Принимаем криптовалютные платежи с Coinbase Commerce
- понедельник, 28 сентября 2020 г. в 00:30:14

Если Вы планиуете подключать криптовалютные платежи и еще не знакомы с Coinbase Commerce, стоит потратить 5 минут Вашего времени. Расскажу о подключении, настройке и поделюсь готовым open source решениями для Nodejs.
Coinbase Commerce — это крипто-эквайринг без комиссий, паспортов, с отличным API и Вашим личным счетом.
Привет, Хабр!
Для приложения мы с командой выбирали крипто-эквайринг из нескольких вариантов. Все компании берут комиссию, имеют посредственное API и различаются условиями, это стандартный набор для фиатного приема средств.
Главный вопросом был выбор сервиса, который подходит для целевой аудитории. В нашем случае, целевая аудитория — это "штаты". Как известно, есть Америка и есть остальной мир, поэтому количество сервисов, которые нам подходят, быстро уменьшилось.
Список доступных криптовалют: USD Coin, Dai, Bitcoin, Bitcoin Cash, Ethereum, Litecoin
Coinbase Commerce (далее — CC).
Минусов почти нет, кромне одного и он весомый. Чтобы полноценно протестировать работу приложения, нужно использовать свои деньги. Да, хуки вы можете отправлять и "напильником" подогнать работу, однако этого не достаточно для продакшн-версии.

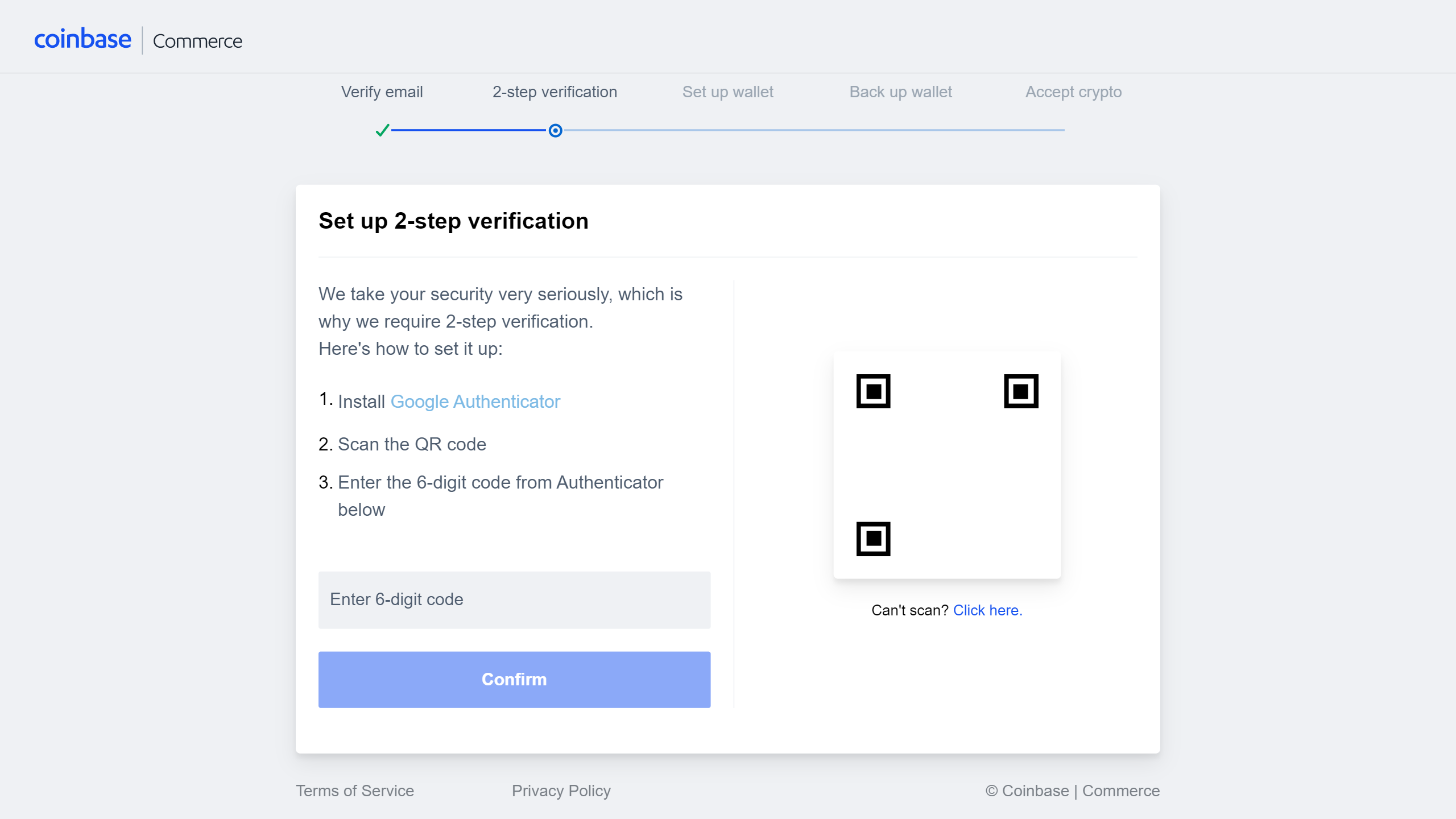
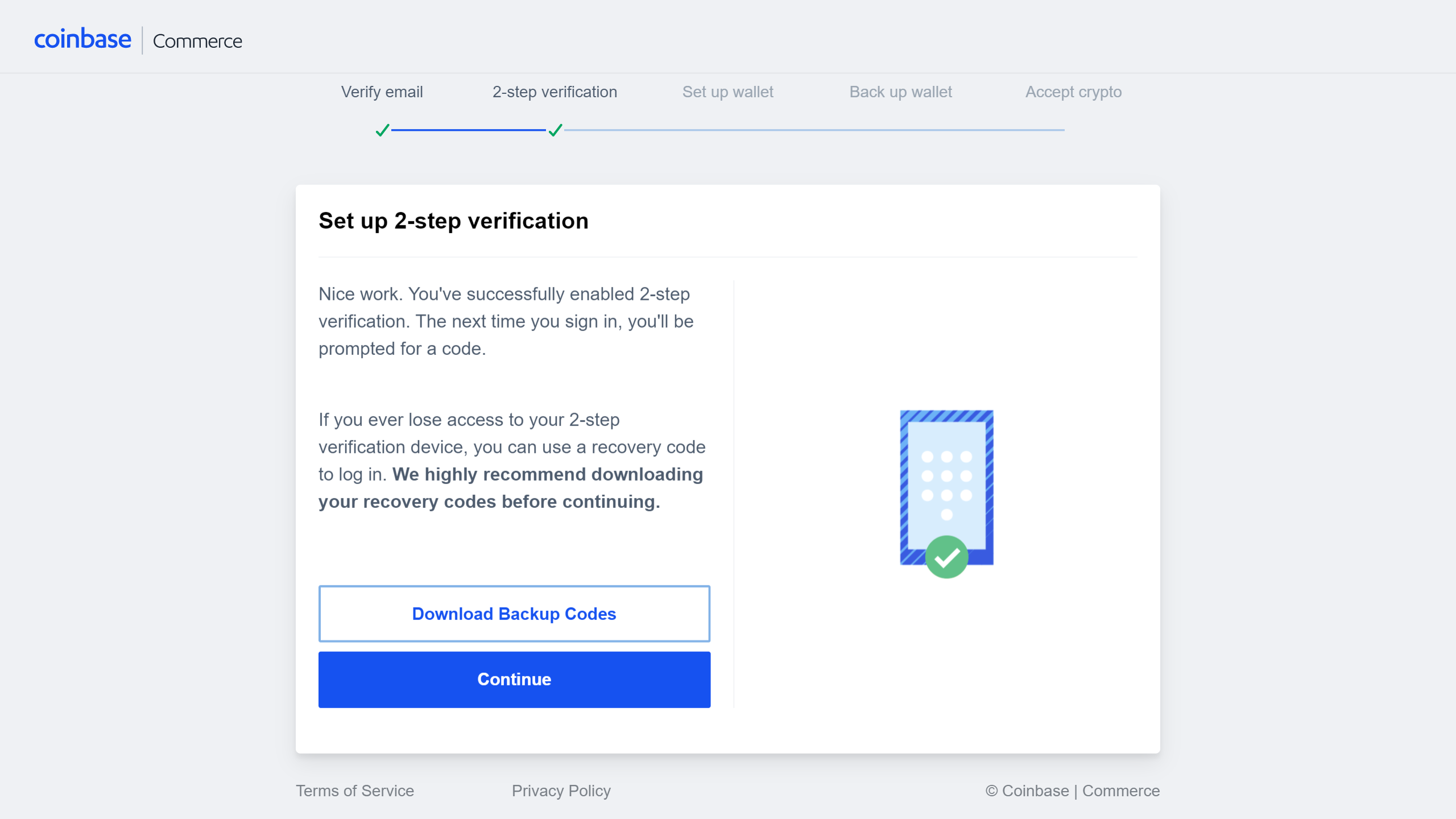
Процесс проходит в 5 этапов.



При создании кошелька, CC генерирует seed-фразы, которые нужно сохранить.


После ручного ввода seed-фраз, CC предлагает использовать Google Drive для бекапа кошелька.



Есть два способа приема платежей, мы рассмотрим оба.

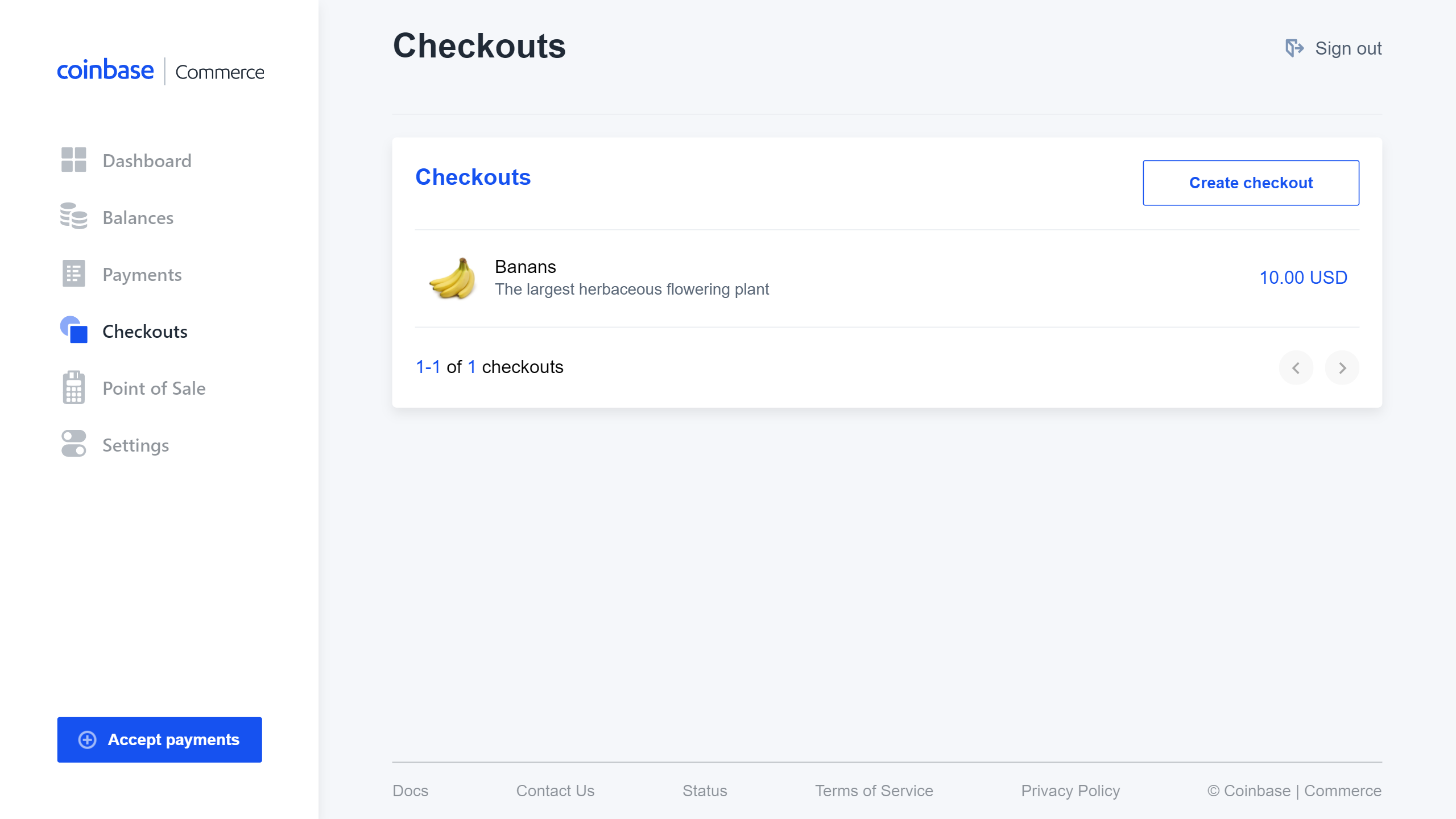
Создание позиции товара\услуги с фиксированной ценой.

Прием пожертвований.

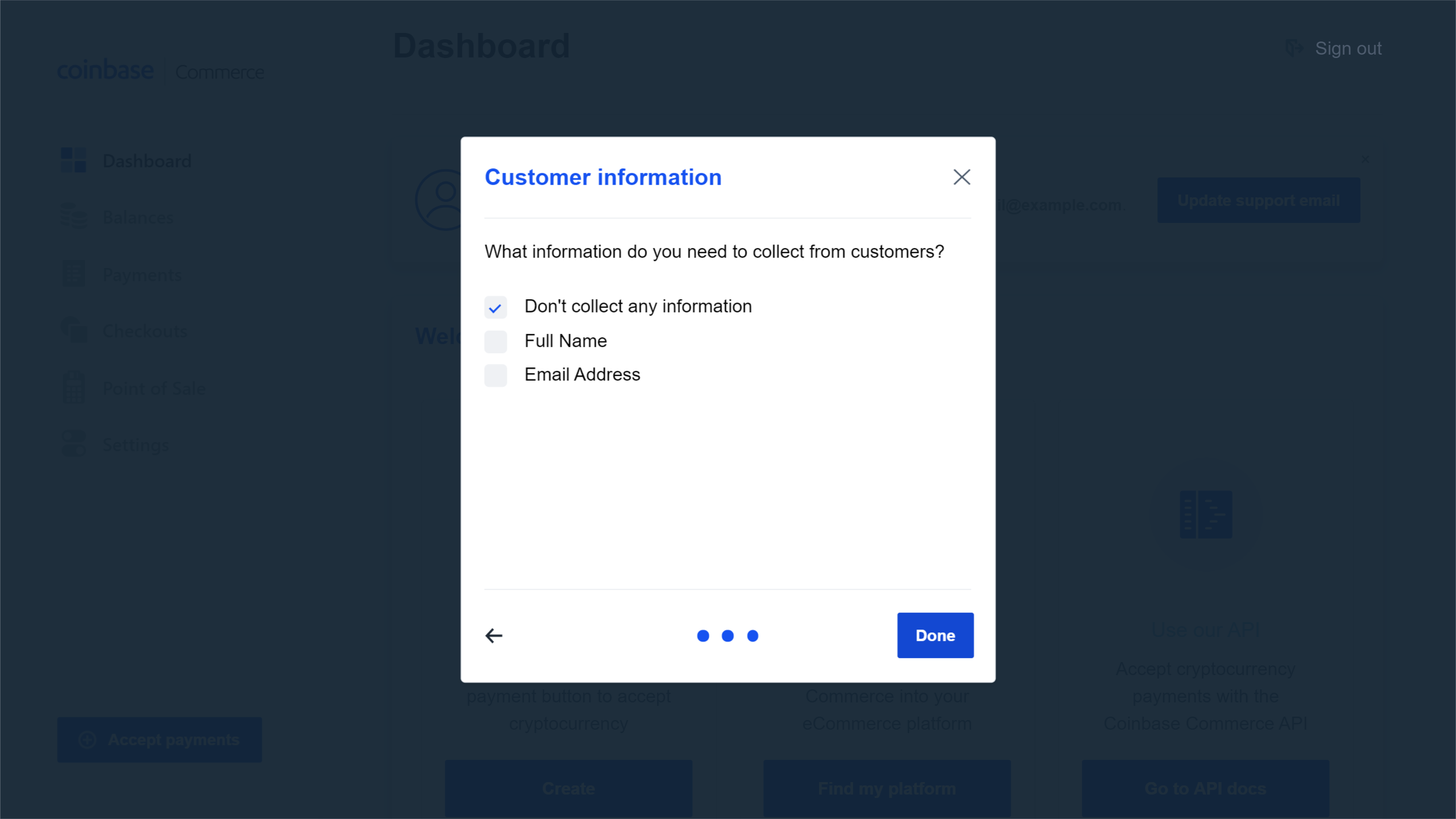
Последним этапом, CC предлагает выбрать, какую информацию о пользователе будет собирать.

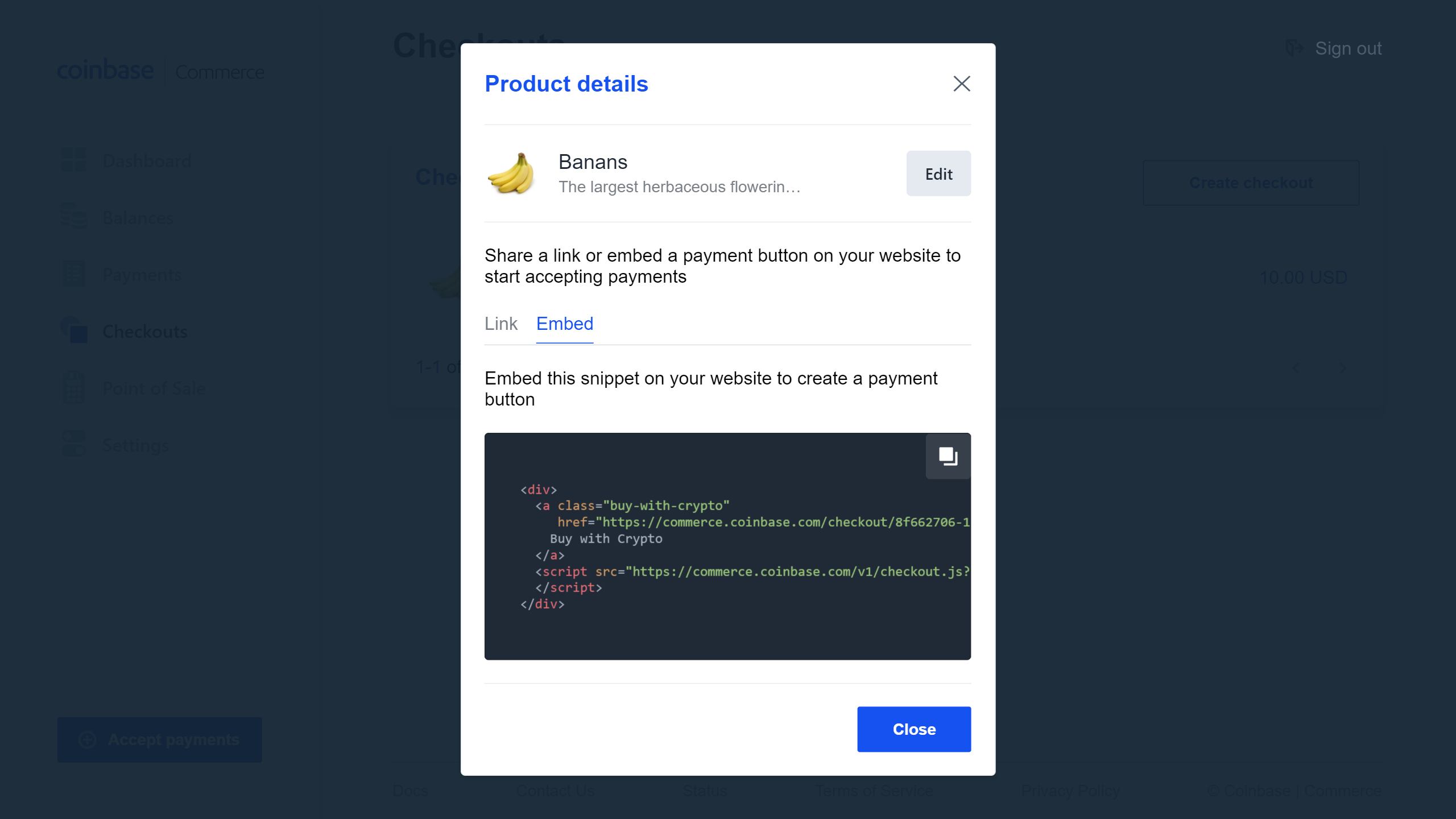
После того, как создаем позицию для оплаты, система нам предлагает варианты интеграции (ссылка или скрипт).


// link
// https://commerce.coinbase.com/checkout/<id>
<a href="https://commerce.coinbase.com/checkout/<id>" target="_blank">
// embed
<div>
<a class="buy-with-crypto"
href="https://commerce.coinbase.com/checkout/<id>">Buy with Crypto</a>
<script src="https://commerce.coinbase.com/v1/checkout.js?version=201807">
</script>
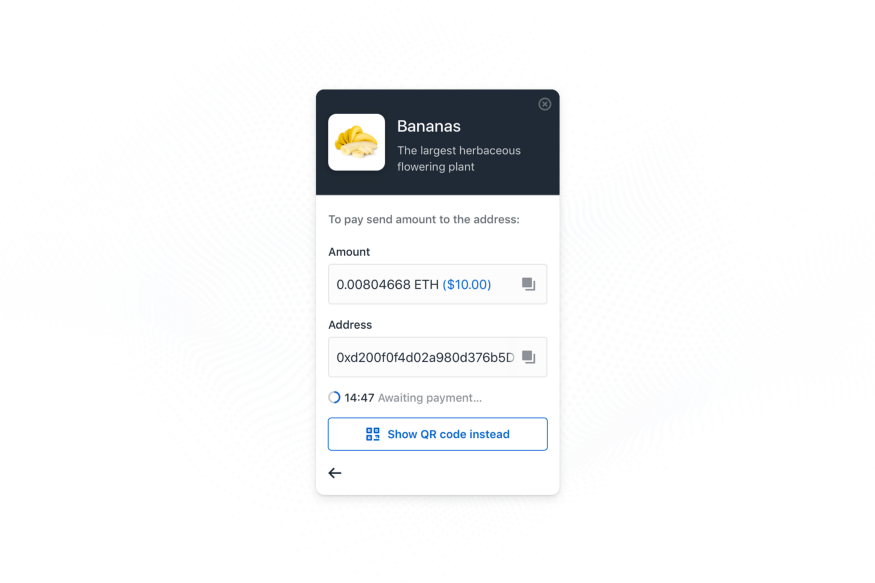
</div>Вариант с API формирует платежку вручную и она активна ограниченное количество времени.
Схема работы
С клиента передаем информацию о сумме платежа на сервер, далее формируем временный
"checkout" и возвращаем ссылку https://commerce.coinbase.com/checkout/<id> на клиент, по которой пользователь переходит на страницу оплаты или происходит автоматическая переадресация.
В случае успешной оплаты, отмены или, если время платежки истечет, CC направит информацию на вебхук.
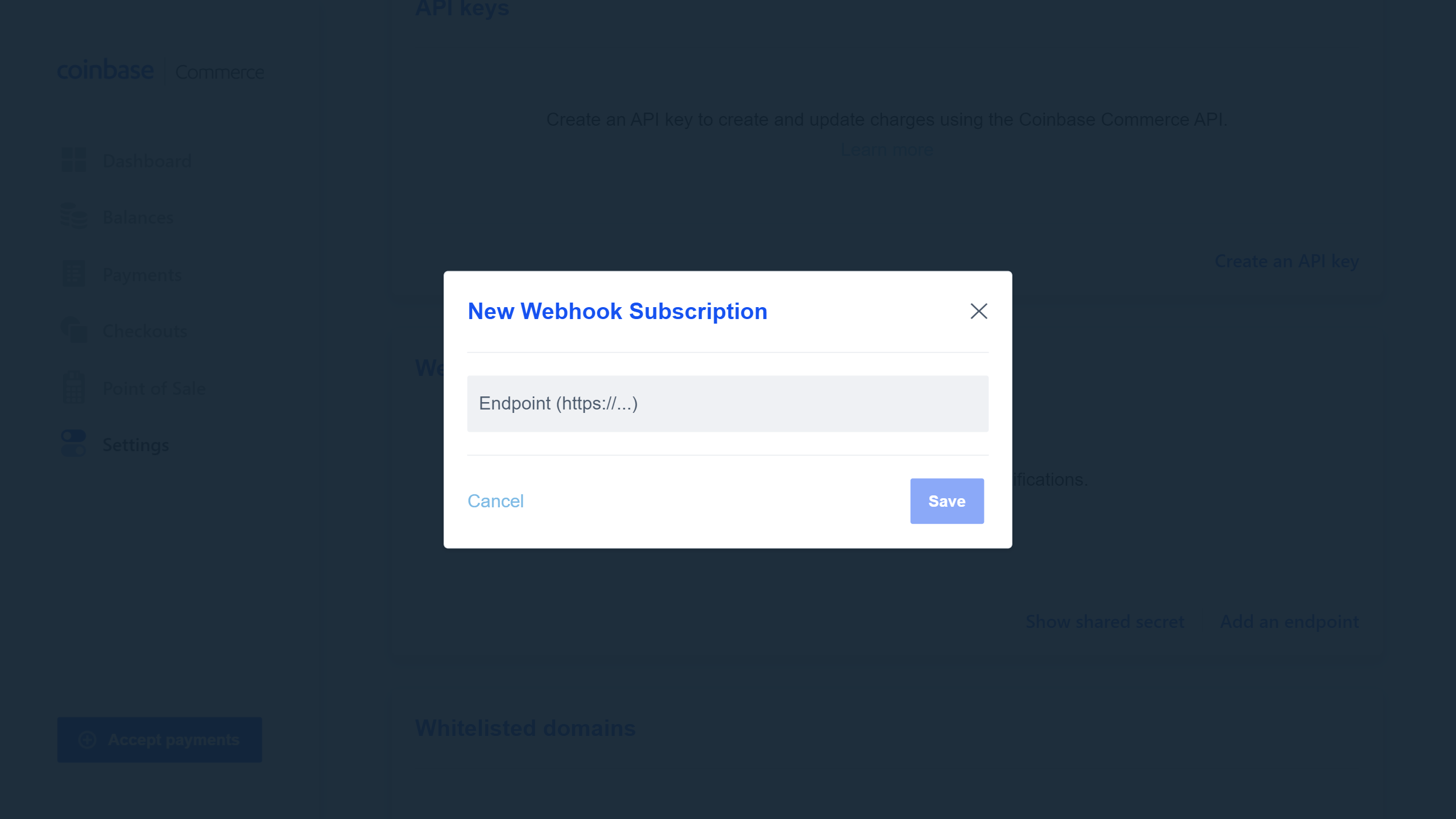
Настройка WebHook
Необходимо добавить url публичного вебхука Settings => Webhook subscriptions.

Протестировать работу вебхука можно на бесплатном сервисе Webhook.site.
Для локальной разработки нужно использовать модуль, который локальную точку доступа сделает публичной, например модуль Ngrok.
// install
$ npm install ngrok -g
// `http://localhost:3000/coinbase-webhook` => `https://<ngrok-host>/coinbase-webhook`
$ ngrok http 3000Как вариант, можно использовать пример ответа вебхука с сайта Webhook.site и далее отправлять через Postman на локальную точку доступа.
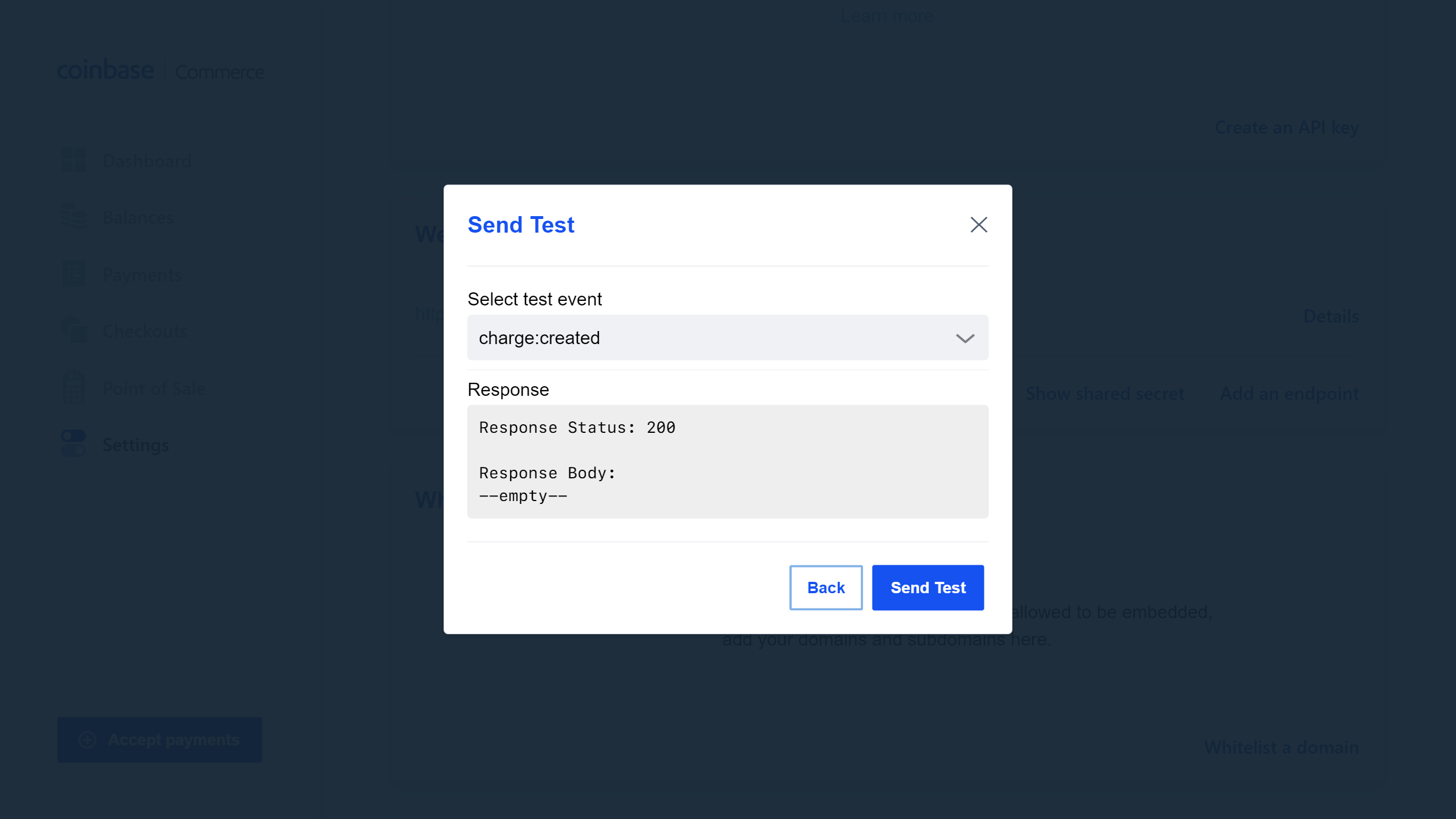
После добавления вебхука, его можно протестировать. Интерфейс позволяет менять только события: charge:created, charge:confirmed, charge:failed, charge:delayed, charge:pending, charge:resolved.

Подготовил вариант c использованием API — coinbase-commerce-node.

В целом, мне понравилась интеграции Coinbase Commerce. Поделитесь своим опытом подключения платежей для приложений.
Спасибо за внимание!