«Render-Blocking JavaScript and CSS on WordPress». Как это исправить?
- пятница, 28 февраля 2020 г. в 00:27:37
Скорость загрузки — очень важный фактор, влияющий на рейтинг сайта на SERP (Search Engine Result Page), или на странице результатов поиска. PageSpeed Insights от Google — отличный инструмент для оптимизации скорости загрузки вашего веб-сайта. Он не только показывает текущую скорость, но и определяет проблемы, которые тормозят ваш ресурс. В этом руководстве мы покажем, как устранить одну из наиболее частых проблем, с которой вы можете столкнуться, тестируя ваш сайт. Так что, если вы увидели предупреждение: “Eliminate render-blocking JavaScript and CSS in above-the-fold content”, — не волнуйтесь, решение в этой статье.
В правилах Google PageSpeed, вы найдёте следующее требование: “Eliminate render-blocking JavaScript and CSS”. Невыполнение этого требования может существенно повлияет на скорость загрузки вашего сайта — замедлить его. Наверняка у вас возник вопрос, как JavaScript и CSS могут замедлить работу сайта?
Проще говоря, всякий раз, когда вы устанавливаете новый плагин или тему, front-end пополняется новым кодом JavaScript и CSS. Следовательно, браузерам может потребоваться больше времени для загрузки этого кода, а соответственно веб-страницы.
Верхняя часть страницы, или ATF (Above The Fold) — это часть сайта, которую видит пользователь сразу же после его загрузки. Любая другая часть — всё, что вы видите, прокрутив вниз — это BTF (Below The Fold), или нижняя часть.
Теперь суть этого предупреждения становится намного понятней, не так ли? Если при посещении вашего сайта, загружается какой-либо нерелевантный JavaScript и CSS, вы получите предупреждение сократить количество JavaScript и CSS кода, блокирующего рендеринг в верхней части страницы
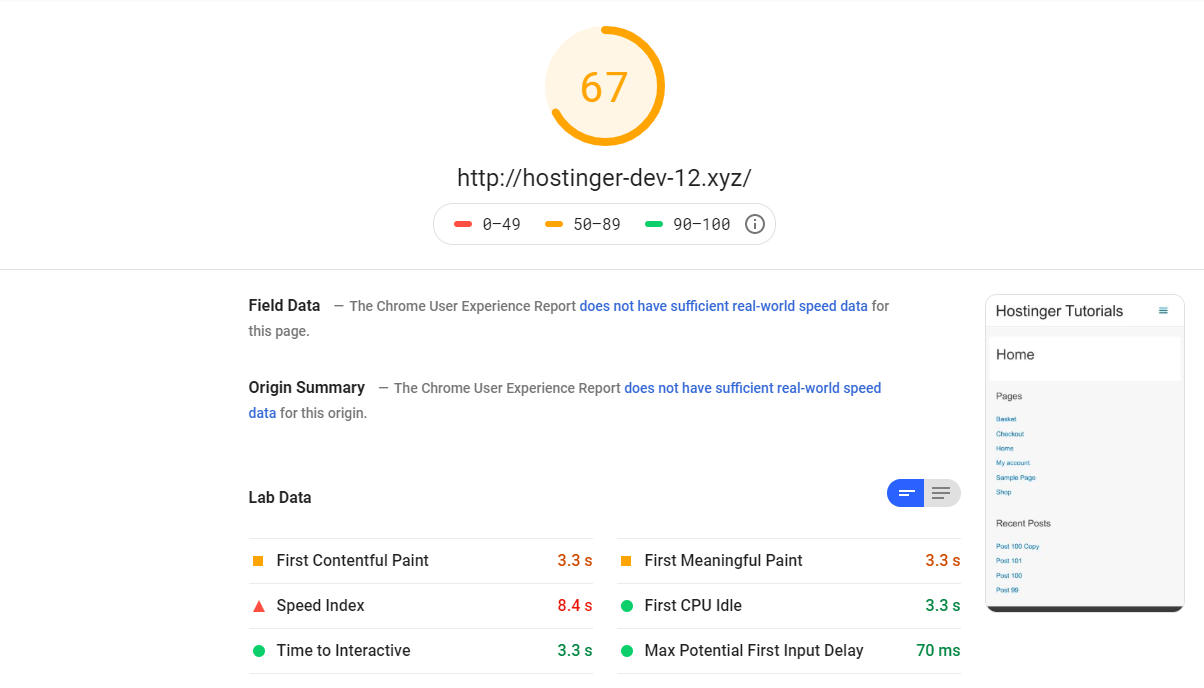
Чтобы исправить эту ошибку, вы должны сначала проверить скорость вашего сайта с помощью PageSpeed Insights:

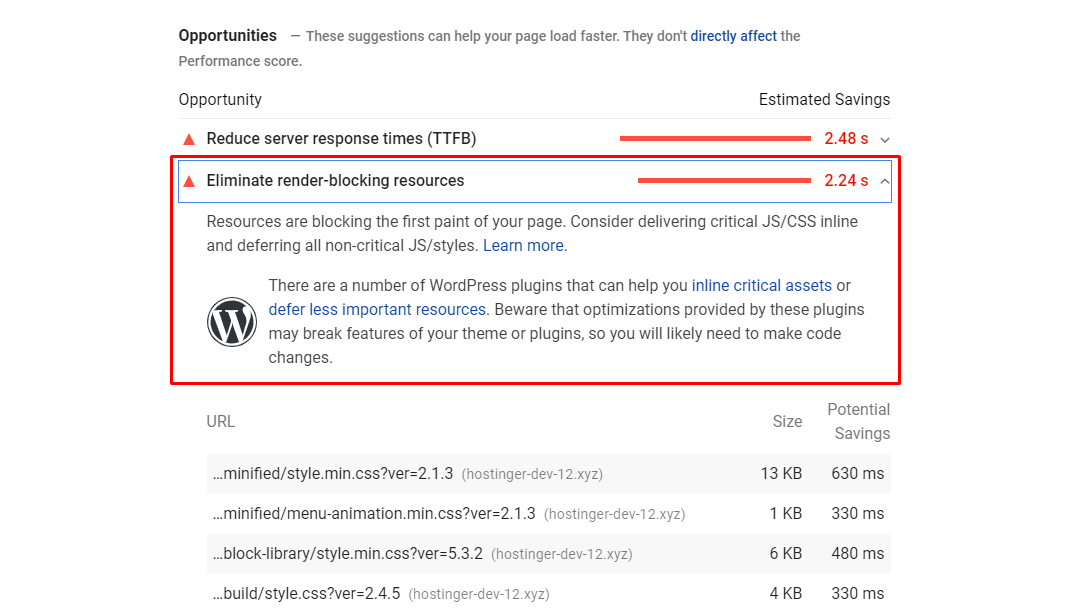
Если в этом списке будет рекомендация удалить код JavaScript и CSS, блокирующий отображение верхней части страницы, мы советуем решить эту проблему как можно быстрее.

Помните, что максимальное количество баллов, то есть 100 — это не главное. Ваша цель — попытаться получить хорошую оценку без ущерба для UX.
Также помните, что не стоит удалять скрипты, имеющие решающее значение для UX, только чтобы получить немного высший балл PageSpeed Insights.
Правила, по которым Google оценивает ваш сайт, являются лишь рекомендациями по оптимизации. Так что судите сами, что хорошо, а что может навредить вашему веб-ресурсу!
Минимизировать ресурсы JavaScript и CSS, блокирующие рендеринг, на сайтах WordPress действительно просто. Мы рекомендуем использовать следующие плагины WordPress, чтобы устранить проблему:
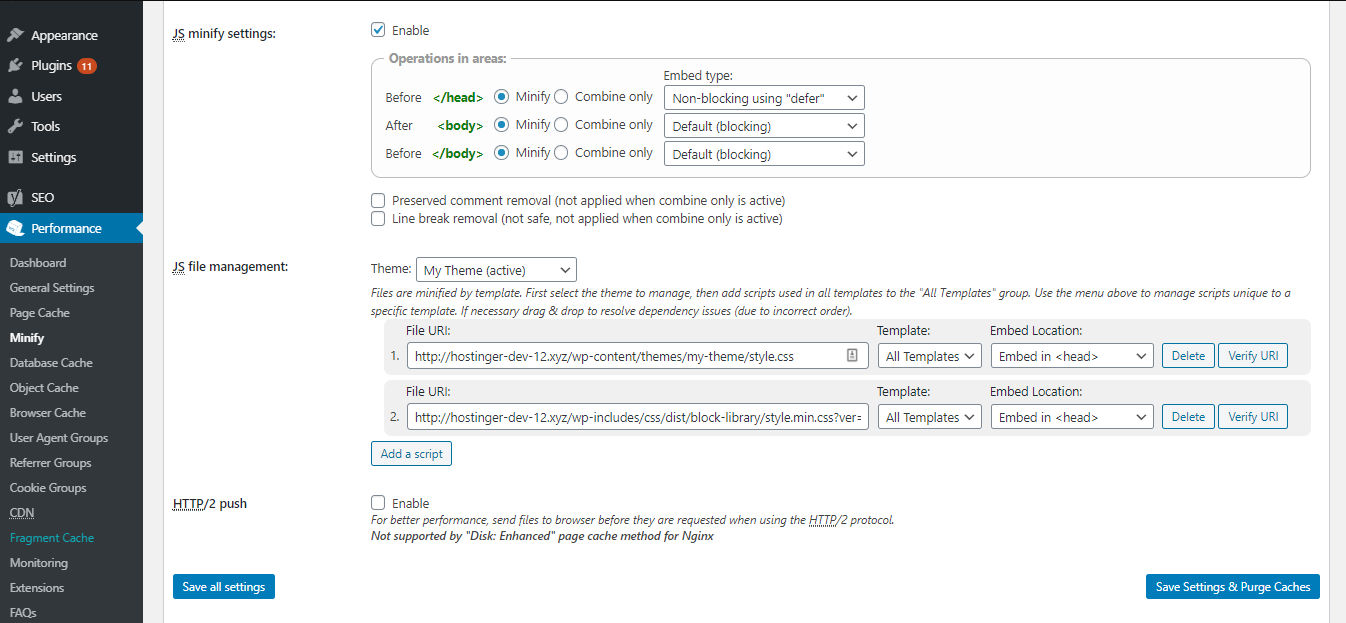
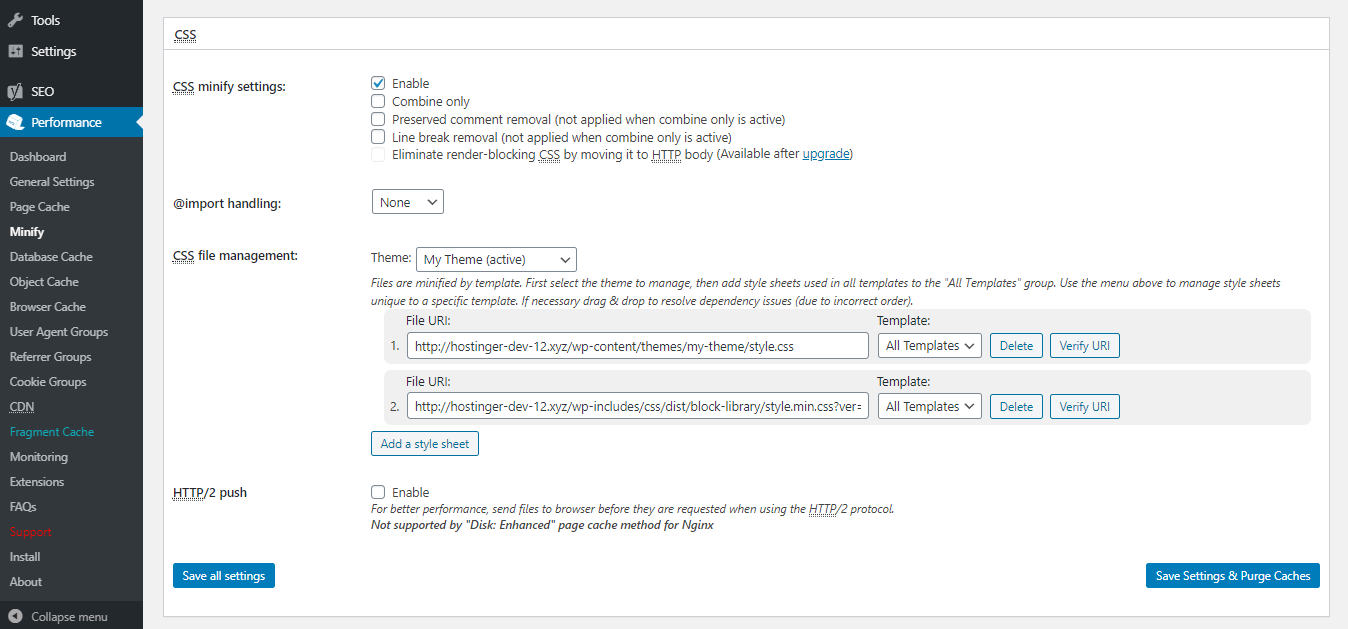
Один из моих любимых плагинов — W3 Total Cache. После того, как вы закончили установку и активацию, выполните следующие действия в административной панели WordPress:



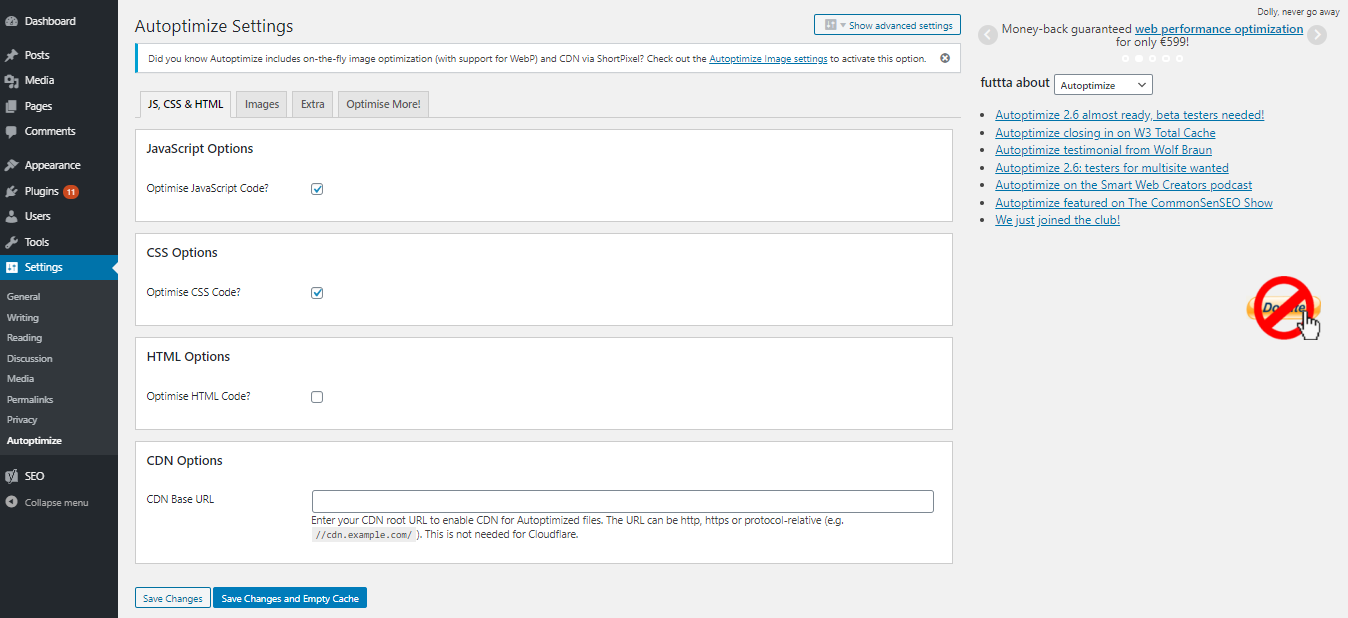
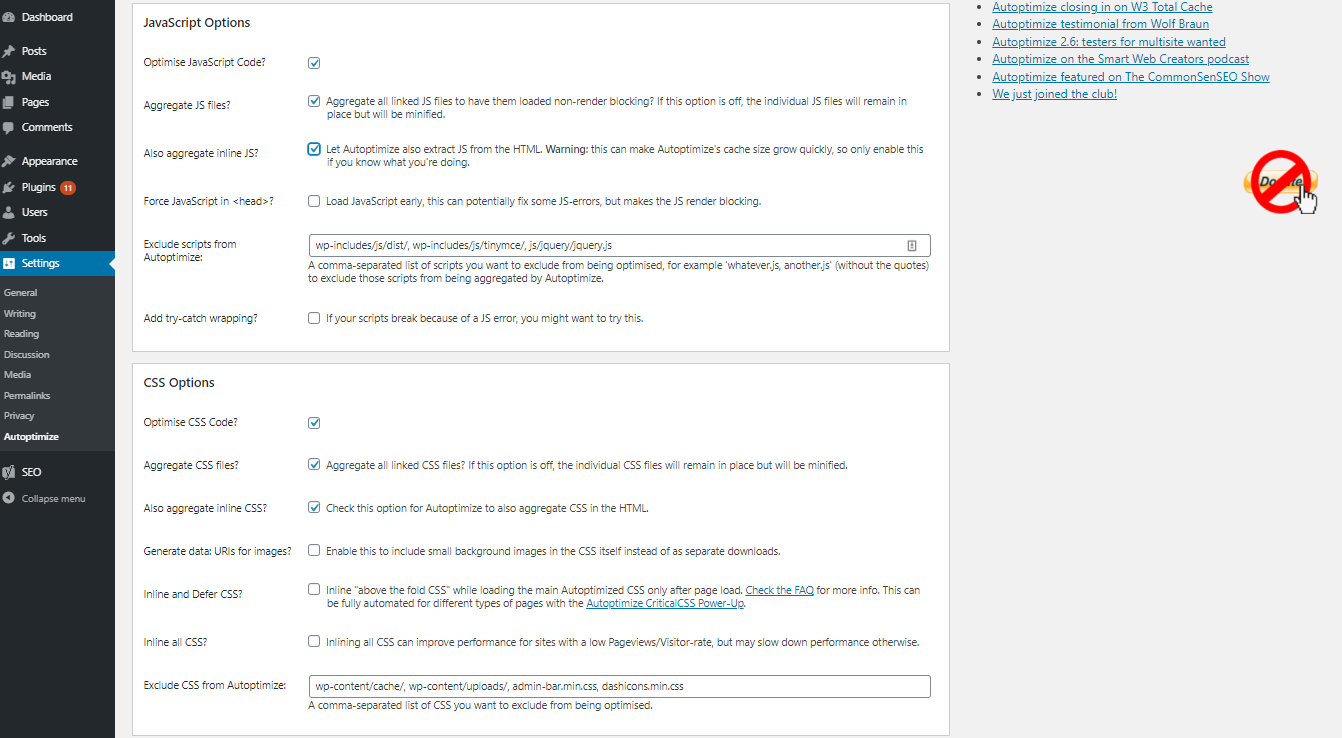
Ещё одно решение, которое также может помочь в устранении ошибок JavaScript и CSS, блокирующих рендеринг — плагин под названием Autoptimize. Плагин частично переведён на русский. Выполните следующие действия на панели инструментов после его установки и активации:

Этих трёх шагов должно быть достаточно, чтобы решить проблему. Но иногда используемая тема или другие активные плагины могут вызвать обратный результат.
Чтобы убедится, что проблема была решена, проверьте свой сайт в Google PageSpeed Insights ещё раз. Если предупреждение не появляется, здорово — вы можете двигаться дальше! В противном случае давайте попробуем выполнить некоторые дополнительные действия.

Последнее, но не менее важное решение — Speed Booster Pack. Этот плагин также достаточно эффективно устраняет проблему с JavaScript и CSS на вашем сайте. Чтобы исправить ошибку с помощью этого плагина, вы должны выполнить следующие действия:
После того, как вы выполнили одну из описанных выше инструкций, проверьте ваш сайт в Google PageSpeed Insights ещё раз, чтобы убедится что проблема блокировки отображения верхней части страницы действительно устранена.
Поскольку поисковые системы учитывают время загрузки сайтов при ранжировании, это один из основных факторов, влияющих на посещаемость вашего ресурса.
Google’s PageSpeed Insights даёт оценку скорости загрузки сайтов, а также предлагает советы по их оптимизации. И в случае, когда, тестируя ваш сайт WordPress, вы столкнётесь с предупреждением “Eliminate render-blocking JavaScript and CSS in above-the-fold content”, мы рекомендуем воспользоваться одним из выше упомянутых плагинов.