Создаем слайдер с изображением и текстом на React.js с нуля и оптимизируем
- вторник, 19 июля 2022 г. в 00:39:47

В этой статье я хочу затронуть задачу, с которой вы можете столкнуться на собеседовании на позицию Front-End — создание Image Slider.
За последние 5 месяцев у меня было 15 онсайт собеседований, а также офферы от Google, Roku, Microsoft и других. (Больше информации можно прочитать в моем Telegram-канале)
Вы должны реализовать этот виджет за ~45–50 минут и рассказать об оптимизации. Эту информацию я постараюсь рассказать здесь. Основная цель состоит не в том, чтобы реализовать Image Slider с большим количеством функционала, а в том, чтобы показать, как реализовать и оптимизировать.
Начнем с требований нашего виджета.
Показывать изображения с котиками из API с ограничением количества слайдов.
Показывать описание или заголовок для каждого изображения.
Навигация между слайдами с помощью стрелок.
Возможность перехода на любой слайд.
Автопроигрывание для слайдера.
Возможность настроить ширину и высоту слайдера.
Слайдер должен быть респонсив.
Изображения слайдера должны загружаться эффективно и отображаться как можно быстрее.

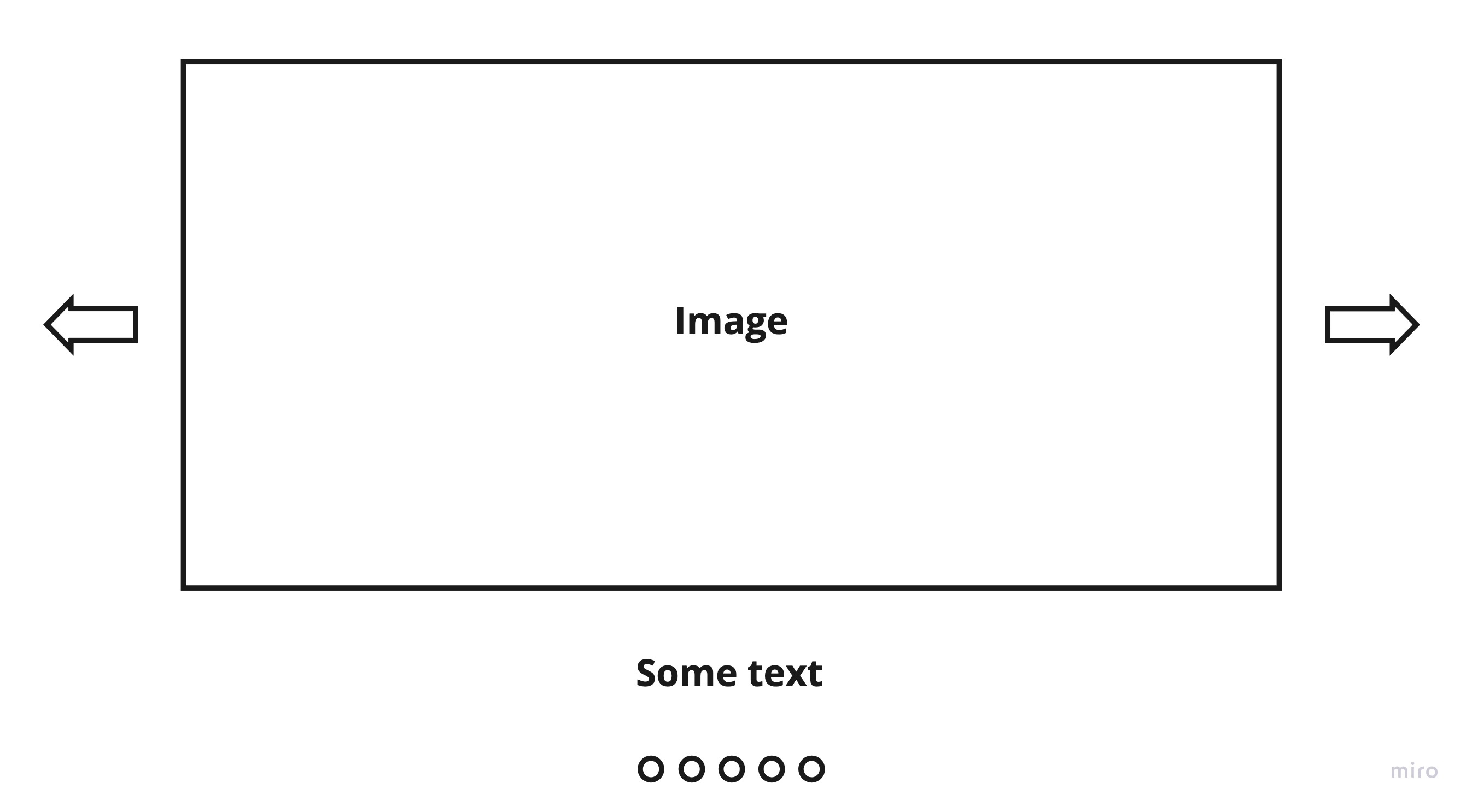
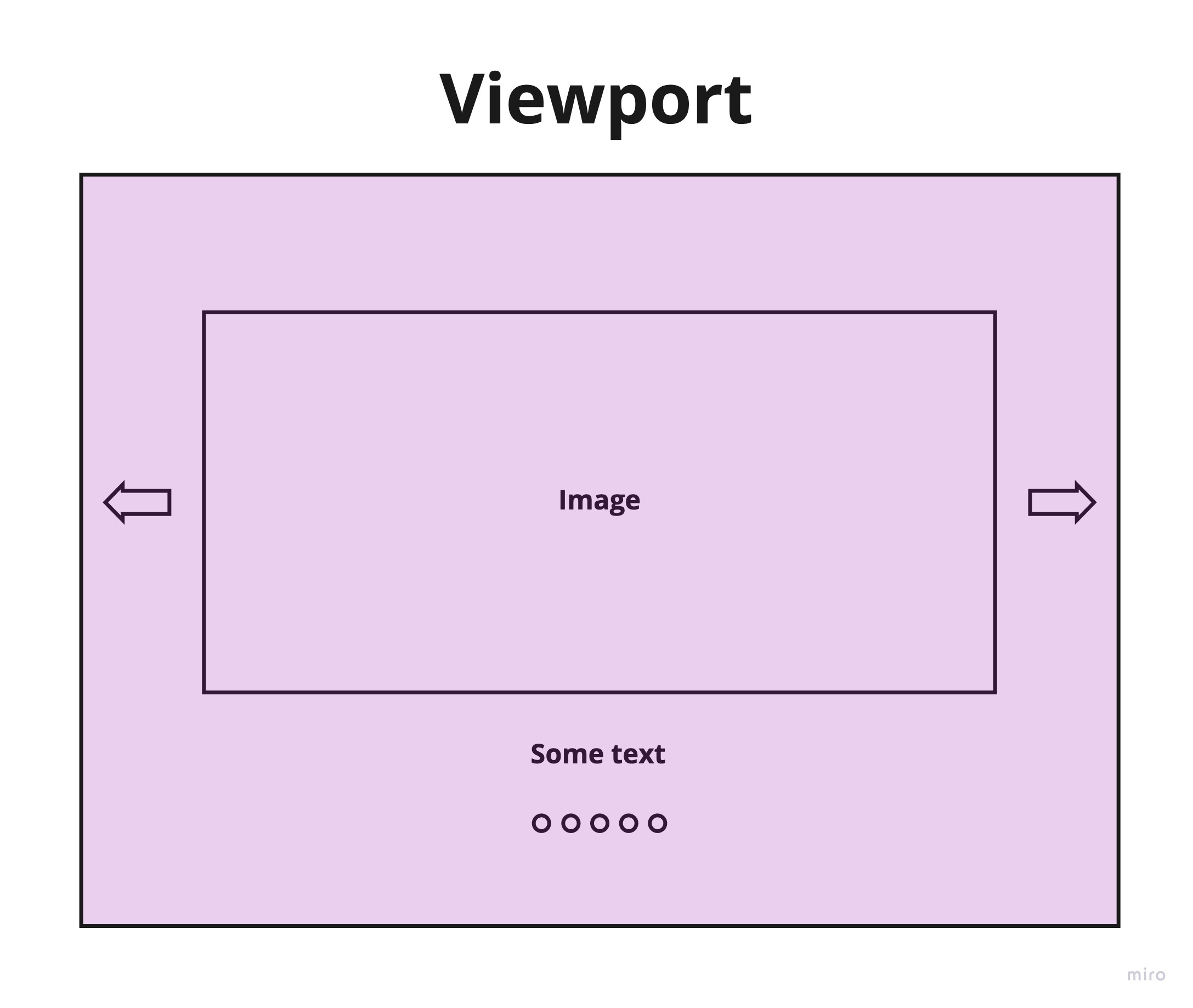
Для первой и самой простой реализации мы выведем все слайды в браузере и будем показывать только часть во вьюпорте или в элементе слайдера (когда мы задаем ширину или высоту). Этот подход загружает все изображения для всех слайдов и имеют N DOM-элементов, где N — количество слайдов.


Давайте начнем с пропсов нашего Slider-компонента. С помощью этоих пропсов мы можем конфигурировать наш слайдер.
{
autoPlay: boolean,
autoPlayTime: number,
width: '%' | 'px',
height: '%' | 'px',
}В компоненте Slider нам нужно реализовать следующий функционал:
загружать изображения;
реализовать метод навигации по стрелкам;
реализовать метод навигации по точкам;
функциональность автопроигрывания;
рендеринг слайдов, стрелок и точек.
Мы будем хранить текущий номер слайда и загруженные данные в локальном стейте компонента. Чтобы избежать большого количества прокидывания пропсов, предлагаю использовать Context для прокидывания методов навигации по слайдам и текущей информации о слайдере.
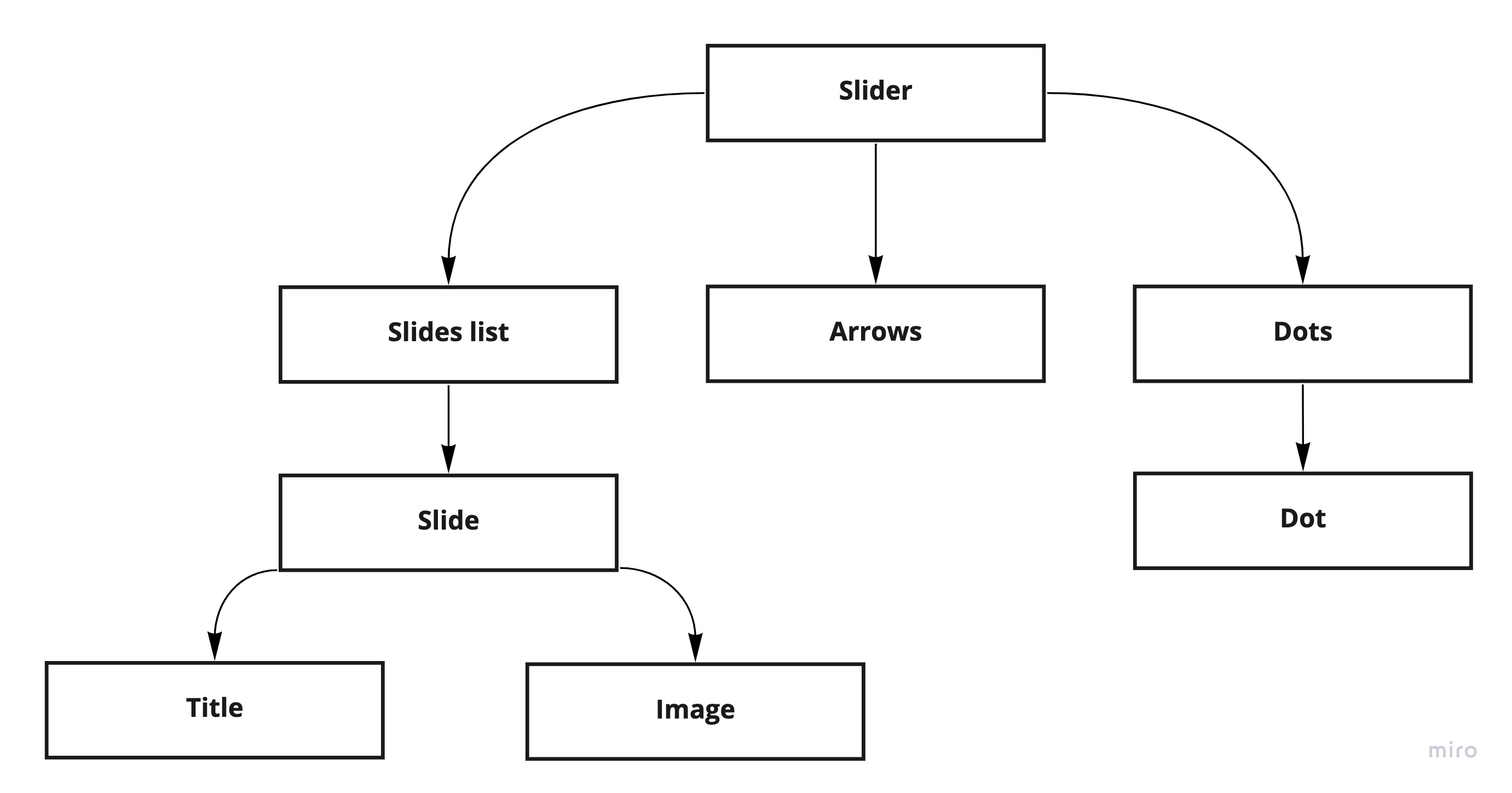
Как вы можете видеть в архитектуре компонентов и коде, компонент Slider содержит 3 компонента: SlideList, Arrows и Dots.
У нас есть 2 стрелки слева и справа.
Для отображения стрелок с обеих сторон мы можем стилизовать их с помощью CSS.
Мы знаем количество слайдов и можем отрендерить нужное количество точек.
Каждая точка выглядит следующим образом.
Для отображения слайдов в SlideList мы можем получить элементы из контекста и визуализировать компонент Slide с ключами и данными о слайде.
Для достижения такой анимации нужно использовать transform и translateX в стилях. Мы перемещаем наш контент на следующий слайд по номеру слайда в нашем массиве.

Компонент Slide содержит 2 компонента: SlideImage и SlideTitle. Эта архитектура позволяет добавлять новые функции на будущее для каждого слайда.
Представьте, что у вас в слайдере много изображений и вам нужно его оптимизировать. Оптимизация зависит от анимации смены слайдов... да, анимации.
Я вижу здесь 2 пути оптимизации.
Отображение 3 слайдов одновременно.
Отображение только одного слайда за раз.
Давайте посмотрим на них.
Если вы хотите использовать transform и translateX для смены слайдов, вы можете использовать следующую оптимизацию.
В этом решении рендерится только 3 слайда одновременно. Активный слайд посередине, предыдущий и следующий слайды. Это потому, что пользователь может нажимать на стрелки вперед или назад, или в случае автовоспроизведения мы каждый раз перемещаемся вперед. Это позволяет быстро показать контент пользователю.
Когда мы переходим к предыдущему или следующему слайду, мы вычисляем новые 3 слайда и рендерим их.

Если вы хотите использовать animation в CSS, вы можете использовать один слайд и каждый раз отображать один слайд с информацией.

Пример анимационных эффектов, которые можно применить.

Для этой оптимизации необходимо добавить некоторые изменения в коде.
Теперь нет необходимости использовать компонент SlidesList, мы должны рендерить только один компонент Slide (строка 99).
Также мы должны контролировать эффект анимации и применять его только при смене содержимого слайда (строка 41).
И последнее изменение, для быстрого отображения картинок пользователю мы должны предварительно загружать предыдущее и следующее изображения относительно текущего слайда (строка 25).
В Slide нам нужно только одно изменение. Добавим функционал для класса с анимацией, когда запускается смена слайдов.
Реализация анимации fadeIn в стилях.
Правильный размер изображения — нет необходимости использовать разрешение Full HD, если у вас слайдер с ограниченным размером и он меньше.
Использовать формат WebP для изображений — позволяет уменьшить размер изображений. Он сжимает как минимум на 20–30% лучше, чем jpg и png.
Не используйте изображения со 100-процентным качеством. Нет необходимости использовать изображения со 100-процентным качеством. По моему опыту, качество 70—85% выглядит так же, как и 100%, но размер изображения меньше.
Минимизируйте JavaScript и стили.
Используйте CDN для хранения изображений.
Используйте Brotli для сжатия - конечный размер данных меньше gzip на 14–21%.
Не нужно обладать какими-то специальными знаниями, чтобы реализовать свой собственный слайдер изображений. Вам нужно попрактиковаться в этом без гугления и за ограниченное время.
Весь код вы можете найти на GitHub.
В следующих статьях я расскажу о виджете Tree View, виджете Star Rating, дизайне Google Doc и Google Sheets.
Удачи на собеседованиях!