От идеи до деплоя: как поднять приложение на Cloudflare Workers
- суббота, 22 марта 2025 г. в 00:00:08
В предыдущей статье мы обсудили плюсы и минусы использования воркеров для cloud-native разработки. Сегодня же мы настроим и задеплоим полноценное приложение с фронтом, бэком, базой данных, горизонтальным мастшабированием, http/3, капчей и бесплатным поддоменом менее, чем за час.
Итоговый результат можно увидеть тут (только через VPN).
Cloudflare Workers - это платформа для cloud-native разработки, которая позволяет запускать код на инфраструктуре Cloudflare, избавляя разработчиков от необходимости выстраивать всю архитектуру с нуля. Она автоматически масштабируется, обеспечивает низкие задержки, дает готовый CI/CD пайплайн и интегрируется с другими сервисами Cloudflare в два клика.
Специально для этой серии статей я подготовил темплейт со стеком:
React + Vite + SWC + MUI на фронте
Drizzle ORM + itty-router на бэке.
Zod + Chafana для (де-)сериализации данных и генерации апи схемы для Swagger
Подробнее ознакомиться с темплейтом можно тут. В качестве примера в нём есть пара фронтовых страниц на MUI, модель поста и апи к нему.
Итак, поехали!
Для приложения нам потребуются:
NodeJS (LTS)
VPN/GoodbyeDPI (если вы из РФ)
Первым шагом создаем новый проект на Cloudflare Workers. Для этого используем команду:
npm create cloudflare@latest -- habr-app # habr-app — это название вашего проекта Далее в терминале откроется интерактивное меню с готовыми шаблонами воркеров. Шаблона fullstack-приложения там нет, так что мы берем свой. В меню по порядку выбираем:
Template from a GitHub repo
Ждем пока склонируется репозиторий и установятся все npm-зависимости
You're in an existing git repository. Do you want to use git for version control? -> Выбираем no
Do you want to deploy your application? -> Выбираем no
После этого у нас должна появиться папка с названием проекта. В нем у нас должно быть обычное фронтовое приложение, в котором дополнительно есть:
Папка backendSrc, в которой лежат исходники бэка
drizzle.config.ts - конфиг Drizzle ORM для миграций
wrangler.json и worker-configuration.d.ts - конфиг и ts типы воркера
Структуру проекта можно детальнее изучить тут.
Для запуска приложения нам требуется база данных. Шаблон по умолчанию использует D1, это, по сути, облачный SQLite. Создать его можно командой:
npx wrangler d1 create habr-app-d1 # habr-app-d1 - название бдWrangler попросит вас дать доступы к ресурсам и перекинет в браузер. После успешного создания базы в терминале появится такое сообщение:
Successfully created DB 'habr-app-d1' in region EEUR
Created your new D1 database.
{
"d1_databases": [
{
"binding": "DB",
"database_name": "habr-app-d1",
"database_id": "aaaaaa-aaaa-aaaaa-aaaa-aaaaaa"
}
]
}Здесь мы возьмем database_name и database_id для следующего этапа.
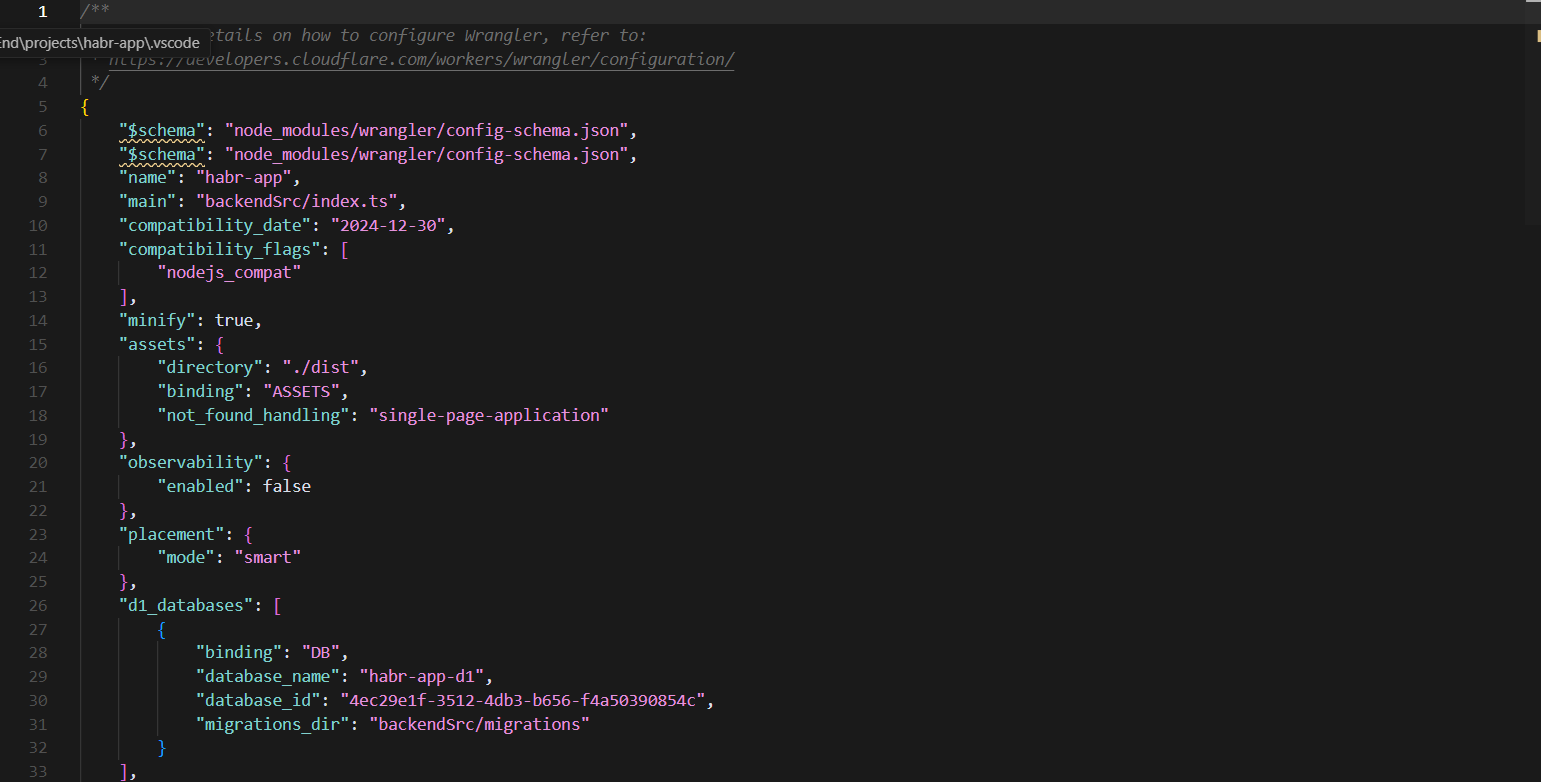
Теперь открываем файл wrangler.json и видим такую картину:

Рядом с файлом wrangler.json есть файл wrangler.docs.json. В нем можно найти описание самых важных настроек воркера. Более развернутое описание можно найти в официальной документации. Нам же достаточно сделать такие шаги:
Удаляем дубликат заголовка $schema.
В объект d1_databases вводим database_name и database_id из предыдущего пункта.
Делаем то же самое для env.dev.d1_databases и env.test.d1_databases. В будущем можно указать разные бд для разных окружений(dev/test/prod).
Удаляем все объекты r2_buckets. Можно подключить бакеты для файлов, но для запуска они не требуются.
Меняем поле name на ваше название проекта.
И конфиг готов!
Последнее, что осталось сделать:
Создать папку со статикой.
Сгенерировать TypeScript типы для ресурсов из wrangler.json
Применить миграции локально (миграция уже подготовлена)
Запустить и все проверить
Все эти задачи мы решаем такой последовательностью команд:
# Собираем статику фронта в dist
npm run build
# Генерируем типы ресурсов.
# Новые типы теперь можно найти в worker-configuration.d.ts
npm run cf-typegen
# Применяем миграции
# habr-app-d1 - database_name из wrangler.json
npm run migrate --db=habr-app-d1
# Запускаем проект локально
npm run devПосле этого видим такое сообщение в терминале:
....
Your worker has access to the following bindings:
- D1 Databases:
- DB: habr-app-d1 (aaaaa-aaaaa-aaaaa-aaaa-aaaaa) [simulated locally]
[wrangler:inf] Ready on http://127.0.0.1:8787
...Первые три строчки говорят о том, что наша БД подхватилась, а четвертая что проект успешно запустился. Идем смотреть в браузер!

Видим, что статика успешно раздается воркером. Теперь проверим бэк: нажимаем на кнопку Get posts и смотрим в DevTools:

Бэк успешно сходил в базу и отдал нам наши посты, которых пока нет :(. Апи-схема автоматически должна была сгенерироваться. Её мы можем проверить по пути /api/docs:

Отлично! Тут важно уточнить момент, что D1 поднимается локально вместе с бэком при запуске проекта, так что ничего отдельно для разработки поднимать не требуется. Удобно? Очень!
Итак, мы смогли запустить приложение локально с фронтом, бэком и базой. Как теперь все это задеплоить в облако?
Задеплоить приложение в облако можно всего в два шага:
1. Вызываем команду деплоя:
npm run deployИ ждем пока проект загрузится в облако. После успешного деплоя в терминале должен появиться примерно такой текст, в котором сразу указан поддомен, на который приложение задеплоилось:
✨ Success! Uploaded 4 files (3.70 sec)
...
Deployed habr-app-dev triggers (2.74 sec)
https://habr-app-dev.whiletruedoend.workers.dev
...Воркер теперь также можно найти в дашборде -> Workers & Pages
2. Применяем миграции:
Миграции в облачный D1 применяются командой:
npm run migrate:prod --db=your-database-name-from-wranglerВсе готово!
При деплое в первый раз нужно будет подождать 10-15 минут, пока домен распространится по name-серверам. После этого мы можем зайти на наш сайт по домену yourappname.youraccountname.workers.dev и увидеть ровно тот результат, что был заявлен в самом начале статьи.
Менее чем за час мы смогли задеплоить полноценное приложение, которое можно дальше менять под свои проекты и нужды. В дальнейшем можно так же просто организовать CI/CD пайплайны, логирование и мониторинг. Подключение домена тоже проблем никаких не создаст.
Так что, если вы ищете способ быстро разработать MVP или проверить гипотезу, то Cloudflare Workers — хороший вариант. Начните с небольшого проекта, поэкспериментируйте, и, возможно, этот инструмент станет частью вашего стека.