http://habrahabr.ru/post/240693/

Привет, username!
Хотел написать большую статью про биологию восприятия цвета, но решил для начала ограничиться простыми правилами для начинающего/продолжающего дизайнера интерфейсов. К сожалению, грамотная работа с цветом присутствует даже не во всех продуктах крупных компаний, поэтому данный текст имеет цель не только обучить новичков, но и напомнить более опытным дизайнерам обо всех тонкостях этого вопроса.
Вопрос дальтонизма в статье не освещается.Цвет — это метод создания баланса элементов
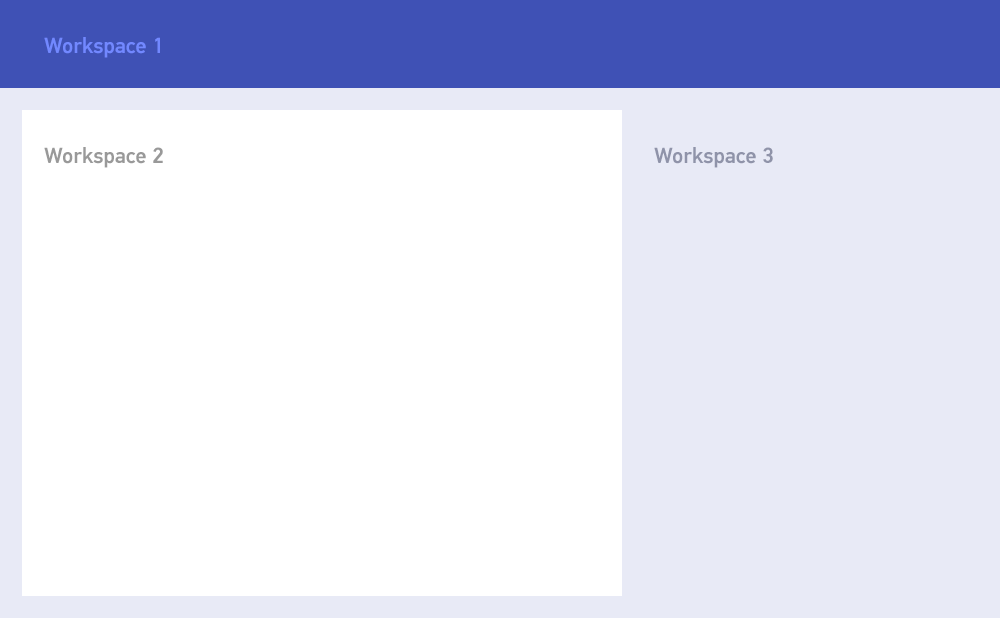
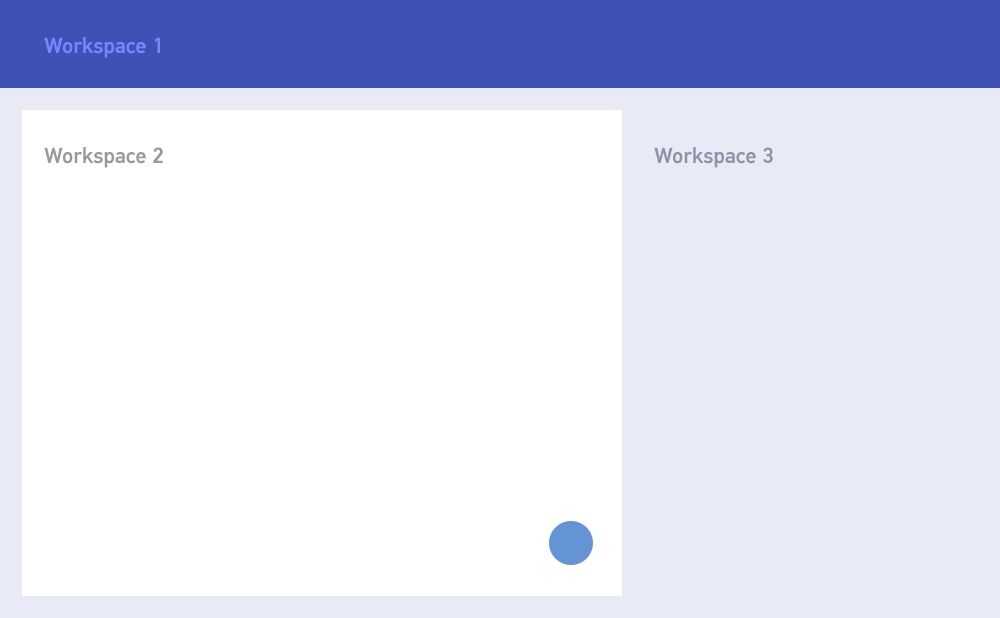
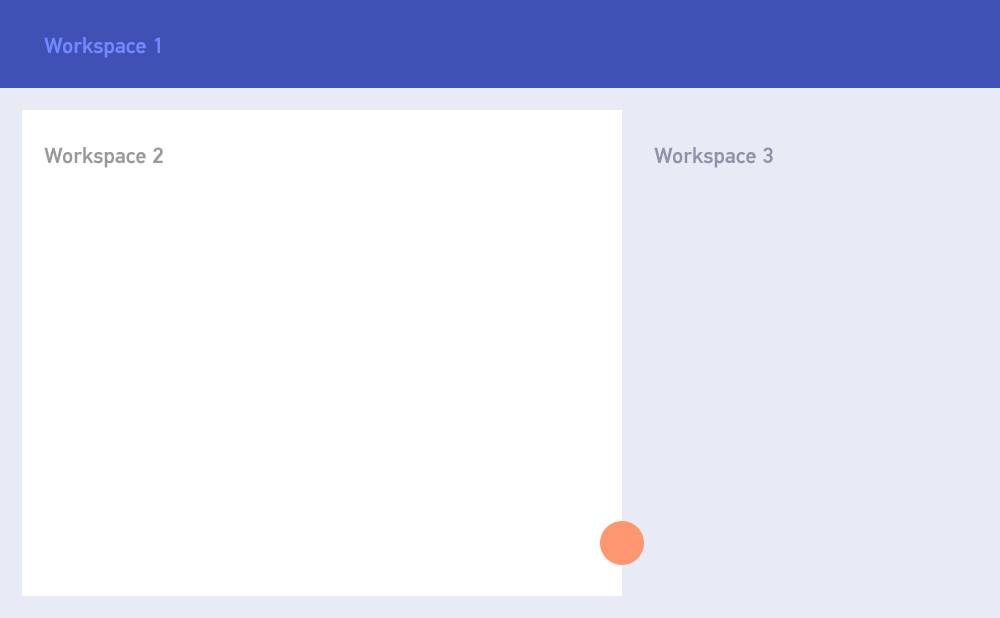
Во время продумывания сценария взаимодействия и восприятия интерфейса следует на каждом этапе помнить, что пользователь видит экран рабочими областями.
 Характерно, что последовательность восприятия, у большинства пользователей, будет несколько отлична от нумерации рабочих областей, а именно: workspace 2 → workspace 1 → workspace 3, при этом workspace 2 и 3, очевидно, будут восприниматься как основная и второстепенная часть одного сценария.
Характерно, что последовательность восприятия, у большинства пользователей, будет несколько отлична от нумерации рабочих областей, а именно: workspace 2 → workspace 1 → workspace 3, при этом workspace 2 и 3, очевидно, будут восприниматься как основная и второстепенная часть одного сценария.
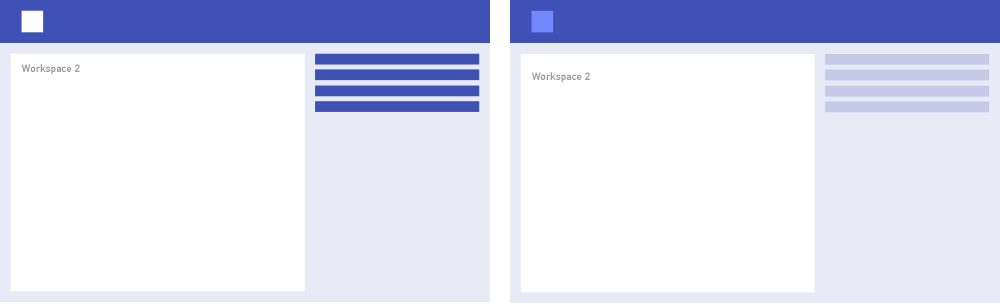
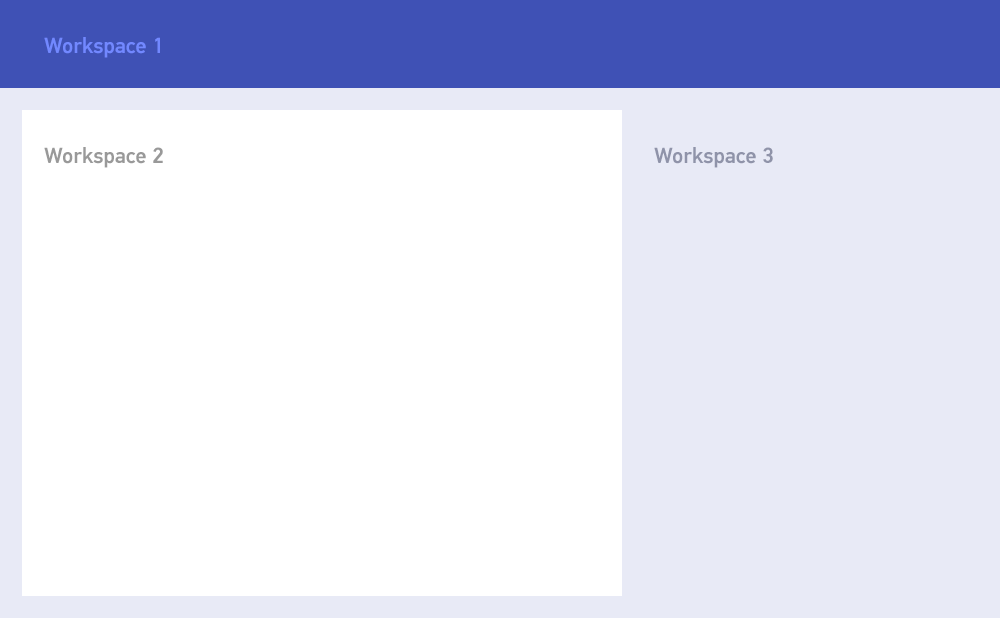
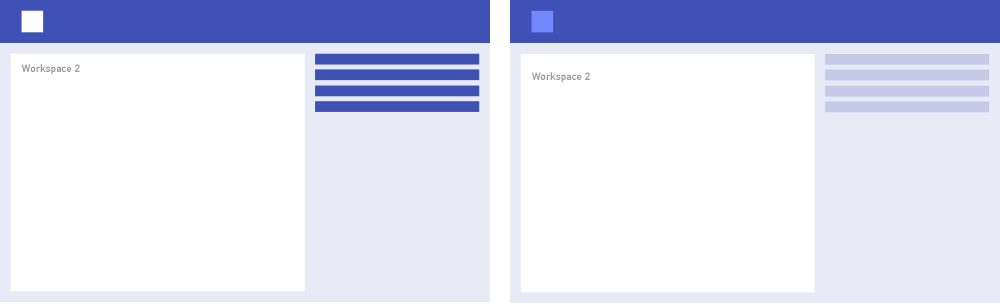
Пользователь стремится игнорировать элементы, находящиеся в другой рабочей области, во время работы с текущей — подсознательно он представляет, что где-то там находится ряд функций, которые ему могут понадобится, но сознательно он их «не видит». Отсюда можно сделать вывод, что элементы внутри областей должны находиться на одном уровне интенсивности относительно других областей. Например:
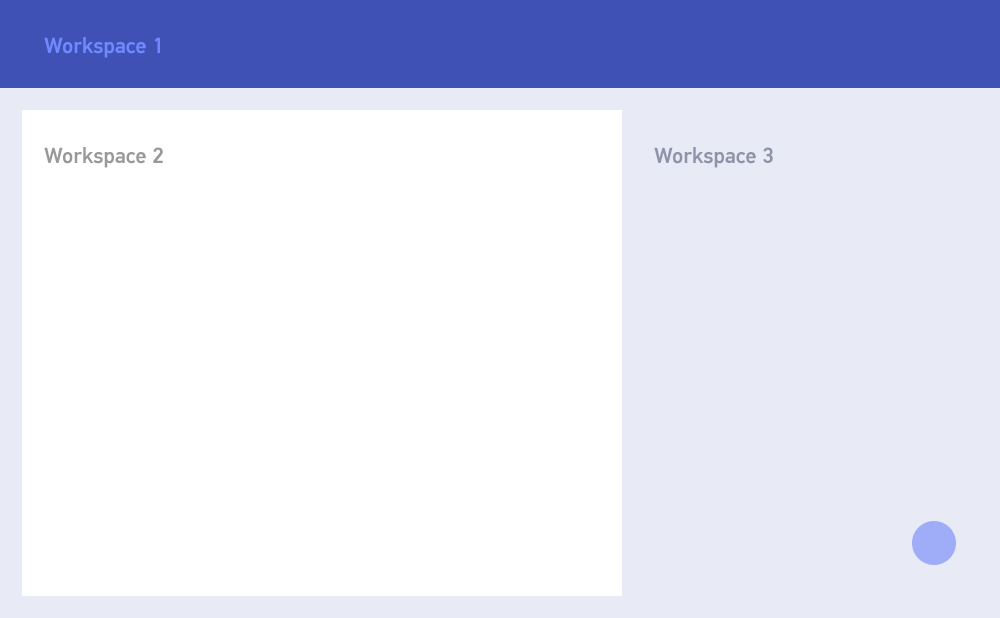
 Очевидно, что в первом варианте сбивается изначально заданный баланс: элементы списка справа конфликтуют с горизонтальной шапкой. Во втором варианте он сохранен: внимание в первую очередь направленно на заголовок Workspace 1
Очевидно, что в первом варианте сбивается изначально заданный баланс: элементы списка справа конфликтуют с горизонтальной шапкой. Во втором варианте он сохранен: внимание в первую очередь направленно на заголовок Workspace 1
Повторим еще раз положительный сценарий восприятия пользователем рабочих областей: сперва найти глобальный элемент, потом в нем найти конкретную функцию
Используй только сознательно подобранные цвета
Это основная ошибка очень большого количества дизайнеров. Часто можно видеть пример, когда дизайнер берет элемент, основываясь на абстрактных представлениях о том, что «подтвердить» должно быть зеленым, а «отменить» — красным. Помимо явной ограниченности такого подхода есть еще и проблема того, что не все понимают, что, если ты использовал определенный зеленый цвет, ты можешь к нему использовать только строго определенный красный. Случайных цветов не бывает вообще: человеческий глаз способен улавливать малейшие отличия и подсознательно всегда воспринимает цветовой диссонанс. Более того, следует помнить, что большинство современных экранов имеют весьма ограниченные цветовые пространства, и диссонансы на них представляются гораздо более грубыми, нежели, скажем, на холсте.
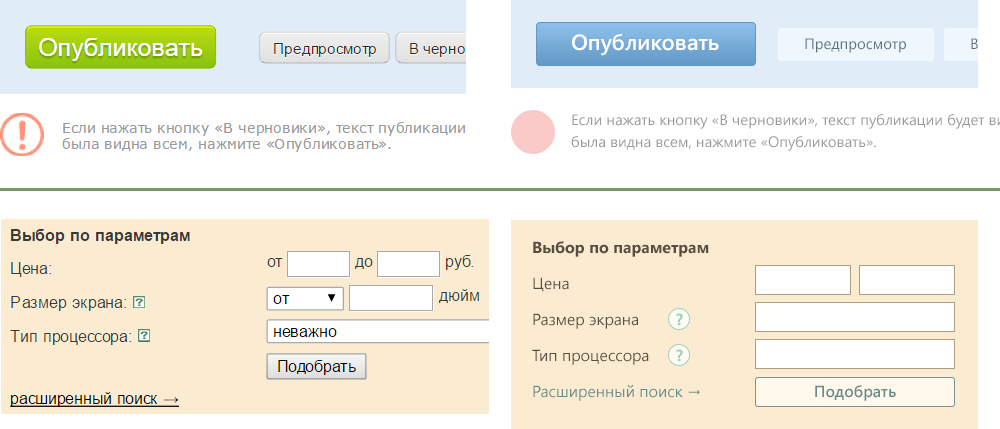
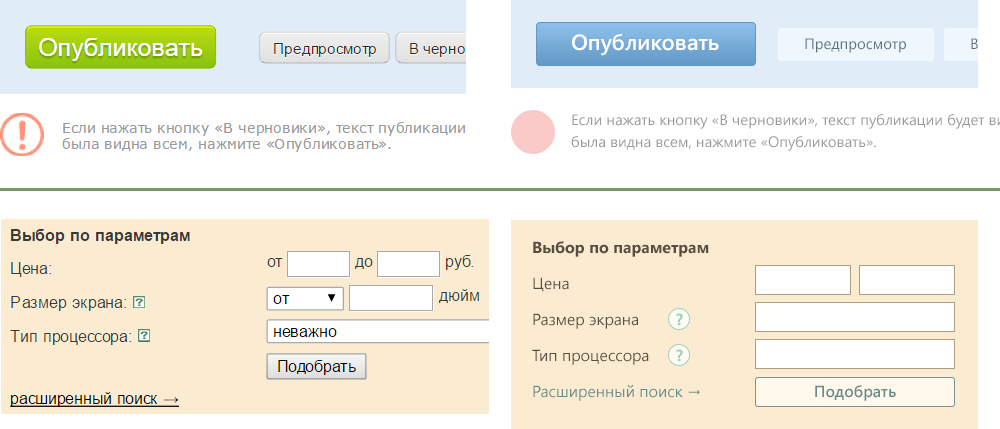
Пара примеров и фиксов подобного отношения:
 Обрати внимание на то, что ни один компонент элемента, будь то цвет текста, цвет обводки инпута, цвет обводки кнопки, не оставлен без внимания — это создает цельность и гармоничность. Фиксы отрисованы нарочито грубо и без деталей, чтобы подчеркнуть комплементарность цветов.
Обрати внимание на то, что ни один компонент элемента, будь то цвет текста, цвет обводки инпута, цвет обводки кнопки, не оставлен без внимания — это создает цельность и гармоничность. Фиксы отрисованы нарочито грубо и без деталей, чтобы подчеркнуть комплементарность цветов.
Есть несколько ограничений, которые нужно всегда держать в голове:
- Никогда не используй черный и серый цвет текста на цветном фоне. Это создаёт ощущение грязноватости. На белом фоне, кстати, тоже далеко не во всех случаях можно использовать чистый черный цвет.
- Не используй глухой серый для фонов. Если на макете есть хотя бы один цветной элемент, всегда следует окрашивать серые элементы в его оттенок.
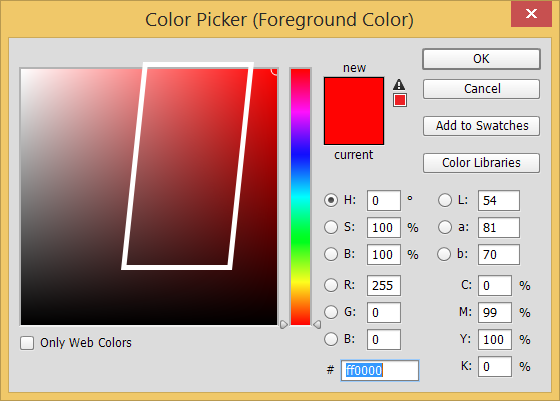
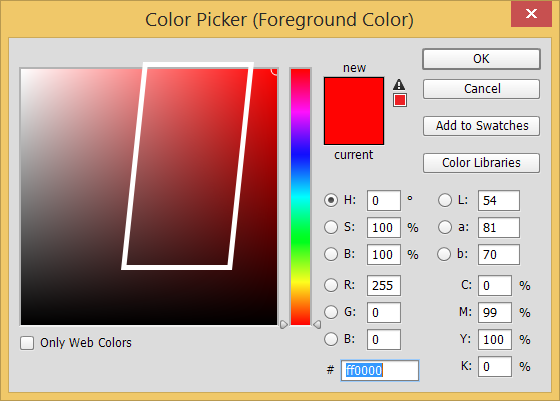
- Не используй правый крайний угол колорпикера для основных цветов. Ниже отмечена приемлемая зона выбора четкого цвета (но не бледных оттенков):

Кстати, веб-цвета тоже настоятельно не рекомендуется использовать, особенно учитывая современное развитие браузеров. Веб-цвета — это всего лишь оптимизация значений, они на удивление грубы и плохо соотносятся между собой.
Use the Kuler, Luke!
Во время разработки палитры интерфейса у тебя всегда должен быть открыт
Kuler (который Adobe, кстати, на днях переименовала просто в color) или его аналог. Конечно, бывают люди с повышенной чувствительностью к цвету, которые могут навсидку создавать палитры из 4-5 контрастных цветов, но большинство развивает в себе подобное умение годами.
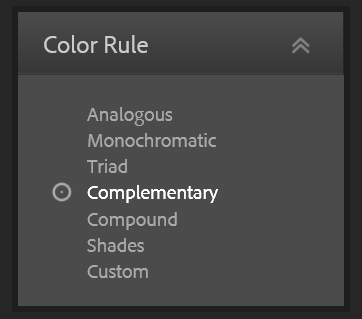
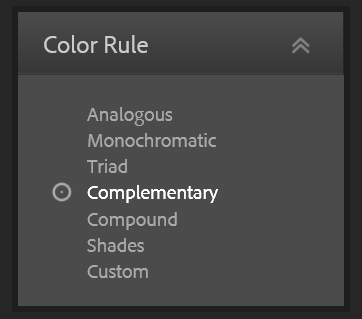
По сути дела, после выбора основного цвета пространство для маневра сразу ограничивается вот этими правилами цветовых отношений:

Можно выделить несколько рекомендаций для работы с кулером:
- Наилучший второй цвет к уже подобранному основному находится либо по Complementary, либо по правой стороне Triad
- «Серые» оттенки к основному цвету следует подбирать в Monochromatic, контрастный блеклый фон находится слева от основного цвета, хотя обычно ему приходится либо понижать opacity, либо делать еще более серым вручную (по умолчанию он слишком активный)
- Акценты находятся по левую сторону Triad
- Сухой, темный оттенок для контрастного текста обычно находится слева в Compound
Разумеется, все вышеперечисленное следует воспринимать с умом, а не в лоб. Для того, чтобы грамотно подобрать практически любой цвет, как правило, приходится подвигать ползунок тона, т.к. чистые относительные цвета обычно недостаточно/чрезмерно контрастны для своих задач.
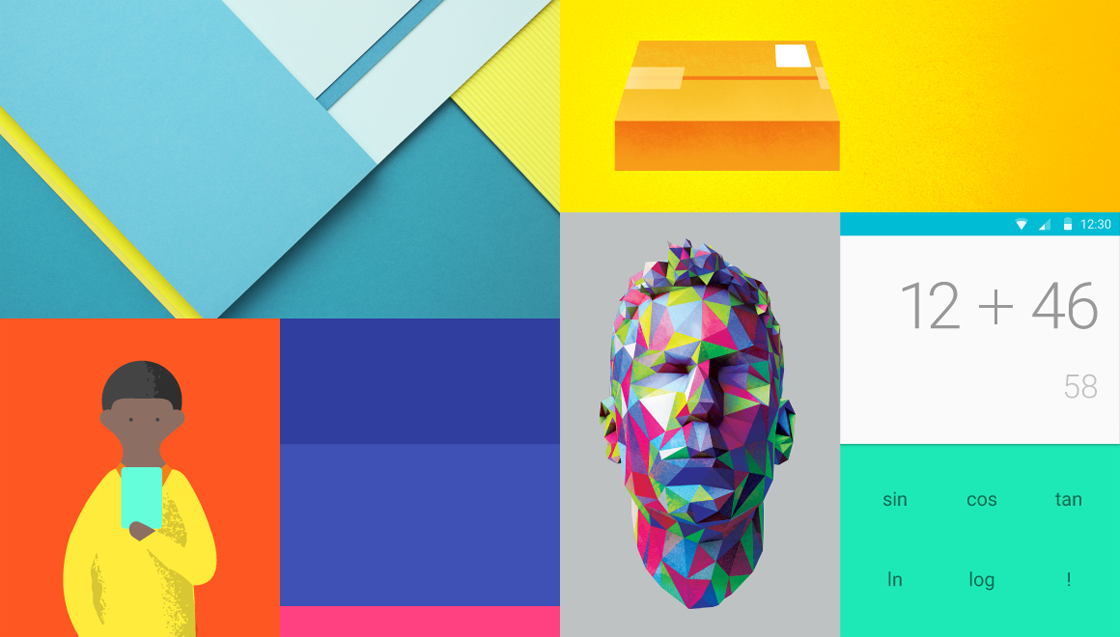
Кстати, начинающему дизайнеру лучше совсем не «изобретать цвета», а воспользоваться палитрой,
предложенной Google.
Делай контраст тоньше
Человеческое зрение очень хорошо умеет адаптироваться к условиям различного контраста, например, его статический контраст равен примерно 100:1, а динамический может достигать 1.000.000:1, поэтому не следует бояться его понижения внутри элементов. При этом восприятие контрастности повышается с уменьшением циклов (грубо говоря, разноцветных элементов). В отличие от реального мира, компьютерный интерфейс имеет весьма примитивную структуру контрастов, небольшое количество цветов и типов элементов. Хороший пример грамотно выстроенного контраста — текущая версия Facebook:

Обрати внимание на то, что легкие контрасты между областями тем не менее хорошо отделяют их друг от друга. Визуально сохраняется даже наследственность (область комментариев явно принадлежит общей области поста), и это заслуга не только обводки.
Делай естественно
Хорошим показателем того, что палитра в интерфейсе удалась, если он создает «на вкус» ощущение единого освещения. Это достигается путем использования естественных контрастов, насыщенных оттенком теней. Например, не рекомендуется использовать холодное на теплом в качестве акцента. Это противоестественно, в природе такого не бывает. Даже подобранные по цветовым отношениям синий в красном смотрится хуже, чем красный в синем:

Один акцент
Эта рекомендация пересекается так же с рекомендациями из общего маркетинга: следует давать пользователю ясный фокус на одном первостепенном сценарии и делать остальные сценариии явно второстепенными. Отсюда следует хрестоматийное call-to-action. Однако следует понимать, что в 90% случаев call-to-action является кнопкой и предваряется какой-то информативной частью. Это означает что она должна быть легко находима, но не бросаться в глаза первой. Это достигается, например, при помощи яркого, активного цвета в элементе небольшого размера.
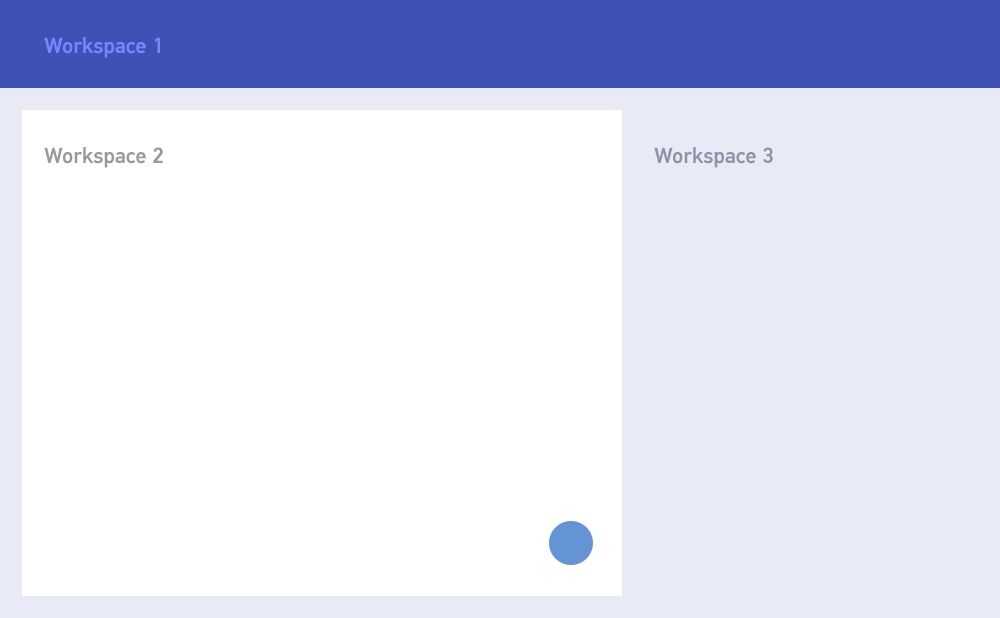
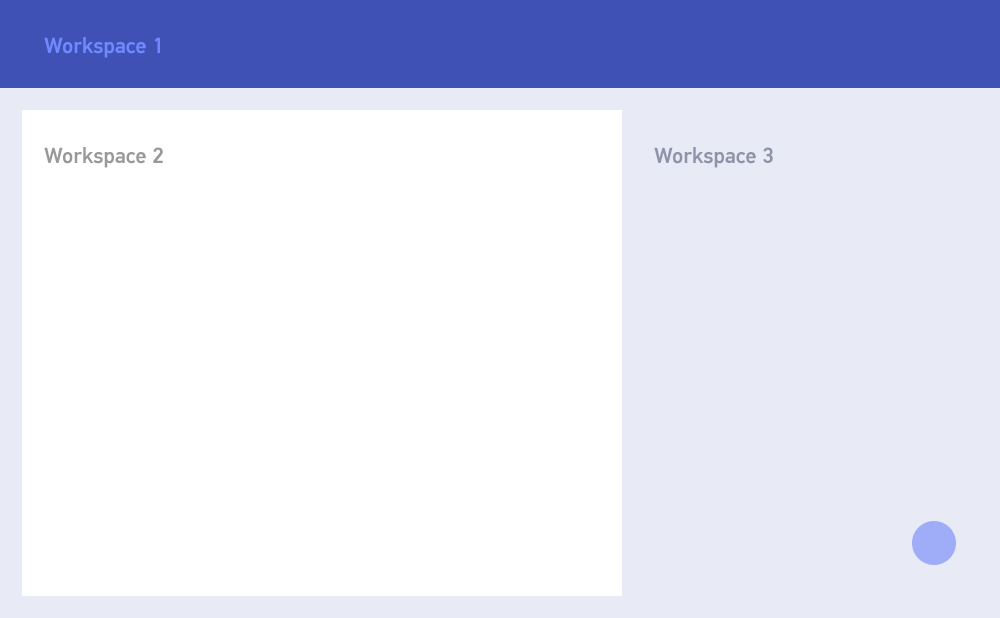
 Call-to-action как часть сценария workspace 2
Call-to-action как часть сценария workspace 2 Call-to-action как часть сценария workspace 3
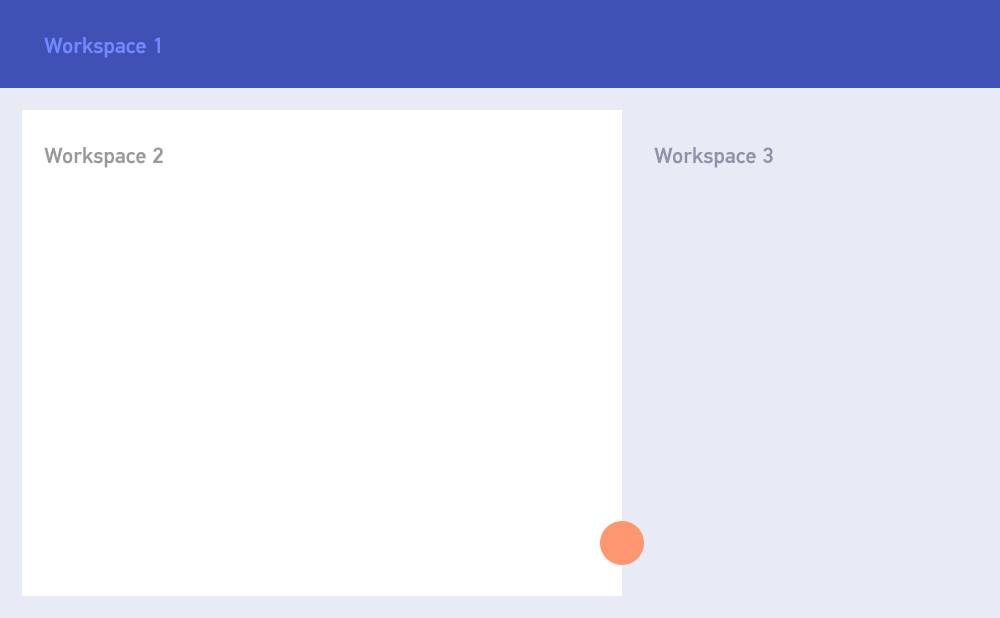
Call-to-action как часть сценария workspace 3 Call-to-action как отдельный сценарий. Его можно было, также, сделать одинакового цвета с шапкой
Call-to-action как отдельный сценарий. Его можно было, также, сделать одинакового цвета с шапкой
Вообще, в академической живописи, есть представление о том, что точка наибольшей визуальной активности на картине может быть только одна. Если есть две одинаково ярких точки, тогда акцента в картине нет вообще и это скорее всего пейзаж или натюрморт. Однако есть определенные хитрости, например использование контрастных рабочих областей.
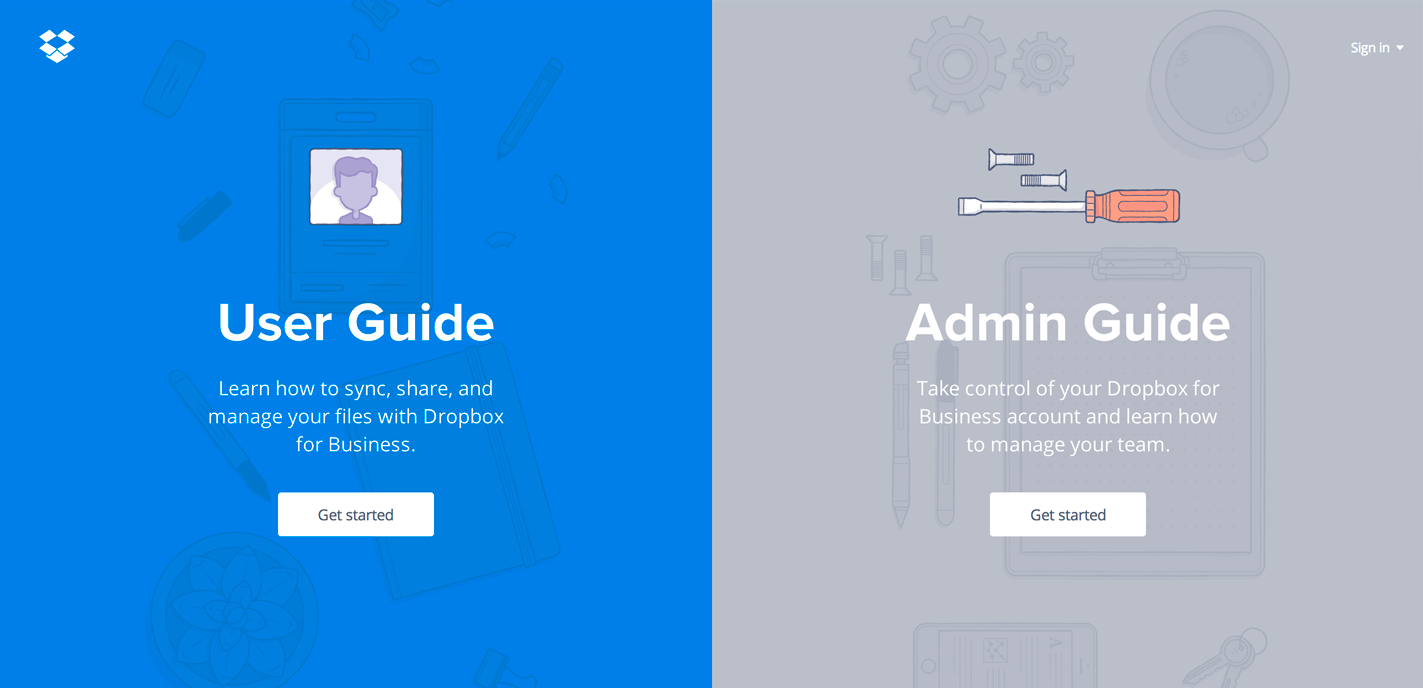
 Пример из реальной жизни.
Пример из реальной жизни.
Это наиболее общие рекомендации, основываясь на которых можно сделать неплохую палитру интерфейса. При желании хабраюзеров, в дальнейших публикациях могу разобрать более конкретные случаи.