Qooxdoo 6.0 — JavaScript фреймворк для тех, кто любит кодить
- среда, 14 декабря 2022 г. в 00:45:01
Создать полноценное веб-приложение с помощью только Javascript без HTML и CSS? Написать код с использованием ООП, которое превосходит возможности даже стандарта ES7? Звучит впечатляюще? И это далеко не все, что вас ожидает! Также мы добавили оптимизирующий ваш код компилятор, тестовый фреймворк, улучшенную темизацию, больше виджетов и полную поддержку многоязычных приложений. Все это идет с установкой всего лишь одного npm пакета.
В статье мы покажем, как создать первое Qooxdoo приложение и запустить его в два клика. Итак, сперва установим1 тот самый пакет, а именно компилятор фреймворка.
$ mkdir myqxapp
$ cd myqxapp
$ npm init
$ npm install --save-dev @qooxdoo/compilerОколо 15 лет назад небольшая группа целеустремленных разработчиков из одной немецкой компании интернет провайдера 1&1 создали JavaScript фреймворк для написания веб-приложений. Это были времена расцвета Internet Explorer 6, когда веб-разработчики бились в истерике над проблемами с которыми еле сводили концы с концами, ведь страницы их сайтов также должны были работать в этом браузере.
Новый фреймворк позволял делать невероятные вещи - писать веб-приложения, не уступающие десктопным по удобству и простоте использования. Назвали его "Qooxdoo", что с немецкого звучит как "Kuckst du!" и грубо переводится как "Аккуратней или ваши глаза могут вылезти из орбит от изумления!"
Qooxdoo хорош не только снаружи, но и внутри. Очень грамотно спроектированный, он взял за основу многие передовые концепты программирования из GUI библиотеки Qt и языка программирования Java. И все для того, чтобы создать оптимальную и комфортную среду написания крупных корпоративных веб-приложений.
Переломным моментом для технологии в мире Open Source стал выпуск компанией 1&1 фреймворка под открытой лицензией, сделав его свободным и бесплатным. К сожалению, несмотря на большие возможности, новый фреймворк не сыскал большой популярности. Вероятно, потому что написание веб-приложений на чистом JavaScript не что-то, что звучит привлекательно для рядового веб-разработчика, погруженного в HTML и CSS, для которого JavaScript - что-то необходимое нежели прекрасное.
После выпуска Qooxdoo пятой версии в 2015, в 1&1 интерес к технологии постепенно начал угасать и компания передала проект организации Qooxdoo: мотивированную группу профессиональных разработчиков программного обеспечения, кто использовал Qooxdoo в своих проектах и сильно заинтересован в поддержке и распространении данной технологии.
Первый существенный вклад в Qooxdoo после отделения от 1&1 внес Джон Спэкмен, который разработал быстрый компилятор, работающий на Node.js. С годами компилятор только становился лучше и в конечном итоге стал утилитой с названием qx, которая занимает ключевое место в Qooxdoo 6.
Если вы набрали npm команды в начале статьи, то компилятор должен находиться в директории qxmyapp. От первого вашего приложения на Qooxdoo вас отделяет всего несколько секунд:
$ cd ~/qxmyapp
$ npx qx create myapp --type desktop --noninteractive —out=.
$ npx qx serveЧерез утилиту qx возможно добавить новые пакеты в ваши приложения, тем самым расширив их функционал. Посмотреть список пакетов можно в специальном обозревателе пакетов.

Также в наличии имеются: подробная документация, интерактивный API справочник, обозреватель демок и стандартных виджетов. Если есть желание немного покодить, существует даже онлайн плейграунд, в котором можно испытать фреймворк.

Если вы уже работали с Qooxdoo, вы спросите, что же изменилось с пятой версии.
Начнем с хороших новостей. Пользователи фреймворка, с опасением запускавшие свои крупные приложения, теперь могут не волноваться - ведь большинство приложений написанных на Qooxdoo 5 будут также работать и с шестой версией практически без изменений. В описании к выпуску можете проверить имеются ли в вашем приложении несовместимые изменения.
Для обратной совместимости в Qooxdoo 6 поддерживается старый генератор. Мы советуем вам перейти c него на новый компилятор, так как в следующих выпусках не будет поддерживаться.
Теперь компилятор не только работает быстрее, но позволяет использовать последние расширения языка JavaScript. Более того, благодаря интегрированному в компилятор Babel, можно собрать код с использованием современного JavaScript для старых браузеров, например, для тех, которые не поддерживают ES6.
Приводим неполный список всех нововведений, которые появились в Qooxdoo с пятого выпуска:
Весь Qooxdoo распространяется под MIT лицензией.
Система управления Qooxdoo пакетами на базе GitHub позволяет получать пакеты от других разработчиков и распространять свои просто пометив их тегом в GitHub репозитории.
Значительно облегченное управление памятью возможное благодаря улучшенному сборщику мусора современных JavaScript движков.
Новая стандартная тема Tangible, созданная по принципам Google Material Design.
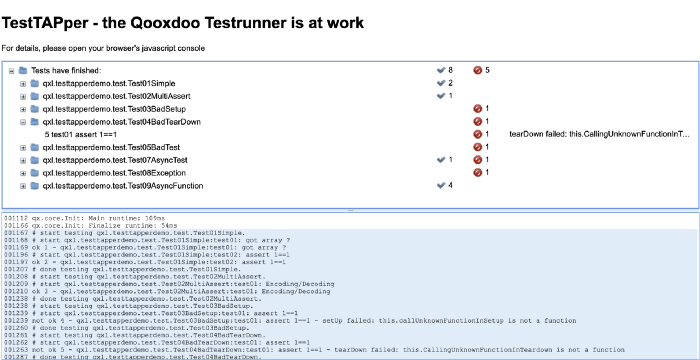
Новый движок юнит-тестов TestTAPper, под капотом которого библиотека Playwright, идеально подходит для автоматизированного тестирования вашего приложения в процессе CI/CD.
Улучшена поддержка веб шрифтов и шрифтов-иконок.
Поддержка промисов и ключевого слова async из ES6.
Механизм идентификаторов, позволяющий обращаться к элементам DOM в сторонних программах и окружении, например, в тестах E2E.
Больше пакетов с новыми темами и виджетами.

Хотя Qooxdoo 6.0.0 очень свежий выпуск, он стабилен, потому что разработчики фреймворка так и его пользователи использовали ветку master в своих рабочих проектах на протяжении последних 6 лет.
Весь код доступен в репозитории GitHub, в который активно принимаются пулл-реквесты от коммьюнити. Получить ответы на вопросы вы можете в нашем чате Gitter и на StackOverflow. На нашем сайте вы найдете портфолио реальных примеров, ссылки на тулкит Qooxdoo и документацию.
Мы не останавливаемся на достигнутом и у нас большие планы на будущее!
[1] Эти инструкции предполагают наличие установленного Node.js. Также, посмотрите в сторону NVM, который является удобным способом установки и управления установленными версиями Node.js.