http://habrahabr.ru/company/yandex/blog/221139/
Если гонится за вами
Слишком много человек,
Расспросите их подробно
Чем они огорчены?
Постарайтесь всех утешить.
Дайте каждому совет,
Но снижать при этом скорость
Совершенно ни к чему.
Г. Остер

Сегодня чудесный весенний день. И не только потому что он весенний и очень скоро кому-то придется ехать на дачу копать картошку. А потому что сегодня версия 2.1 API Яндекс.Карт перестает быть beta-версией и
становится основной.
К этому событию мы полностью обновили документацию, добавили новых примеров в песочницу и написали эту статью. В этот раз мы решили не рассказывать только про версию 2.1, так как про нее мы уже и так достаточно
поговорили во время запуска беты. Поговорим об использовании API Яндекс.Карт в целом.
Разработка API – очень специфичная область программирования. На любую задумку дизайнера и разработчика накладываются потребности и умения пользователей API. Основной фидбек, который мы получаем – это сообщения пользователей
в нашем клубе. Туда присылают примеры сайтов с Яндекс.Картами, багрепорты и рекомендации по улучшению нашего продукта. Мы видим, как API смотрится в боевых условиях, и мотаем на ус.
Некоторые вещи часто делают неправильно. Сегодня я хочу о них рассказать. Все советы, которые вы прочтете — вредные. Если вы поймете, что соблюдаете некоторые из рекомендаций этой статьи, ничего страшного – никогда не поздно сделать ваш проект немного лучше. Итак, Irony mode ON.
Ни в коем случае не читайте пользовательское соглашение
Многовековой опыт использования Windows кое-чему нас научил. Мы даже не пытаемся читать пользовательские соглашения. Мы смело говорим: «Я со всем согласен» — и думаем, что кармическое возмездие никогда нас не настигнет, — «Дураки они, что ли? Ехать из своей силиконовой долины в Гусь Хрустальный, чтобы запретить мне пользоваться моей пиратской виндой?»
В случае использования API Яндекс.Карт стоит придерживаться той же стратегии.
Потому что если вы прочитаете
пользовательское соглашение, то сможете понять, что вашу клевую идею воплощать на API незаконно. Например, вы не сможете сделать мониторинг транспорта или использовать API в админке к 1С. Или еще чего похуже.
Поэтому перед самым началом работы дайте себе установку – если вы не читали соглашение, вы в принципе не в курсе ограничений и мир картографии для вас безграничен. Есть конечно в этом всем минус — API могут забанить на вашем сайте, если засекут нарушение. Но, как известно, проблемы нужно решать по мере поступления, поэтому спокойно движемся дальше.
Вообще идеальный вариант — сделать сайт, отдать его заказчику, получить честно заработанную зарплату и забыть об этом навсегда. Если сумма гонорара была большой, рекомендуется сменить место жительства. Все-таки деньги портят людей.
Избегайте чтения документации в любом виде
Как известно, хороший код в комментариях не нуждается. Точно так же хорошее API не нуждается в документации. Вообще любая библиотека или модуль должны быть понятны интуитивно, а идеальный API не должен требовать навыков программирования. Поэтому если вы хотите посмотреть примеры у нас в песочнице, или почитать что-то про возможности API в руководстве, или тем более заглянуть в справочник (!) – боритесь с порывом. Верная стратегия — случайным образом выбрать один пример (желательно наименее подробный) и послушать зов сердца – оно подскажет, как писать.
Итак, куда не надо смотреть перед началом разработки приложения:
Не стоит задумываться о знании JavaScript
Как известно, программист на JavaScript – это не программист, а так – верстальщик. Вас ни в коем случае не должно сбивать с этой мысли то, что API, который вы хотите использовать, написан на JavaScript. Изучая конструкции этого языка (если так вообще можно сказать), вы рискуете забыть что-то важное из другого языка, запутаться и все пойдет прахом.
Идеальный вариант – это печатать конструкции JavaScript с помощью PHP. Приведу пример:
<?php foreach($maps as $map): ?>
myPlacemark = new ymaps.Placemark(["<?php echo $map['lantitude']; ?>" ,"<?php echo $map['longitude']; ?>" ]);
myMap.geoObjects.add(myPlacemark);
<?php endforeach;?>
Видите, как изящно мы обошлись без JavaScript!
Этот подход позволит вам избежать многих неприятных последствий
- Ваше приложение будет работать достаточно медленно, чтобы дать пользователю время подумать о смысле жизни.
- Ваш код не будет требовать обфускации, так как он достаточно запутан с самого начала.
- Код страницы не будет кешироваться браузером, а будет генерироваться каждый раз заново на сервере.
Печально, что многие программисты все-таки пытаются идти против системы. Они пишут код на чистом, хорошо структурированном JavaScript. Загружают данные пачками по одним и тем же URL, засоряя кеш браузера. В результате их приложения работают быстро, пользователи воспринимают это как должное и даже не смотрят на другие сайты. Подумайте о подрастающем поколении – хватит делать сайты, на которых школьники проводят свою молодость, освободим человечество от интернет-зависимости!
Книга, которую не стоит читать, если вы решите разработать приложение на JavaScript:

Избегайте структурирования кода
Если вы планируете сделать что-то чуть более сложное, чем схема проезда, вам может прийти в голову продумать архитектуру вашего сайта. Возможно, вы даже захотите выделить в коде компоненты, создать классы или разбить код на функции.
Этого не стоит делать по нескольким причинам:
- Код, разбитый на модули, сложно читать, потому что команды стоят не по порядку.
- На разработку архитектуры требуется много времени.
- Приложение, использующее карты, просто недостойно вашего времени и внимания. Точка.
Вещи, которых стоит избегать при разработке приложения, использующего карты:
- Не надо разбивать код на классы или функции.
- Не стоит использовать модульные системы, никакие RequireJS вам не нужны.
- Не надо разделять код и данные по разным файлам – если файлов много, в них легко запутаться.
К сожалению, у нас есть примеры, которые вопреки всему используют эти подходы. Посмотреть и оценить их нелепость можно в
песочнице.
// Задание собственного модуля.
ymaps.modules.define('CustomModule', function (provide) {
var CustomModule = function (defValue) {
this.field = defValue;
};
provide(CustomModule);
});
// Запрос модулей.
ymaps.modules.require(['CustomModule'])
.spread(
function (CustomModule) {
// ...
},
this
);
В версии 2.1 разработчики API буквально расставили ловушки, открыв модульную систему, которая используется в API. Теперь слабый духом разработчик может не выдержать и разбить свой код на модули. Мужайтесь.
Книги, которые могут помешать вам писать идеальный код, писали коварные люди. У них система ценностей перевернута с ног на голову. Врага надо знать в лицо, вот некоторые из потенциально опасных изданий:



Готовьте все заранее
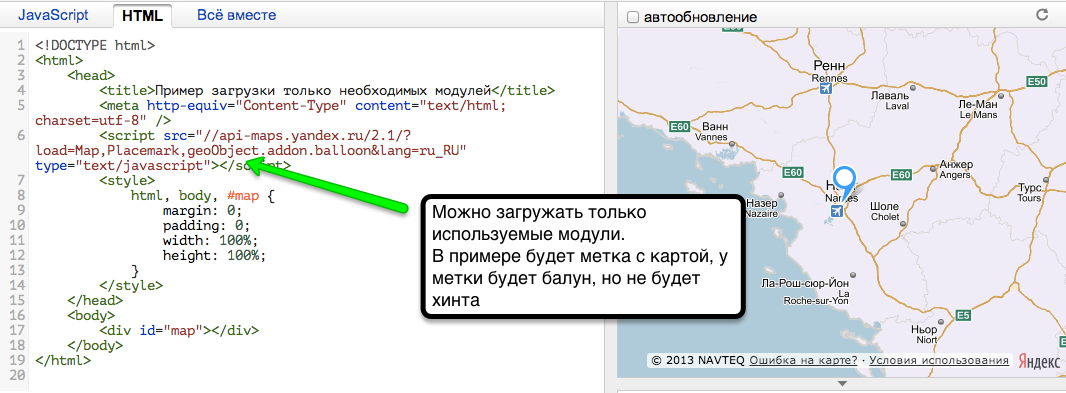
Если вы планируете показать на карте большое количество объектов, нужно решить, в какой момент загружать данные с сервера на клиент. Единственно правильный путь – загрузить данные сразу и желательно до загрузки контента страницы, на которой показана карта. Подумайте сами – если не сейчас, то когда? У человека может отключиться интернет и тогда плакали наши меточки. Не все программисты поняли эту простую истину и все еще пытаются загружать данные по требованию.
Вот грустный пример, показывающий, как подгрузить данные в балун метки по требованию.
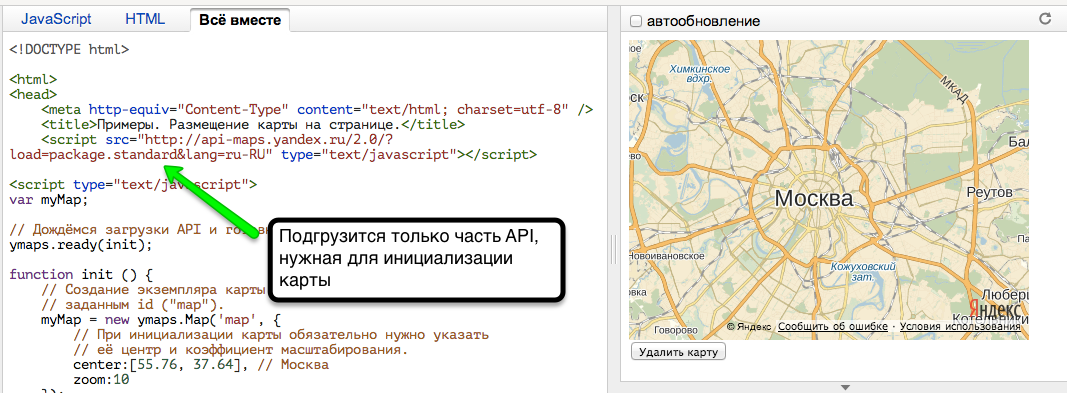
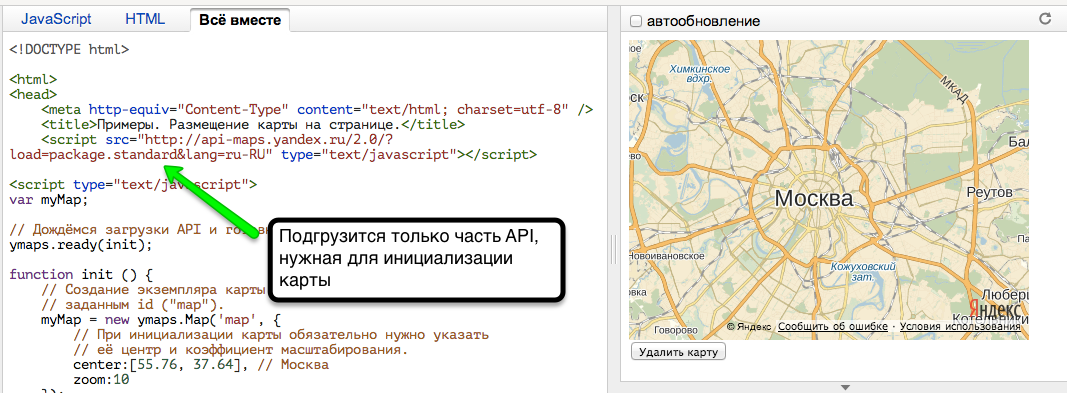
Вот еще один грустный пример, показывающий, как создать карту по требованию. И чего только эти разработчики не учудят…
Загружайте с запасом
API – это много кода, разбитого на модули и пакеты. После разработки вашего сайта нужно решить еще один важный вопрос: какой код API подключать на свой сайт?
Тут будет не лишним вспомнить о случаях, когда вы посылали друга за баночкой колы, а он одну и приносил. Ровно то же правило работает и для загрузки кода. Лучше загрузить весь код API целиком – никогда не знаешь, что тебе пригодится. В версии 2.0 разработчики насоздавали пакеты, которые пользователь может случайно начать использовать, если скопирует пример из песочницы не задумываясь.

Как избежать подобных ошибок? При использовании версии 2.0 любые комбинации загружаемых модулей надо поменять на package.full. При таком подходе пользователь получит намного больше кода, что хорошо.
В версии 2.1 разработчики, к сожалению, просекли, что люди не поддаются на провокации и грузят API целиком. Поэтому в версии 2.1 вообще отменили пакеты, а package.full теперь разбит на части, которые подгружаются асинхронно по мере надобности.
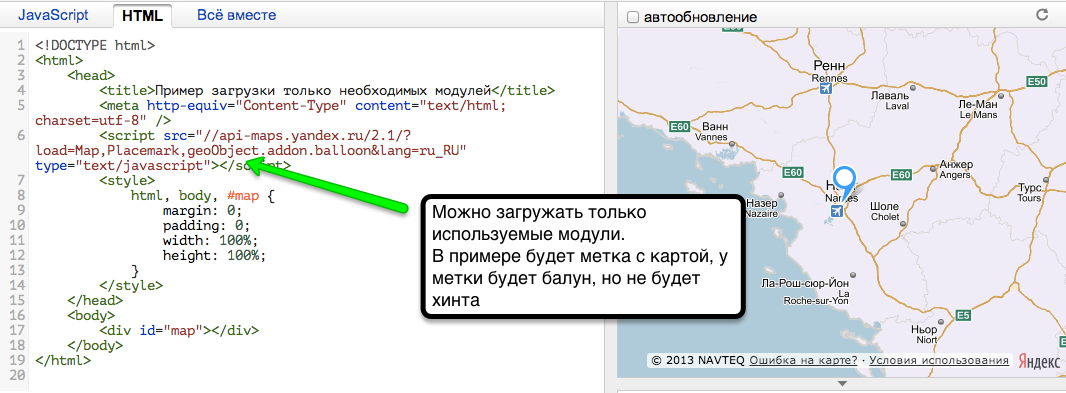
Вместо пакетов теперь можно подключать одиночные модули, которые вы хотите использовать. Вообще без всякого запаса.

Программировать хорошо становится все сложнее.
Добавляйте элементы управления
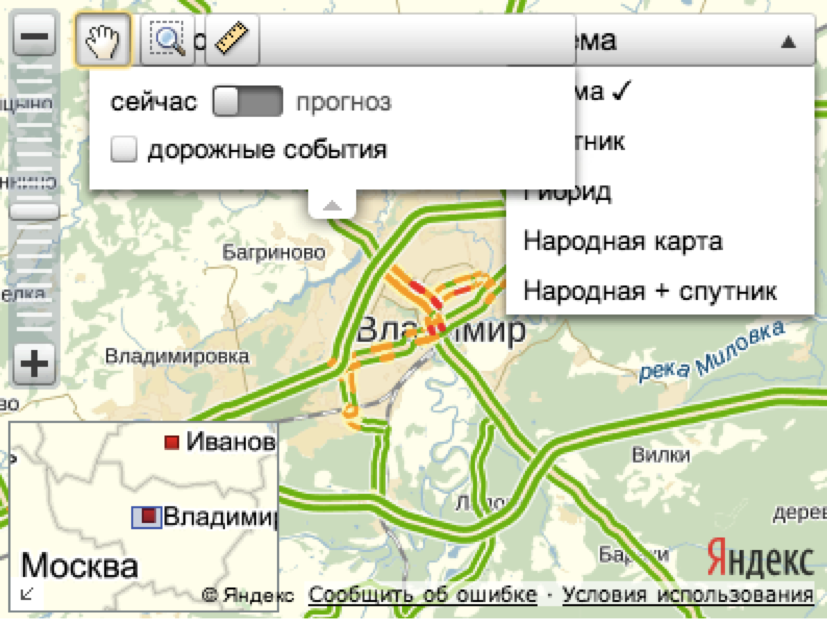
Пользователь всегда рад, когда на карте есть кнопки. Кто не любит кнопки? Кнопки любят все! Вы можете скопировать пример из песочницы для версии 2.0, демонстрирующий работу всех имеющихся элементов управления, и добавить код на свой сайт как есть.

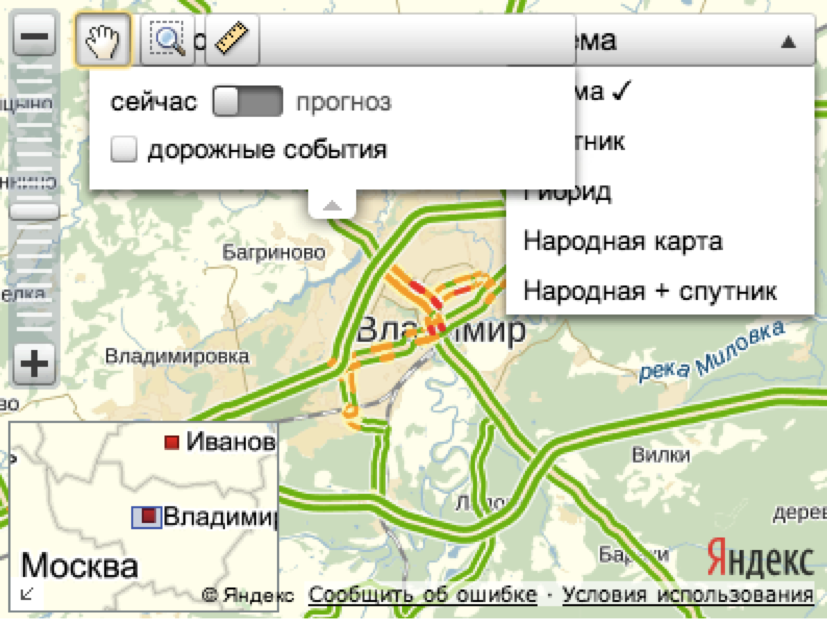
Опытный пользователь может заметить, что на этой карте представлены не все элементы управления. Нерадивые программисты забыли добавить на карту второй элемент управления масштабом и контрол поиска. Кстати, раньше этот пример содержал сразу два элемента управления масштабом. Поэтому мы периодически находим сайты, на которых все работает как надо – на карте есть все, что нужно: и большой контрол, и маленький. Зачем понадобилось делать пример хуже, остается загадкой и по сей день.
Версия 2.1 опять поставила нам подножку. В ней стало меньше элементов управления (злодеи выпилили мини-карту), они установлены на карту по умолчанию и на маленькой карте схлопываются до небольших размеров.

Убедитесь сами – кнопок мало, сами они маленькие. Карта вообще как голая! В общем 2.1 вообще лучше не использовать.
Покажите пользователю, насколько слаб его браузер
Если вам надо показать сотни или даже тысячи объектов на карте, смело идите в бой. Создавайте метки и мужественно наносите их на карту в полном объеме. При достаточном количестве меток вы сразу покажете пользователю, кто в мире хозяин – человек или браузер. Потому что при большом количестве меток (100 для IE, 500 для всех остальных) браузер крякнет и зависнет на неопределенный срок. Так ему и надо.
Разработчики, пытающиеся скрыть несовершенство браузеров, маскируют их недостатки весьма изощренными способами:
- Используют кластеризацию объектов. Этому хитроумному приему у нас посвящено немало примеров и даже целая статья.
- Используют технологию активных областей. Несмотря на сложность разработки, она снимает любые ограничения на количество отображаемых объектов. Оценить коварство замысла можно, прочитав руководство разработчика или посмотрев пример в песочнице.
Не пытайтесь экономить запросы к геокодеру
Очень часто пользователи сталкиваются вот с какой задачей. У них есть список адресов магазинов, аптек, достопримечательностей и многого другого. Все эти адреса нужно показать на карте. Задача решается просто – нужно взять все адреса, отправить их на клиентскую сторону, и просто-напросто геокодировать адреса в координаты меток на клиенте.
Неподготовленный читатель может спросить «Правильно ли то, что набор меток у нас один и тот же, а геокодируется он каждый раз при каждом вызове моего приложения у каждого пользователя заново?». Мы отвечаем на этот вопрос прямо: «Не волнуйтесь». Сервера Яндекса достаточно отказоустойчивы и выдержат все. Единственная загвоздка – при большом количестве запросов с вашего сайта, вы можете превысить лимит в 25 000 запросов не геокодирование и ваш сайт забанят. Но эту проблему мы уже освещали выше, поэтому не будем засорять голову по пустякам.
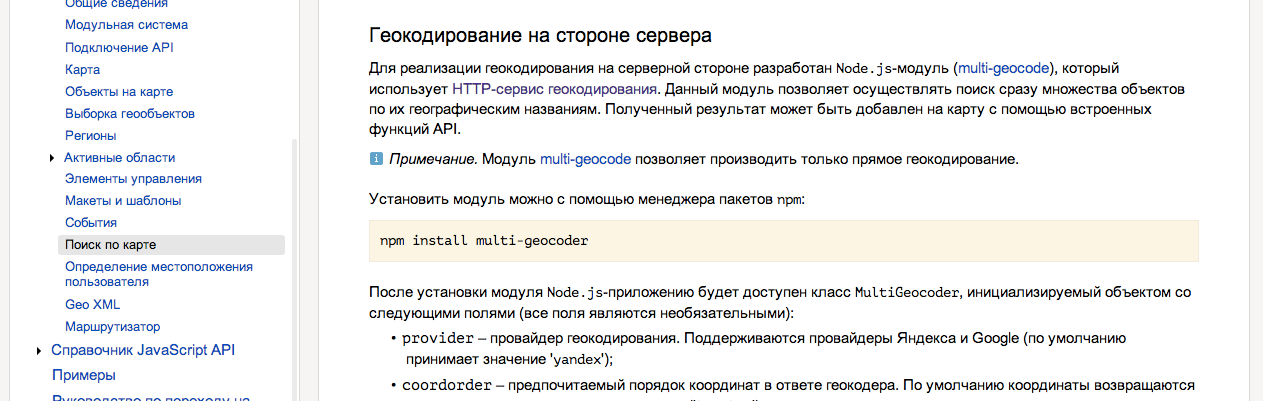
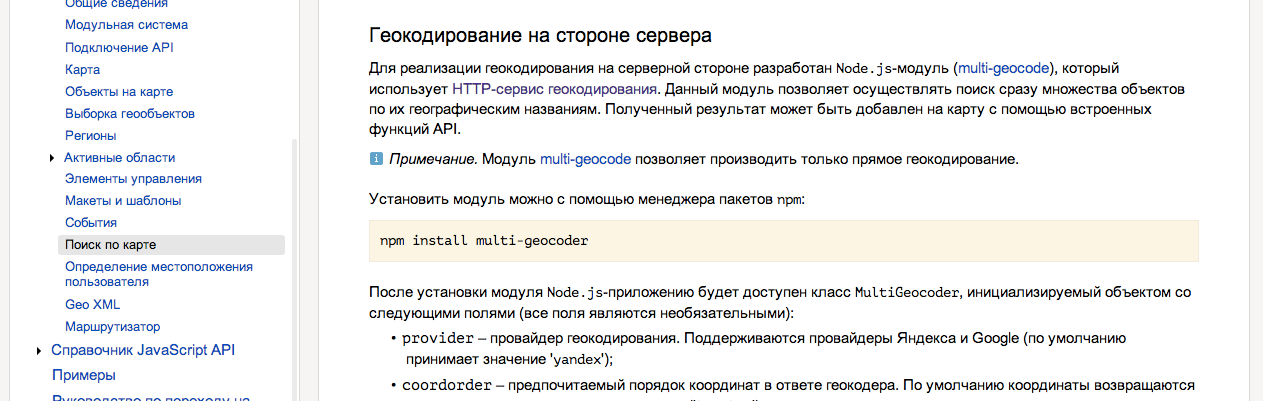
Разработчики, которые не читали эту статью и не верят в силу серверов Яндекса, придумали геокодировать данные на сервере. А один наш сотрудник даже написал модуль для серверного геокодирования на node.js. Этому посвящен
раздел в руководстве разработчика.

И не лень же было…
Не отбирайте хлеб у службы техподдержки
В какой-то момент вы можете почувствовать странное непреодолимое желание пообщаться со службой техподдержки API Яндекс.Карт. К этому событию нужно подойти серьезно, а не абы как.
Постарайтесь не грузить службу техподдержки лишними подробностями. Идеальный багрепорт состоит из пяти слов – «все сломалось, ничего не работает». Вообще, наша служба техподдержки уже давно сократила эти пять ключевых слов в одно – «всесломалосьничегонеработает». И теперь у нас появился термин, по которому и поддержка, и разработчики мгновенно понимают суть вещей.
Вот хороший пример обращения в клубе:

Разработчик при виде этого сообщения мгновенно понимает, что вся его работа – тлен. Вселенная появилась из большого взрыва, расширяется и вот-вот схлопнется. Все пропало. Ничего не работает.
Вещи, которых стоит избегать при обращении в техподдержку или клуб:
- Подробное описание проблемы.
- Приведение кода, с помощью которого можно повторить баг.
- Ссылка на страницу, где воспроизводится баг.
Если вы хотите написать о проблеме в клуб разработчиков, не стоит пользоваться поиском, читать ответ на FAQ и пытаться каким-то другим образом найти решение своей проблемы. Подумайте – если все будут находить ответы на вопросы сами, чем тогда заниматься работникам техподдержки?
Заключение
Вот и все вредные советы, о которых мы хотели рассказать. Вообще типовые ошибки для вас – это задачи для нас. Если разработчики наступают на одни и те же грабли при использовании API, то это в какой-то мере и наша вина. Возможно мы не предусмотрели кейс, написали мало примеров, плохо сделали документацию и т.д и т.п. В частности, в версии 2.1 мы постарались сделать так, чтобы человеку было сложнее ошибиться, чем в версии 2.0. И работы в этом направлении еще выше крыши.
Не принимайте нашу статью близко к сердцу, улучшайте свои проекты, присылайте нам добрые и гневные пожелания. Мы вам все объясним и расскажем, даже если все сломалось и ничего не работает =)
 Сегодня чудесный весенний день. И не только потому что он весенний и очень скоро кому-то придется ехать на дачу копать картошку. А потому что сегодня версия 2.1 API Яндекс.Карт перестает быть beta-версией и становится основной.
Сегодня чудесный весенний день. И не только потому что он весенний и очень скоро кому-то придется ехать на дачу копать картошку. А потому что сегодня версия 2.1 API Яндекс.Карт перестает быть beta-версией и становится основной.