Реактивность в Vue и React
- понедельник, 25 марта 2024 г. в 00:00:13
В этом обзоре мы проведем сравнение реактивности данных в таких библиотеках: React.js и Vue.js. Акцент будет на Vue.js, так как использую его на постоянной основе. Данная статья хорошо подойдёт для новичков.
В библиотеках появился "новый способ" обновления данных, который ускоряет процесс разработки нашего веб-приложения. Давайте введем такое понятие, как Virtual DOM.
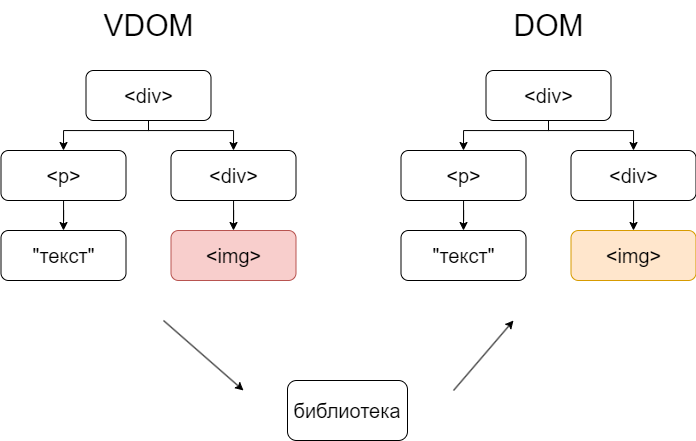
Виртуальный DOM (VDOM) — это концепция программирования, в которой идеальное или «виртуальное» представление пользовательского интерфейса хранится в памяти и синхронизируется с «настоящим» DOM при помощи библиотеки, такой как ReactDOM. Этот процесс называется согласованием.

Virtual DOM – это то как под капотом работает рендеринг. В сравнении с DOM, он обновляет только новые части нашего кода, не запускает рендер всей страницы заново. Рендеринг в библиотеках, которые мы рассматриваем, работает по-разному, то есть задача самой реактивности. Давайте посмотрим, как это работает в библиотеках.
Реактивность в Vue.js
Vue.js предлагает скрытую реактивность, основанную на объектах данных. Реактивные объекты объявляются с использованием методов Vue, и когда их свойства изменяются, Vue автоматически обновляет соответствующие части интерфейса.
Явное Обновление в React
В отличие от Vue.js, в React все изменения данных и обновления компонентов должны быть выполнены явно программистом с использованием методов setState (в компонент-классах) или хуков useState (в компонент-функциях). React не предоставляет встроенной системы реактивности, поэтому разработчик сам должен контролировать изменения данных и обновления компонентов.
Например, в компонент-функции мы объявили переменную и будем ее изменять с помощью useStateи без него.
import { useState } from "react";
export default function EmailForm() {
const [email, setEmail] = useState('');
return (
<>
<form>
<label htmlFor="email">Email</label>
<input
type="email"
id="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
required
/>
<button type="submit">Отправить</button>
</form>
</>
);
}Пример с использованием useState, при изменении в поле ввода, данные в этом поле тоже будут изменяться, то есть происходит ре-рендеринг компонента.
export default function EmailForm() {
let email = ""
return (
<>
<form>
<label htmlFor="email">Email</label>
<input
type="email"
id="email"
value={email}
required
/>
<button type="submit">Отправить</button>
</form>
</>
);
}Данный пример использовать настоятельно не рекомендую! Переменная email изменяется, но ре-рендеринг не происходит, поэтому мы не видим изменения нашей переменной.
Мы провели сравнение ре-рендеринга страниц при обновлении данных на библиотеках Vue.js и React.js. Ввели понятие VDOM, которое используется в наших библиотеках, поняли принцип работы, рассмотрели конкретный пример. Надеюсь, данный обзор улучшит понимание работы ре-рендеринга в библиотеках. Буду рад подискутировать. Спасибо за Ваш фидбек!