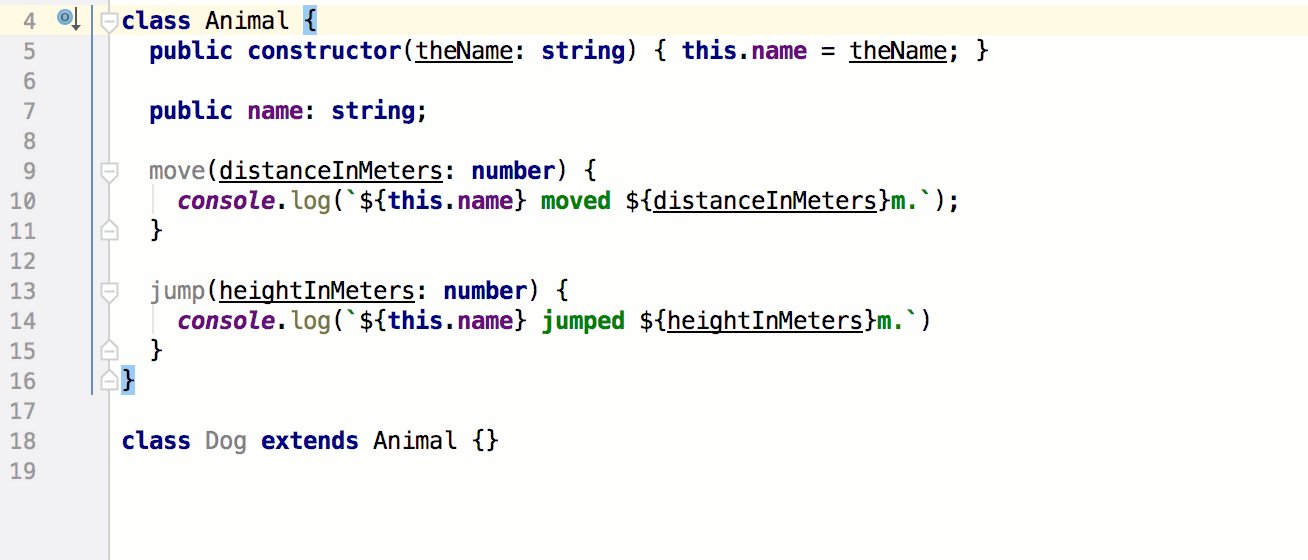
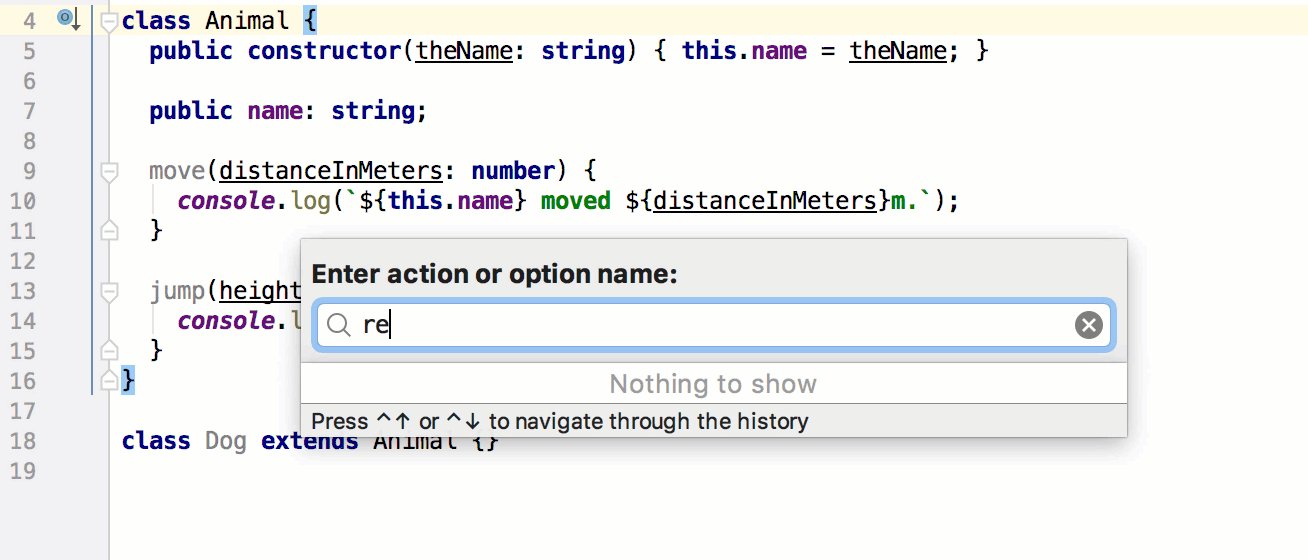
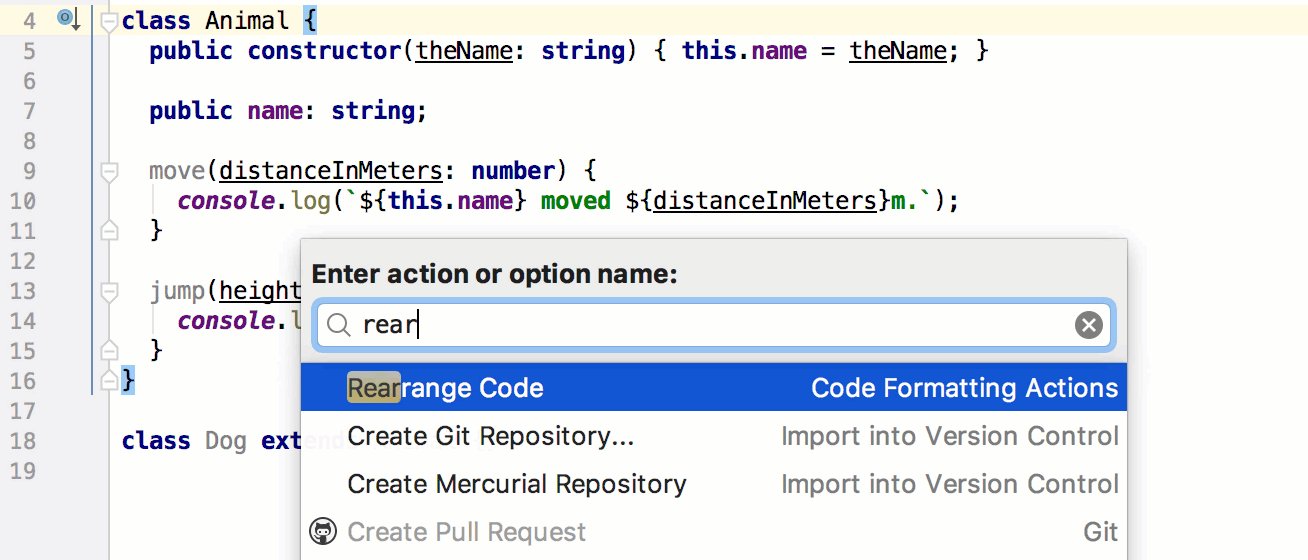
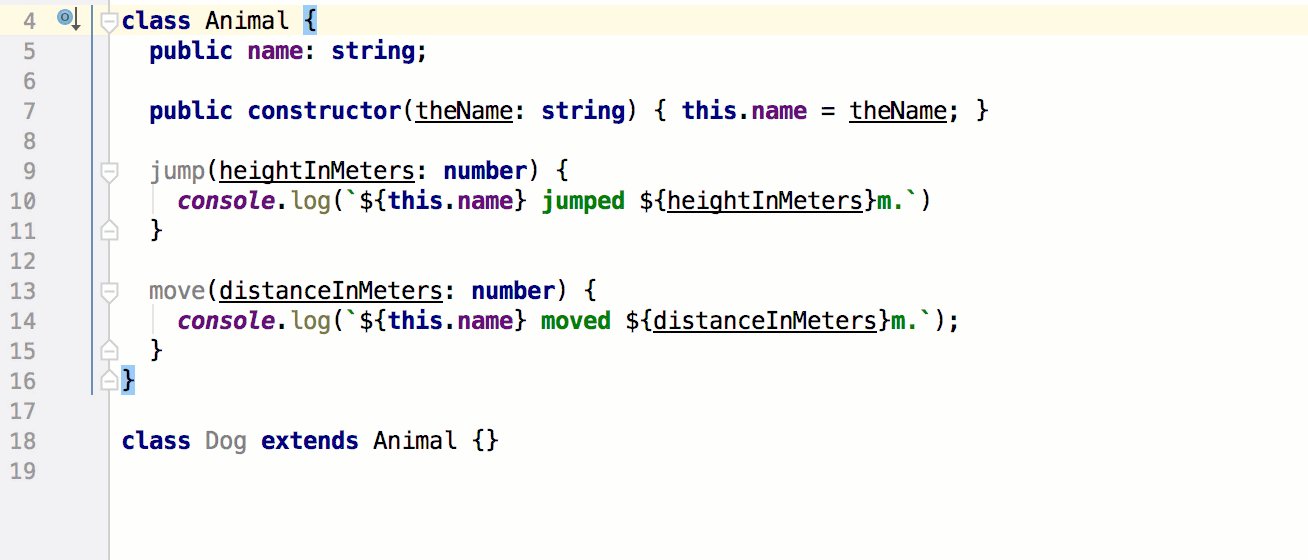
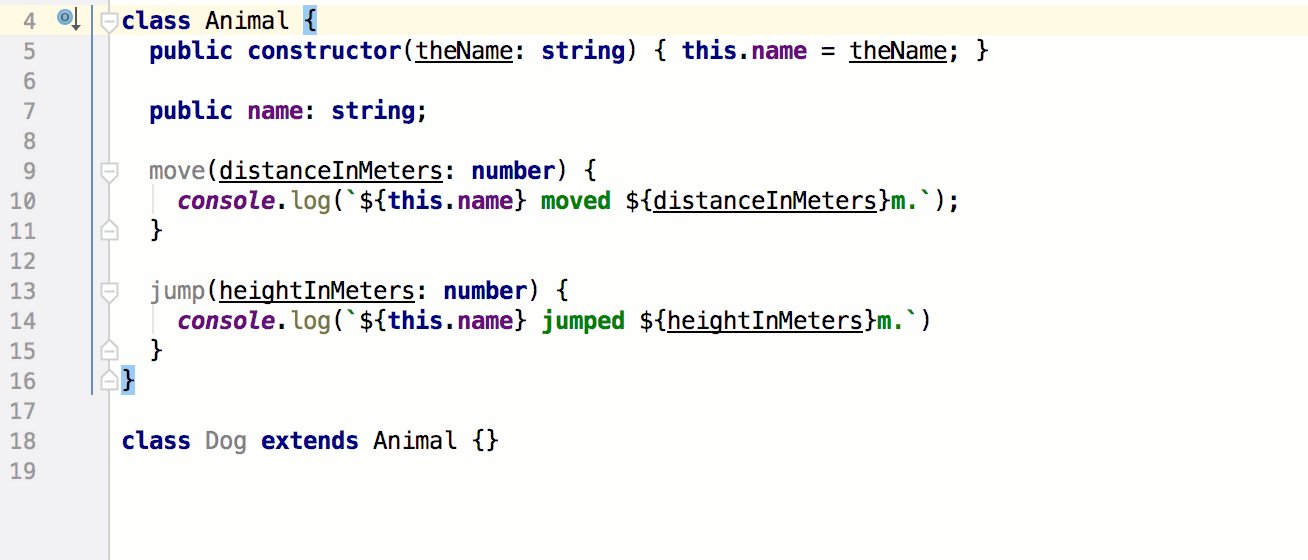
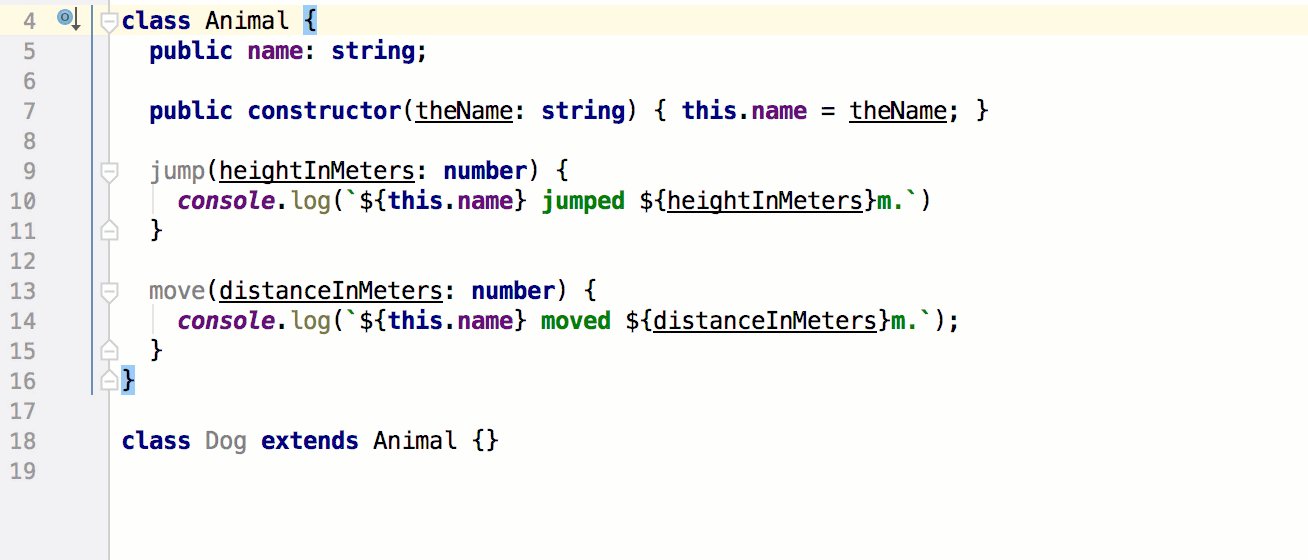
Rearrange code
С новыми настройками стиля
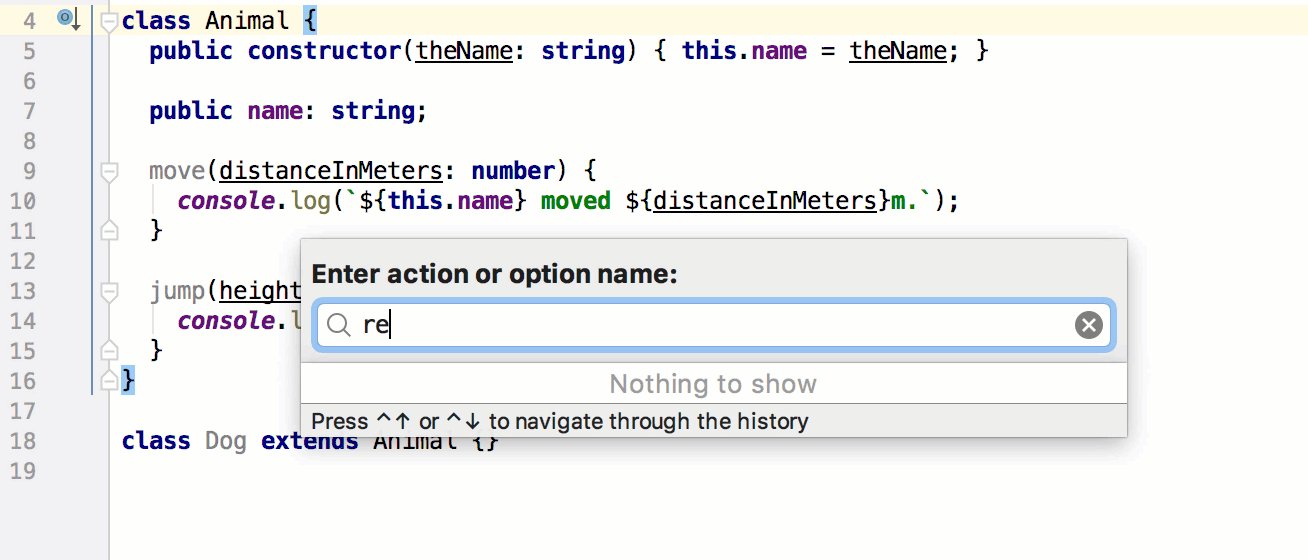
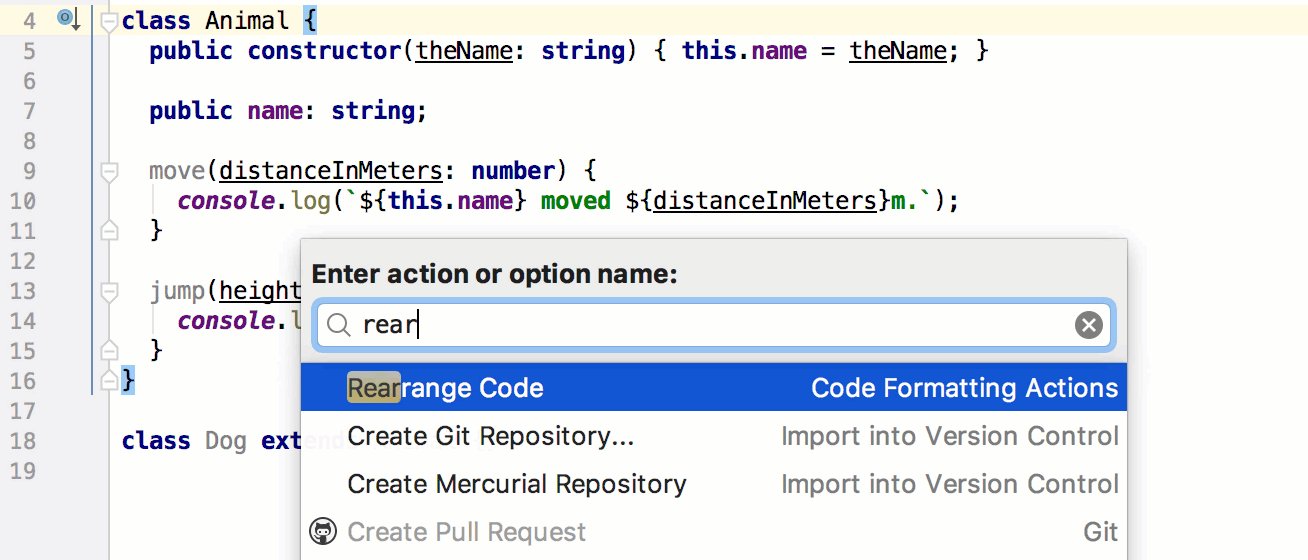
Arrangement теперь можно настроить порядок блоков в JavaScript- и TypeScript-классах и применить их с помощью действия Rearrange code. Его можно вызвать через
Find action (Cmd/Ctrl-Shift-A) или выполнять при переформатировании кода. Для этого вызовите расширенный диалог форматирования, нажав Alt-Shift-Cmd-L на macOS или Ctrl+Alt+Shift+L на Windows and Linux, и отметьте галочкой
Rearrange Code.

С новыми настройками
Code Style | Blank lines можно указать необходимое число пустых строк после импортов, классов, методов и функций.
Форматирование JSX
Если вы следуете стилю
Airbnb для React, поставьте значение
When multiline для новых опций
New line before first attribute и
New line after last attribute в настройках стиля форматирования HTML (эти правила применяются к JSX-тегам).
Тестирование кода
Запуск Karma-тестов
Karma-тесты теперь можно запускать и отлаживать по одному. Нажмите на иконку в редакторе слева от теста или тест-сьюта и выберите
Run или
Debug. После того, как тест выполнится, иконка покажет его статус.

Далее вы можете запускать сохраненную или автоматически созданную Karma-конфигурацию через попап
Run… (Ctrl-Alt-R на macOS или Alt+Shift+F10 на Windows и Linux).
Покрытие кода тестами для Mocha
При тестировании с
Mocha теперь можно узнать, насколько хорошо код покрыт тестами.
Для этого нужно сперва установить
nyc (новый командный интерфейс для Istanbul), а потом запустить
Mocha Run with coverage… с помощью иконки запуска тестов в редакторе или через Mocha-конфигурацию.
Отчет появится в отдельном окне в WebStorm и покажет сколько файлов покрыто тестами и сколько процентов строк в них покрыто тестами. Из отчета можно быстро перейти в самому файлу. Слева в редакторе строки, покрытие тестами, будут отмечены зеленым цветом, а непокрытые строки – красным.

Stylesheets
Улучшения в поддержке Sass и SCSS
Автодополнение имен классов в HTML-файлах теперь работает для Sass- и SCSS-селекторов, созданных через &.

К таким селекторам, а также к nested-селекторам, можно быстро перейти из HTML-файла с помощью Cmd-click/Ctrl+click.
Angular
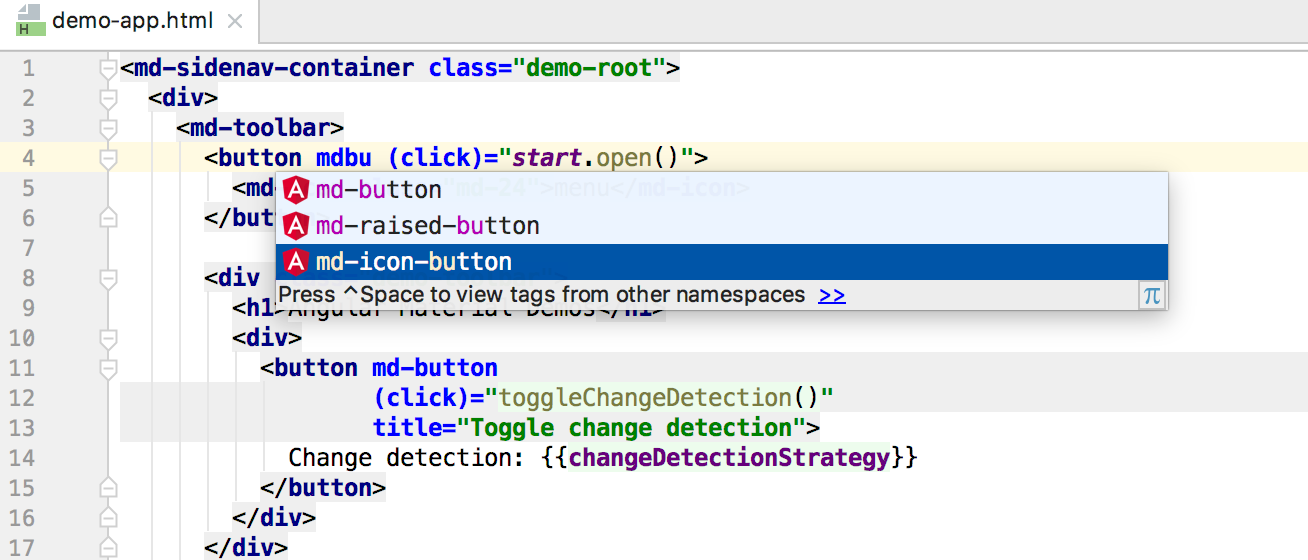
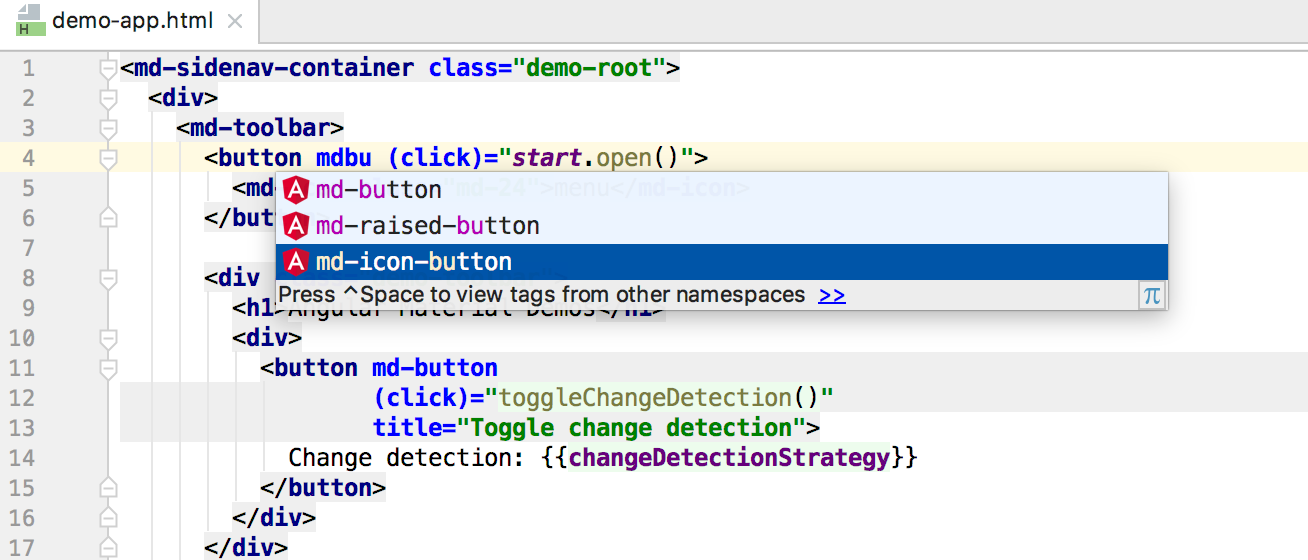
Поддержка Angular Material
Angular Material – это библиотека UI-компонентов для Angular. Теперь WebStorm лучше понимает и подсказывает специальные атрибуты из Angular Material в Angular-шаблонах.

Создание метода из Angular-шаблона
Если вы использовали новый метод в Angular-шаблоне, но еще не объявили его в классе компонента, нажмите Alt-Enter на его имени и выберите Create method, чтобы его создать.
Нотификация о npm install
При работе с JavaScript-проектами часто приходится устанавливать зависимости через npm и легко забыть, что нужно обновить зависимости при обновлении из Git или переключении на другой branch. WebStorm напомнит, что нужно запустить npm install или npm update, когда вы открыли проект или если package.json обновился.
Помимо этого в WebStorm 2017.2 вы можете:
- Показывать файлы с одинаковыми именами, но разными расширениями из одной директории сгруппированными. Изменить правила группировки можно через File nesting в настройках Project view (иконка с шестеренкой).
- Использовать улучшенную поддержку React stateless-компонентов и автодополнение props.
- Использовать breadcrumbs внизу редактора в JavaScript- и TypeScript-файлах, чтобы быстрее навигировать по файлу.
- Автоматически заменить module.exports на ES6-экспорт: нажмите Alt-Enter на выражении и выберите Convert to export или запустите Run inspection by name — “module.export is used instead of export”, чтобы внести изменения в нескольких файлах проекта.
- Настроить и проверять формат сообщения о коммите в настройках Version Control | Commit Dialog.
- Откатывать коммит в Git и изменять коммит-сообщение через контекстное меню коммита в Logs в окне Version Control.
Скачать WebStorm 2017.2 можно на
сайте JetBrains.
Если у вас возникли проблемы с WebStorm, пожалуйста, сообщите об этом на нашем
issue tracker.