http://habrahabr.ru/post/220975/
Доброго времени суток уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Кто нибудь помнит FullAjax — разработку Руслана Синицкого
sirus (нынешний основатель Jelastic)? Вкратце это библиотека для работы с AJAX с помощью объявления определенных атрибутов у элементов, а подробнее об этом написано в постах
«Прямые ссылки на AJAX веб-сайтах – наша технология Fullajax Direct Link»,
«Полный AJAX. Теория и Примеры. Фишки и Фичи» и
«Fly AJAX — пишите меньше, имейте больше. Нестандартный AJAX и индексация поисковиками». Вернемся к Intercooler, это нечто похожее:
<div id="targetDiv">Results Div...</div>
<i id="indicator" style="display:none" class="fa fa-spinner fa-spin">
<input id="hiddenInput" type="hidden" name="hidden" value="42"/>
<div ic-trigger-on="click" ic-verb="POST" ic-src="/example" ic-include="#hiddenInput" ic-indicator="#indicator" ic-target="#targetDiv" ic-transition="none">
Click Me!
</div>
После клика по div, отправляется POST запрос со значением поля с
#hiddenInput, а в процессе будет отображаться
#indicator. Ответ будет передан в блок #targetDiv. Разве не здорово?
Библиотека обеспечивает «множественную синхронную, стабильную, отказоустойчивую и возобновляемую/перезапускаемую» загрузку файлов используя максимум HTML5 File API. Великолепный инструментарий с множеством различных опций и методов.
var flow = new Flow({
target:'/api/photo/redeem-upload-token',
query:{upload_token:'my_token'}
});
// Flow.js isn't supported, fall back on a different method
if(!flow.support) location.href = '/some-old-crappy-uploader';
flow.assignBrowse(document.getElementById('browseButton'));
flow.assignDrop(document.getElementById('dropTarget'));
r.on('fileAdded', function(file, event){
...
});
r.on('fileSuccess', function(file,message){
...
});
r.on('fileError', function(file, message){
...
});
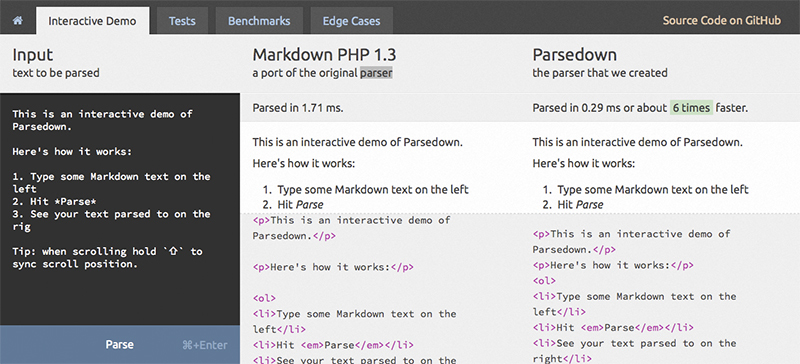
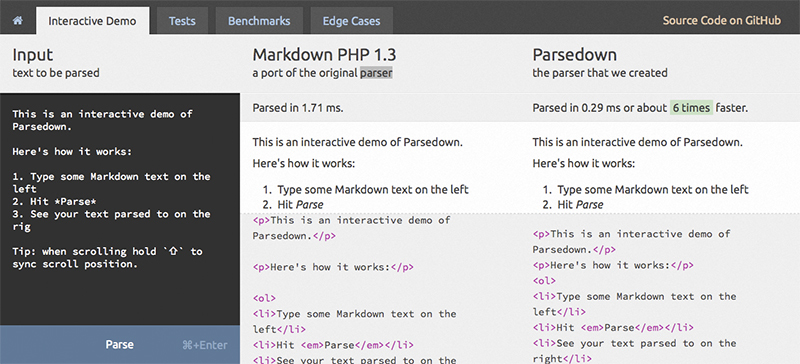
В
примере Parsedown обгоняет Markdown PHP 1.3 в несколько раз.

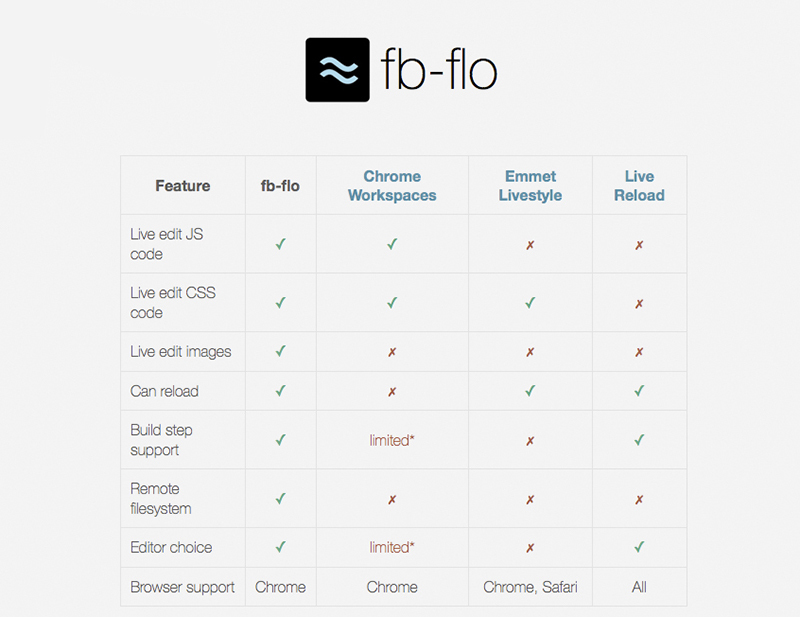
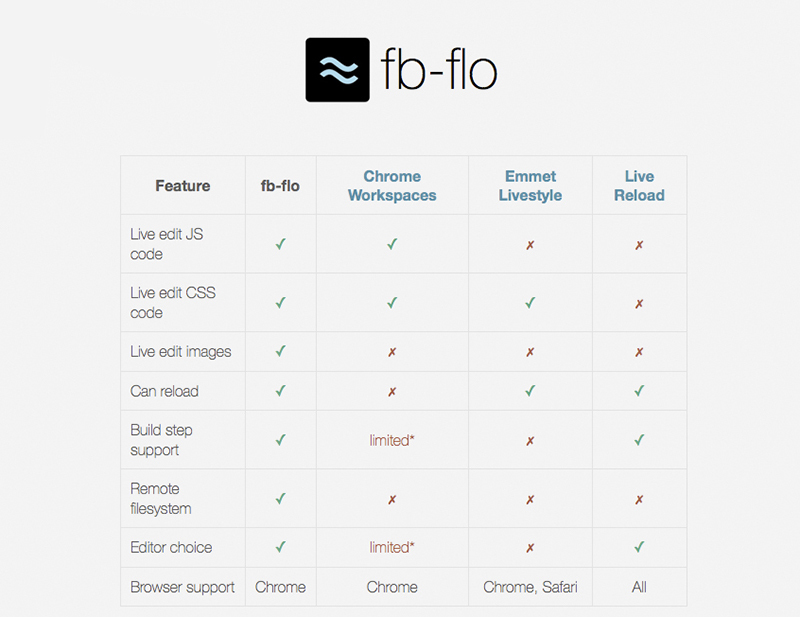
Live Reload решение от разработчиков Facebook. Состоит из двух частей: npm модуля и
дополнения для Chrome. Основные преимущества по сравнению с популярными Emmet Livestyle или Live Reload заключаются в реагировании на JS файлы, возможность работать в любом редакторе, простая интеграция на сервере с вашей рабочей средой.

Небольшая библиотека от Google построенная при помощи Closure Compiler для управления событиями. JsAction позволяет разделять DOM узлы в соответствии с обработчиками событий. Не могу лаконично перевезти «JsAction is a tiny event delegation library that allows decoupling the DOM nodes on which the action occurs from the JavaScript code that handles the action.» Суть в том, что вы сначала декларируете обработчики событий, а потом подключаете их к элементам с помощью атрибута
jsaction:
<div id="foo"
jsaction="leftNav.clickAction;dblclick:leftNav.doubleClickAction">
some content here
</div>
var eventContract = new jsaction.EventContract;
// Register the event types we care about.
eventContract.addEvent('click');
eventContract.addEvent('dblclick');
var dispatcher = new jsaction.Dispatcher;
eventContract.dispatchTo(goog.bind(dispatcher.dispatch, dispatcher));
//Register individual handlers
myapp.LeftNav.prototype.doStuff = function(flow) {
// do stuff
};
myapp.LeftNav.prototype.registerHandlers = function() {
dispatcher.registerHandlers(
'leftNav', // the namespace
this, // handler object
{ // action map
'clickAction' : this.doStuff,
'doubleClickAction' : this.doStuff
});
};
Потрясающая библиотека для декларативного описания CSS-анимаций. Послужит вам отличным инструментом при создании лэндингов.
<div class="demo-square demo1" data-anijs="if: click, do: flipInY, to: .container-box"></div>
If some event(click, scroll, mouseover), On any element (css selector), Do some behavior(Rotate animation), To (any element).
Поддерживает все самые необходимые события и весь набор анимаций animo.css

Огромнейший труд и большой подарок opensource PHP сообществу. Ampache — это веб-приложение для аудио и видео стриминга и файл менеджер предоставляющий доступ к вашей медиатеке с любого устройства подключенного к интернету.

Из названия уже можно догадаться, что именно делает плагин, но я уточню: компилирует SCSS, переводит все стили в inline, загружает все изображения на CDN (опционально) и отправляет тестовое письмо на указанный адрес.
Не могу не продублировать в этой подборке
новость от хабраюзера
emuravjev: «Типограф Муравьёва
опубликован на GitHub»,
пост про замечательную
Матрешку.js от
Finom и стайлгайд компилятор
JSCS от
mdevils перед использованием которого, рекомендуется посмотреть
видео с мыслями о красивом коде в команде Яндекса.
Западные мысли или что стоило бы перевести на Хабре:
Напоследок:
Предыдущая подборка (Выпуск 16)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите пожалуйста в личку.
Спасибо всем за внимание.