https://habr.com/ru/post/503850/- Разработка веб-сайтов
- JavaScript
- Программирование

Доброго времени суток.
Представляю вашему вниманию перевод статьи
«Cookies vs LocalStorage — Organized Answer for your interview» автора Moon.
Друзья, уверены ли вы в том, что знаете четкий ответ на вопрос о различиях между куки (cookies) и локальным хранилищем (localStorage)? Когда меня спросили об этом на собеседовании, мой ответ был, мягко говоря, не очень четким.
Предполагается, что вы знакомы с Node.js.
Что такое куки?
Когда веб-технологии были не такими классными, как сегодня, хорошего способа хранения данных на стороне клиента не существовало. Но существовала одна вещь, которую можно было использовать для этой цели — куки.
Куки вполне подходили для этого. Они предоставляли возможность хранить целых 4Кб информации! Разработчики могли хранить в них любые данные, передавая значение по ключу. Кроме того, куки обладают сроком хранения данных.
С помощью куки клиент и сервер могут «общаться» между собой.
Сервер
Допустим, что разработчик бэкенда хочет отправить клиенту некоторые данные с помощью node.js.
npm i -D express cookie-parser
cookie-parser помогает легко отправлять куки клиенту и разбирать куки, полученные от клиента.
const app = require('express')
app.get('', (req, res) => {
res.cookies('username', 'John')
res.send('welcome to express')
})
Предположим, что портом является 3000 и если мы перейдем по
/, то увидим следующее:

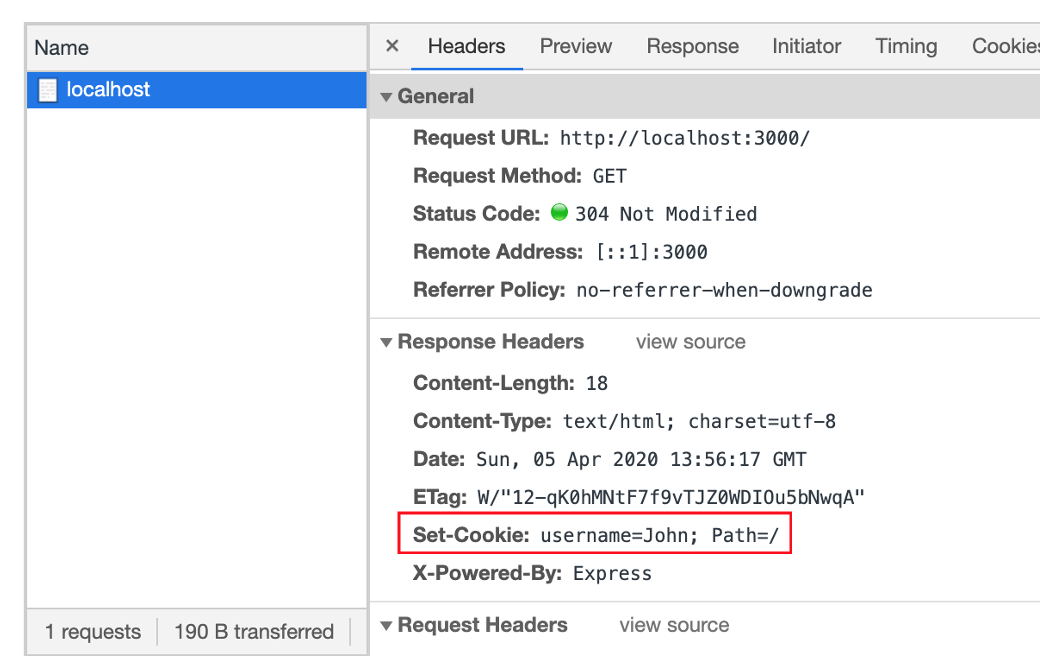
Теперь откройте инструменты разработчика с помощью
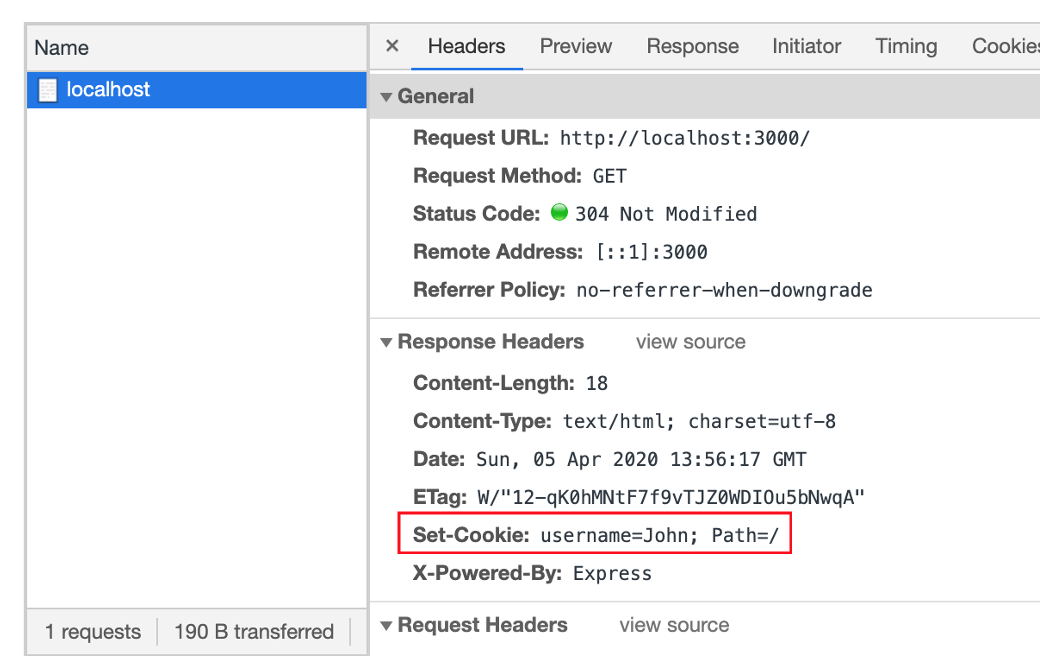
cmd+opt+i, если у вас Mac (F12 на Windows), и перейдите во вкладку «Сеть». Смотрите информацию по localhost.

Видите
Set-Cookie в заголовках? Это от нашего экспресс-сервера.

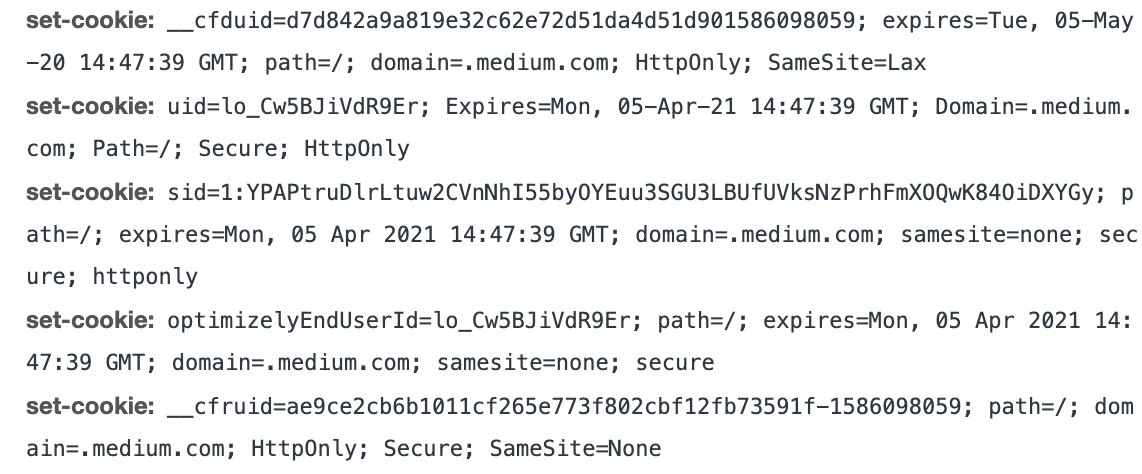
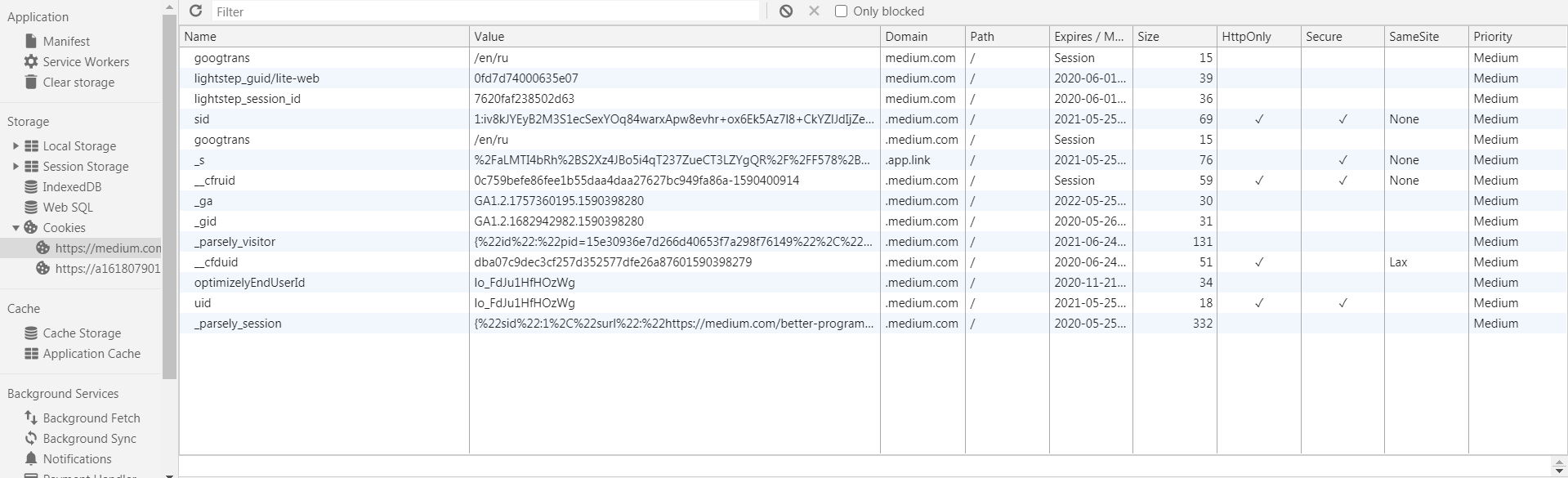
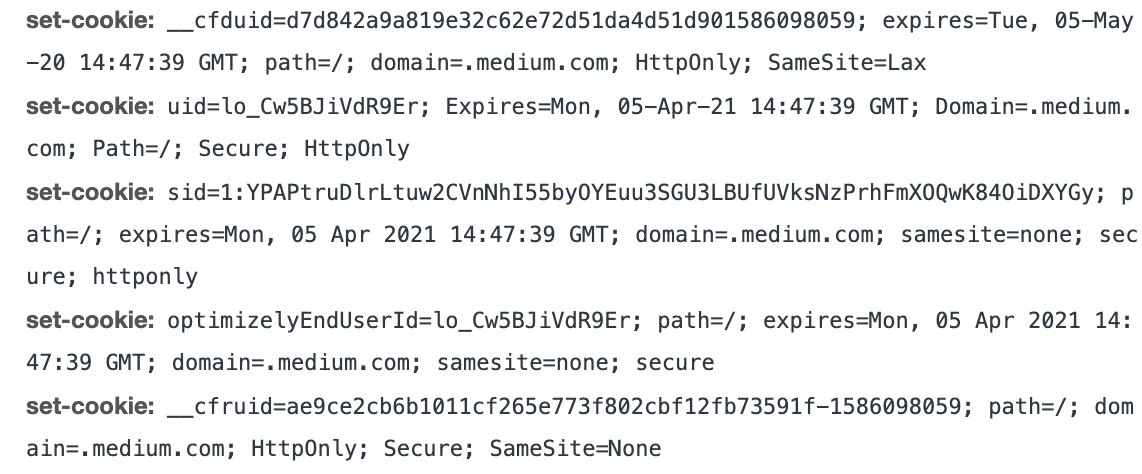
Когда клиент получает ответ от сервера, все куки автоматически сохраняются в браузере. Разумеется, вы можете отправлять множество куки клиенту. Например, когда вы заходите на главную страницу Medium, то получаете следующие куки от сервера:

Прим. пер.: вот как это выглядит в браузере:

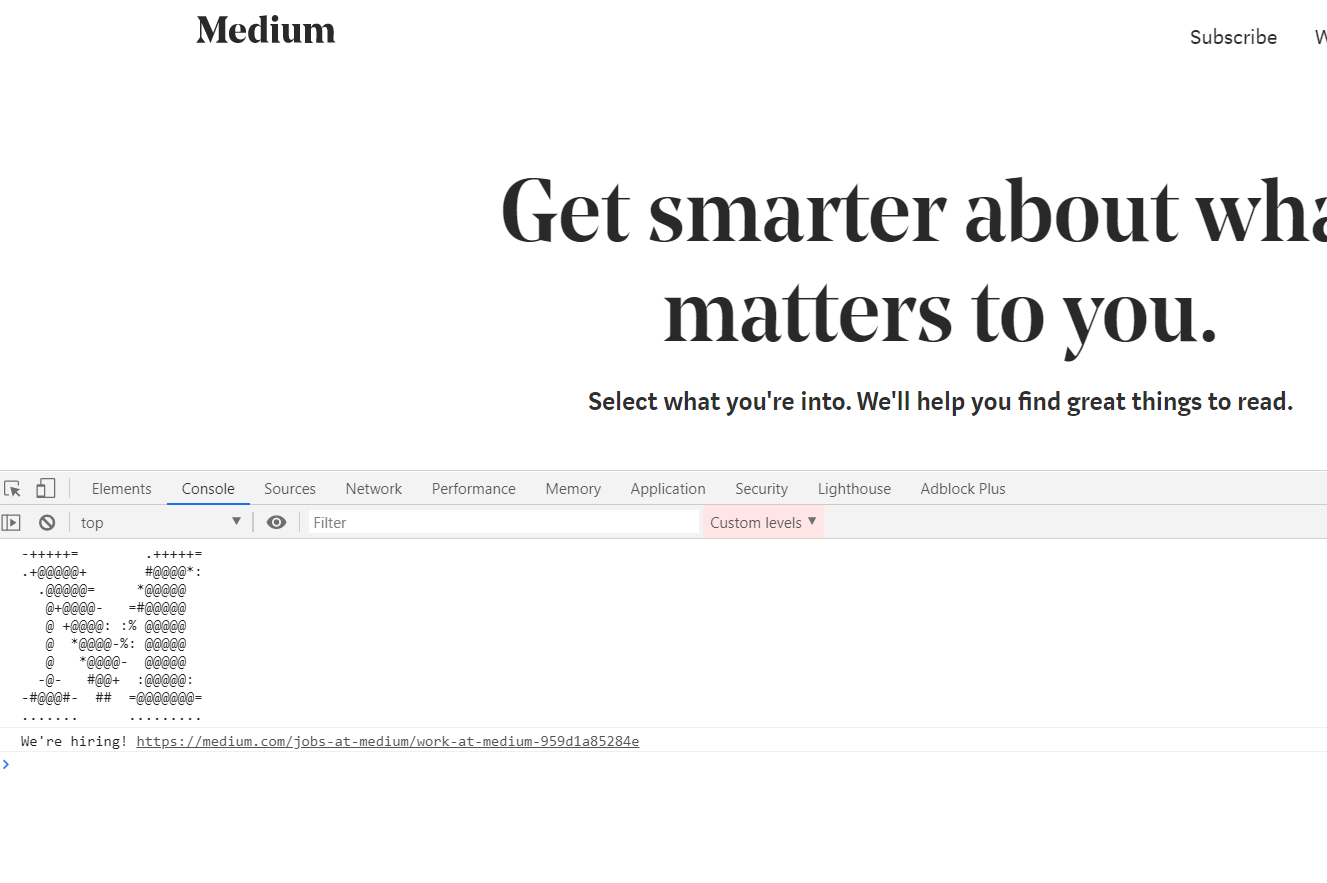
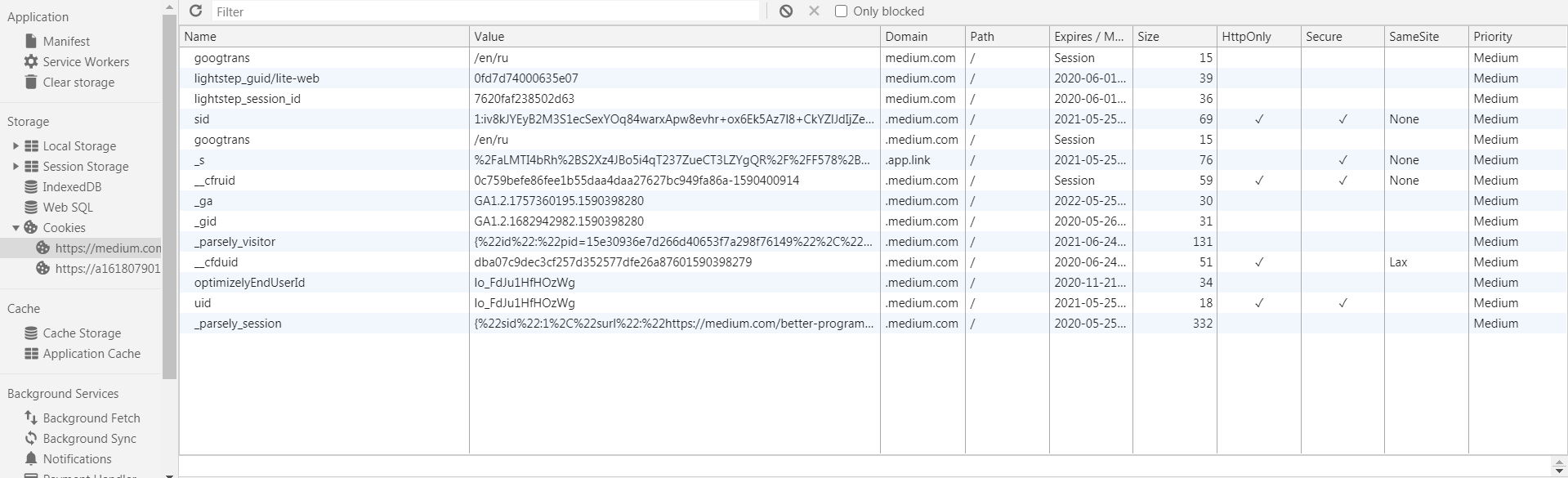
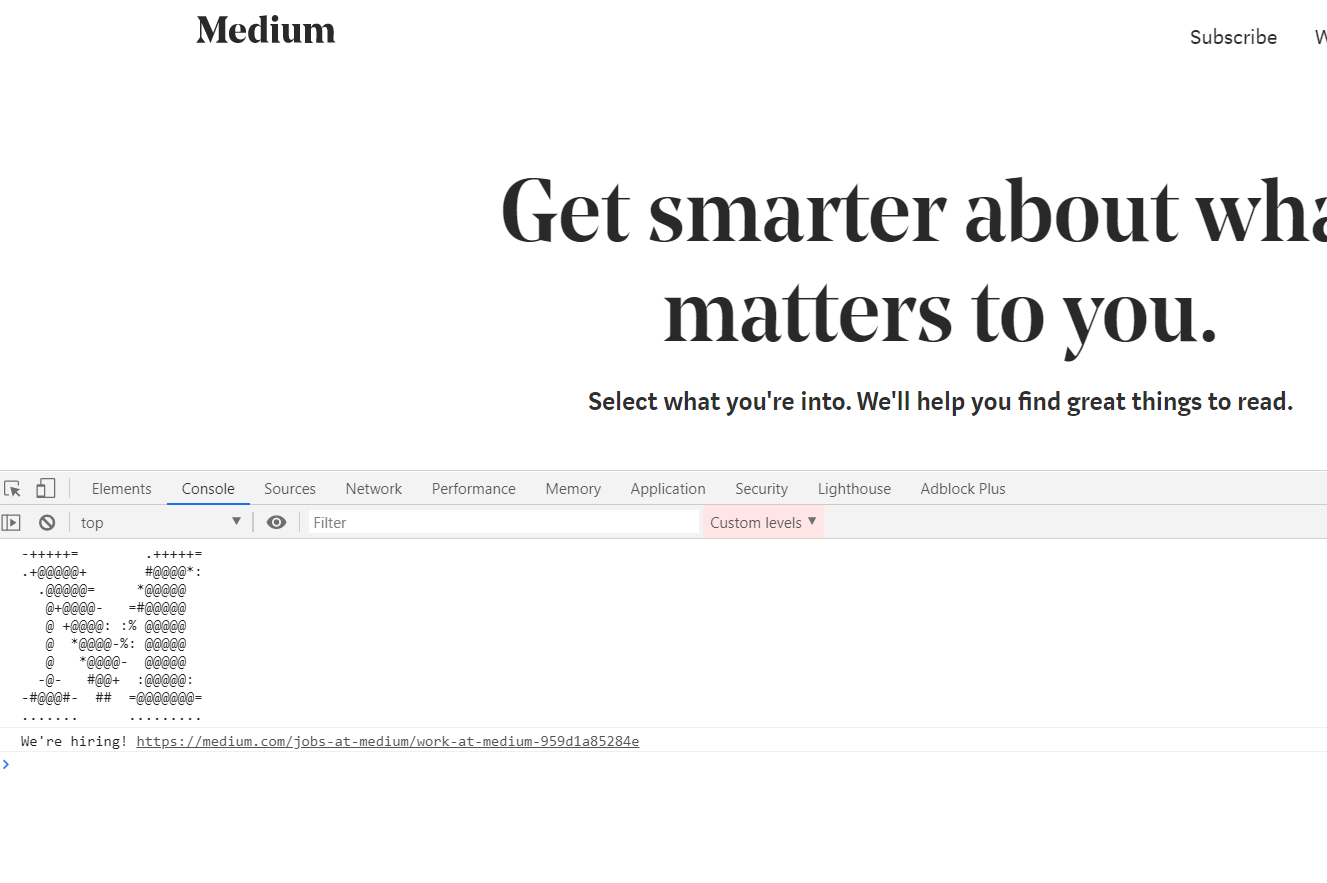
А еще если, находясь на главной странице Medium, заглянуть в консоль, то можно увидеть следующее:

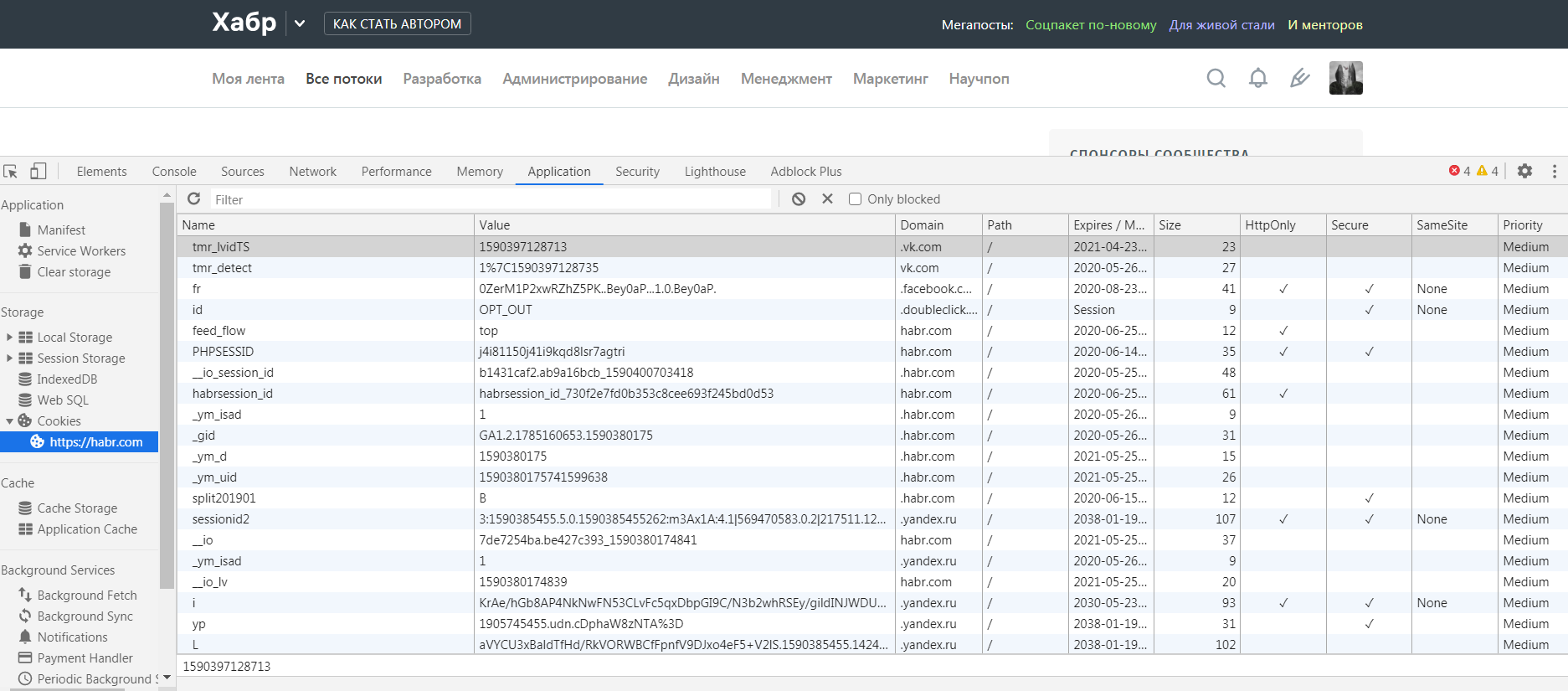
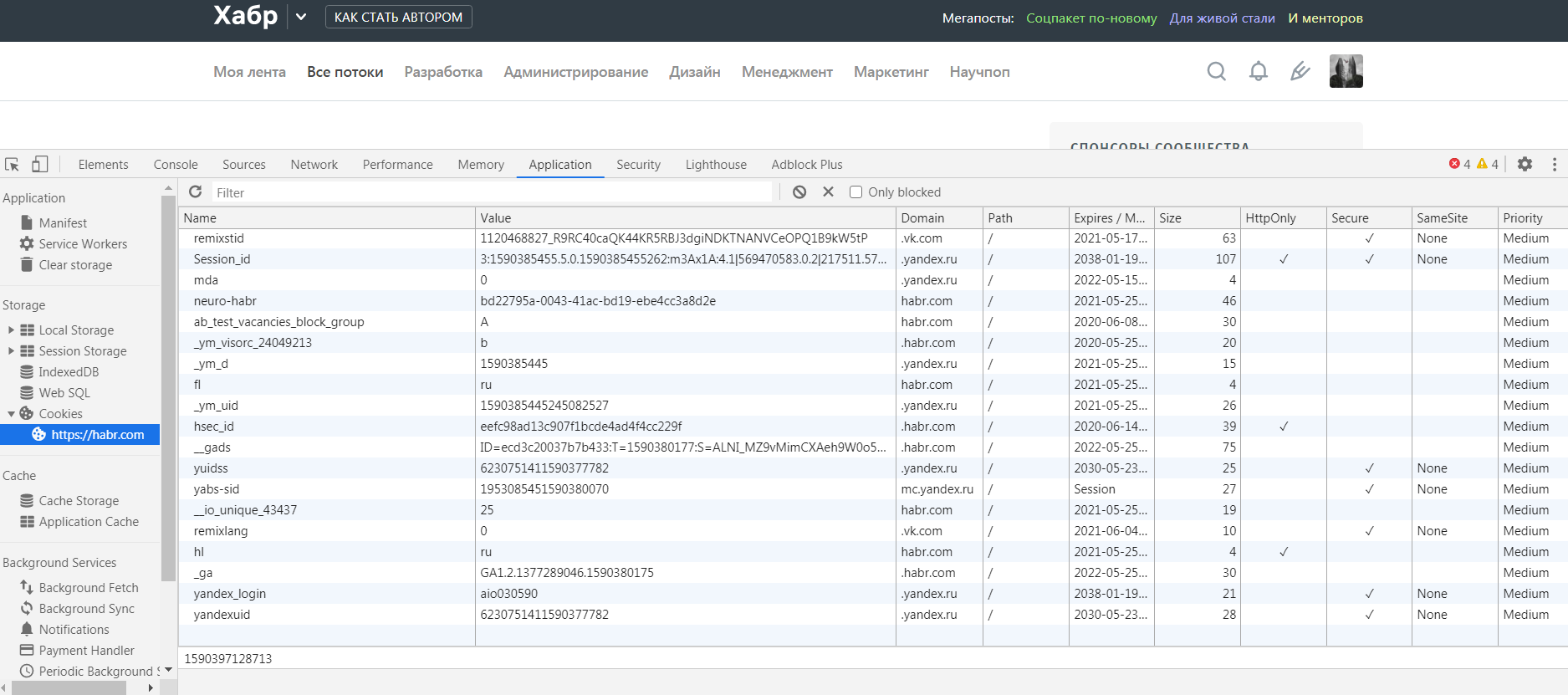
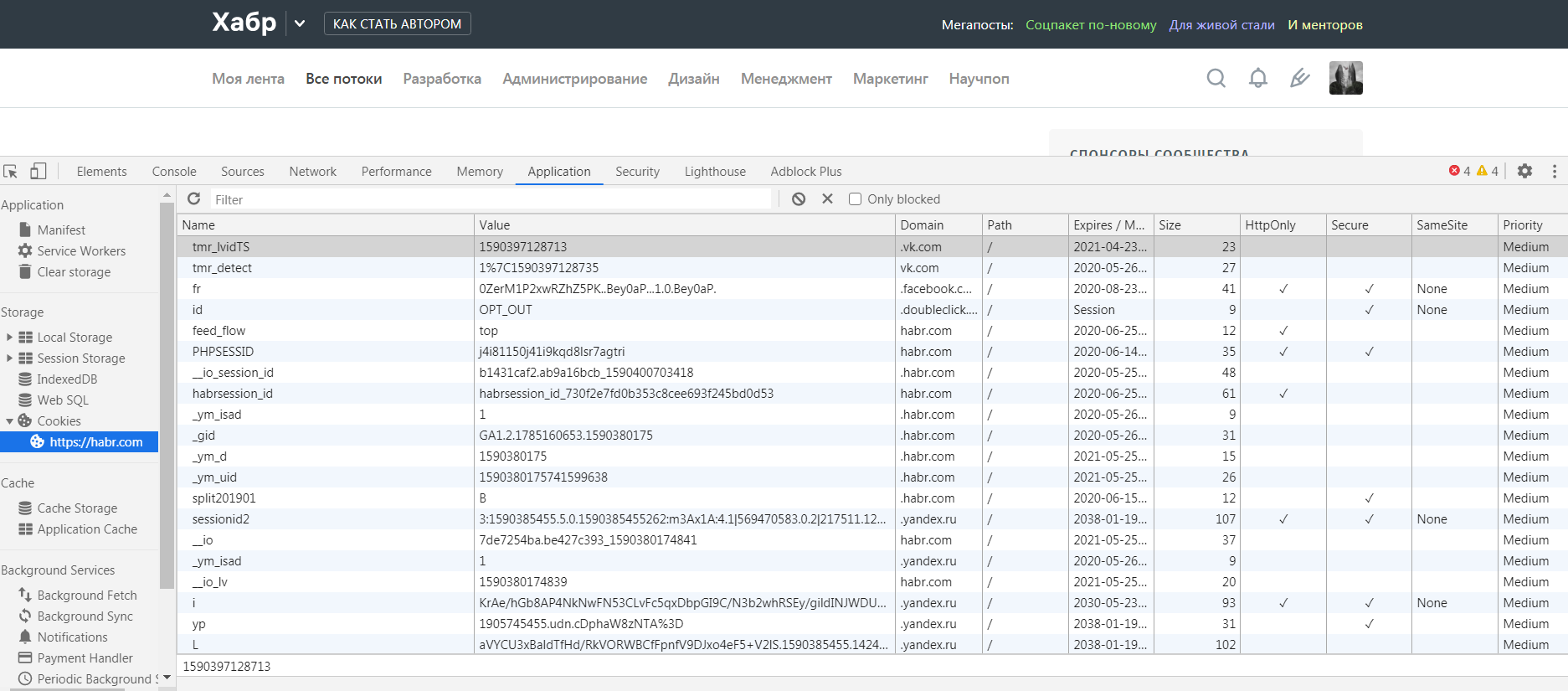
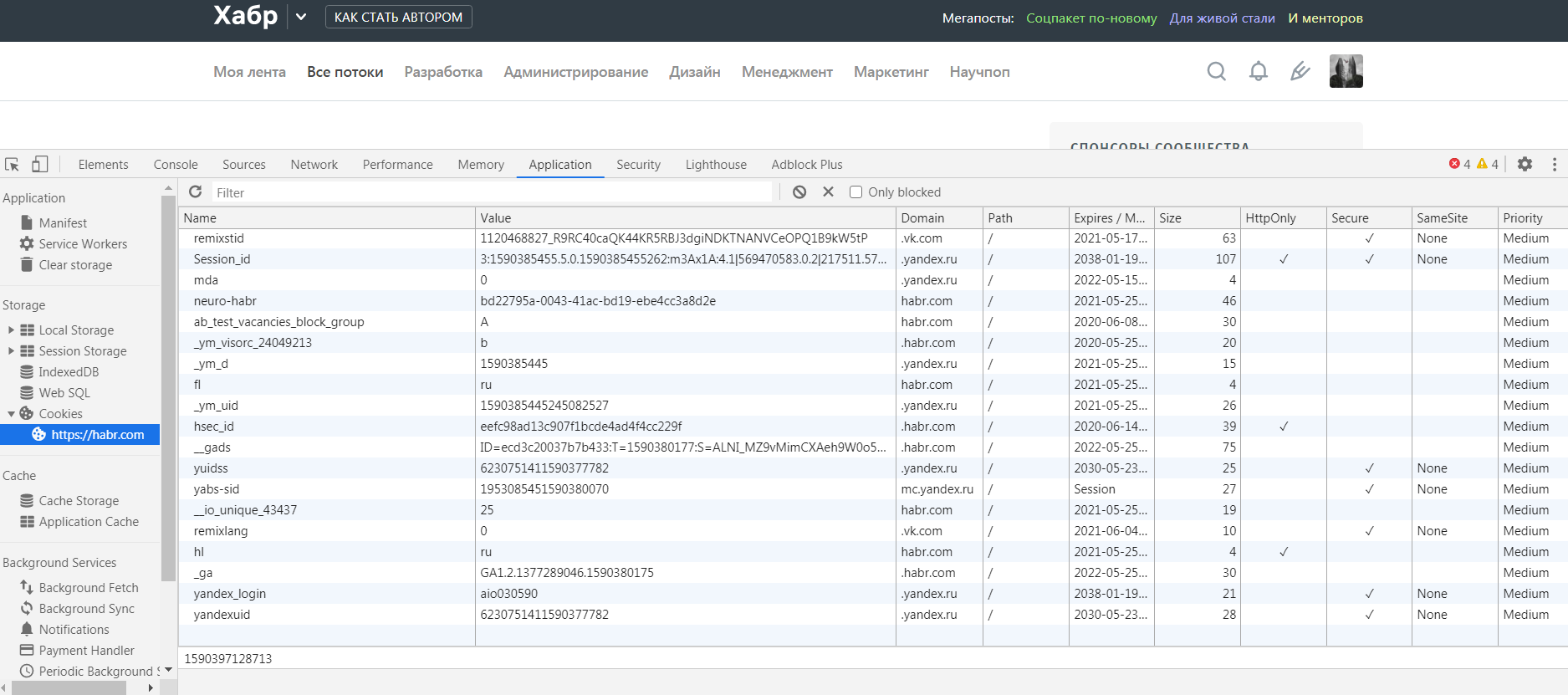
Вот куки с Хабра:


WTF?
Клиент
Возвращаясь к экспресс, что нам нужно сделать для того, чтобы отправить куки на сервер?
Ну, это проще простого. Все, что нужно для этого сделать, записать данные в куки, отправляемое на сервер:
app.get('/cookies', (req, res) => {
res.send(req.cookies)
})
Откроем
/cookies:

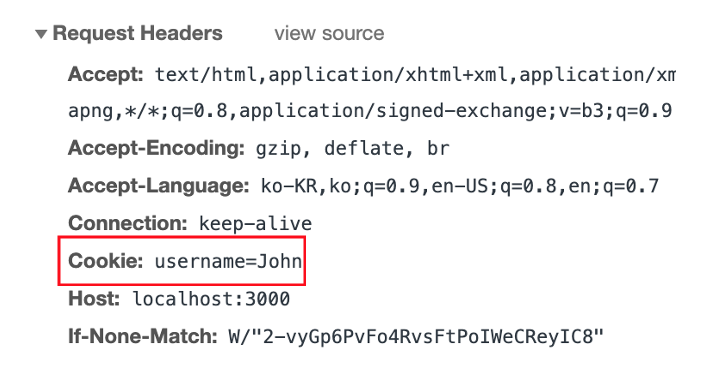
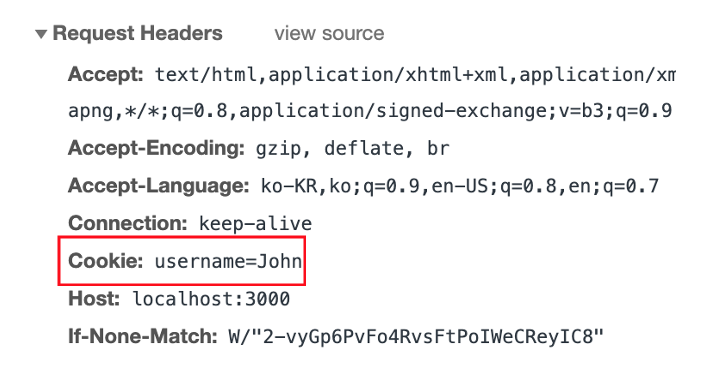
Почему мы видим куки от сервера, если ничего не делали на стороне клиента? Откроем вкладку «Сеть» инструментов разработчика и проверим заголовки запроса HTTP:

Как я говорил, данные
Set-Cookie хранятся в браузере. Особенность куки состоит в том, что они включаются в каждый запрос, отправляемый на сервер.
Случаи использования куки
Отлично, теперь мы знаем, что куки используются для взаимодействия клиента с сервером. Однако не следует хранить в них критическую информацию, поскольку любой может увидеть эти данные.
Согласно MDN существует три основные цели использования куки:
- Управление сессиями — логины, корзины для товаров, рейтинг в играх и т.д.
- Персонализация — пользовательские настройки, темы оформления и т.п.
- Трекинг — запись и анализ пользовательских действий
Следует помнить, что ваш браузер должен поддерживать i18n или интернационализацию, когда вы посылаете запрос для получения необходимых данных. Для этого вы можете добавить куки в заголовки посредством
{ lang: 'ru' }. Сервер разберет ваш запрос и ответит надлежащим образом.
Что такое локальное хранилище?
Куки были довольно удобными для хранения данных. Но что если мы хотим хранить данные только в браузере?
Для этого существует локальное хранилище. Оно может хранить строковые данные в формате «ключ-значение». Доступ к нему можно получить через объект «Window». Это означает, что локальное хранилище недоступно на сервере.
Прим. пер.: автор крайне немногословен в отношении локального хранилища, поэтому вот парочка ссылок:
Web Storage API: примеры использования
Хранилище для Веба
Заключение — Разница между куки и локальным хранилищем
Может показаться, что у локального хранилища нет преимуществ по сравнению с куки, однако следует помнить, что цель локального хранилища — хранение данных на стороне клиента. Не следует также упускать из виду максимальный размер данных — около 5 Мб (зависит от браузера).
Вывод: используйте куки для отправки некритических данных на сервер. Куки всегда будут включаться в заголовки запроса. С другой стороны, если вам не нужно отправлять данные на сервер, используйте локальное хранилище.
Благодарю за внимание.