Разработка круговых интерфейсов
- четверг, 18 июня 2020 г. в 00:27:56
Введение
Классификация круговых интерфейсов
Принципы проектирования кругового интерфейса
Основы анимации кругового интерфейса
Библиотека классов на JavaScript для реализации круговых интерфейсов
Круговой интерфейс – это графический интерфейс, элементы которого имеют круглую форму, расположены или анимированы по круговой траектории.
Сложный круговой интерфейс преимущественно состоит из нескольких круговых элементов, имеющих единый центр.
На рисунке 1 представлены примеры абстрактного кругового интерфейса.

Рис. 1 – Примеры круговых интерфейсов
Круговые интерфейсы могут применяться с целью:
Данная статья посвящена ключевым аспектам процесса разработки круговых интерфейсов, а именно их классификации, принципам проектирования, основам анимации, а также реализации круговых интерфейсов на JavaScript с помощью специализированной библиотеки классов.
Приведенная в данном разделе классификация является условной и предназначена скорее для облегчения понимания различных деталей круговых интерфейсов, чем для их строгого разделения на какие-то группы.
По структуре круговые интерфейсы можно разделить на простые и сложные. Так как краткосрочная память человека позволяет запоминать от 5 до 9 объектов, а в среднем человек может сосредотачиваться на 7 объектах, то к сложным следует относить интерфейсы, составленные более, чем из 7 различных круговых элементов.
По способу применения круговые интерфейсы можно разделить на абстрактные и конкретные. Абстрактные интерфейсы предназначены для того, чтобы украсить некий графический материал. Например, абстрактные формы часто используются при разработке спецэффектов для фильмов о будущем или виртуальных мирах. Обычно, такие интерфейсы содержат много разнообразных графических элементов, имеющих сложную геометрию и множество математических зависимостей. При разработке абстрактных круговых интерфейсов в основном руководствуются принципами графического дизайна, а итоговый результат высоко ценится, если он вызывает краткосрочный «WOW-эффект».
Конкретные, или прикладные, интерфейсы предназначены для визуализации практически полезной информации, а также для организации управления какими-либо процессами. Для построения прикладных интерфейсов используют принципы инфографики, финальный результат должен положительно восприниматься пользователями в течение длительного периода времени, не нагружая зрение.
По форме круговые интерфейсы бывают симметричными и несимметричными. Симметрия может проявляться относительно вертикальной оси, горизонтальной оси, диагоналей.
По назначению можно выделить целый ряд круговых элементов управления:
кнопка (Рис. 2A), индикатор прогресса (Рис. 2B), радар (Рис. 2C).

Рис. 2 – Круговые элементы управления
Используя принципы построения круговых интерфейсов, можно реализовать управление громкостью и эквалайзер, а также тест для распознавания человека и робота — captcha.
Для визуализации информации часто применяются круговые диаграммы. В качестве примера можно привести инструмент «Колесо жизни» (рис. 3).

Рис. 3 – Колесо жизни
Круговым интерфейсом обладает множество измерительных приборов, такие как спидометр, тахометр, барометр, часы, таймеры и другие.
Процесс разработки кругового интерфейса в значительной мере является творческим. И как к любому творчеству разные люди могут подойти к нему по-разному. Я предлагаю следующую последовательность действий, которую использую сам. Она помогает мне, начав с нуля, двигаться небольшими шагами в нужном направлении и получать порциями все новые результаты. Почти всегда я использую эту последовательность итеративно, т.е. прохожу ее несколько раз, чтобы сначала получить черновой вариант, а затем постепенно улучшить его. На любом шаге могу вернуться на предыдущие этапы, чтобы что-то изменить или добавить.
Итак, алгоритм работы следующий:
Рассмотрим предложенный алгоритм более подробно.
Шаг 1. Назначение интерфейса
Первым шагом нужно определить назначение интерфейса. От этого будет зависеть, какие работы мы будем искать для примера и анализировать.
Если на входе предоставлены данные для визуализации или описаны процессы, которыми необходимо управлять, то при разработке соответствующего интерфейса нам уже есть от чего отталкиваться. Остается периодически обращаться к практическим целям и проверять полученный результат на соответствие им.
Если исходной информации нет, значит мы создаем абстрактный интерфейс и руководствуемся в ходе разработки в первую очередь параметрами привлекательности дизайна, используем большое количество элементов различной формы.
Шаг 2. Поиск примеров
Сегодня круговые интерфейсы не являются чем-то новым и необычным. Они широко используются в программном обеспечении бортовых компьютеров современных автомобилей, в компьютерных играх и фильмах, в бизнес-презентациях, инфографике и т.д.
В интернете доступно множество примеров удачного использования круговых интерфейсов. Поэтому, когда мне нужно разработать новый интерфейс, я сначала ищу и анализирую чужие работы. Во-первых, это ускоряет процесс генерации образа конечного результата, который я хочу получить. Во-вторых, при таком подходе в моей оперативной памяти формируется широкий спектр инструментов: геометрических форм и их сочетаний, цветовых схем, способов анимации. Так я могу использовать приемы, которые мог бы забыть или упустить из виду, или которыми вообще не владел ранее.
Проведя некоторое время за поиском примеров круговых интерфейсов, я понял, что наиболее подходящими поисковыми фразами являются:
Также можно искать по названию конкретного фильма или компьютерной игры, в который вы видели интересный круговой интерфейс.
Шаг 3. Анализ примеров
В процессе анализа круговых интерфейсов я обращаю внимание как на общий вид, так и на детали. В частности, я просматриваю готовую работу несколько раз, чтобы отдельно отметить:
В большинстве круговых интерфейсов можно выделить некую основу, состоящую из концентрических колец (рис. 4).

Рис 4. – Основа кругового интерфейса
Каждое кольцо можно рассматривать в качестве слоя интерфейса, по которому распределены элементы. Разнообразие круговых интерфейсов достигается за счет разницы в количестве, радиусах и толщине таких колец, типе и количестве более мелких элементов. При таком подходе, можно выделить центр интерфейса — точку C, оси симметрии x и y, а также диагонали d1 и d2.
Зачастую, чтобы получить интересный дизайн, достаточно использовать сочетание простых элементов, которые можно называть базовыми (рис. 5).

Рис. 5 – Базовые элементы круговых интерфейсов
Базовыми элементами круговых интерфейсов являются:
Изменение последовательности и размеров этих объектов позволяет получить огромное количество вариантов круговых интерфейсов.
Шаг 4. Синтез формы
Когда найдено несколько подходящих примеров, можно выбрать один из них и доработать его путем замены, перестановки, удаления и добавления элементов.
Если уже есть некоторый опыт в разработке графического дизайна или хочется разработать графику с нуля, можно выбрать базовый элемент интерфейса и постепенно добавлять к нему дополнительные элементы.
Если возникает ступор и ничего не получается придумать, то нужно просто поэкспериментировать: набросать несколько вариантов, состоящих из 5-10 элементов, задать размеры и положение объектов случайным образом. В получившемся наборе заготовок необходимо выделить наиболее интересные формы и сочетания. Их и стоит развивать и дорабатывать.
Для разработки дизайна кругового интерфейса можно использовать растровый редактор компьютерной графики, но лучше сразу делать его в векторном редакторе. Лично я привык работать в Microsoft Visio. Потому что при сложившихся навыках работы с этой программой, она позволяет мне быстро набросать нужный интерфейс или схему, а затем отредактировать ее и, если понадобится, перевести в растровый формат. Практически все иллюстрации к данной статье подготовлены в MS Visio.
Необходимые для построения кругового интерфейса элементы есть в разделе «Фигуры → Дополнительные фигуры → Блоки». Элементы «Концентрический слой» и «Частичный слой» в четырех вариантах каждый. Перетаскиваем на лист, привязываем элементы к единому центру, настраиваем параметры: угол, поворот, толщину. Затем переходим к цвету.
Шаг 5. Стиль кругового интерфейса
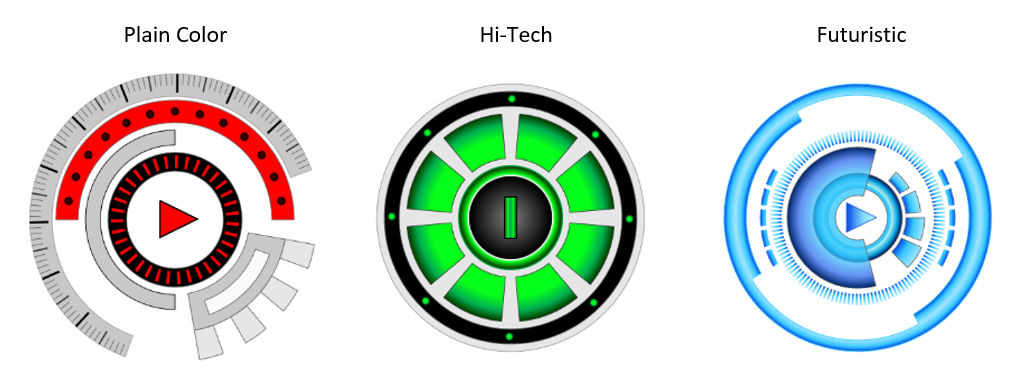
Форма и цвета кругового интерфейса во многом зависят от целевого стиля оформления. После просмотра множества примеров, я выделил для себя 3 основных стиля круговых интерфейсов со своими отличительными особенностями.
Круговой интерфейс в стиле «Plain Color»
Плоская основа, простые цвета, отсутствие теней и градиентов. Механический принцип организации интерфейса, отсутствие наложения элементов друг на друга.

Рис. 6 – Круговой интерфейс типа «Plain Color»
Круговой интерфейс в стиле «Hi-Tech»
Механическая основа, физический характер объектов, объемная графика. Возможно использование ярких красок, различных сочетаний цветов и градиентов. Преимущественно отсутствие наложения элементов друг на друга, за исключением случаев вхождения одного элемента в другой в виду конструктивных особенностей. Добавляется электрическая компонента, имитация неоновой подсветки. Кнопки утапливаются. Возможно мигание элементов.

Рис. 7 – Круговой интерфейс типа «Hi-Tech»
Круговой интерфейс в стиле «Futuristic»
Голографическая основа, виртуальный характер объектов. Электронный, цифровой дизайн. Прозрачные элементы, градиентные заливки. Активно используется наложение элементов друг на друга, висячие элементы. Преимущественно в сине-голубых тонах на темном фоне (имитация космического пространства). Применяется анимация мигания, мерцания, пульсации.

Рис. 8 – Круговой интерфейс типа «Futuristic»
Чтобы настроить градиент в MS Visio используется следующая последовательность действий. Щелчком правой кнопки мыши на нужном графическом элементе вызываем контекстное меню. Выбираем последний пункт «Формат фигуры», затем раскрываем раздел «Заливка → Градиентная заливка». Выбираем тип – «Радиальный», направление – «Из центра».
Если средние точки градиента задать с переходом от выбранного цвета к белому или очень светлому и обратно, а белую/светлую полосу сделать небольшой, то можно получить эффект выпуклости материала (рис. 2A). Получается, как будто свет падает на выпуклую поверхность и дает белый или очень светлый отблеск. Также можно сделать темным внутренний или внешний край кругового элемента, для имитации собственной тени объекта.
Подходящий цвет можно подобрать, меняя направления, количество и цвета точек остановки градиента. Дополнительный эффект можно получить, меняя цвет и толщину границ графических объектов.
Шаг 6. Анимация
Оживить круговой интерфейс можно, хорошо продумав анимацию его элементов.
Анимация круговых интерфейсов похожа на анимацию текста и картинок в презентации Microsoft PowerPoint. Для круговых интерфейсов можно выделить следующие виды анимации:
Отличительной особенностью анимации элементов кругового интерфейса являются опорная точка и траектория трансформации. В качестве опорной точки преимущественно используется центр интерфейса (слоя, опорного кольца). Основные траектории изменений формы и положения: по дуге или вдоль радиуса окружности.
Базовый подход к построению анимации:
Разнообразие при анимации круговых интерфейсов достигается за счет изменения следующих параметров:
Отдельно хотелось бы рассмотреть вопрос анимации выцветания графических объектов с градиентной заливкой. Пока я не реализовал данный вид анимации и не посмотрел на результат, у меня были сомнения по поводу того, как будет выглядеть объект в процессе постепенного изменения прозрачности. Ведь градиентная заливка задается точками остановки, каждая из которых может быть задана цветом, в том числе и в rgba-формате с разным значением показателя прозрачности. Однако, в результате анимация работает как задумано, объект исчезает и появляется плавно, а переход цвета и прозрачность сохраняются должным образом в течение всего процесса (рис. 9).

Рис. 9 – Выцветание объекта с градиентной заливкой
Алгоритм описанного вида анимации выглядит следующим образом:
Шаг 1. Рассчитать коэффициент анимации по формуле:
Шаг 2. Для каждой точки остановки изменить цвет:
Шаг 3. Перерисовать объект.
При разработке анимации круговых интерфейсов, предназначенной для использования в веб-проектах, необходимо помнить о том, что анимация требует множества вычислений и частой перерисовки интерфейса на экране монитора. Следовательно, повышается нагрузка на центральный и графический процессоры компьютера, что может приводить к задержкам и лагам. Поэтому, во-первых, не следует перебарщивать с количеством объектов, предназначенных для анимации. А во-вторых, алгоритмы анимации необходимо тестировать и оптимизировать, чтобы графика была плавной и вызывала у пользователя только положительные эмоции.
Чтобы упростить процесс реализации круговых интерфейсов для веб-проектов, я запустил проект по разработке специализированной библиотеки классов на языке JavaScript.
Скачать библиотеку можно бесплатно по ссылке:
https://github.com/TiunovIgor/round-interfaces-library
Библиотека содержит примеры использования и документацию на русском и английском языках.
В первой версии реализованы классы для построения формы и анимации базовых графических элементов:
Круговые интерфейсы, приведенные в качестве примера на рисунке 1, разработаны на основе данной библиотеки. Исходный код этих интерфейсов также доступен в проекте.
Во второй версии библиотеки запланирована реализация круговых элементов управления:
Третья версия будет посвящена управлению графикой, круговой обрезке изображений и разработке редактора круговых интерфейсов.
Проект открыт для доработок и совместного развития.