Почему не стоит использовать LocalStorage
- пятница, 16 февраля 2018 г. в 03:15:37
Привет, Хабр! Представляю вашему вниманию перевод статьи "Please Stop Using Local Storage" автора Randall Degges.
Все больше разработчиков используют localStorage для хранения данных, в том числе и конфиденциальных, даже не подозревая, что тем самым подвергают свои сайты взлому. Именно поэтому я призываю отказаться от такой практики, и в этой статье постараюсь аргументированно обосновать свою точку зрения.

Итак, localStorage — новая особенность HTML5, позволяющая хранить любую информацию в пользовательском браузере благодаря JavaScript. Это старый добрый JS-объект, в который можно добавлять и удалять пары ключ/значение. Давайте посмотрим на пример небольшого кода:
// Два варианта добавления данных
localStorage.userName = "Петя";
localStorage.setItem("favoriteColor", "чёрный");
// После добавления в localStorage, они будут там
// до тех пор, пока их явно не удалить
alert(`${localStorage.userName} предпочитает ${localStorage.favoriteColor} цвет.`);
// А теперь удалим данные из хранилища
localStorage.removeItem("userName");
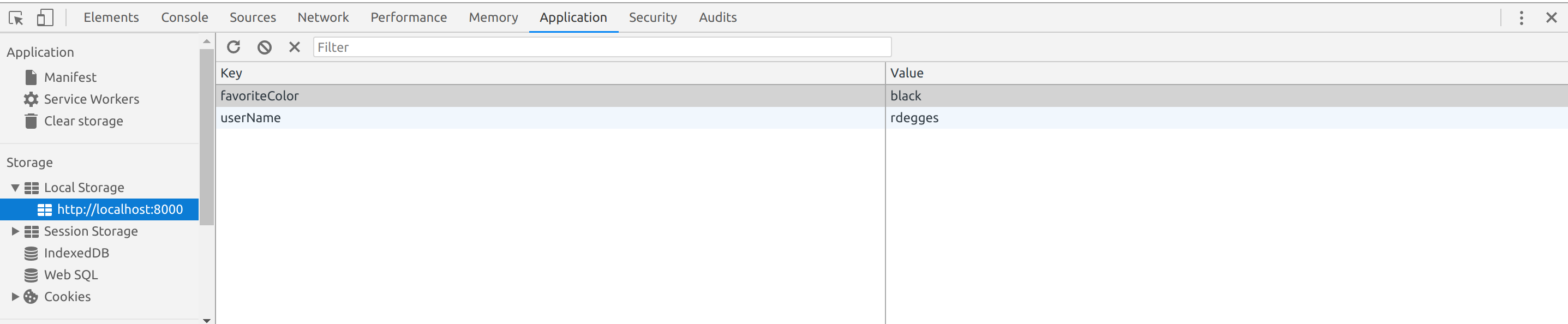
localStorage.removeItem("favoriteColor");Запустив этот код на тестовой HTML-странице, мы увидим в alert-окне фразу "Петя предпочитает чёрный цвет". Если же зайти в инструменты разработчика, предварительно закомментировав строки с удалением данных, то можно убедиться, что оба значения сохранились в локальном хранилище вашего браузера.

Теперь вас может заинтересовать следующий вопрос: есть ли способ использовать локальное хранилище так, чтобы сохраненные данные автоматически удалялись? К счастью, разработчики HTML5 позаботились об этом, добавив глобальный объект sessionStorage, работающий точно так же, как и localStorage, за исключением одного: все хранящиеся в нем данные удаляются, когда пользователь закрывает вкладку браузера.
Несмотря на то, что весь смысл этой статьи заключается в том, чтобы отговорить вас использовать localStorage, у него все же есть ряд преимуществ.
Во-первых, это чистый JavaScript! Одна из неприятных вещей, касающихся cookies (которые, по сути, являются единственной реальной альтернативой локальному хранилищу) заключается в том, что они должны быть созданы сервером. Ужас, ведь работа с веб-серверами скучна и трудоёмка. Если вы создаете статичный сайт (например, SPA), то использование localStorage позволит ему работать без какого-либо бекенда. Это довольно мощная концепция и одна из основных причин, по которым такая практика популярна среди разработчиков.
Ещё одно достоинство заключается в том, что localStorage располагает как минимум 5 Мб для хранения данных (этот размер поддерживается всеми основными веб-браузерами), что на порядок больше, чем у cookie-файлов (~ 4 Кб). Это дает весомое преимущество, если есть необходимость кэшировать относительно большой объём данных приложения в браузере для последующего использования.
У localStorage очень простое API, многие разработчики даже не представляют, насколько оно простое. Рассмотрим подробнее:
Выходит, что localStorage является хорошим инструментом только при соблюдении ряда условий.
Дело вот в чем: большинство минусов локального хранилища незначительны. Но вопрос безопасности — решающий фактор, поэтому поговорим о нем более подробно.
Итак, localStorage НЕБЕЗОПАСЕН! Совсем! Каждый, кто использует его для хранения конфиденциальных данных, поступает неправильно.
Давайте разберемся, что понимается под конфиденциальными данными:
— Идентификаторы пользователей
— Идентификаторы сессий
— JWT (JSON Web Token)
— Персональная информация
— Информация о кредитной карте
— API-ключи
— Любая другая информация, которую вы бы не стали публиковать публично
LocalStorage разрабатывался не как безопасный механизм хранения данных в браузере, а как простое хранилище ключей и значений с целью облегчения создания небольших сайтов/веб-приложений. И все.
Что, по вашему, самое опасное в мире? Верно! JavaScript.
Поэтому, когда захотите сохранить что-нибудь важное в локальном хранилище, представьте, что хотите спрятать секретнейшую информацию в самом ненадежном сейфе на планете. Не лучшая идея.
На самом деле проблема заключается в межсайтовом скриптинге (XSS). Не хочу грузить вас подробным объяснением этой уязвимости, поэтому постараюсь объяснить вкратце:
если хакер сможет запустить JavaScript-код на вашем сайте, то он запросто вытащит всю информацию из localStorage и отправит её на свой сервер, тем самым заполучив, например, данные о пользовательской сессии.
Вы можете возразить: "Да ну? Мой сайт безопасен. Никто не сможет запустить какой-либо скрипт на моем сайте".
И вот тут загвоздка. В теории вы абсолютно правы, однако на деле этого фактически невозможно достичь. Давайте разберемся, почему.
Наверняка ваш сайт содержит скрипты, которые загружаются с других серверов. Cамыми распространенными вариантами являются ссылки на:
— Bootstrap
— jQuery
— Vue, React, Angular и прочие
— Google Analytics
Ну и так далее. Тогда есть вероятность того, что злоумышленник сможет запустить скрипт на вашем сайте. Представим, что он содержит следующий код:
<script src="https://awesomejslibrary.com/minified.js"></script>Предположим, что awesomejslibrary.com подвергся атаке, и minifed.js скрипт был так же изменен. В этом случае появляется риск того, что скрипт соберет все данные из localStorage и отправит их на специально созданный для хранения украденной информации API. Выходит, что хакеры украли данные пользователя, при этом ни он, ни вы (как разработчик), не узнаете об этом. Плохой вариант.
Мы все частенько задумываемся над тем, что все js-скрипты нужно размещать локально у себя на сервере, однако на практике такое происходит редко. Во многих компаниях маркетологи могут напрямую вносить изменения на сайт через WYSIWYG-редакторы и прочие инструменты. Отсюда возникает вопрос: вы правда уверены, что нигде на вашем сайте не используется сторонний JS? Я отвечу за вас: нет. Поэтому, чтобы снизить риск утечки пользовательской информации, не храните конфиденциальные данные в localStorage.
Хоть мне и кажется, что я достаточно убедительно объяснил, почему не стоит хранить конфиденциальные данные в локальном хранилище, отдельно стоит разъяснить ситуацию с JSON Web Token (JWT). Многие разработчики, которые хранят JWT в localStorage, не понимают, что это, по сути, то же самое, что и имя пользователя / пароль.
Если хакеры скопируют эти токены, то смогут отправлять запросы на ваш сервер, и вы об этом никогда не узнаете. Поэтому обращайтесь с ними так же, как с данными кредитной карты или паролем, а именно — не храните в localStorage, вопреки тысячам туториалов, видео на Youtube и даже курсам программирования в университетах. Это неправильно! Если кто-то советует вам хранить токены в локальном хранлище для аутентификации, покажите им эту статью.
Итак, после того, как мы убедились, что localStorage — далеко не идеальное решение для хранения информации, время познакомиться с альтернативными вариантами.
Для хранения таких данных единственным верным решением является сессия на стороне сервера. Алгоритм следующий:
Эта простая и, что самое главное, безопасная модель. И, разумеется, с помощью нее можно масштабировать проект любого уровня.
Если вам необходимо хранить информацию, которая не является конфиденциальной и которая представляет собой что-то сложнее строк, то лучшее решение для этого — IndexedDB. Это транзакционная система БД с низкоуровневым API, являющаяся хорошим вариантом для хранения различных данных (включая файлы/blobs) прямиком в браузере. Более подробную информацию можно получить из гайда от Google.
Для обеспечения работы приложения без подключения к интернету наилучшим решением будет связка IndexedDB с Cache API (является частью Service Workers), благодаря которой возможно кэширование всех необходимых для корректной работы ресурсов. Отличный туториал по использованию от Google — здесь.
Надеюсь, теперь вы понимаете (понимаете ведь?), почему далеко не всегда стоит использовать localStorage.
Если вам нужно хранить данные, которые являются публичными, не используются в высокопроизводительных приложениях, точно не займут более 5 Мб и состоят только из строк, то локальное хранилище станет хорошим инструментом для ваших целей.
Во всех остальных случая — не используйте локальное хранилище! Используйте альтернативные решения.
И пожалуйста, я вас просто умоляю, не храните информацию о сессии (вроде JSON Web Token) в localStorage. Это сделает ваш сайт уязвимым для многочисленных атак, которые навредят пользователям.
P.S. Для тех, кто задался вопросом, почему я не упомянул Content Sequiriy Policy (CSP) как способ защиты от XSS. Причина проста: это не поможет в ситуации, которую я описал. Даже если вы используете CSP для проверки всех сторонних доменов, откуда подключаете JavaScript, это не поможет, если сайт из белого списка будет взломан.
P.P.S. Subresource integrity, к сожалению, тоже не является решением проблемы. Для большинства маркетинговых инструментов, рекламных сетей и т.д. (которые являются наиболее распространёнными сторонними скриптами) subresource integrity почти никогда не используется, поскольку поставщики этих скриптов частенько их меняют для расширения функционала и прочих вещей.
Перевод статьи Please stop using Local Storage.
Опубликовано с разрешения автора.