http://habrahabr.ru/company/learzing/blog/236791/

Мы продолжаем рассказывать о разработке первой игры для нашей образовательной платформы
Learzing — это будет квест, помогающий в изучении английских идиом.
Сегодня мы поработаем в редакторе скелетной анимации
Spriter. На готовом примере рассмотрим достоинства этого вида анимации, отличия от классической спрайтовой и расскажем про перспективы ее использования в HTML5-играх.
В качестве примера мы возьмем готового персонажа по имени Foxy, это будет главный герой нашей игры. Для создания проекта в редакторе Spriter необходимо поделить образ персонажа на элементы и сохранить их в отдельные директории. Элементы — это части тела Foxy, которые мы будем прикреплять к «скелету».

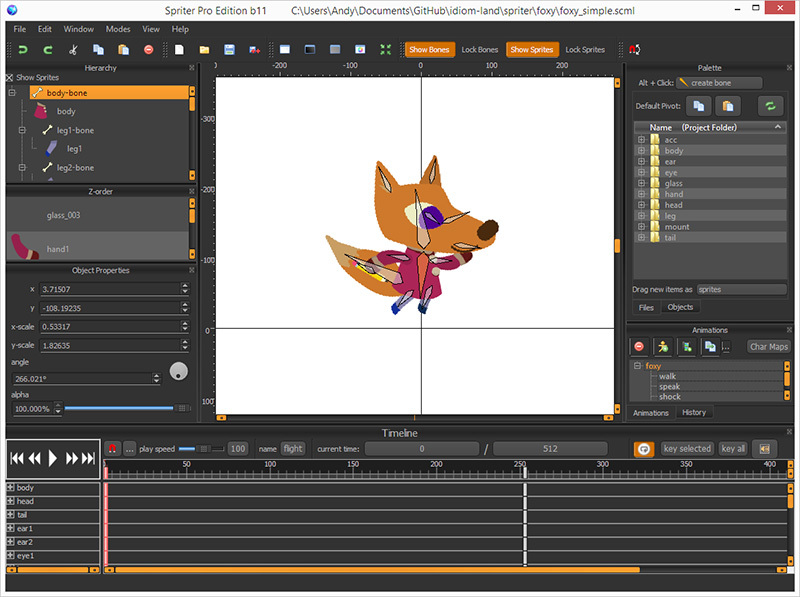
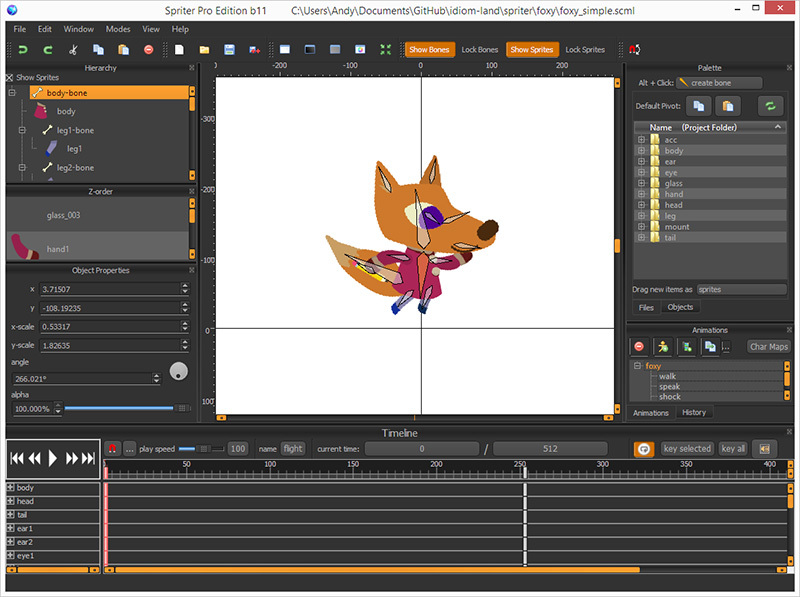
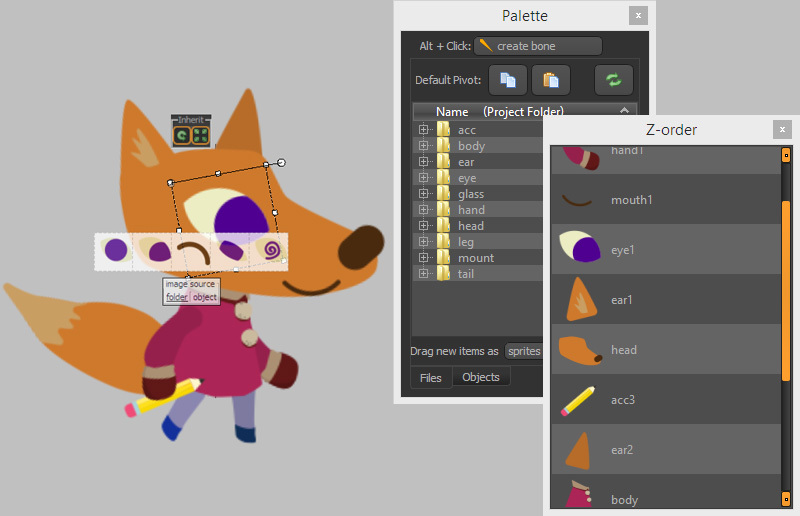
Открываем Spriter, создаем новый проект и выбираем корневую директорию со спрайтами. В панели Palette мы видим наши директории, перетаскиваем в рабочую область и восстанавливаем образ Foxy из отдельных элементов. В панели Z-order выстраиваем нужное положение спрайтов по z-координате.

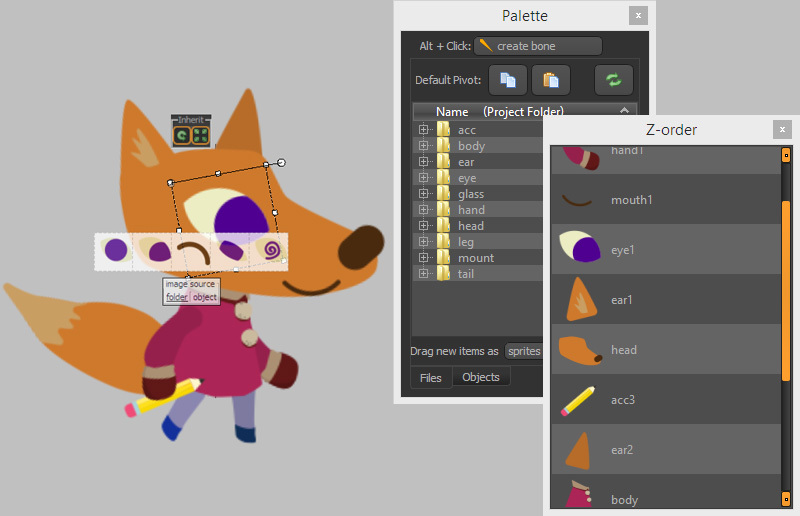
Теперь, если мы выделим спрайт правой кнопкой мыши, редактор нам покажет какие ещё спрайты находятся в директории, таким образом можно быстро менять спрайты во время работы с анимацией. Теперь построим «скелет» нашему персонажу.
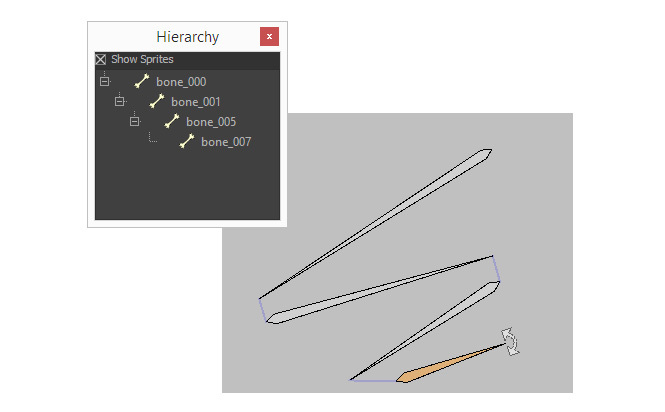
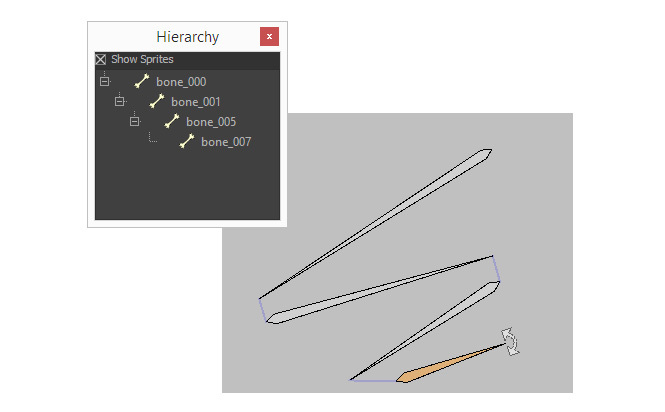
В панели Palette выбираем Create bone, с нажатой кнопкой Alt отмечаем кости — выстраиваем скелет. Пара правил по его построению. Если кость создается при выделенной кости, выделенная кость становится родителем созданной. Если на рабочем поле нет выделенных костей, и вы создали кость, в данном случае она будет независимой от скелета. Иерархию скелета можно смотреть в панели Hierarchy.

В панели Hierarchy, вместо сгенерированных названий костей bone_xxx, желательно переименовать их и выбрать более понятные имена — например, head-bone или leg-left-bone. Это поможет легко найти интересующий элемент в коде сгенерированных исходников XML/JSON.

После того, как был сформирован скелет по форме персонажа, необходимо связать каждую кость с лежащим под ней спрайтом. Для этого выделяем кость, нажимаем и удерживаем «B» + клик по спрайту. У нас получился вот такой скелет, в панеле иерархии наглядно демонстрируется последовательность прикрепленных спрайтов.
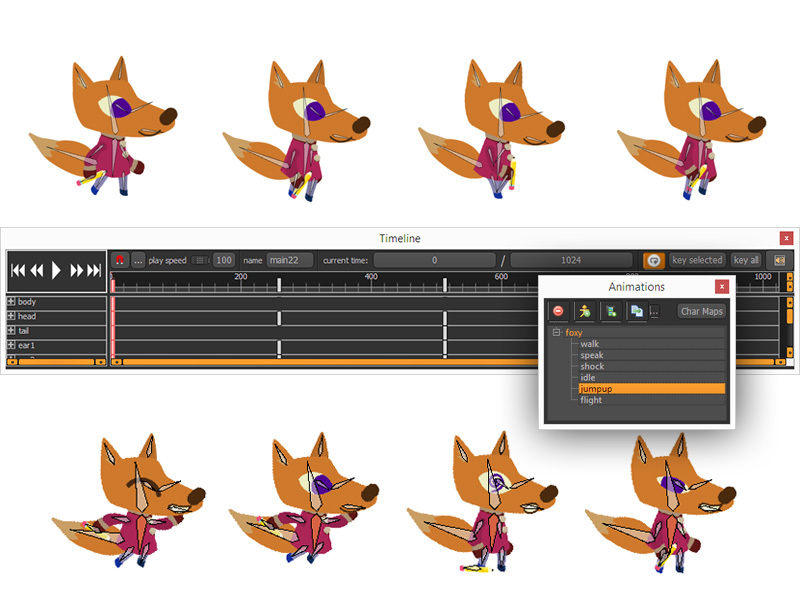
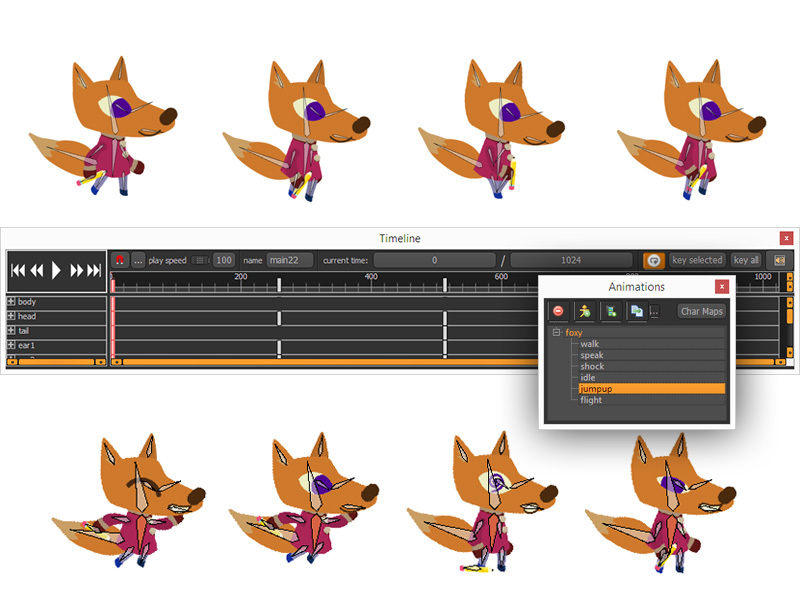
Мы подошли к анимации. Тем, кто делал анимацию в Adobe Flash, будет знаком привычный Timeline. А для тех, кто в первый раз видит редактор по анимации, не пугайтесь, это стандартный инструмент и работа в нём проста. Переносите бегунок по таймлайну и изменяйте позиции костей. Spriter сохраняет позиции персонажа на ключевых кадрах и просчитывает движение между ними.
На этом этапе виден очевидный плюс — процесс создания анимации занимает в разы меньше времени, чем покадровая отрисовка. В панели Animations создаем дополнительные анимации для нашей игры. Второй плюс скелетной анимации — при увеличении количества анимации увеличивается только количество строк в XML/JSON, а не количество кадров в спрайтовой анимации.

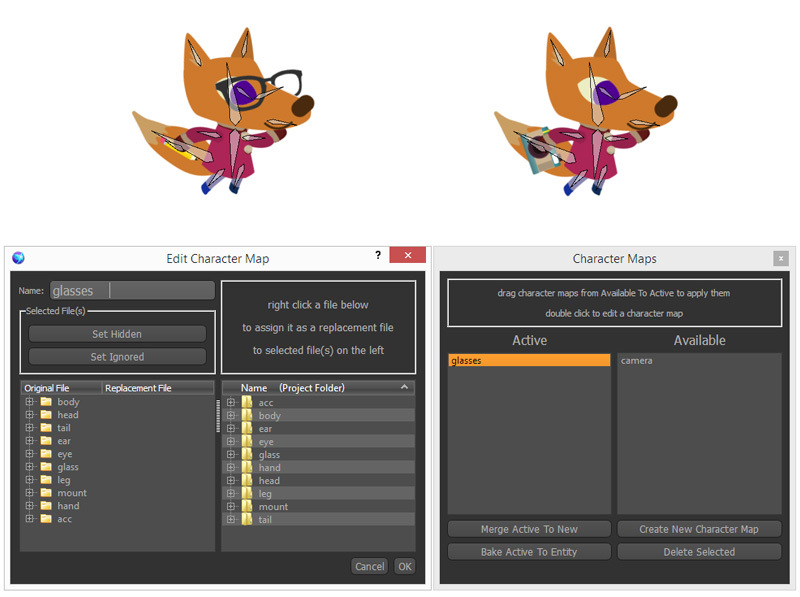
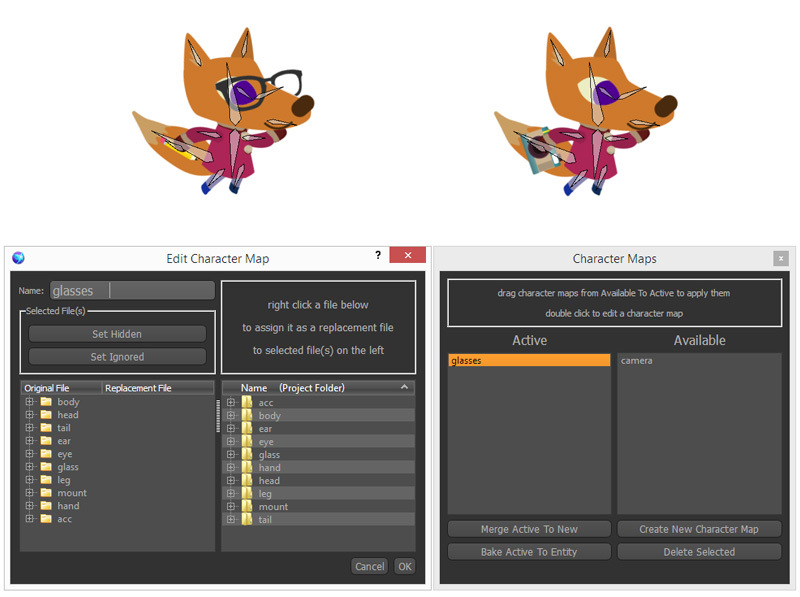
В Spriter есть еще одна очень полезная для игроделов опция — Character Maps. Эта опция позволяет создавать образы на основе готового скелета и набора анимации. В рамках формы и размера вашего персонажа вы можете нарисовать многочисленное количество аксессуаров и новой одежды, или полностью заменить персонажа с идентичным скелетом. И все это в рамках одного проекта!

Пришло время проверить в бою наши наработки. Подготовим наш проект для экспорта в
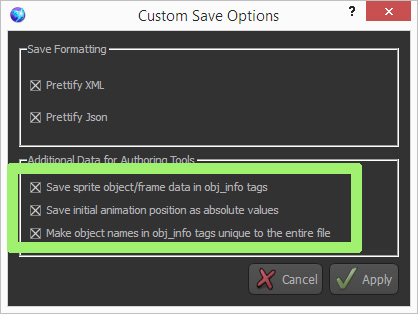
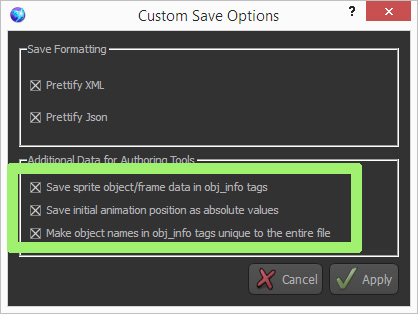
Construct 2 (об этом иструменте для создания HTML5-игр мы писали в предыдущих статьях). Для этого изменим параметры сохранения проекта. Включим в него все подпункты Additional Data for Authoring Tools. У нас есть два файла scml и scon, они абсолютно аналогичны синтаксису XML и JSON.

Следующий шаг — установка плагина на Construct 2 для поддержки скелетной анимации. На форуме Сonstruct 2 можно всегда
скачать последнюю версию.
Распакованный плагин представляет из себя набор из трех js-сценариев, перемещаем их в установочную директорию
...\Construct 2\exporters\html5\plugins Теперь Construct 2 готов обрабатывать файлы Spriter.
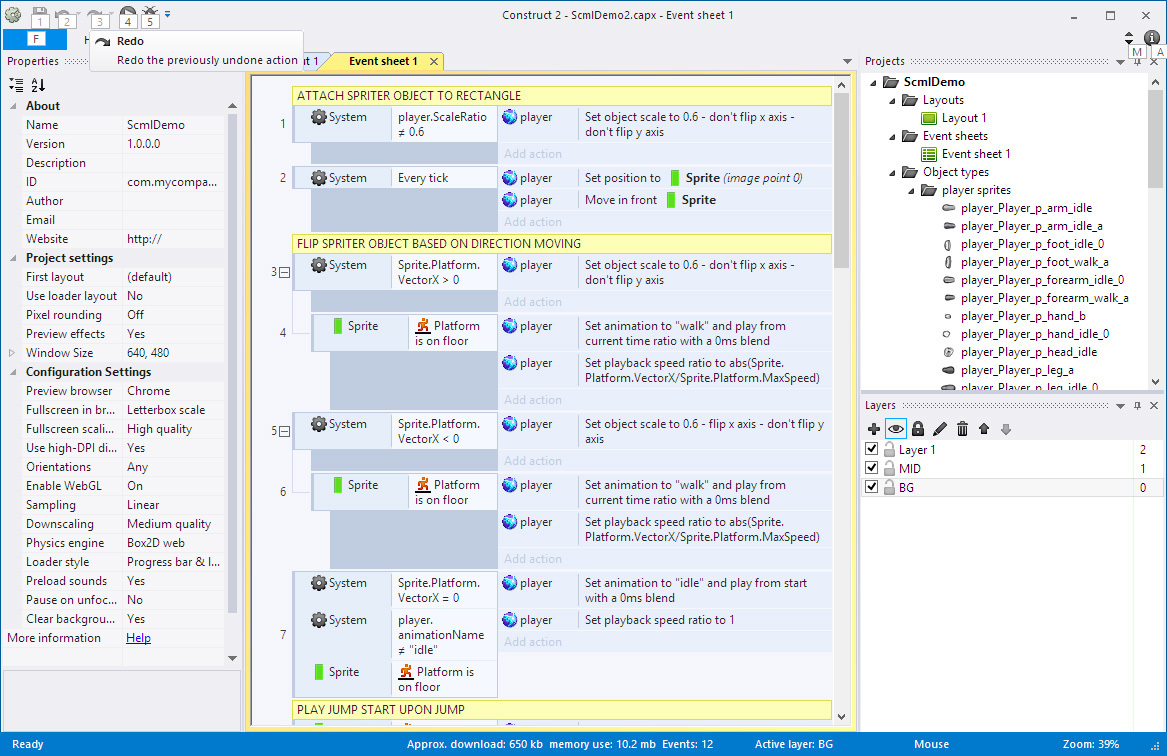
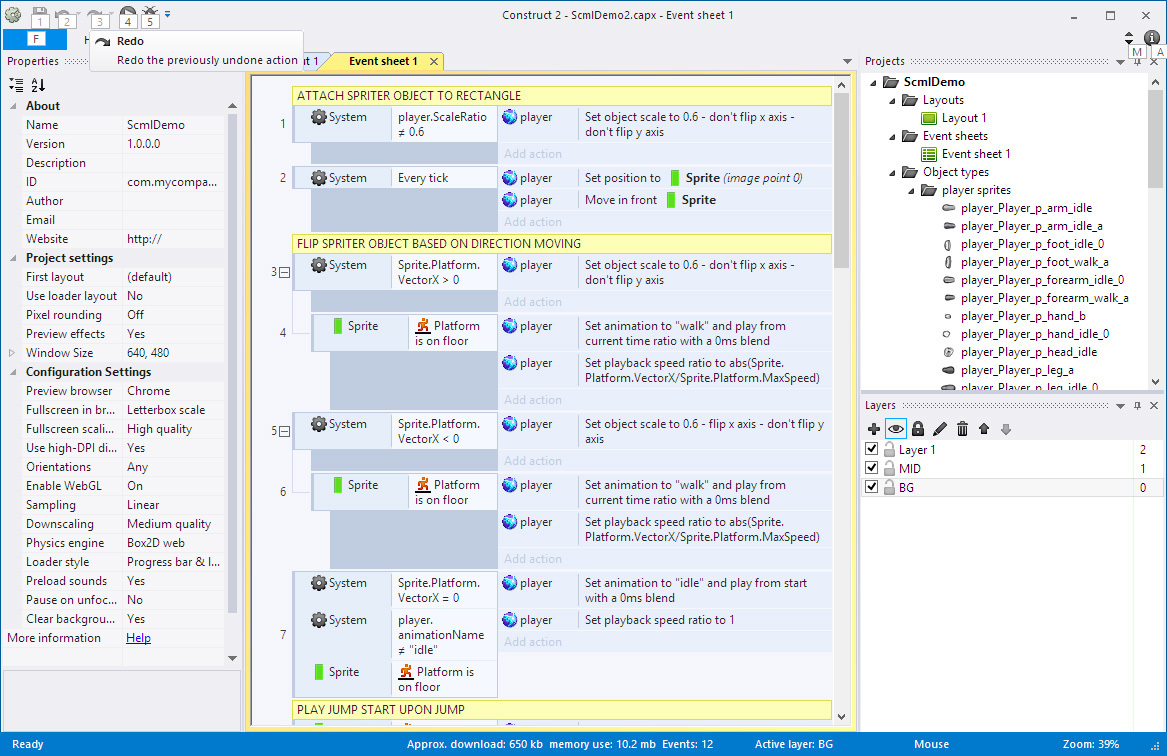
Перетаскиваем файлы scml на рабочее поле в Construct 2 и прописываем события в Event Sheet. Читайте об особенностях написания логики и событий в Construct 2 в наших предыдущих статьях.
Предлагаем посмотреть
демонстрационный проект от разработчиков Spriter. Также рекомендуем к просмотру
YouTube-канал, где вы найдете много интересного и обучающего материала по Spriter’у.

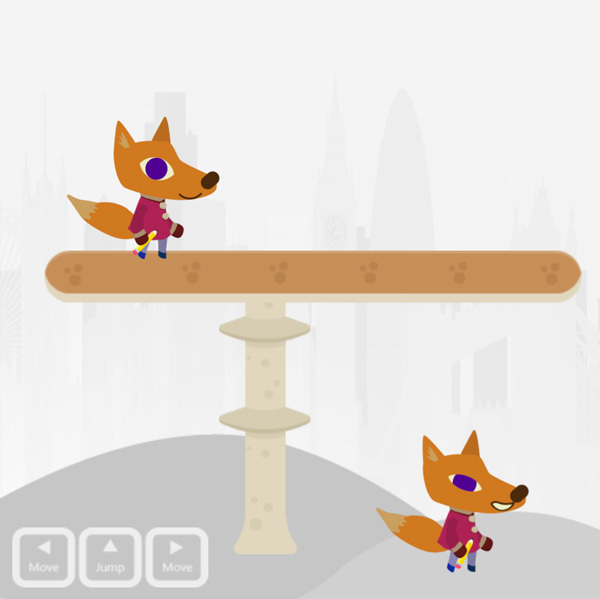
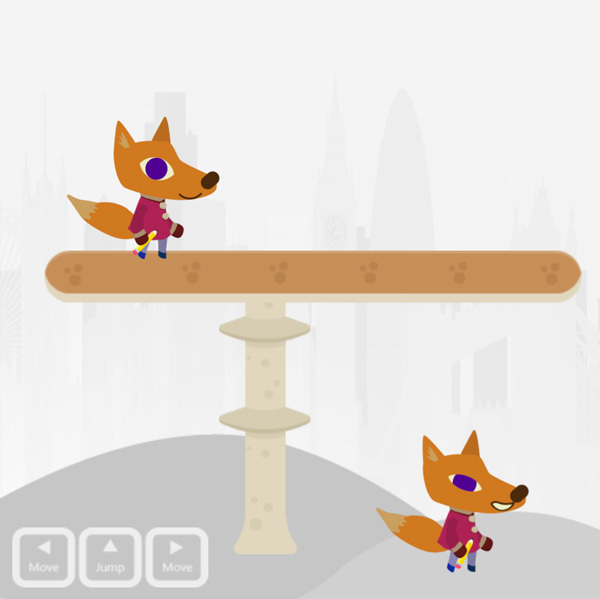
Для сравнения мы подготовили
демонстрационную сцену с двумя типами анимации.

Опрос
Традиционно в конце статьи приглашаем всех хабражителей помочь нам в создании игры для изучения английских идиом — потратить несколько минут и заполнить небольшой
опрос, который повлияет на нашу разработку.
Мы бы хотели прежде всего отталкиваться от пожеланий и потребностей пользователей (то есть вас), а уже потом от собственных идей. Все заполнившие опрос получат ранний доступ к нашему квесту.
Все статьи серии
- Стартап шаг за шагом: будущее онлайн-образования
- Стартап шаг за шагом: команда и менторы
- Стартап шаг за шагом: первая бизнес-модель
- Как мы делали образовательную платформу: первый дизайн, landing page и логотип
- Как мы делали образовательную платформу: первое приложение
- Делаем HTML5-квест: применяем паттерн MVC в Construct 2
- Делаем HTML5-квест: создаём персонажа и базовую анимацию