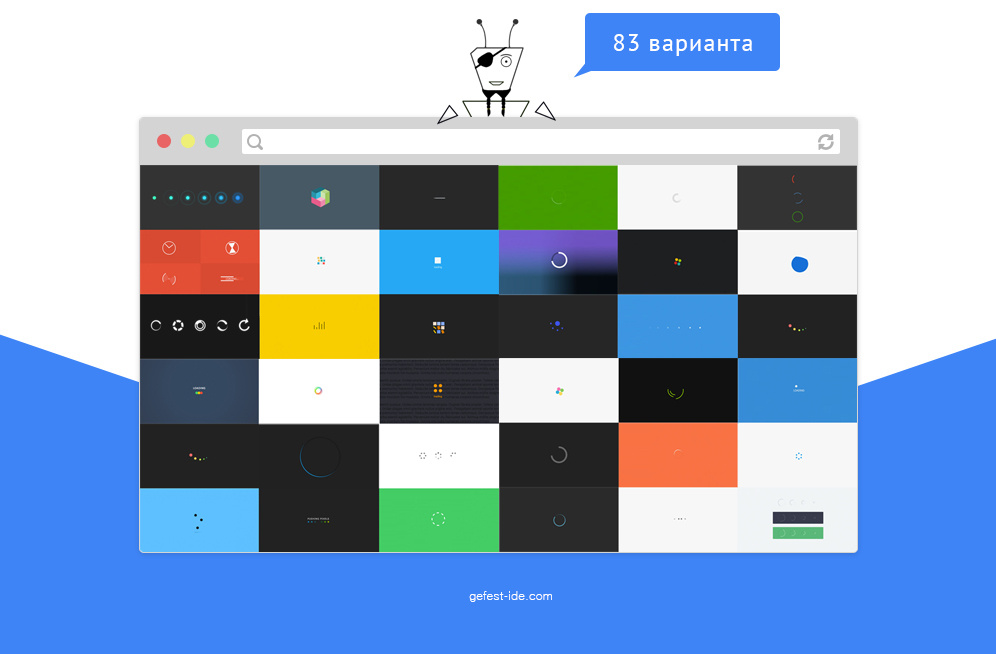
Обзор анимации с codepen для страниц загрузки сайта
- четверг, 22 июня 2017 г. в 03:14:35

Программисты проверяют идеи для сайтов на площадках: codepen, jsbin, jsfiddle, cssdesk. Потому что там они мгновенно видят результат написанного кода и могут показать его другим.
Codepen — одна из самых популярных. Там более 500 тыс. готовых решений. Из них половина — хлам: неэффективный код, не работают на планшетах и телефонах, не поддерживают все популярные браузеры. Надо потратить много часов на поиск идеи, которую можно использовать на своем сайте.
Я решил делать подборки полезных решений с codepen. Первую уже выпускал на хабре «Обзор многоуровневых меню». Теперь вторая — «Обзор анимации для страниц загрузки сайта».
Подборку разделил на 3 статьи.
Решения с codepen я пропустил через 3 критерия:
Я выбрал 1440 решений codepen по запросу «Preloader». Пропустил их через первый и второй фильтр. Из 1440 осталось 465. В каждой статье проанализирую по 155 идей.
Если идею нельзя использовать в реальном проекте, она не работает в 2-3 браузерах, на планшете или телефоне и в ней используются медленный код — я её выкидываю. Поэтому из первых 155 дожило только 83.
P.S. Если хотите помочь в анализе оставшихся 310 идей для preloader-страниц, то напишите мне личным сообщением. У меня не хватает времени быстро их обработать из-за работы над Gefest IDE. А вместе мы сделаем это быстрее. Вклад каждого будет описан в статьях.

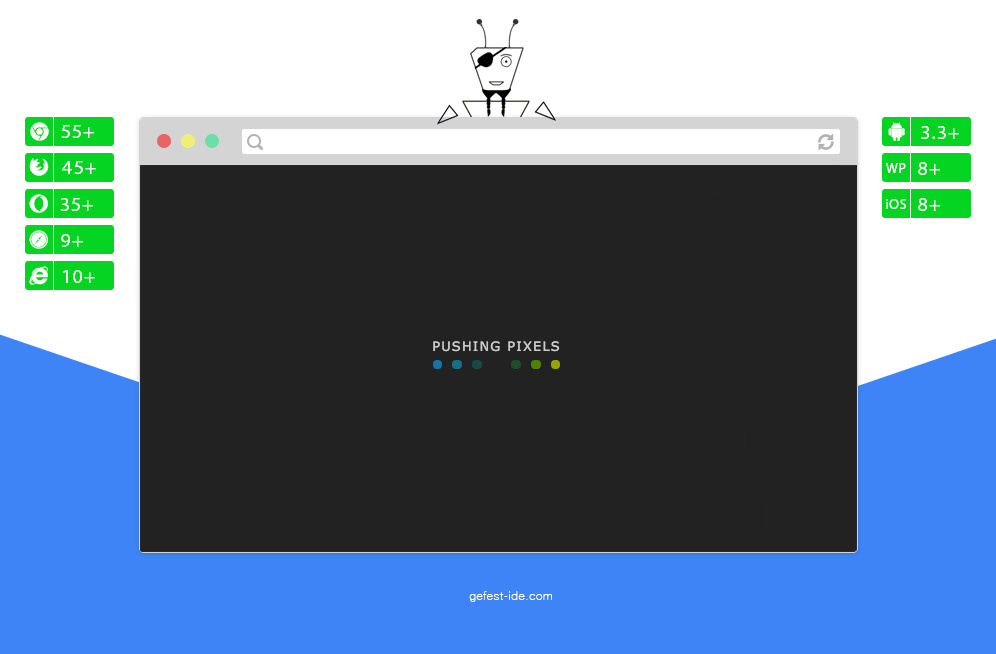
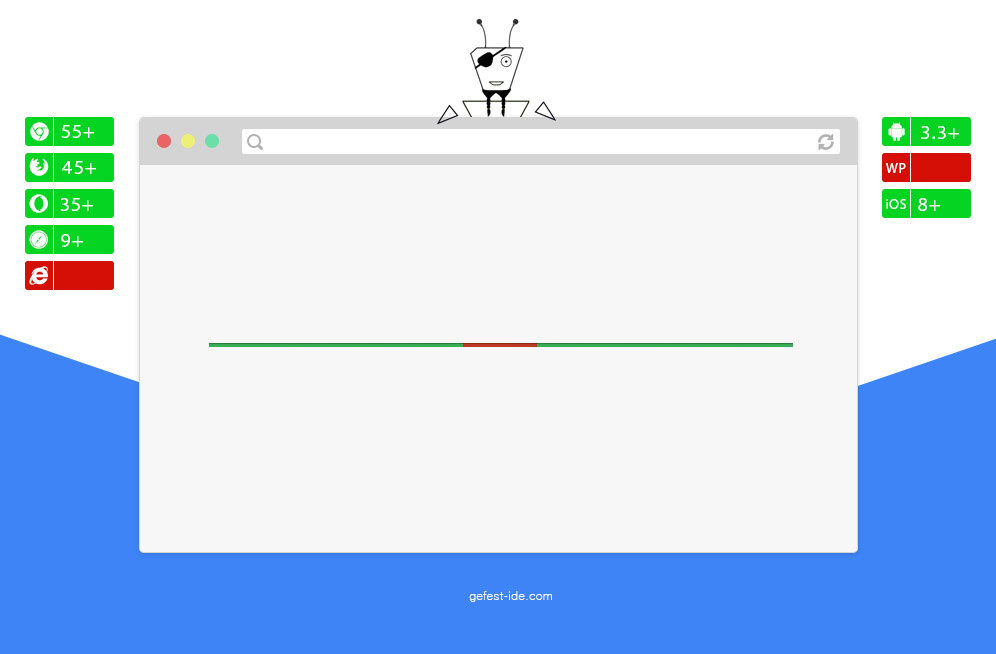
Эффективное решение.
Сайт библиотеки.
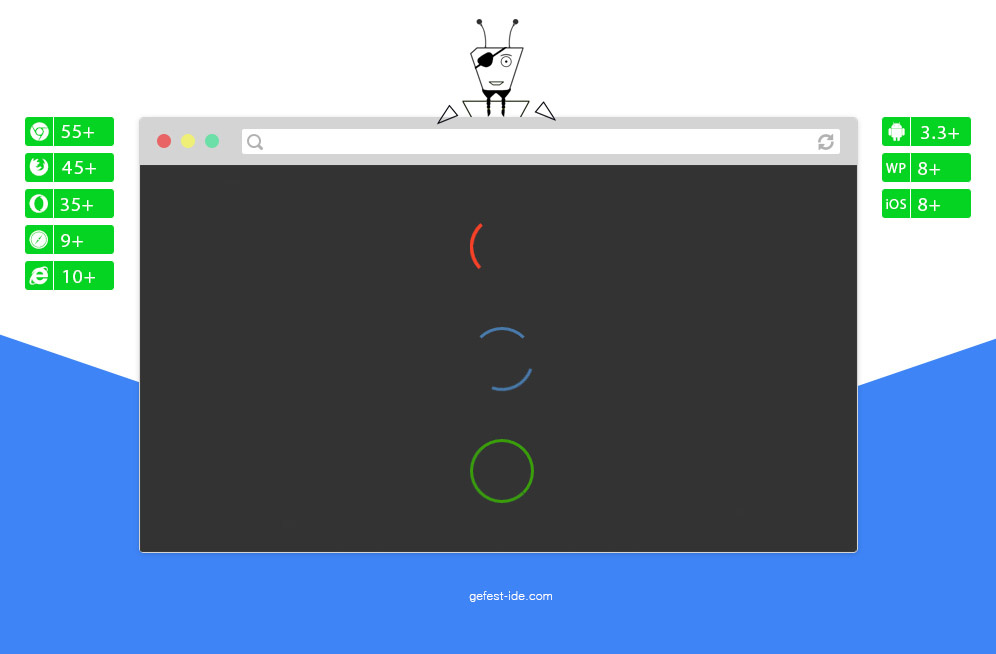
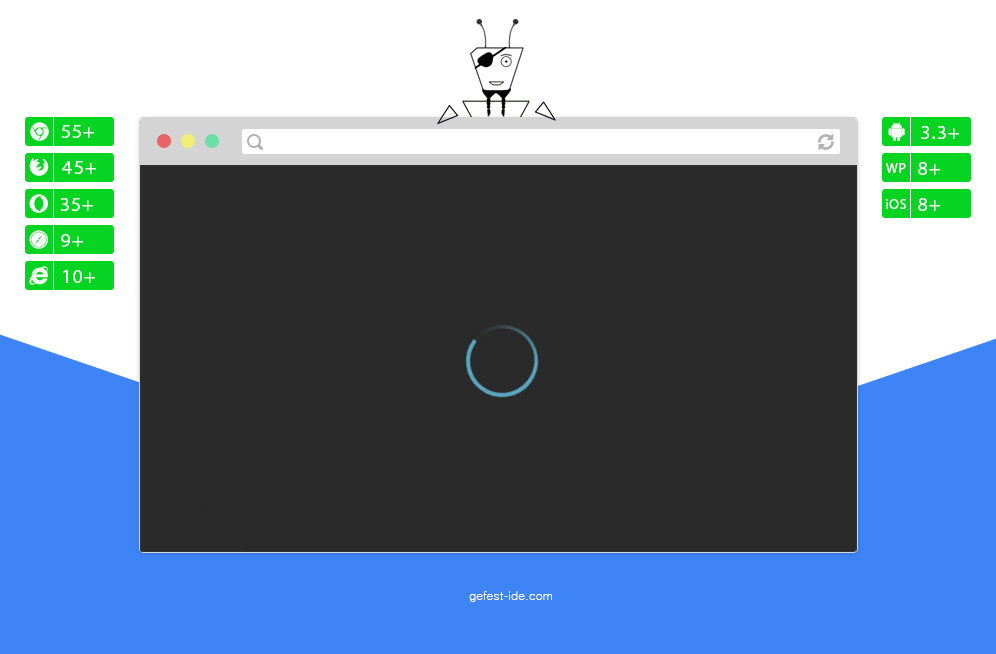
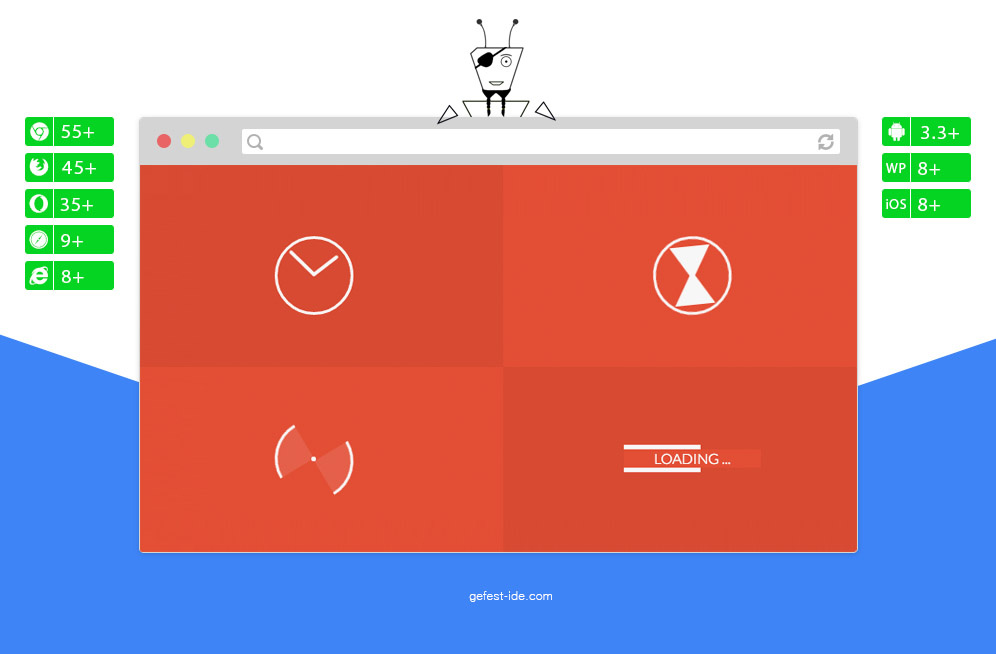
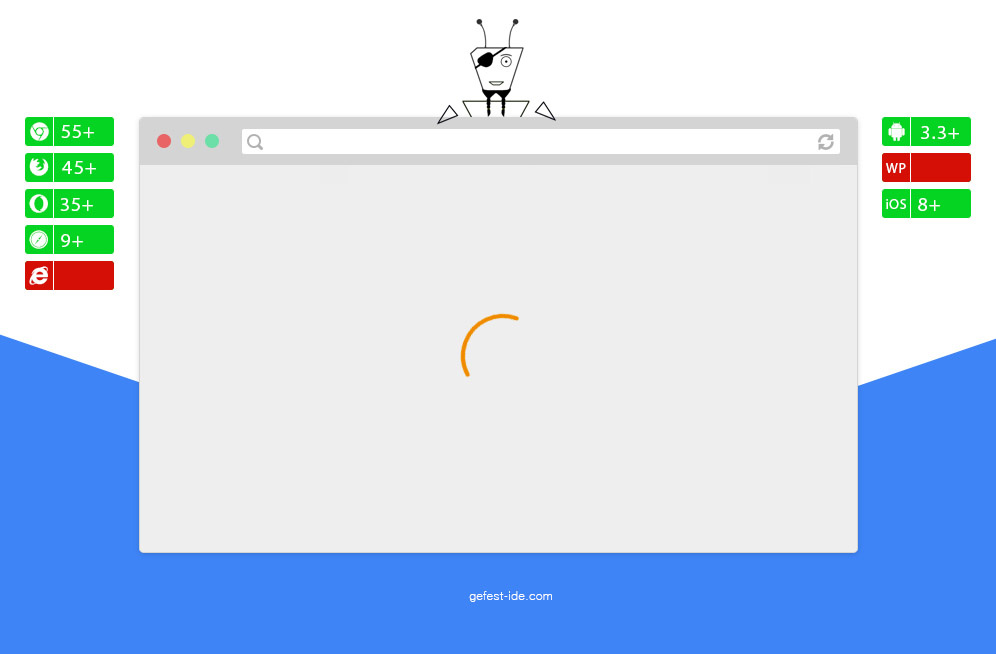
Работает в браузерах:
Использует технологии:

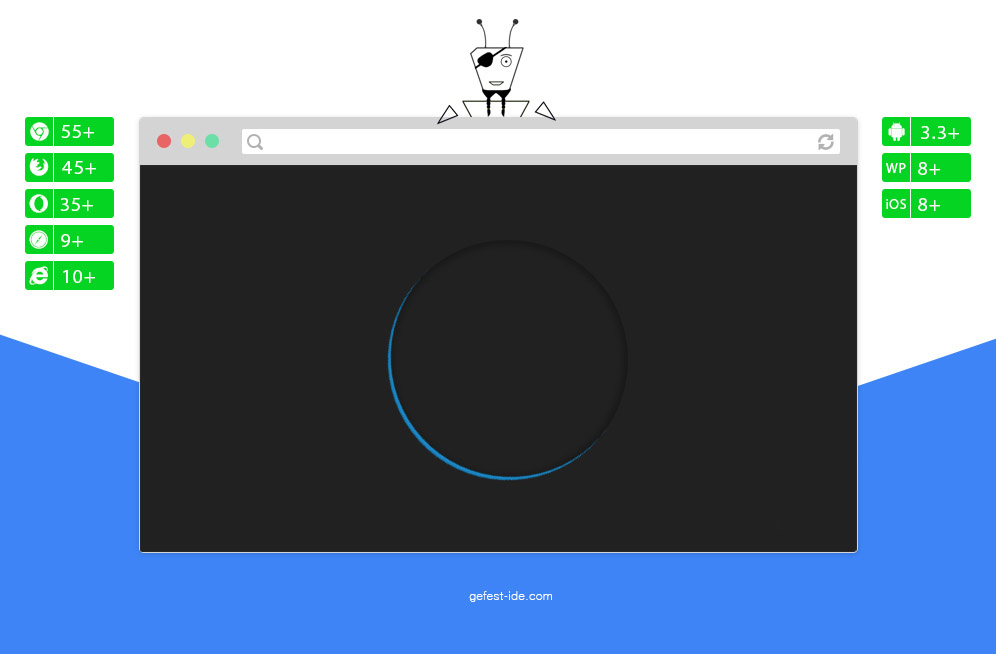
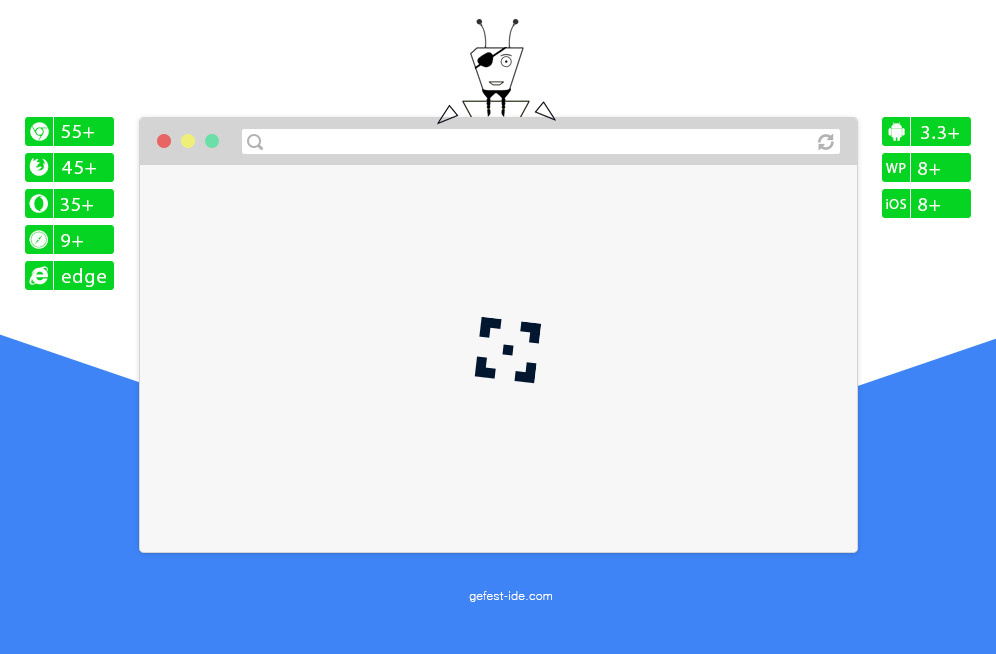
Эффективное решение.
Сайт библиотеки.
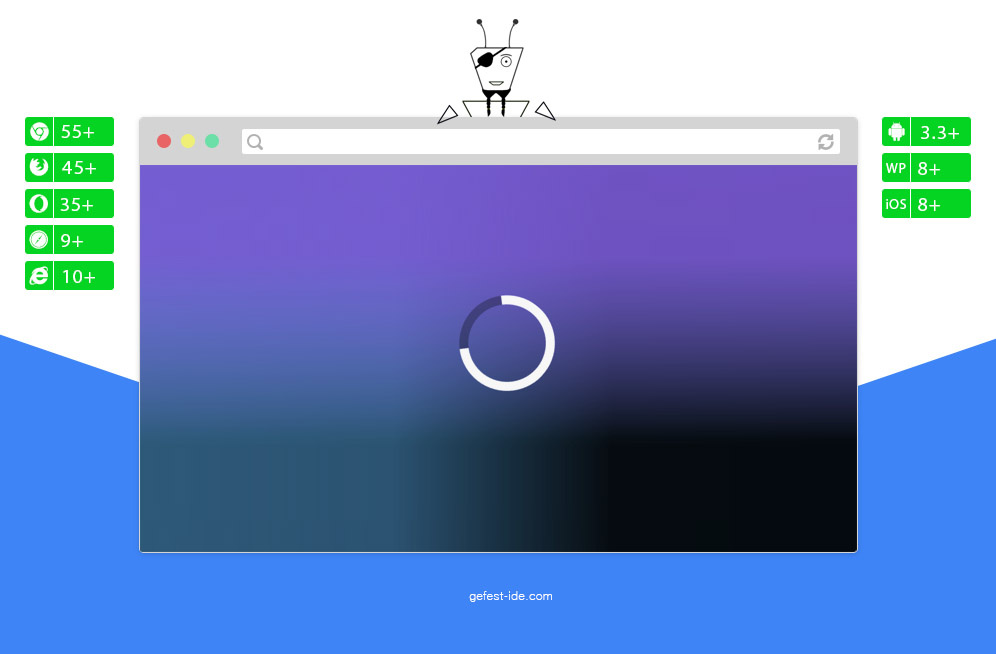
Работает в браузерах:
Использует технологии:

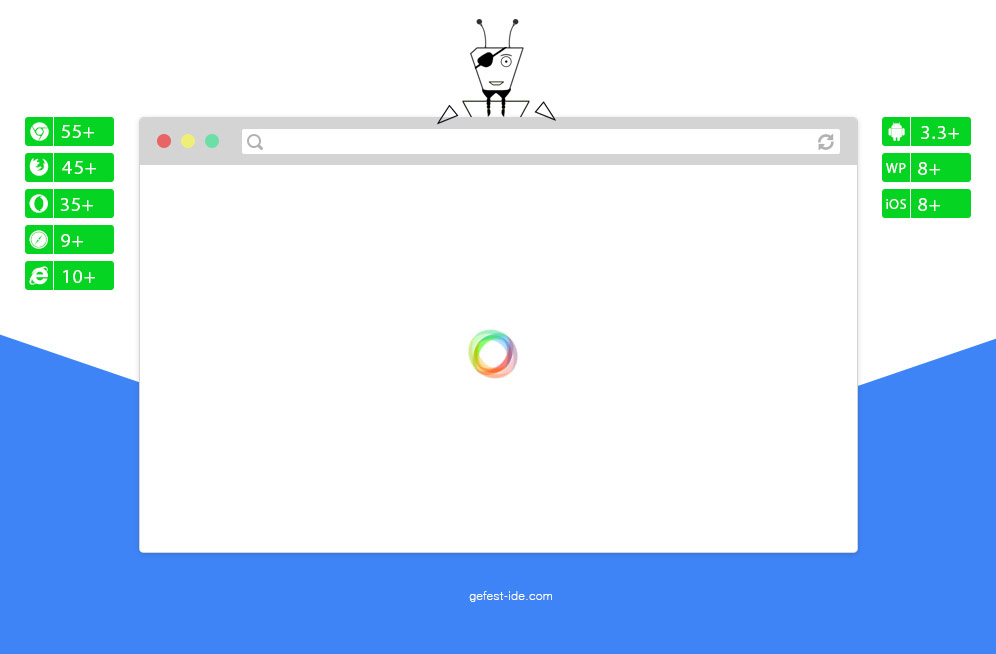
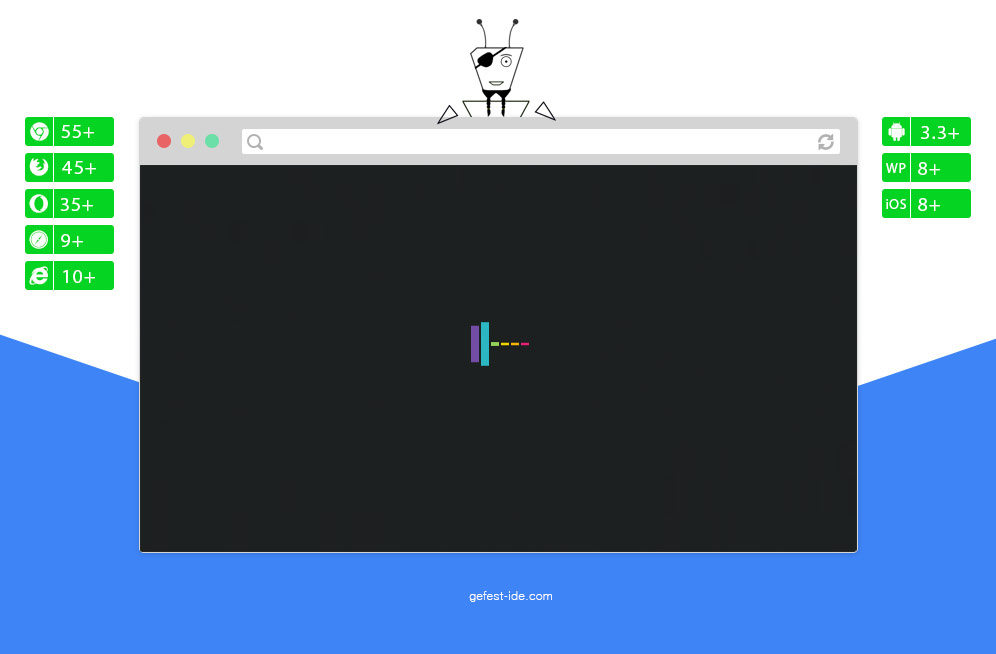
Эффективное решение.
Сайт библиотеки.
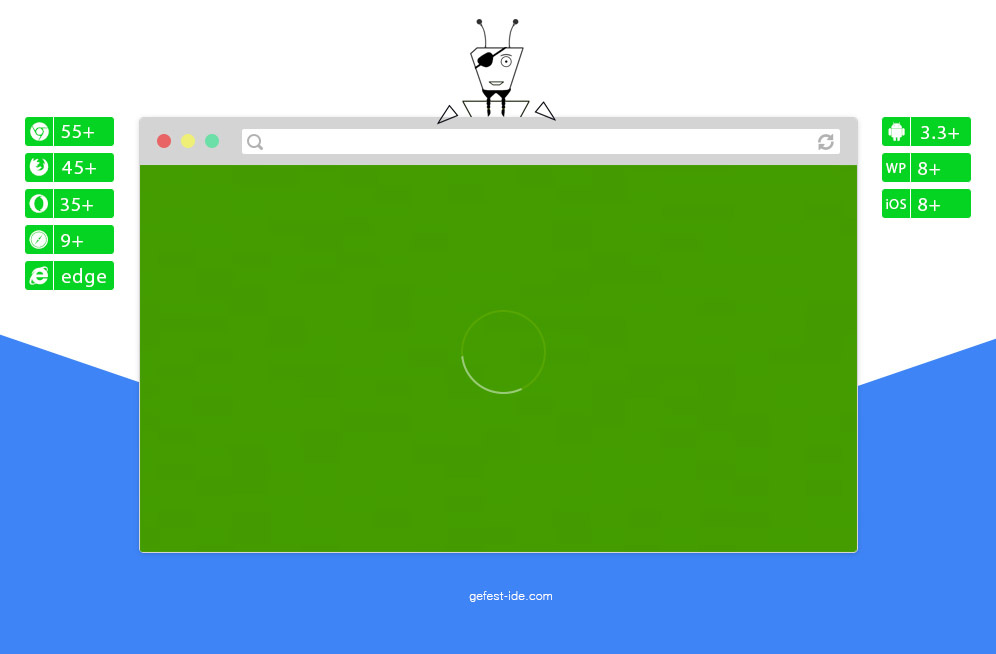
Работает в браузерах:
Использует технологии:

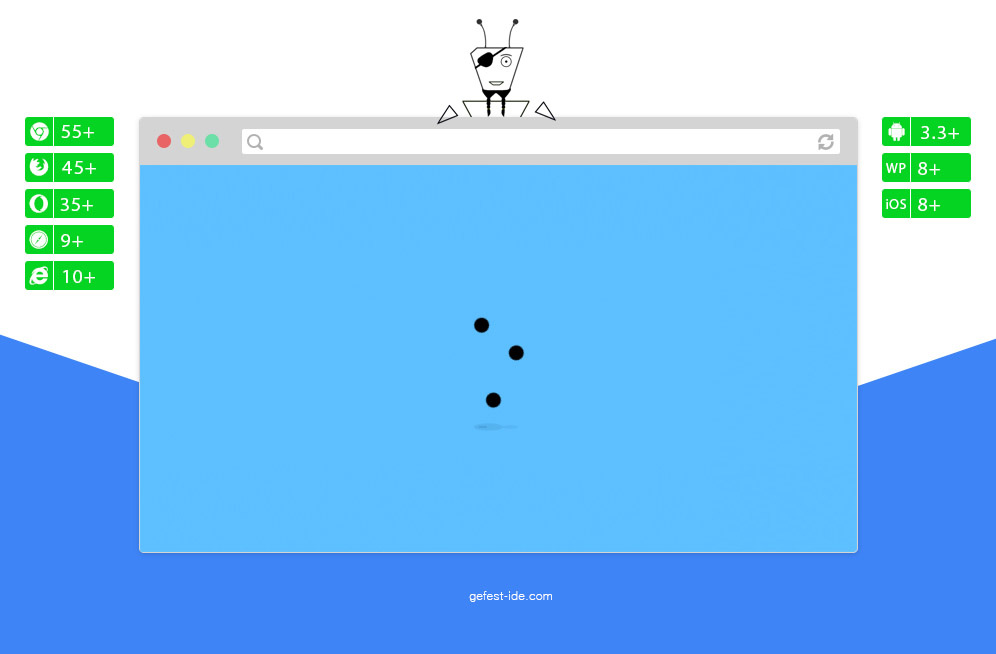
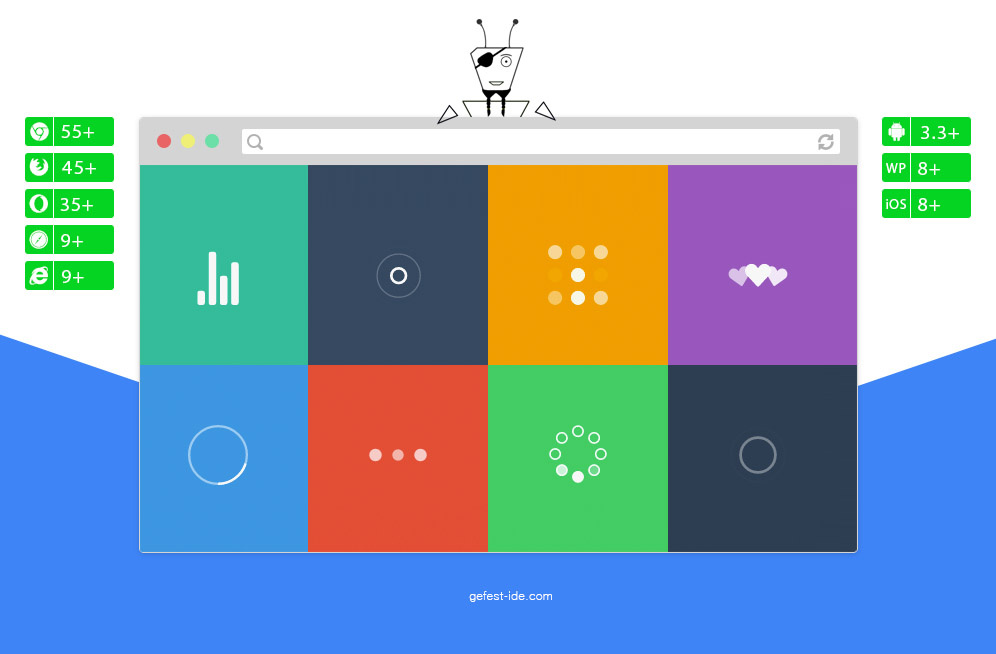
Не достаточно эффективное решение из-за "> div > div".
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

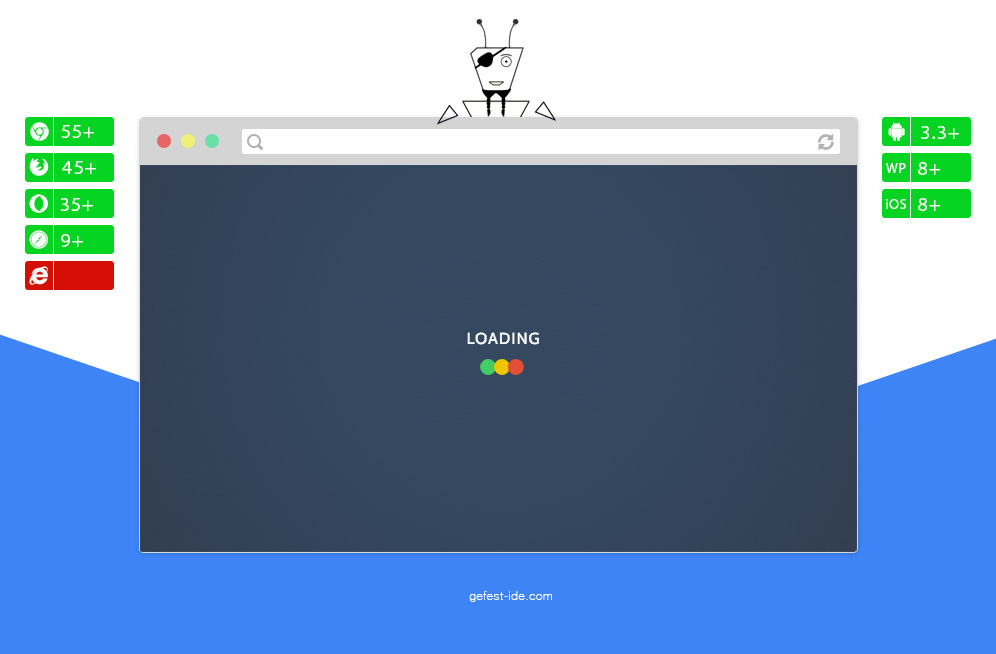
Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
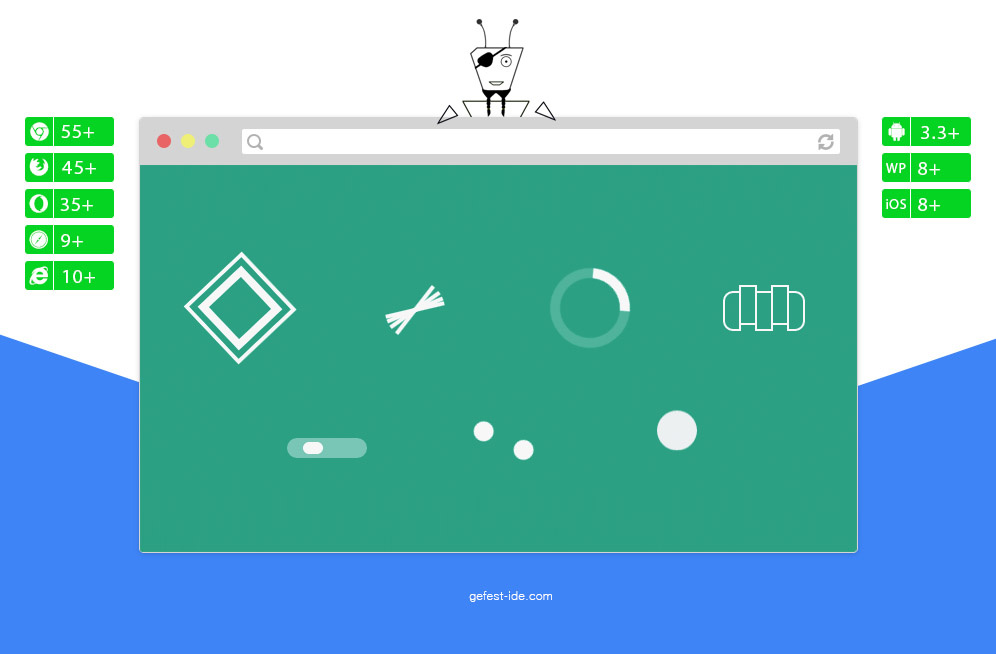
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Интересное решение, но неэффективное — из-за анимации css-свойства box-shadow.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
В Safari (mac) не работает.
Использует технологии:

Простой код, но не достаточно эффективное решение из-за анимации css-свойств margin и box-shadow.
Сайт библиотеки.
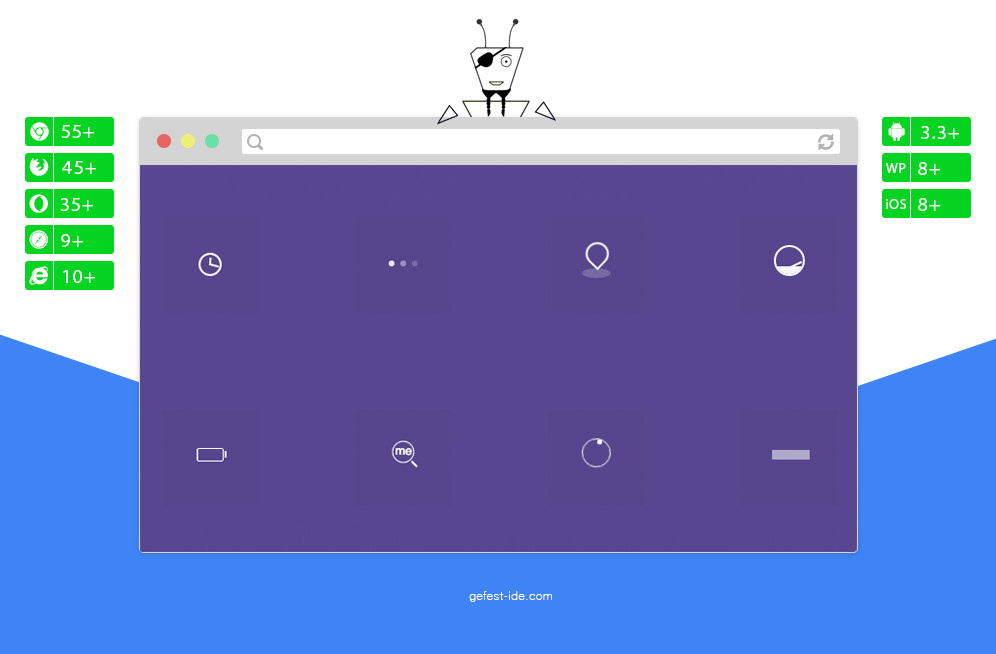
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

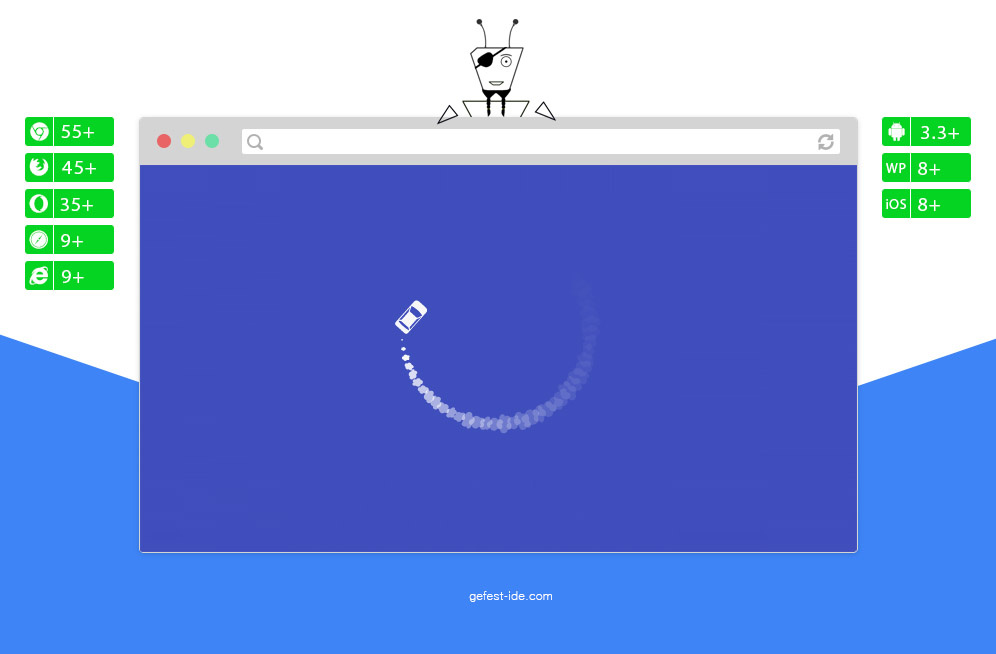
Эффективное решение и простой код.
Сайт библиотеки.
Работает в браузерах:
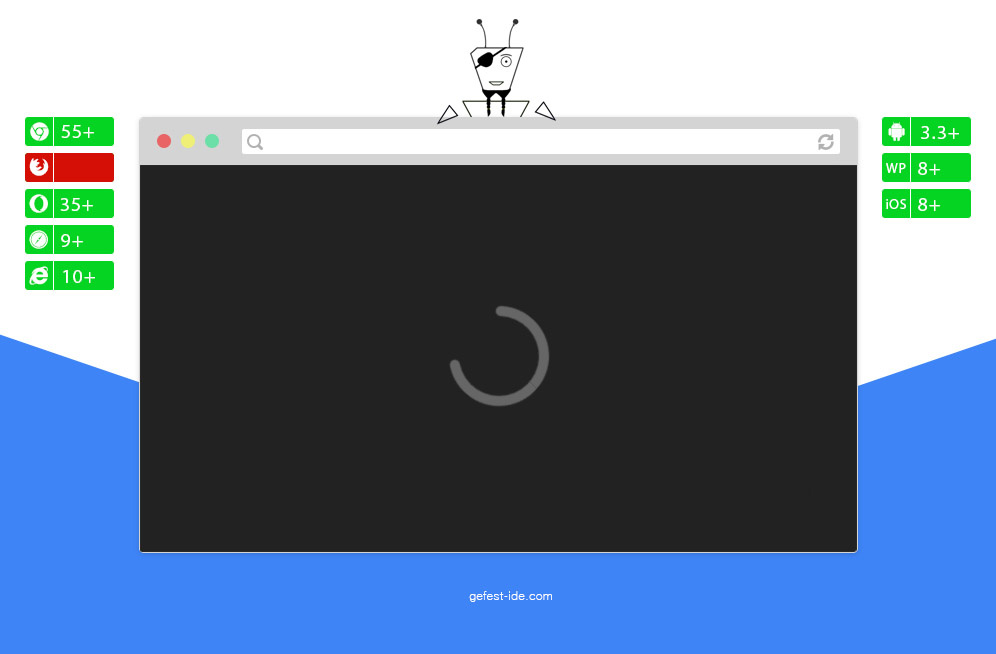
В IE и Firefox не работает.
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
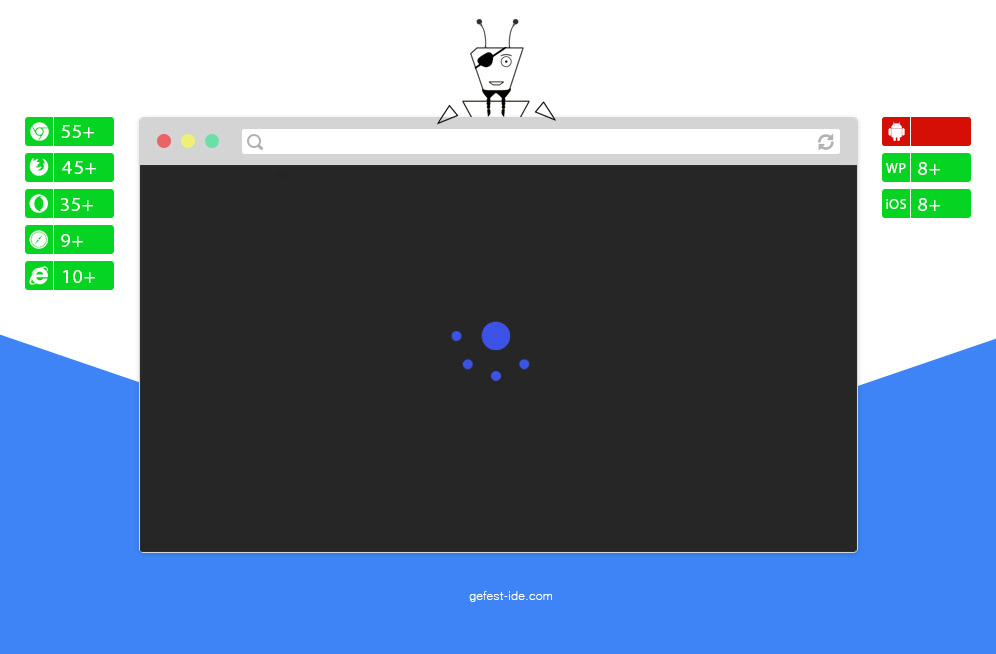
В Android 3.3+ не работает
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Простое и эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
В Android 3.3+ не работает.
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

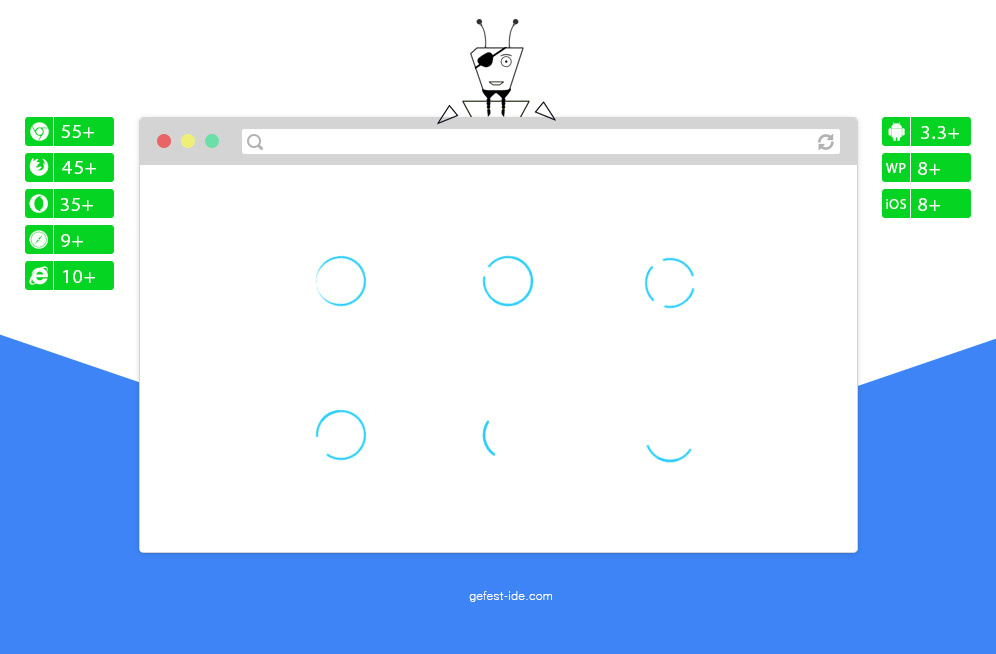
Некоторые решения эффективные, а некоторые — нет из-за анимации css-свойств: margin, border, text-shadow, border-radius, height, width и right.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
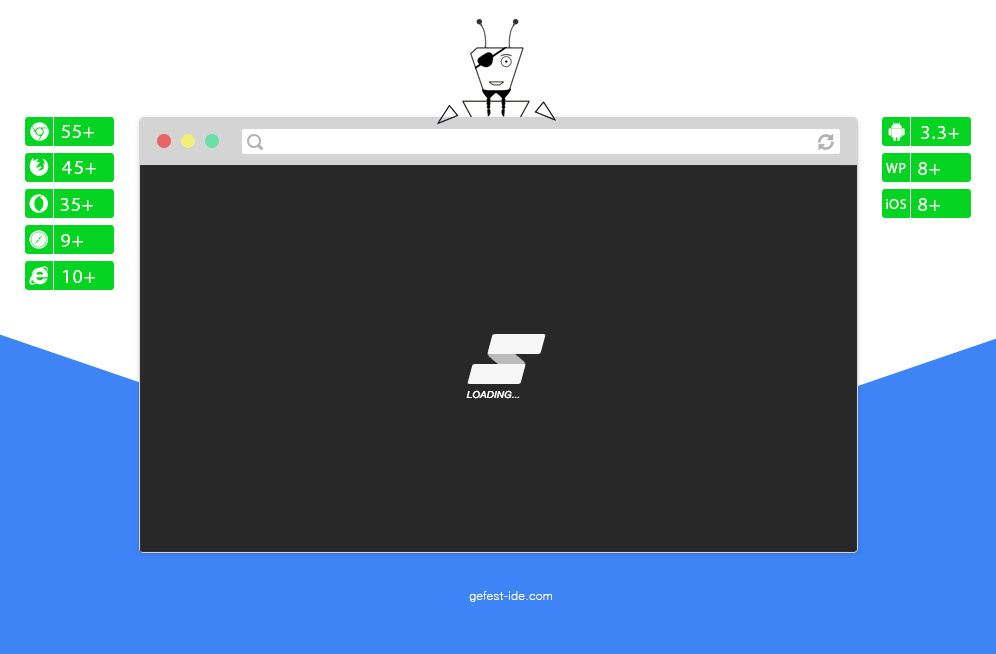
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
В Firefox не работает.
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Простое и эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Неэффективное из-за box-shadow, но красивое.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Решение красивое, но неэффективное из-за css-свойства height.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
В IE не работает.
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Часть решений эффективны, а часть — нет из-за анимации css-свойств: width, left, right и top.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Часть решений эффективны, а часть — нет из-за анимации css-свойств: height, border-radius, border, left и margin.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Не которые решения не эффективны из-за анимации css-свойств: left, right, width, box-shadow и height.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Неэффективное, но интересное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Чистый код, но неэффективное решение из-за анимации css-свойства width.
Сайт библиотеки.
Работает в браузерах:
В Windows phone 8+ не работает.
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Не достаточно эффективное решение из-за анимации css-свойства left.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
В IE и Firefox не работает.
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Интересное решение, но неэффективное из-за анимации css-свойств: border-radius, left и top.
Сайт библиотеки.
Работает в браузерах:
В Android 3.3+ не работает.
Использует технологии:

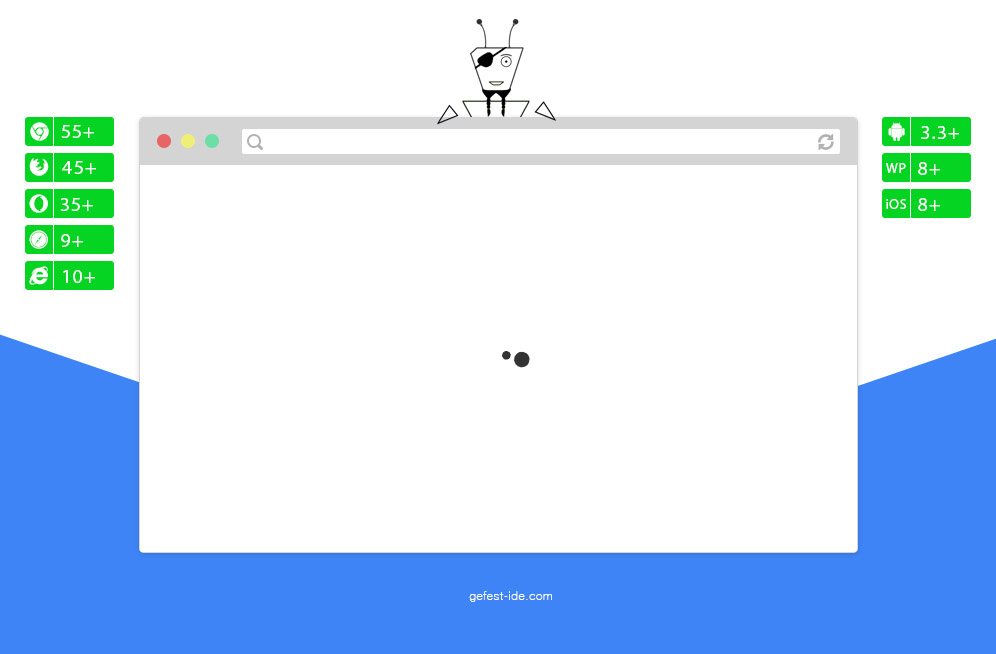
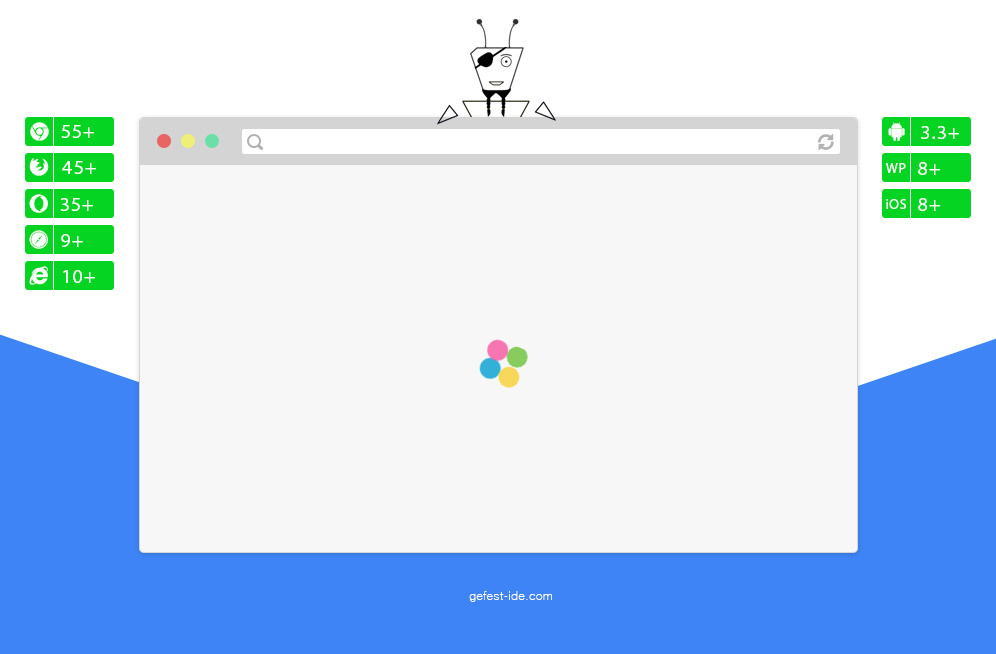
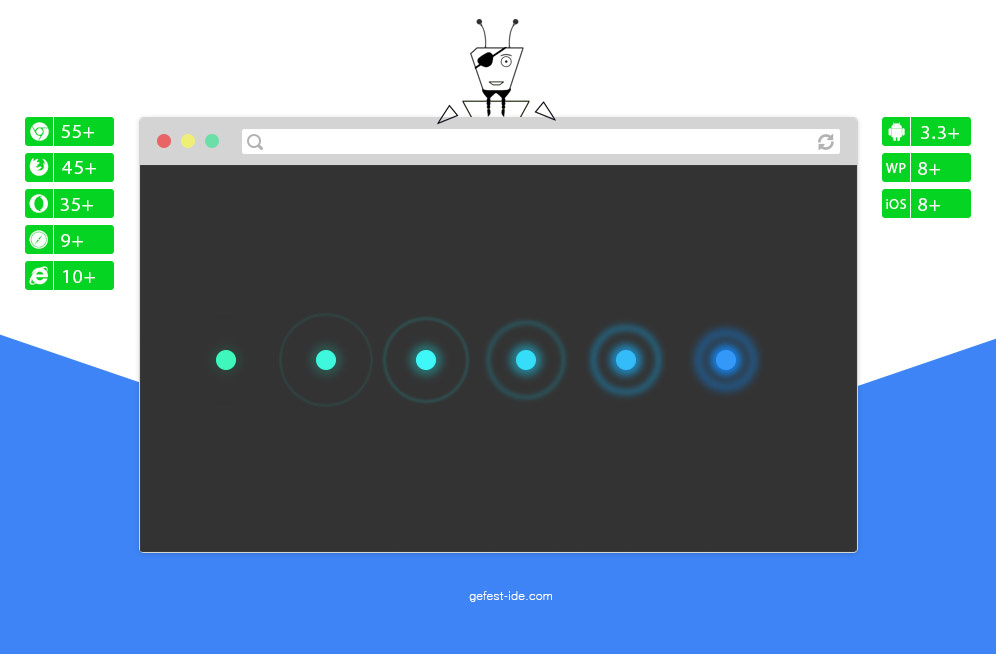
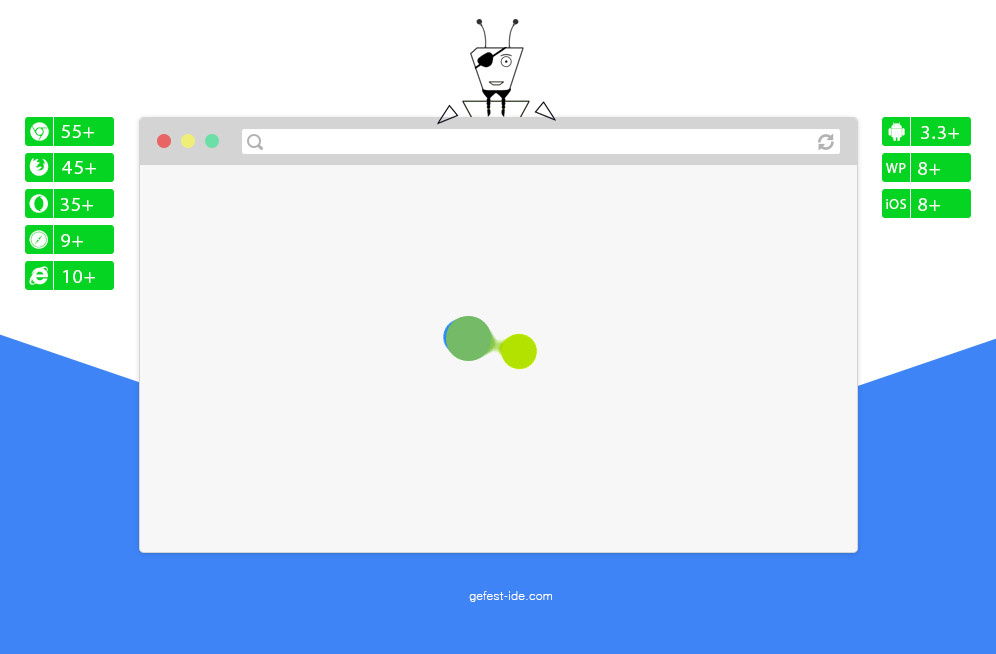
Решение эффективное. Js-код выполняется только при открытии: определяет расположение и скорость анимаци шариков.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Не достаточно эффективное решение из-за анимации css-свойств: left и padding.
Сайт библиотеки.
Работает в браузерах:
В IE и Windows phone не работает.
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение, но требует подключать тяжелый скрипт Tween max.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение, но требует подключать тяжелые скрипты: Tween max и CSSRulePlugin.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

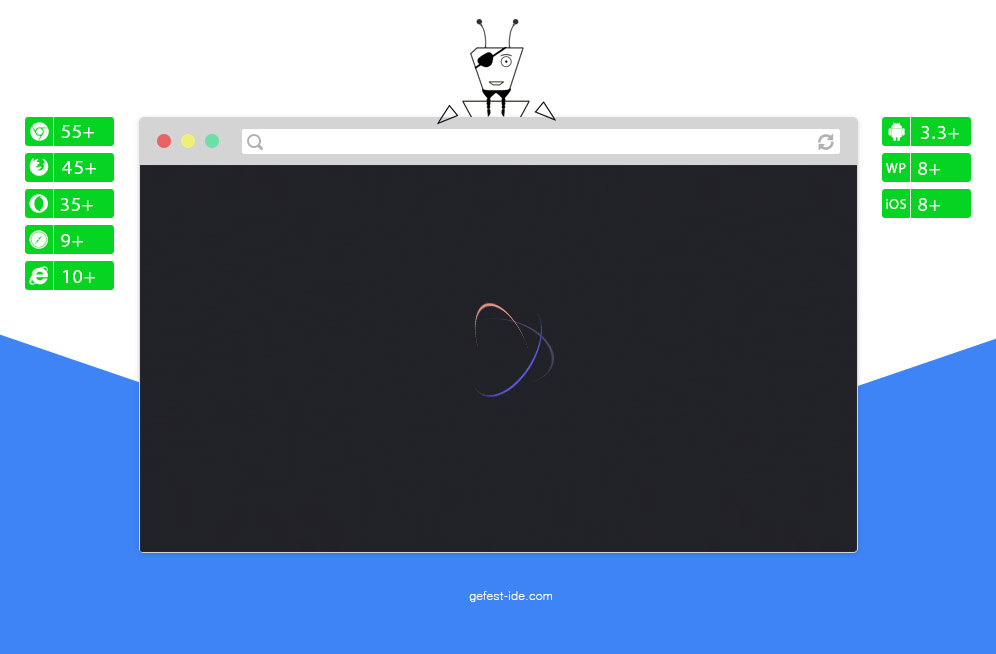
Эффективное решение. При помощи GreenSock Animation Platform происходит анимация svg объектов.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

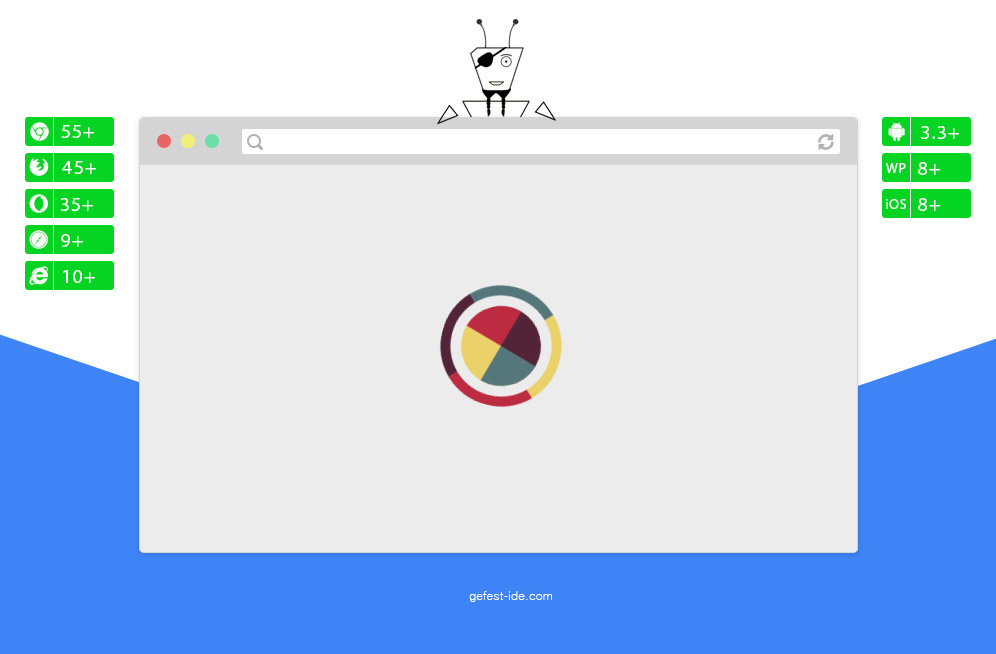
Эффективное решение. При помощи GreenSock Animation Platform происходит анимация svg объектов.
Сайт библиотеки.
Работает в браузерах:
В Windows phone не работает
Использует технологии:

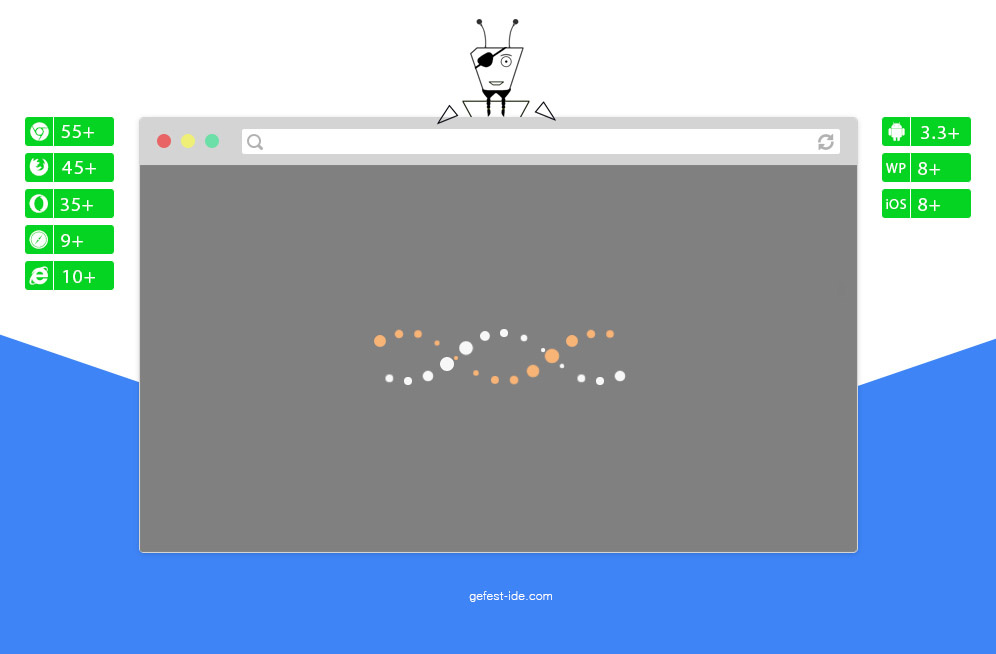
Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
В iOS не работает.
Использует технологии:

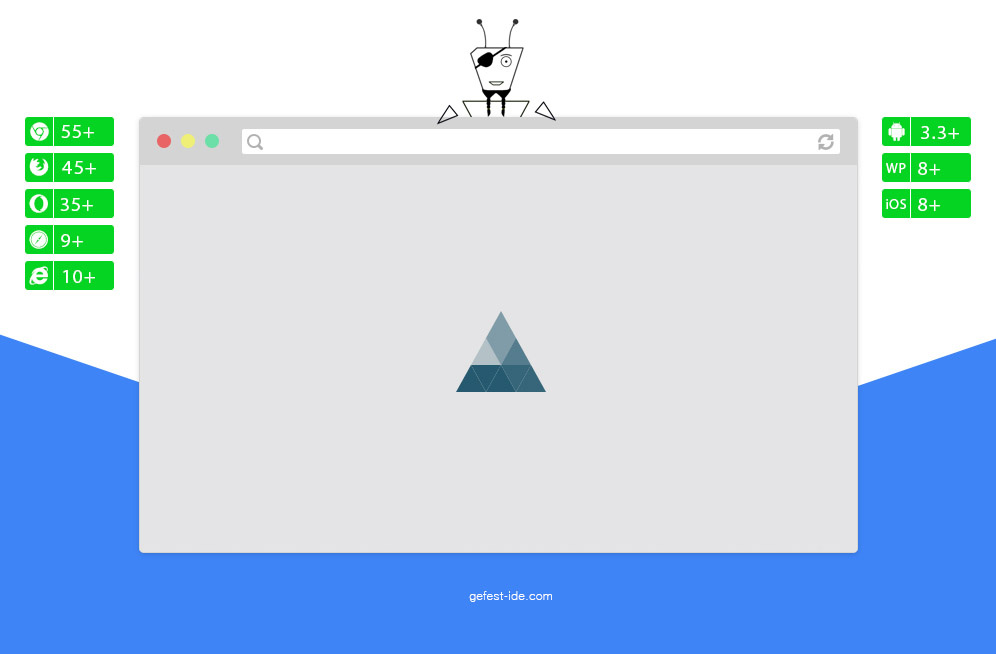
Решение не достаточно эффективное. Начальный перебор элементов svg объекта сделан плохо.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

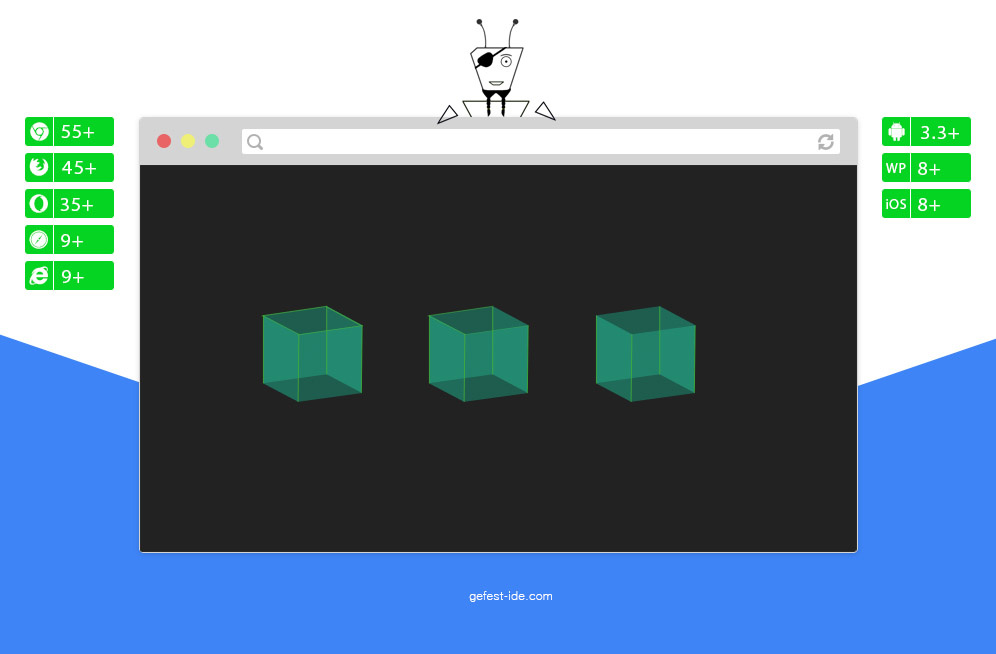
Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
В IE и Windows phone не работает, потому что они не поддерживают SVG.
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
В IE и Windows phone не работает, потому что они не поддерживают SVG.
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
В Windows phone не работает, потому что не поддерживает SVG.
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
В IE и Windows phone не работает, потому что они не поддерживают SVG.
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
В IE и Windows phone не работает, потому что они не поддерживают SVG.
Использует технологии:

Не достаточно эффективное решение из-за анимации css-своства height.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
В Safari (mac) не работает.
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
В IE и Windows phone не работает.
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
В IE и Windows phone не работает.
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
Использует технологии:

Эффективное решение.
Сайт библиотеки.
Работает в браузерах:
В iOS8+ не работает.
Использует технологии: