Скрипт статического коллтрекинга
- понедельник, 26 июня 2017 г. в 03:13:26

Описание работы скрипта для подмены на сайте номеров любых операторов. Конструктор для визуальной настройки скрипта. Подмена заголовков, для разных источников трафика.
Скрипт для подмены номеров телефона на сайте помогает настроить условия, когда должен появится тот или иной номер. Номера могут быть любых операторов, важно лишь, чтобы вы могли получить статистику звонков на эти номера.
Скрипт также запоминает откуда пришел посетитель. Если в первый раз он пришел из Яндекс, а затем, повторно из закладок, ему показывается номер телефона, связанный с Яндекс.
Предположим, нужно определить сколько звонков от пользоватлей, пришедших из рекламы Яндекс Директ и статей на сайтах. Для отслеживания двух источников трафика потребуется 3 номера. Один номер будет подсчитывать звонки со всех остальных источников.
Для этого на сайте нужно установить скрипт, который определяет откуда пришел посетитель и показывает ему нужный номер телефона.
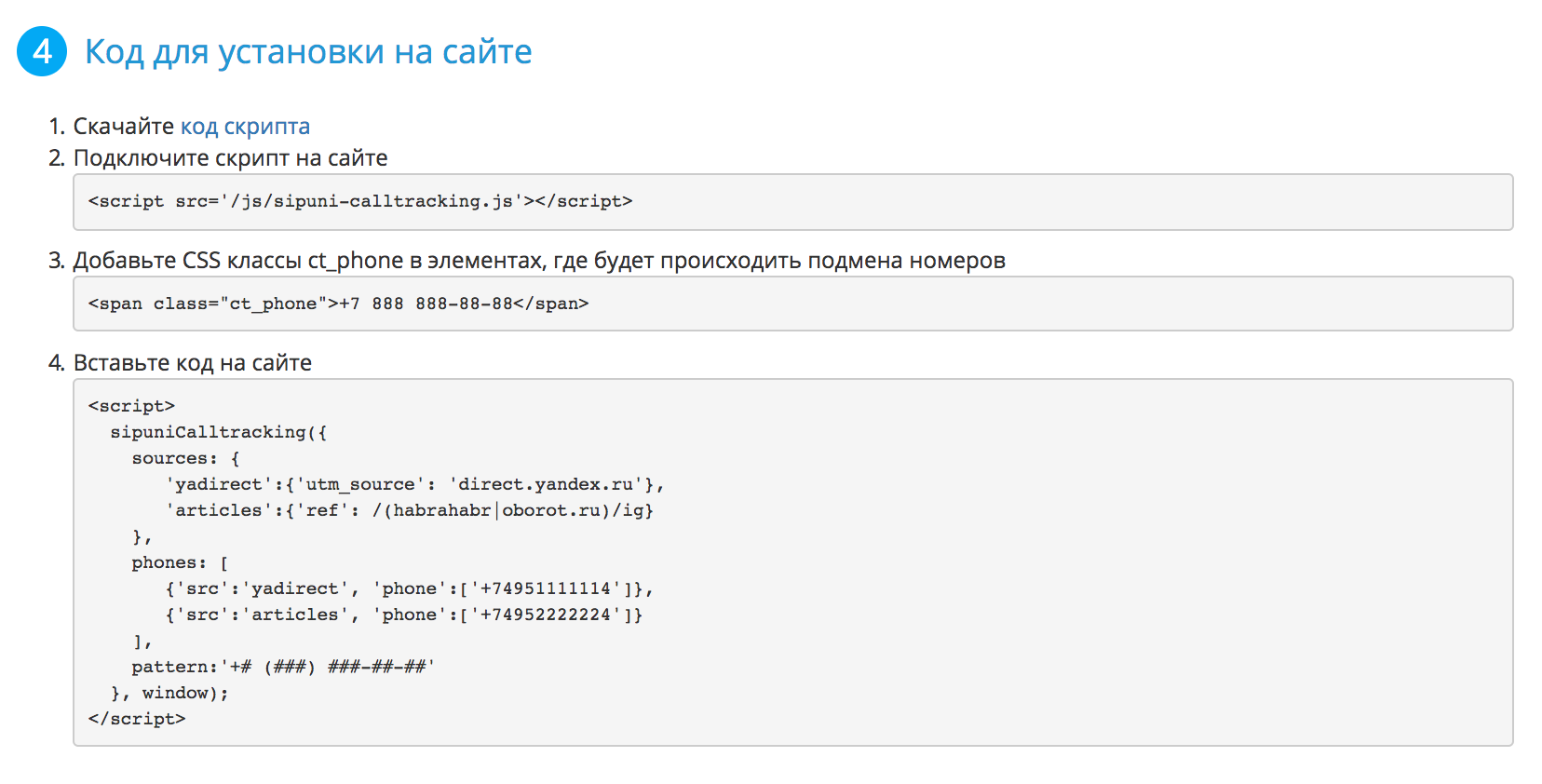
Скачайте скрипт и подключите на сайте.
<script src='/js/sipuni-calltracking.js'></script>Добавьте CSS класс ct_phone в элементах, где будет происходить подмена номеров. Если номер есть в шапке и в подвале сайта, то для всех номеров нужно добавить класс.
<span class="ct_phone">+7 888 888-88-88</span>Вставьте код подмены. Его можно вставить в любом месте страницы, главное, чтобы он был после элементов, в которых происходит подмена.
<script>
sipuniCalltracking({
sources: {
'yadirect':{'utm_source': 'direct.yandex.ru'},
'articles':{'ref': /(habrahabr|oborot.ru)/ig}
},
phones: [
{'src':'yadirect', 'phone':['+74951111114']},
{'src':'articles', 'phone':['+74952222224']}
],
pattern:'+# (###) ###-##-##'
}, window);
</script>Если подмена требуется только в шапке сайта, то код можно вставить прямо под номерами. В этом случае подмена номеров почти незаметна.
Без особой причины не рекомендую выполнять код в событии готовности DOM модели или в Google Tag Manager, потому что подмена номеров становится заметнее.
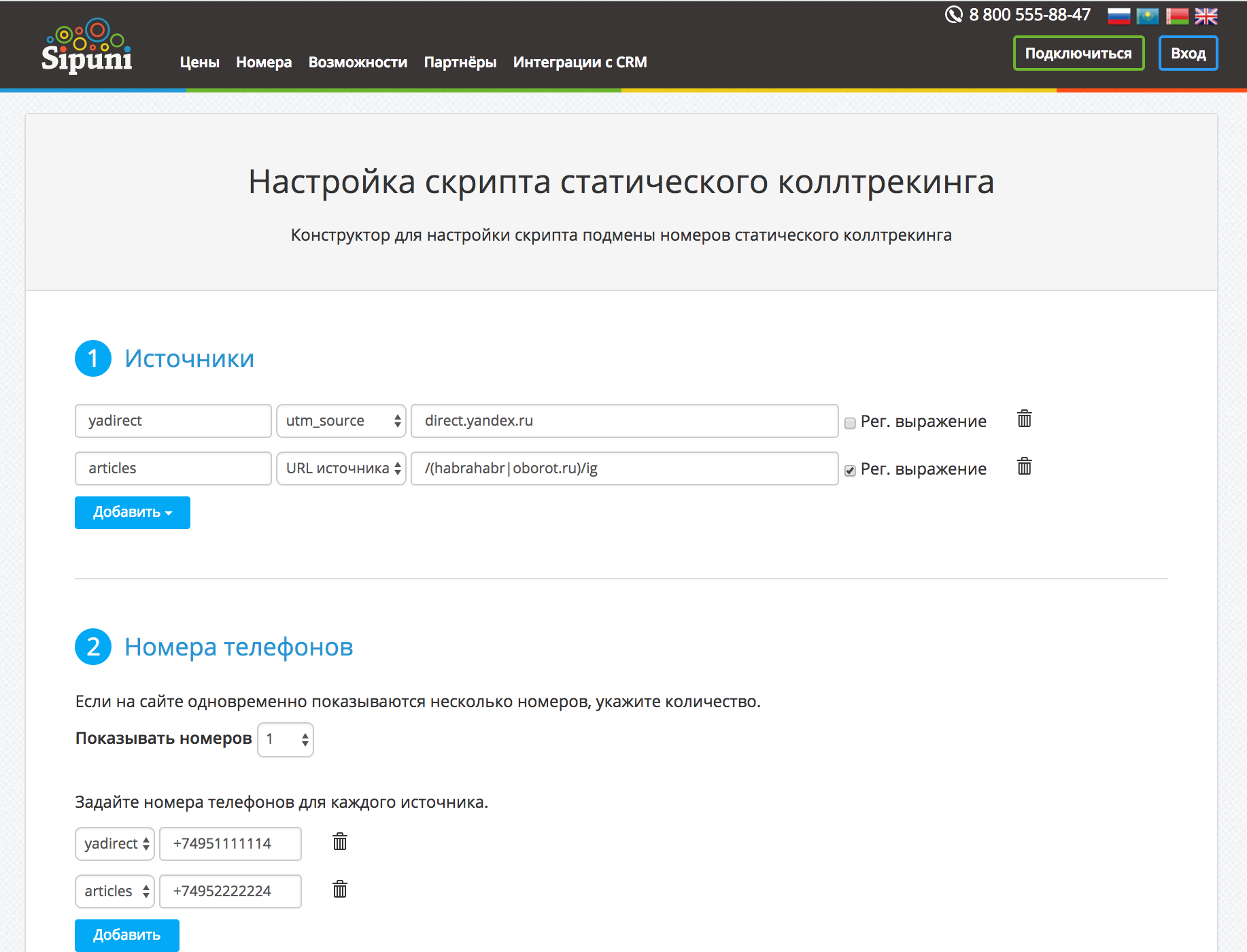
Для упрощения настройки мы создали конструктор. Для работы с конструктором советую прочитать всю статью, чтобы понимать значения параметров.
В первой секции нужно создать источники трафика и условия как их определить. Ниже, вы задаете соответсвие источников трафика и номеров телефона. Готовый скрипт внизу страницы.

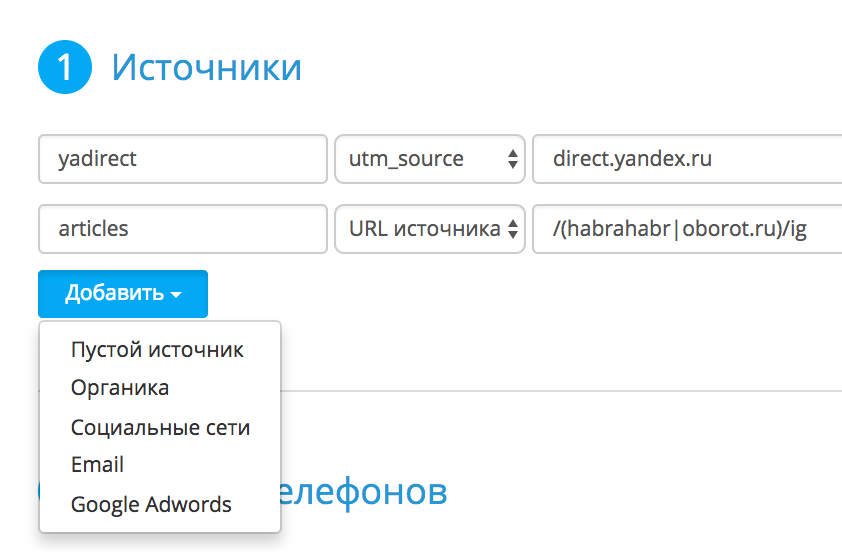
В конструкторе есть примеры определения источников трафика. Их можно использовать как основу, и расширить если требуется.

Когда все настроили готовый код можно скопировать внизу страницы.

В массиве sources задаются источники трафика.
'articles':{'ref': /(habrahabr|oborot.ru)/ig}В этом примере, articles это название источника. Это название используется в массиве phones. Ключ ref означает искать в адресе источника, а значение — регулярное выражение, с помощью которого выполянть поиск.
Поддерживаются следующие места поиска:
В этом примере, в utm_medium будет искаться подстрока email.
'email': {'utm_medium': 'email'}Заменив подстроку на регулярное выражение можно использовать более сложные правила поиска.
'email': {'utm_medium': /(email|eml)/ig }Если поиска подстроки или регулярного выражения недостаточно, есть возможность задать функцию. В параметр функции подается значение места поиска, а вернуть функция должна true или false.
'ydirect_openstat': {'dst': function(subject){
var o = query.getRawParam(subject, '_openstat');
return (o && a2b(o).indexOf('direct.yandex.ru')>-1);
}
}В этой функции распаковывается параметр _openstat из адреса страницы и проверяется, что он от Яндекс Директ.
После настройки источников трафика, нужно задать соответсвие номеров и источников.
phones: [
{'src':'yadirect', 'phone':['+74951111114']},
{'src':'articles', 'phone':['+74952222224']}
],Если на сайте одновременно отображаются несколько номеров, их нужно перечислить в массиве phone.
targets: ['.phone1', '.phone2'],
phones: [
{'src':'yadirect', 'phone':['+74951111114', '+78121111114']},
{'src':'articles', 'phone':['+74952222224', '+78122222224']}
],Параметр targets задает селекторы для элементов, в которых заменять номера. Количество в targets должно соответсвовать количеству телефонов в параметре phone
HTML будет выглядеть так:
<span class="phone1">+7 495 888-88-88</span>
<span class="phone2">+7 812 888-88-88</span> По умолчанию в targets задан один селектор — .ct_phone
Номера отображаются в соответствтии с параметром pattern. По умолчанию он равен
+# (###) ###-##-## Вместо символов # будут подставлены цифры из номера.
Шаблон нужно задавать под конкретные номера. Шаблон по умолчанию позволяет отображать 11-ти значные российские номера, но не сможет правильно показать белорусский номер, потому что в нем 12 цифр.
В шаблоне можно использовать HTML тэги. Например, если нужно отделить номер от кода города.
+# (###) <strong>###-##-##</strong> Если параметр pattern сделать пустым, номер будет выводится как он записан в секции phones.
Если шаблона недостаточно, отображение номера можно сделать при помощи callback функции. В параметр функции подается массив из списка phones.
function substCallback(p){
if(p){
document.getElementById('top_phone').innerText=someComplexModification(p.phone[0]);
}
}
sipuniCalltracking({
callback: substCallback,
sources: {
...
},
phones: [
{'src':'yadirect', 'phone':['+74951111114']},
{'src':'articles', 'phone':['+74952222224']}
],
}, window);Скрипт можно использовать для подмены любого содержимого страницы в зависимости от источников трафика.
Простой вариант подмены, когда вместо номеров телефона указывается заголовок.
sipuniCalltracking({
pattern: '',
sources: {
'yadirect_ustanovka':{'utm_keyword': 'установка'},
'yadirect_rassrochka':{'utm_keyword': 'рассрочку'}
},
phones: [
{'src':'yadirect_ustanovka', 'phone':['Газовые котлы с установкой']},
{'src':'yadirect_rassrochka', 'phone':['Газовые котлы в рассрочку']}
]
}, window);Теперь нужно добавить CSS класс в тэге заголовка.
<h1 class="ct_phone">Газовые котлы</h1>Если посетитель пришел по объявлению о газовых котлах с установкой, ему покажется заголовок “Газовые котлы с установкой”. Поскольку скрипт запоминает, откуда пришел посетитель в первый раз, то при повторном заходе на сайт он все равно увидит “Газовые котлы с установкой”.
В параметр pattern подаем пустую строку, чтобы шаблон не применялся к строкам при выводе.
Можно менять заголовок и подзаголовок, и сделать CSS классы понятнее при помощи настройки targets.
pattern:'',
targets: ['.title', '.subtitle'],
phones: [
{'src':'yadirect_ustanovka', 'phone':[
'Газовые котлы с установкой',
'Доставим и установим газовый котел в вашем доме']},
{'src':'yadirect_rassrochka', 'phone':[
'Газовые котлы в рассрочку',
'Безпроцентная рассрочка до 6 месяцев']}
],Размечаем CSS классами title и subtitle элементы, в которых будем менять содержимое.
<h1 class="title">Газовые котлы</h1>
<p class="subtitle">Доставка и установка газовых котлов</p>Для более сложного варианта подмены, можно использовать функцию. Такой вариант подойтет, если нужно заменить изображение. В функцию передается словарь из списка phones или null если источник не найден.
function substCallback(p){
if(p){
document.getElementById('header_img').src=p.phone[1];
}else{
document.getElementById('header_img').src = '/default.png';
}
}
sipuniCalltracking({
pattern:'',
targets:['.title'],
callback: substCallback,
sources:{
...
},
phones:[
{src:'yadirect_dostavka', phone:['Котлы с доставкой', '/kotel_dostavka.png']},
{src:'yadirect_ras', phone:['Котлы в рассрочку', '/kotel_ras.png']}
]
}, window);Проверить работу скрипта можно в jsFiddle. Для того чтобы подключить файл скрипта используйте эту ссылку. Напрямую jsFiddle не позволяет подключить файлы из GitHub поэтому ссылка преобразована при помощи сервиса rawgit.com
В обычном режиме вторым параметром скрипта подается объект window. Для отладки вместо него используйте словарь, в котором укажите referrer и посадочную страницу.
var wnd = {
document:{referrer:'http://yandex.ru'},
location:{href:'http://mysite.com/?utm_keyword=dostavka'}
};
sipuniCalltracking({
…
}, wnd);При отладке важно отключить механизм сохранения в куках источника посетителя. Для этого добавьте два параметра:
cookie_ttl_days: 0,
cookie_key: 'test1',Пример jsFiddle для проверки работы скрипта: https://jsfiddle.net/xndmnydj/1/
После отладки не забудьте убрать cookie_ttl_days и cookie_key и заменить параметр wnd на window.
У статического коллтрекинга есть ряд преимуществ по сравнению с динамическим: не возникает нехватки номеров при увеличении трафика, не возникает коллизий, когда номер показан другому человеку, а по нему звонит предыдущий посетитель.
Статический коллтрекинг подходит для оценки работы каналов рекламы, например, органика, социальные сети, контекстная реклама. В этом поможет скрипт, описанный в статье.
Скрипт мы создавали для наших клиентов, но поскольку он работает с номерами любых операторов, решили, сделать его открытым, лицензия — MIT.
В планах добавить установку через менеджер пакетов, например Browserify или Webpack.