Ваш pet-project будет доволен. Как вдохнуть жизнь в свои наработки
- пятница, 27 ноября 2020 г. в 00:28:18

Всем привет! Как и многие, я люблю поковыряться с каким-либо хобби-проектом, — и удовольствие получаешь и показать при случае можно, а если он способен ещё и пользу кому-то принести, то это вдвойне приятно.
В этой статье я хочу поделиться, как наработки, оставшиеся после соревнования на машинный перевод, вылились в интересный проект и как сотрудничество с Национальным корпусом русского языка вдохнуло в него новую жизнь.

Началось все с того, что появилась необходимость в выравнивании двух текстов на русском и китайском языках (так, чтобы для каждого предложения на одном языке найти соответствующее ему предложение на другом). Попробовав различные подходы и собрав ряд граблей, я остановился на мультиязыковых эмбеддингах (multilingual sentence embeddings). Эмбеддинги — это всего-навсего вектора чисел. Если задать векторное пространство, в котором они будут находиться, определенным образом, то расстояние между эмбеддингами можно трактовать как близость по смыслу. Подробнее можно почитать здесь и здесь.
В итоге осталось несколько jupyter ноутбуков, в которых я проводил свои эксперименты.

После того, как соревнование закончилось, было жалко выкидывать свои наработки, поэтому я оформил то, что было, в виде github репозитория и добавил небольшое описание. На этом можно оставить проект в покое и откапывать его при необходимости. Но гораздо лучше будет поделиться своими наработками с сообществом, написать пост, рассказать о своем проекте на конференции и найти тех, кому он может оказаться полезным.
Ещё до идеи написания своего выравнивателя я искал уже готовые корпуса, а для данной языковой пары их не так-то и много. Есть субтитры с TED'a и сериалов, есть корпус документов ООН, но все они довольно специфичны. Оказалось, что есть целая группа людей, которые занимаются составлением параллельных русско-китайских корпусов в научно-просветительских целях. Подробнее об этой команде можно узнать на сайте русско-китайского параллельного корпуса НКРЯ.
Идея автоматического выравнивателя их заинтересовала, но так как ноутбук для серьезной работы не годился, то я решил ещё немного доработать проект и оформить его в виде приложения.

Прежде чем начать писать код, я задался следующими вопросами:
Пользователями приложения должны быть в основном студенты и научные сотрудники. Значит, излишне упрощать UI не стоит, кроме большой красной кнопки "начать" можно будет набросать дополнительных настроек и других ручек.
Удобство использования и поддержки — очень важный компонент, его стоит учитывать на всем этапе разработки. Чтобы пользователь мог начать выполнять полезную работу как можно быстрее, я решил сделать выравниватель в виде web-приложения.
Конечно же, первой мыслью было поддержать возможность масштабирования. Чтобы задачи на выравнивание сыпались в очередь, воркеры её разгребали и сохраняли результат. Здесь важно не попасться в ловушку преждевременной оптимизации, поэтому пока оставляем эту мысль в уме.
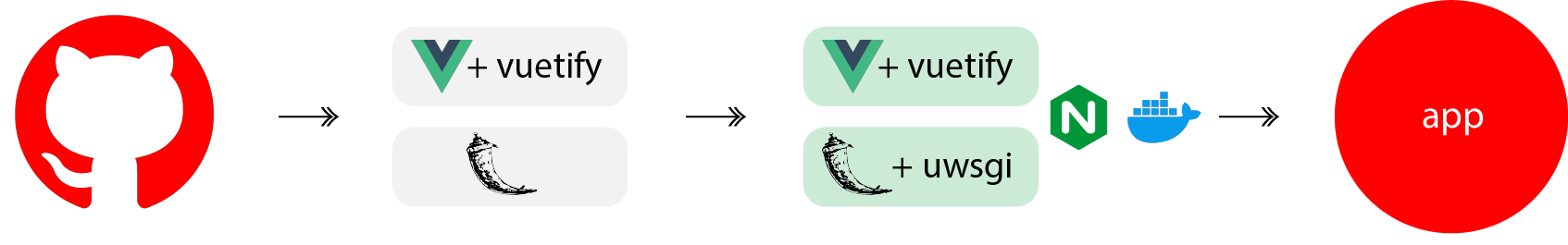
Получилось, что нужно вынести код из ноутбука в бэкэнд, нарисовать фронтенд и положить это в докер контейнер. Тогда можно будет с минимальными усилиями разворачивать наше приложение как локально так и на сервере. Переходим к выбору технологий.

Так как я в основном пишу код под .NET, то пришлось немного поразбираться в лучших практиках разворачивания python web-приложений (поправьте, если что). Само python приложение оборачивается во flask, чтобы коммуницировать через route'ы. Общается оно с веб-сервером (nginx, apache, etc.) через WSGI интерфейс, эту роль берут на себя библиотеки uwsgi или gunicorn. Собственно, больше ничего и не нужно, — все эти зависимости легковесные, — flask, например, по утверждению авторов, основан на паре библиотек и "good intentions".
Задумывалось приложение как SPA, чтобы UI логика исполнялась на клиенте без перезагрузки страницы. Опять же, являясь бэкенд-разработчиком, я был более-менее хорошо знаком с Angular, так как пару раз писал на нем личный кабинет и делал другие небольшие тулы. Но прогресс не стоит на месте, большой популярностью сейчас пользуются тот же Angular, React и Vue. Почитав статьи, я не обнаружил существенных преимуществ одного фреймворка перед другим (вопрос холиварный) и решил попробовать Vue, так как он частенько мелькает в сообществе и для него есть ряд библиотек типа vuetify, значительно ускоряющих дизайн интерфейса.
Для разворачивания приложения я решил положить все в docker контейнер с настроенным nginx'ом, который бы разруливал обращения к API и к статике. Я сделал минимальный hello world пример на Vue и с python бэкендом в docker'е. Его можно посмотреть и попробовать здесь.

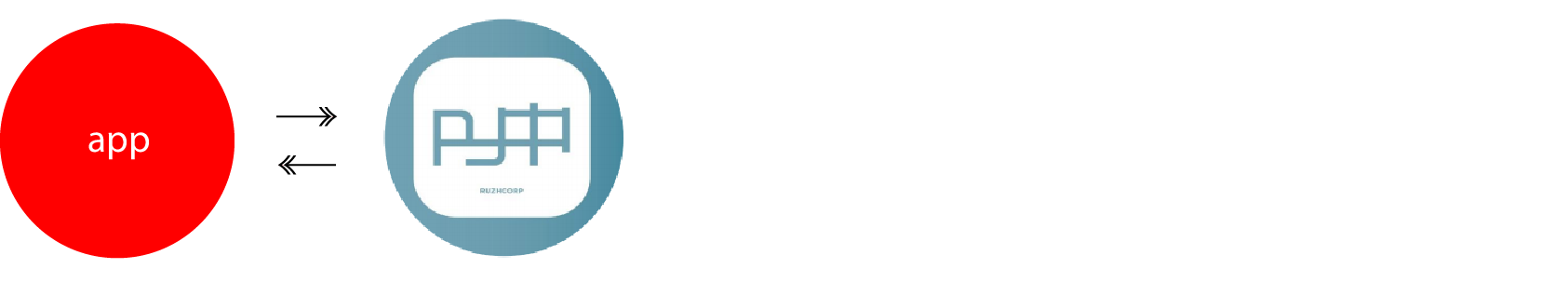
Погрузившись в разработку по вечерам, я довольно быстро написал первую версию выравнивателя и показал команде. С этого момента и началось наше сотрудничество.
Для тех, кто любит смотреть, вот короткое демо с AINL 2020. В нём я показываю, что получилось и как этим пользоваться.
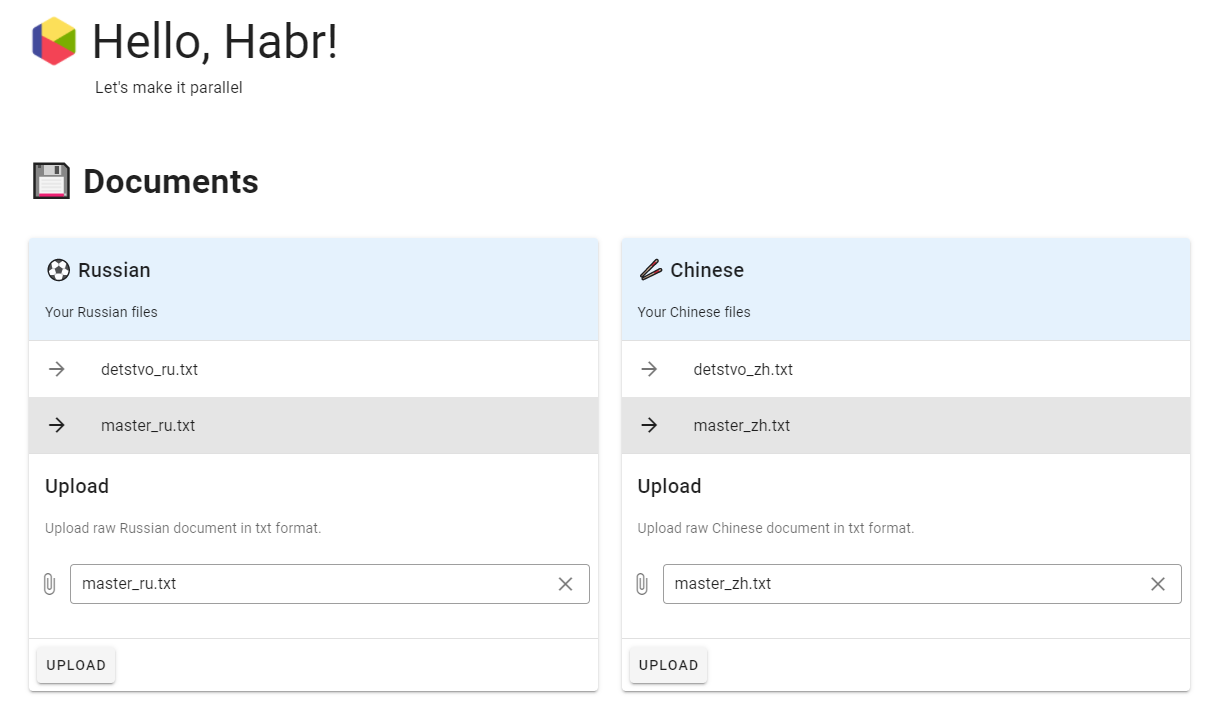
А получилось приложение довольно простым. Сначала пользователю предлагается загрузить документы для выравнивания.

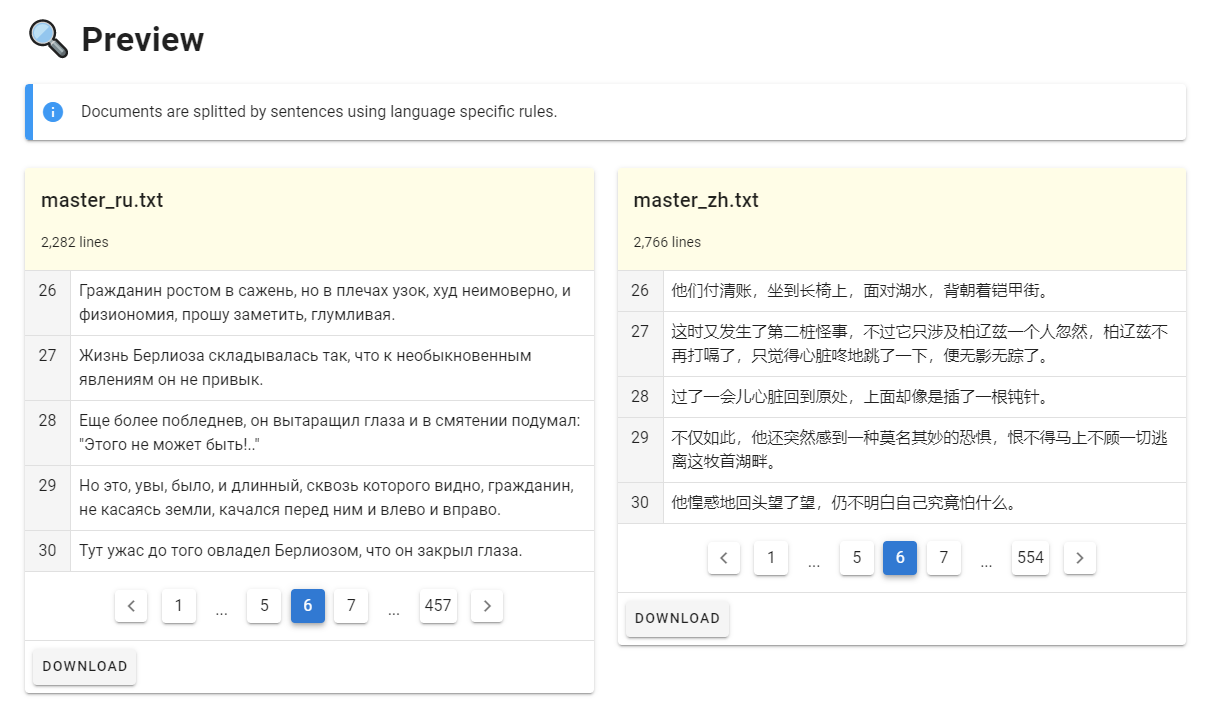
После этого документы автоматически разбиваются по строкам, можно их полистать и оценить качество разбивки.

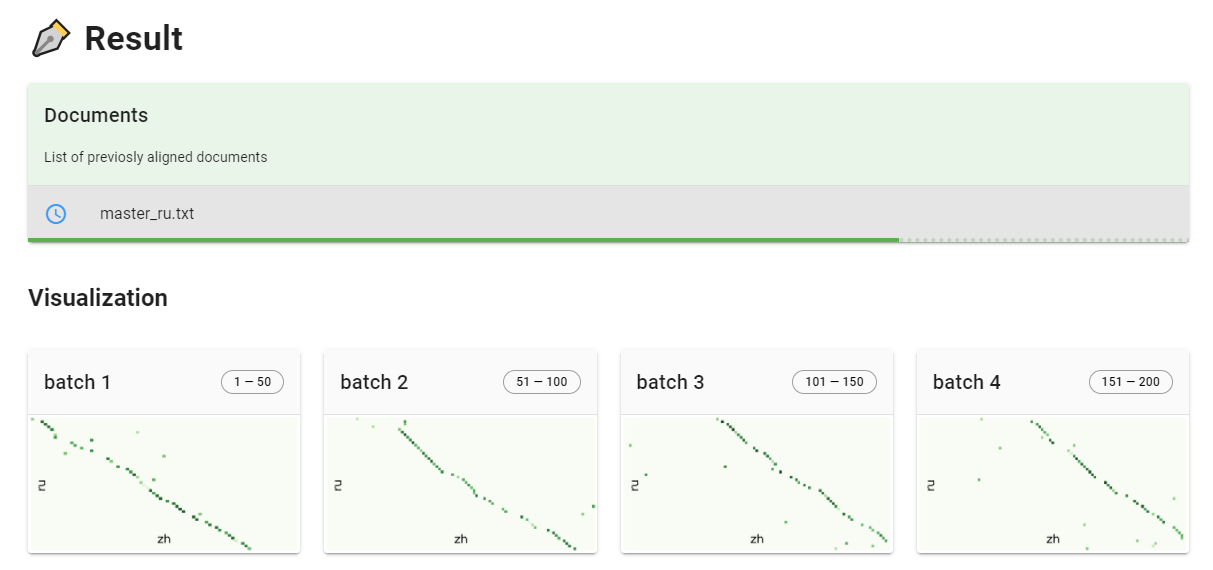
Дале можно начать процесс выравнивания. Так как выравнивание идет по батчам, то заморочившись с Vue и версткой, я добавил визуализацию процесса.

Получившийся корпус можно редактировать. На этот компонент ушло больше всего времени, так как пришлось писать кастомные элементы управления. Они, в свою очередь, должны соответствовать общему дизайну приложения.

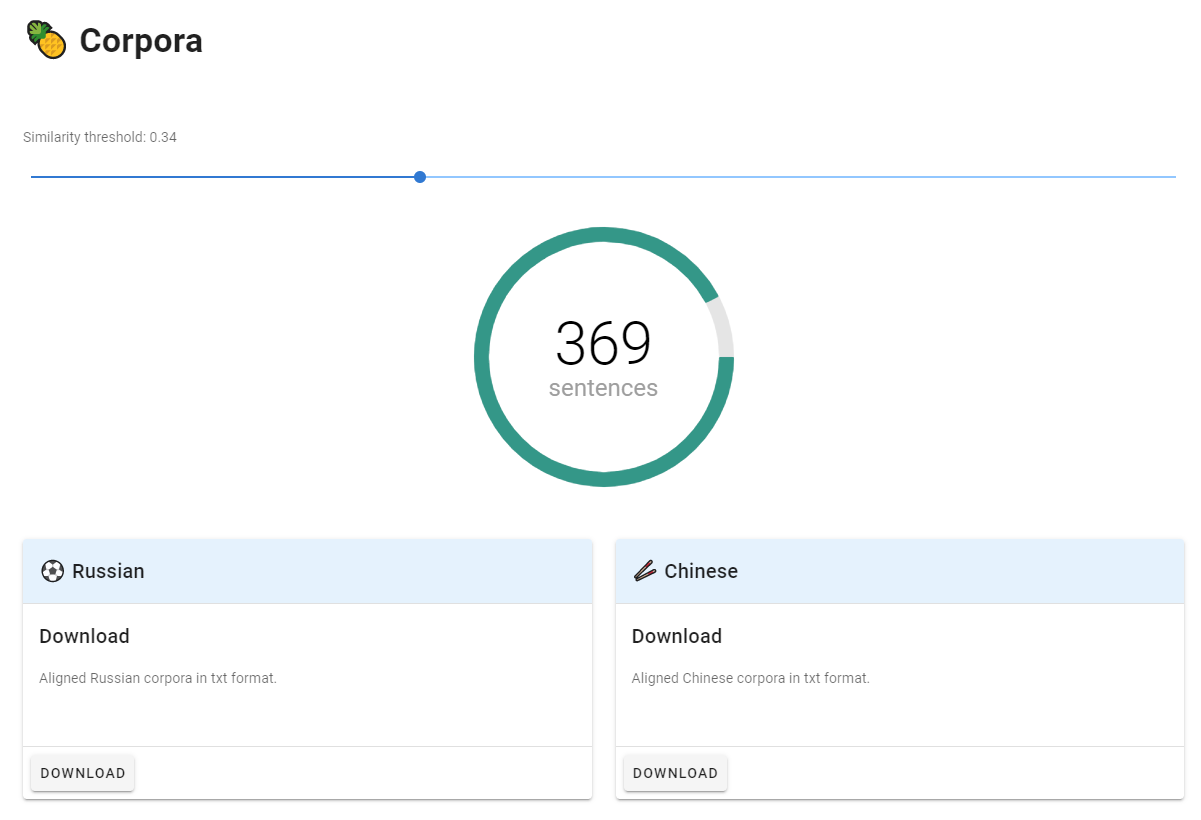
На выходе мы получаем параллельный корпус текстов, который можно скачать либо в txt формате, либо в формате tmx. Tmx-формат поддерживается другими утилитами для разметки корпусов.

Про пользу pet project'ов сказано не мало, — многие используют их как аргумент на собеседованиях, а до этого как строчку в резюме. Но не стоит забывать и о синергии, наступающей при вовлечении в проект других людей. Сотрудничество с заинтересованными людьми не только мотивирует не забрасывать ваш проект, но и выводит его на новый уровень. Делитесь своими наработками, наверняка они кому-то очень нужны.
Код приложения открыт, его можно посмотреть по ссылке.