Увеличиваем свою производительность в WebStorm / PhpStorm c помощью шаблонов
- воскресенье, 1 октября 2023 г. в 00:00:17
Привет всем! В этой статье я хотел бы рассказать вам, как можно сократить рутинную работу написания кода, используя шаблоны для создания файлов.
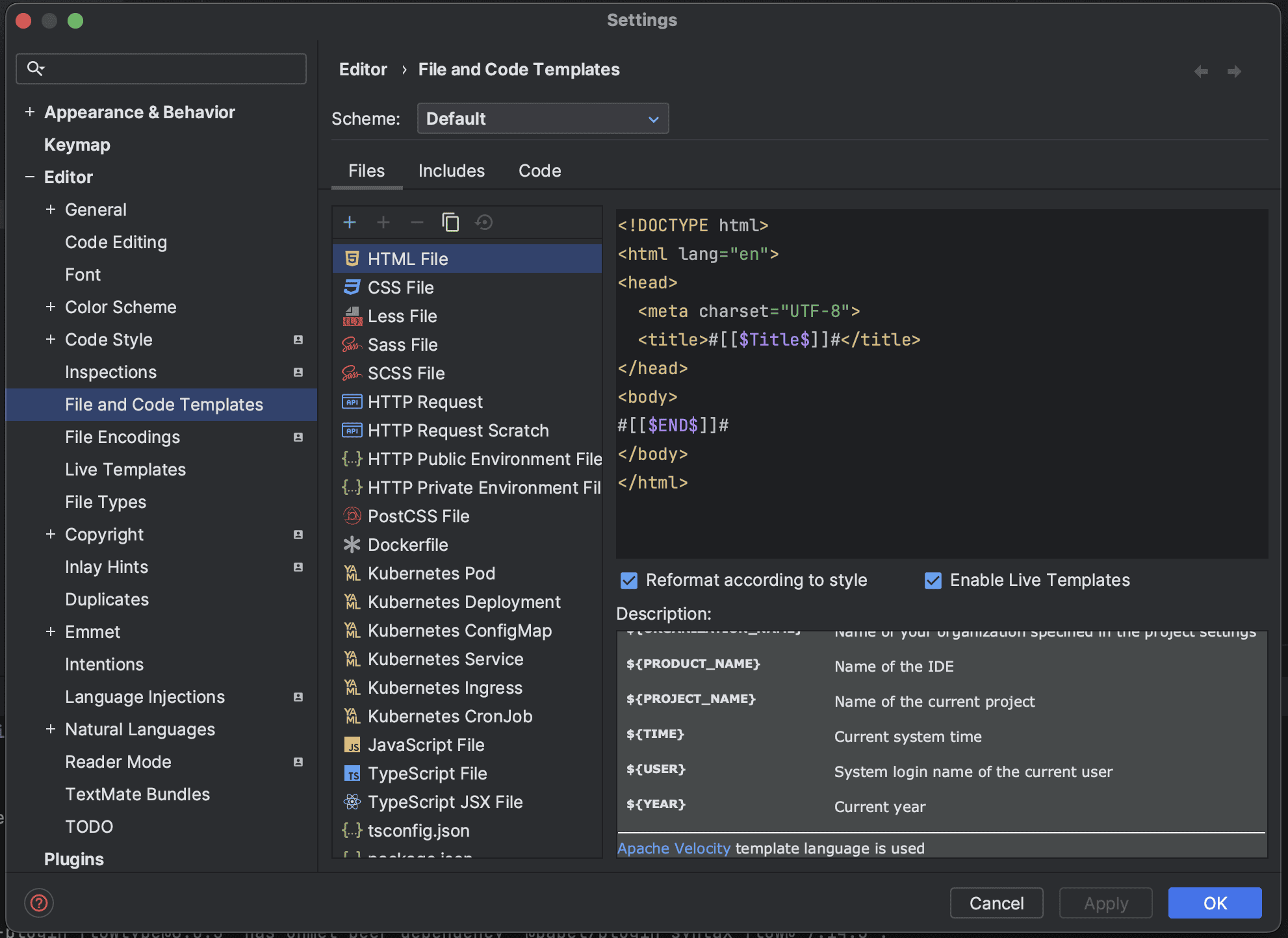
Чтобы увидеть все существующие шаблоны, нам необходимо перейти в настройки IDE в раздел Editor/File and Code Templates.

Первый "+" создает шаблон, второй "+" создает дочерний шаблон, "-" удаляет шаблон

Для шаблонов WebStorm (PhpStorm, PyCharm и т.д.) используется язык шаблонов Apache Velocity
Что мы будем использовать при создании шаблонов:
${NAME} -- имя файла при создании
$componentName -- объявление переменной, которая будет существовать только внутри шаблона
${Component_Name} -- переменная, которую необходимо будет указать при создании шаблона
#[[$END$]]# -- место, где будет курсор после создания шаблона
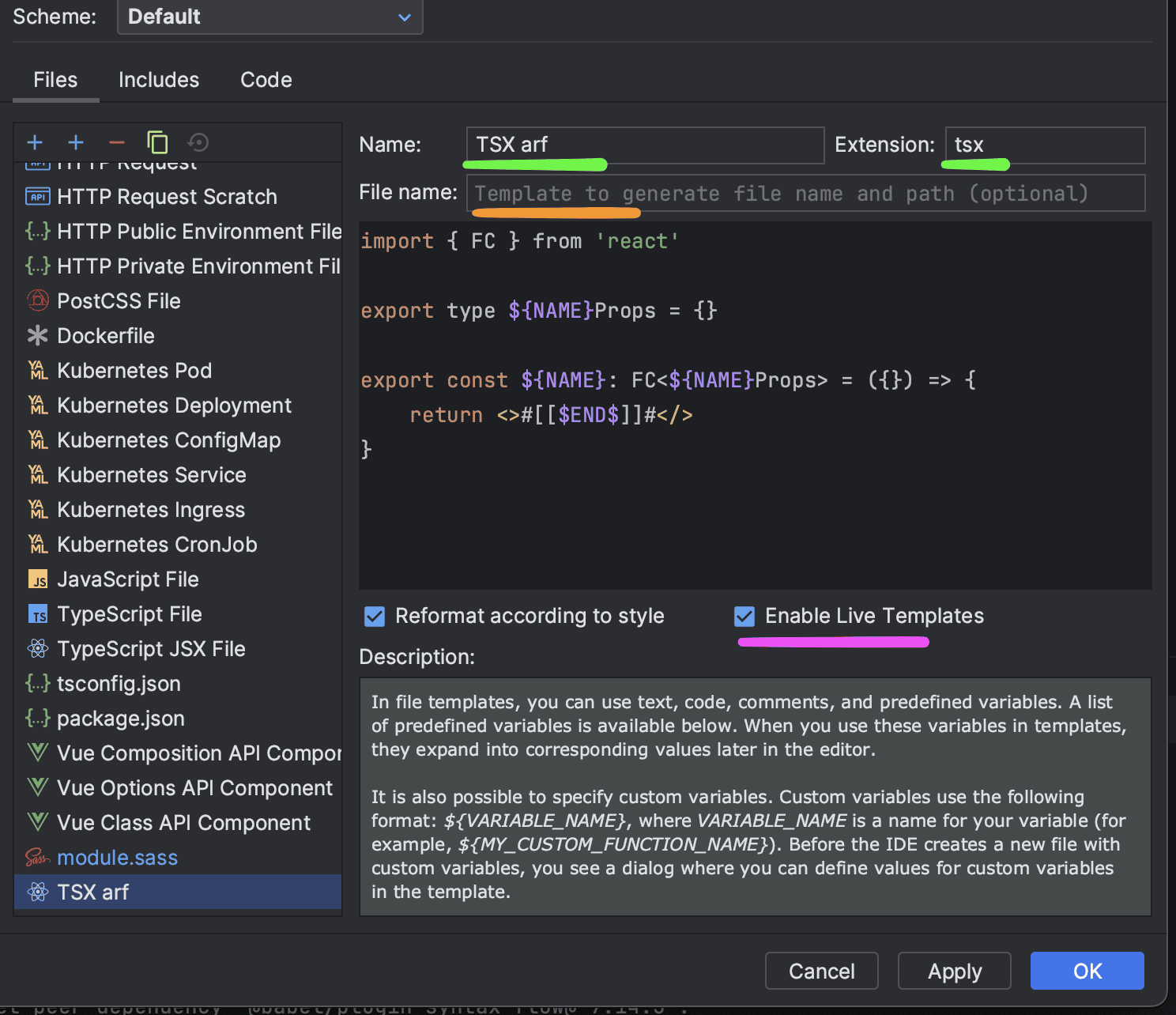
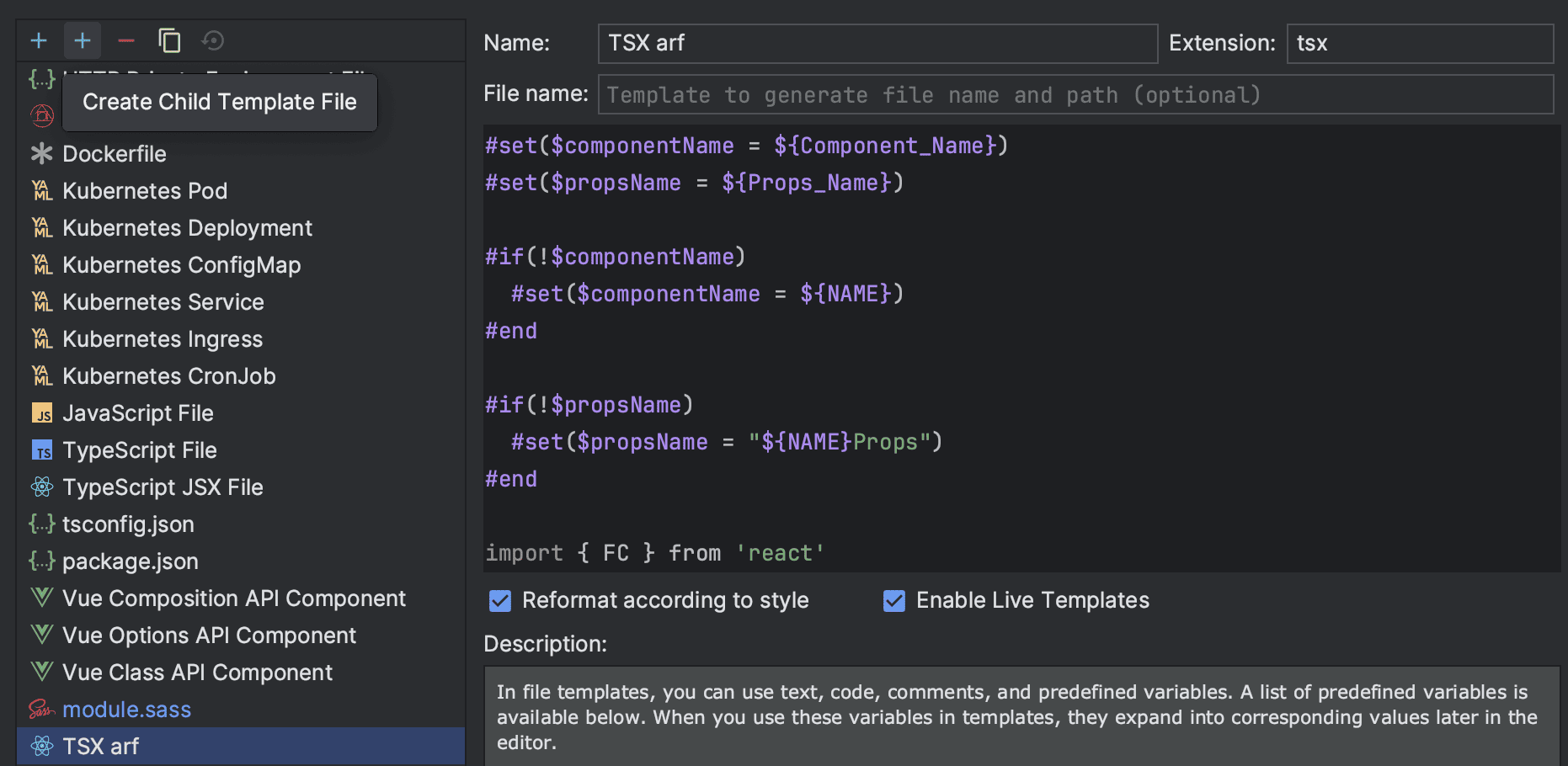
Давайте создадим шаблон, как на картинке ниже:

В поле Name необходимо указать название шаблона, в поле Extension расширение создаваемого файла, в поле File name имя создаваемого файла (мы оставим незаполненным, т.к. мы хотим указывать его при создании шаблона).
Также не забудьте поставить галочку у поля Enable Live Templates (подчеркнуто фиолетовым цветом), чтобы у нас выполнялся код Apache Velocity.
import { FC } from 'react'
export type ${NAME}Props = {}
export const ${NAME}: FC<${NAME}Props> = ({}) => {
return <>#[[$END$]]#</>
}
Теперь давайте протестируем наш шаблон, как видите, везде вместо ${NAME} у нас подставлено имя файла.

Добавим возможность задавать имя компонента и его пропсов при создании шаблона, а если имя компонента или пропсов не будет указано, то создадим дефолтный, используя имя файла, как в предыдущем шаблоне.
Для этого отредактируем наш шаблон:
#set($componentName = ${Component_Name})
#set($propsName = ${Props_Name})
#if(!$componentName)
#set($componentName = ${NAME})
#end
#if(!$propsName)
#set($propsName = "${NAME}Props")
#end
import { FC } from 'react'
export type $propsName = {}
export const $componentName: FC<$propsName> = ({}) => {
return <>#[[$END$]]#</>
}
Разберем на примере $componentName, что у нас тут происходит:
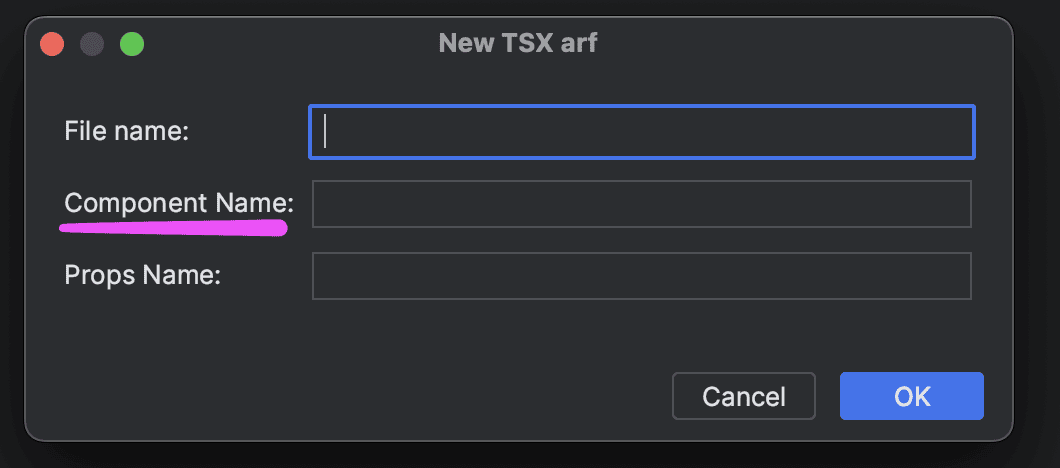
#set($componentName = ${Component_Name}) — мы объявляем переменную $componentName, которая существует локально внутри шаблона, и присваиваем ей переменную ${Component_Name}. При таком объявлении переменной ${Component_Name} IDE нам предложит заполнить ее при создании шаблона, как на скриншоте ниже.

В блоке кода ниже мы проверяем, есть ли у нас какое-то значение в $componentName, т. е. при создании шаблона проверяем, заполнили ли мы поле Component Name. Если мы ничего не заполнили, то присваиваем переменной $componentName имя файла, т.e. ${NAME}
#if(!$componentName)
#set($componentName = ${NAME})
#end
Вместо ${NAME} теперь мы просто подставляем в имя компонента переменную $componentName
Небольшая ремарка: чтобы использовать шаблон строки, необходимо использовать двойные кавычки, например, как здесь: #set($propsName = "${NAME}Props")
Давайте протестируем и посмотрим, что у нас получилось. Для этого создадим 2 файла по нашему шаблону: первый пусть будет Input и пусть имя в нем будет по умолчанию; второй — Select, в котором пропсы и имя компонента зададим сами.

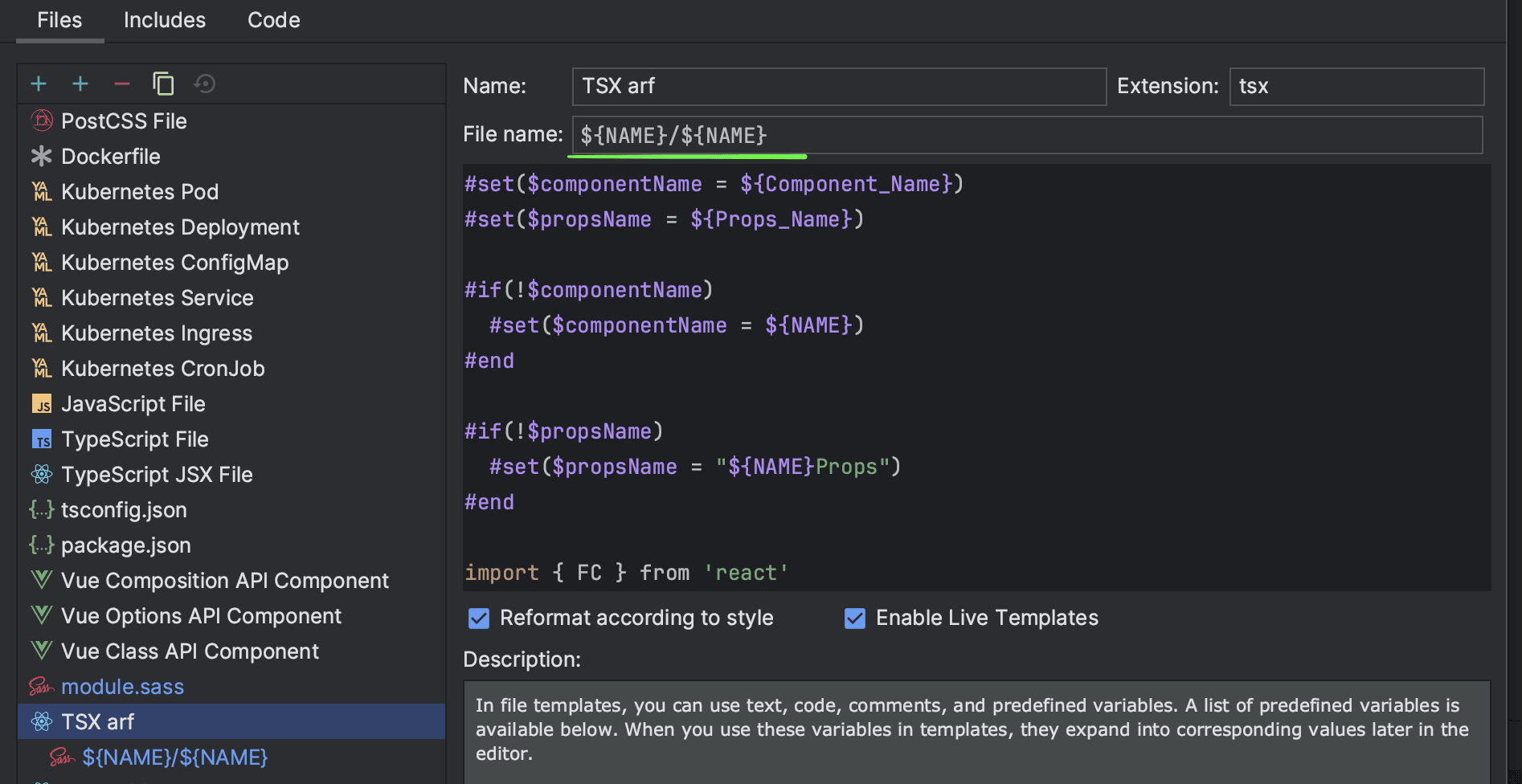
Чтобы сразу создавались несколько файлов по шаблону, нужно добавить Child Template. Выберите наш основной шаблон и нажмите на второй "+" в верхнем меню, как на скриншоте ниже

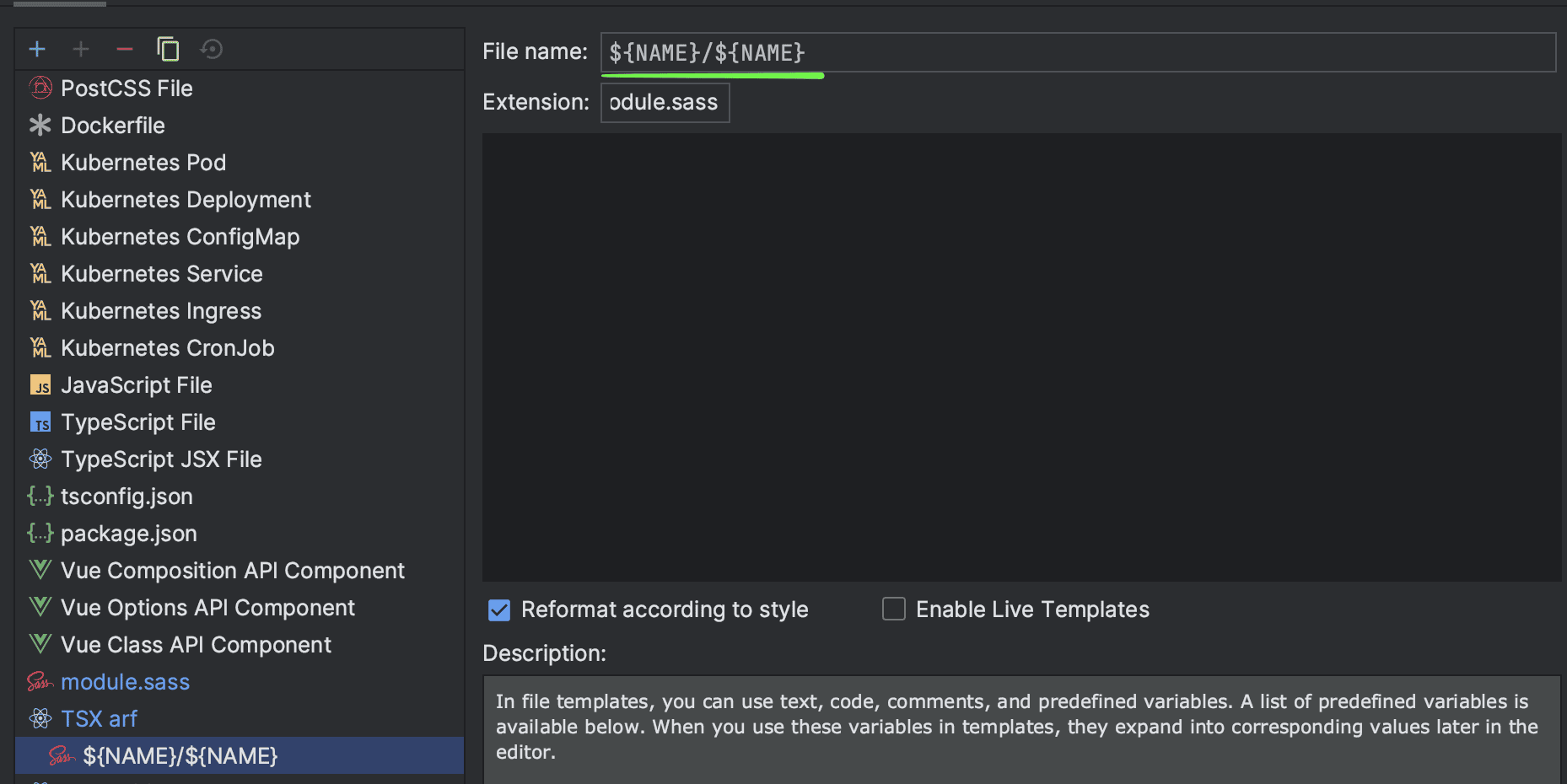
Укажем сразу расширение создаваемого файла — в нашем случае нам необходимо module.sass. А также сделаем так, чтобы имя файла всегда было равно имени файла основного шаблона — для этого в поле File name напишем ${NAME}.

Теперь при использовании нашего шаблона рядом с ним будет создаваться файл ${NAME}.module.sass.

Сделаем так, чтобы наш шаблон сразу создавал папку, а в ней tsx файл и module.sass файл.
Для того чтобы мы могли сказать IDE, что нам необходима папка, нужно изменить имена шаблонов для tsx файла и для module.sass на ${NAME}/${NAME}: элемент после последнего слеша — это файл, всё, что до — это папки.


Результат при использовании шаблона будет таким:

Если вам необходима какая-то более сложная логика шаблона, обратитесь к этой странице. Здесь можно узнать и другие конструкции языка.
Кроме имени создаваемой сущности (мы её называли именем файла ${NAME}), можно использовать и другие переменные, которые предоставляет нам IDE, например, ${DATE}, ${USER}, ${PRODUCT_NAME}. Посмотреть их можно на этой странице
Предзаполненные значения, которые подсвечивает IDE после создания файла, объявляются, как на шаблоне ниже:
{
"name": "#[[$name$]]#",
"version": "#[[$version$]]#",
"dependencies": {#[[$END$]]#
}
}
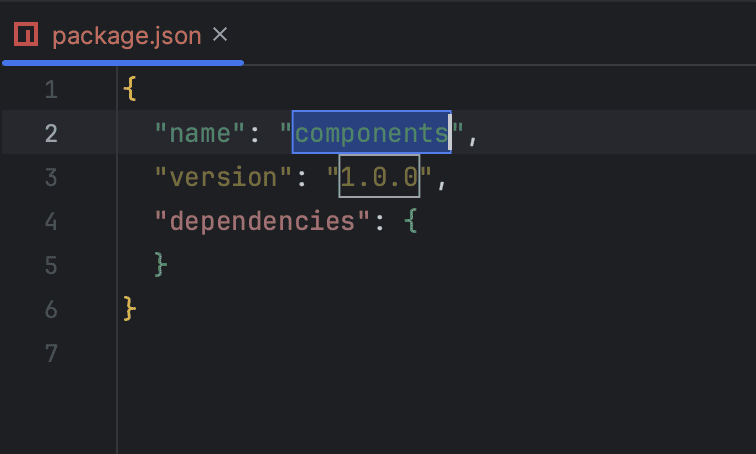
По этому шаблону, например, создается такой package.json:

По этим переменным можно перемещаться с помощью Tab, и они будут сразу все выделены, так что их будет легко и быстро менять. Я их не использую, так как мне это неудобно, но знайте, что они есть.
Спасибо за ваше внимание! Жду комментариев с вашими шаблонами, интересно что вы напишете!