Способы отладки JS на клиенте
- понедельник, 24 апреля 2017 г. в 03:14:07
Применительно к разработке на create-react-app (CRA) в браузере и в IDE WebStorm. Если вам известны какие-либо другие способы отладки, большая просьба поделиться знаниями.
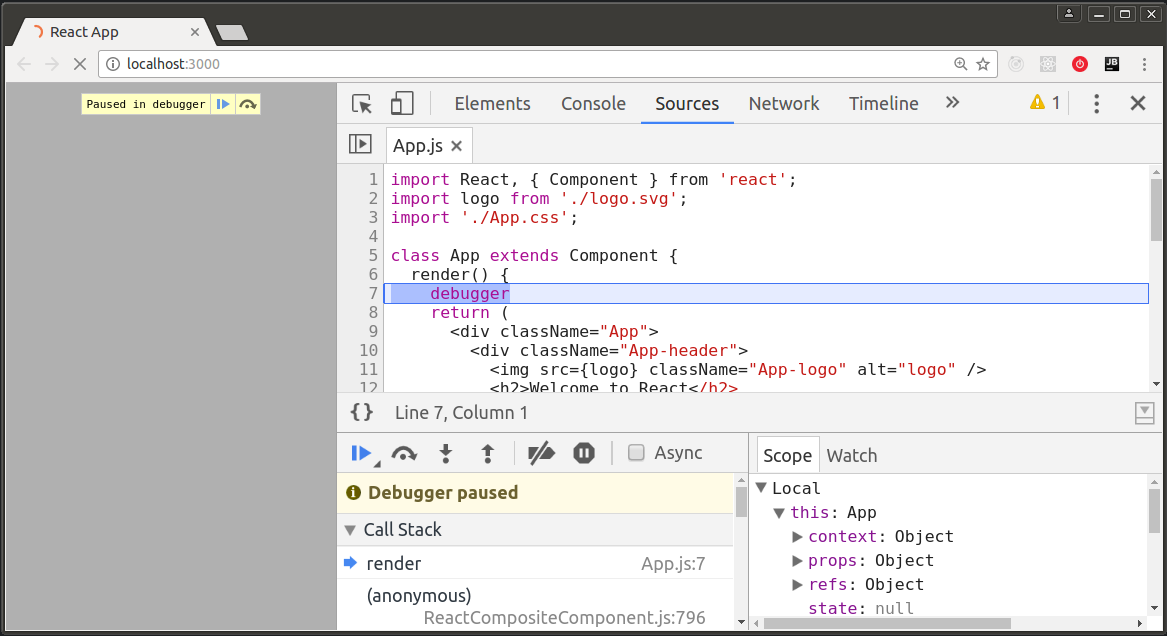
После запуска приложения в браузере, нажмите [F12], чтобы открыть Chrome DevTools, потом переключитесь на вкладку Sources, нажмите [Ctrl+P], в строке поиска введите имя требуемого файла.

Благодаря Source Map, мы видим исходный JSX. Далее можно отметить нужную строчку кода, как точку останова, затем перегрузить страницу по [F5], и получить желаемое — инструмент отладки.

Чтобы не искать файл в браузере, можно вставить волшебное слово debugger прямо в исходном коде, исполнение прервется в нужном месте.

Иногда хочется отлаживать по старинке, с помощью console.log(). Можно получить значение переменной внутри JSX прямо в точке её применения.
<img src={console.log('logo', logo) || logo} />Как это работает: console.log() вернет undefined и код выполнится дальше по условию "||", а в консоли браузера мы увидим искомое значение, например: "/static/media/logo.5d5d9eef.svg".
Используется последняя версия 2017.1. Сначала нужно настроить окружение. Установите расширение Chrome — JetBrains IDE Support. Затем добавьте Run/Debug-конфигурацию.

Запустите CRA обычным образом, выполнив в терминале:
$ yarn startВыберите конфигурацию Debug и нажмите кнопку с иконкой жука (в правом верхнем углу IDE):

Откроется браузер с предупреждением "JetBrains IDE Support отлаживает этот браузер". (Замечено, что если теперь открыть Chrome DevTools по [F12], то отладка в WebStorm завершится — не надо этого делать). Далее можно отметить нужную строчку кода, как точку останова, затем перегрузить страницу браузера по [F5], и получить желаемое — инструмент отладки внутри WebStorm.

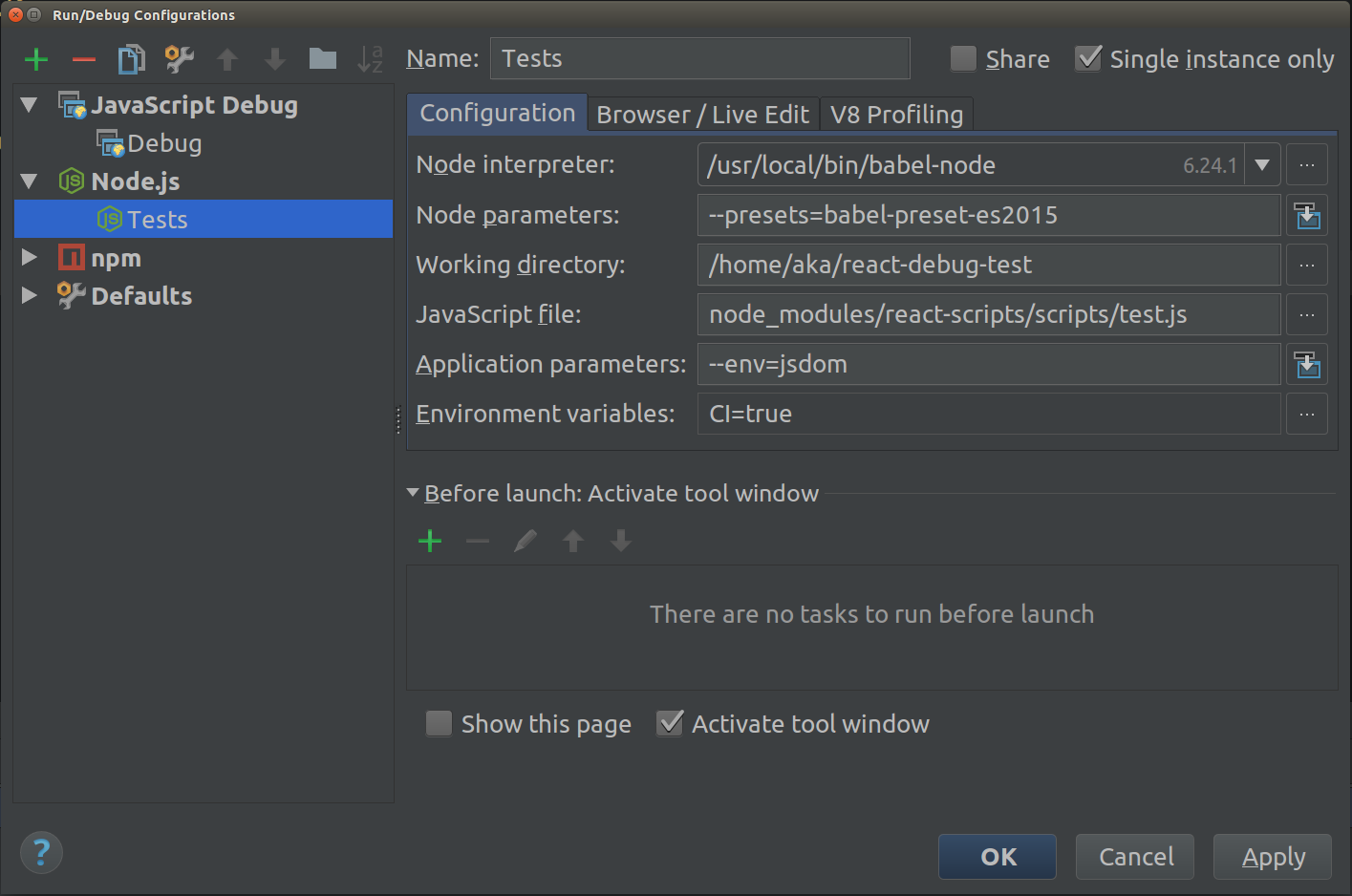
Отладка тестов требует дополнительной настройки, потому как этот код не запускается в браузере. Установите глобально пакеты:
$ npm install -g babel-cli babel-preset-es2015Затем добавьте ещё одну Run/Debug-конфигурацию.

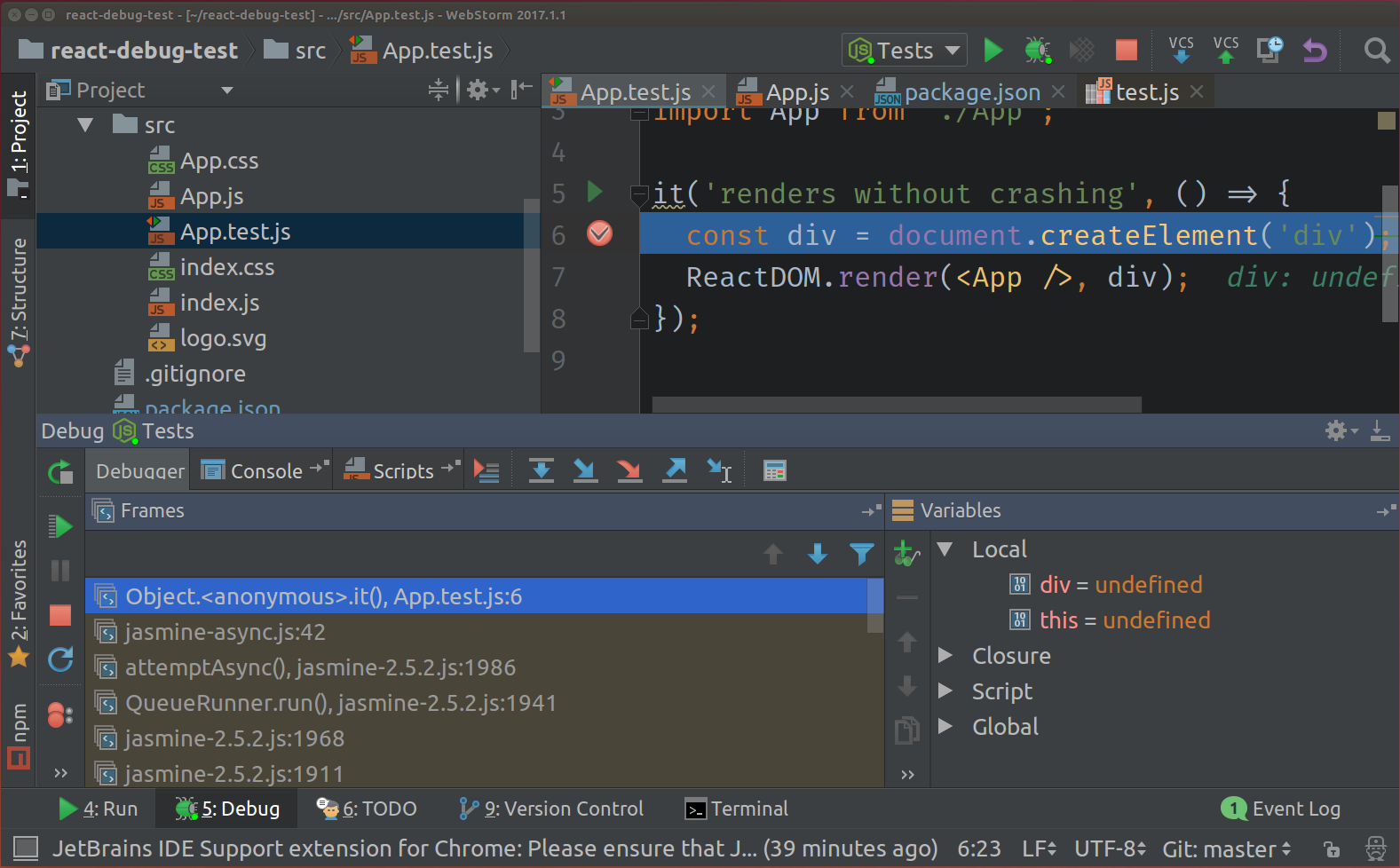
Выберите конфигурацию Tests и нажмите кнопку с иконкой жука:

Ура, нам доступна отладка тестов.