https://habrahabr.ru/company/Voximplant/blog/335570/- Разработка веб-сайтов
- Программирование
- Safari
- JavaScript
- Блог компании Voximplant
Совсем недавно Apple
анонсировала поддержку WebRTC в Safari. Слухи ходили несколько лет, и теперь мы знаем: осенью WebRTC будет доступна для всех основных браузерах: Chrome, Firefox, Safari и Edge. С
подводными камнями и
несовместимостями. Технология очень крутая и позволяет передавать peer-to-peer между браузерами голос, видео, экран или произвольные данные. Ее использует «Skype for Web», «Hangouts» и другие известные коммуникаторы. А в новой версии Safari кроме самой WebRTC добавилось много плюшек для пользующихся ей разработчиков, о которых я расскажу под катом.
Поддержка обеих версий API
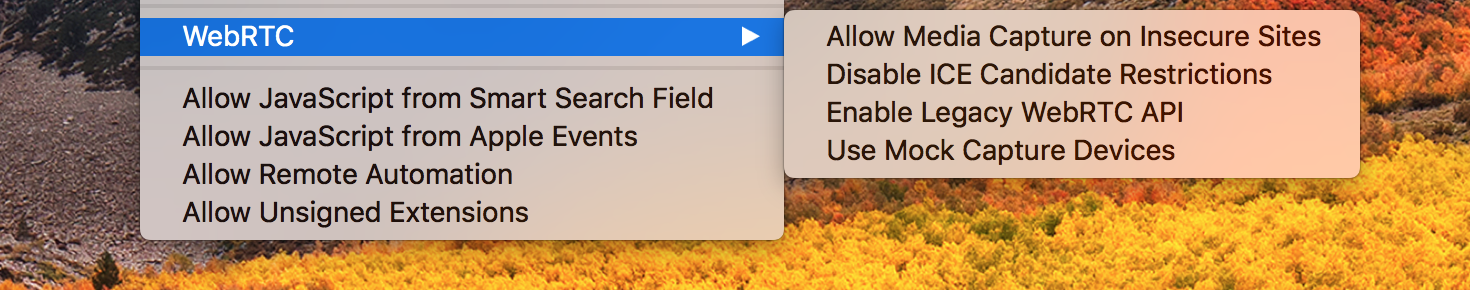
За последние несколько лет API WebRTC полностью поменялся: старый вариант на коллбеках и с медиа потоками был объявлен устаревшим, а вместо него создателям браузеров предлагают сделать новый, на промисах и с медиа треками. Firefox полностью поддерживает как старый так и новый API, у Chrome пока не реализована часть методов по работе с меди треками. А разработчики Safari выбрали интересное решение: браузер поддерживает оба API, но в версии для конечных пользователей будет доступно только новое. А старое можно для отладки включить через специальное меню:
Только HTTPS
Начинающие разработчики WebRTC традиционно сталкиваются с «написал несколько строчек JavaScript как в примере — а оно не работает». Производители браузеров стараются защитить своих пользователей от потенциально опасного захвата голоса и видео с устройств. И вводят дополнительные ограничения на использование API. Например, WebRTC не будет работать в Chrome, если страница была загружена из файла. А разработчики Safari пошли дальше и запретили WebRTC для сайтов без поддержки HTTPS! Для локальной отладки это ограничение можно снять через то же меню.
Скандал с локальными IP адресами
Не так давно по интернету прошлась волна обсуждений найденной «уязвимости»: WebRTC позволяла получить локальный IP адрес компьютера до того, как пользователь дал доступ к камере, микрофону и вообще согласился устанавливать какие-то подключения. А локальный IP адрес — это еще одна возможность точнее таргетировать пользователей и показывать им больше рекламы.
В Safari это учли, и по умолчанию WebRTC не будет использовать локальный IP адрес для установки peer-to-peer подключения. Только «внешний», полученный после общение со STUN сервером. Ограничение снимается, если пользователь дал доступ к камере или микрофону. Что, в целом, логично и стимулирует разработчиков писать код про коммуникации, а не пытаться использовать WebRTC для получения лишних данных таргетирования. Это ограничение тоже можно отключить через меню разработчика.
Генератор видео и голоса для отладки
Отлаживаться собственным лицом с камеры ноута — то еще удовольствие. Поэтому разработчики Safari добавили в то же меню пункт включения «фейкового видео» или звука: вместо видео будет передаваться телевизионная заставка, вместо голоса — одна нота. Очень удобно для авто тестов и проверки связи. Кстати, в Firefox такой режим уже
давно был и включался специальным флагом «fake» при инициализации WebRTC.
Картинка для привлечения внимания взята здесь, иллюстрация меню Safari взята здесь