https://habr.com/ru/post/501940/Что такое Neutralino.js?
Данная технология представляет из себя достаточно интересный аналог устоявшихся на данный момент
Electron и
NodeWebkit. Чем же оно отлично от вышеприведённых технологических решений? Если верить заявлениям предоставленным в официальной документации, то отлична сама используемая архитектура построения приложения, которая позволяет создавать кроссплатформенные приложения на веб-технологиях с достаточно малым размером конечного билда.

Как проходит установка?
На основании официальной документации, мы можем выделить два варианта установки и использования описываемой технологии в разработке собственных кроссплатформенных приложений на веб-технологиях.
- Скачивание готового portable SDK.
- Использование специального CLI-интерфейса под наименованием neu-cli.
В этой статье мы будем рассматривать именно 2-ой вариант установки, ибо на мой собственный субъективный взгляд, заданное решение является наиболее целостным как в архитектурном, так и в практическом плане.
# Для npm
$ ~ npm install -g @neutralinojs/neu
# Для yarn
$ ~ yarn global add @neutralinojs/neu
Заметка для пользователей *nix-систем
Перед началом использования данной технологии необходимо убедиться в том факте, что у вас в рабочем окружении вашей системы установлена библиотека webkit2gtk. Именно она представляет из себя базовую зависимость для корректной работы Neutralino.js.
# Для Linux Arch и её производных
$ ~ sudo pacman -S webkit2gtk
# Для Debian и её производных
$ ~ sudo apt-get install libwebkit2gtk
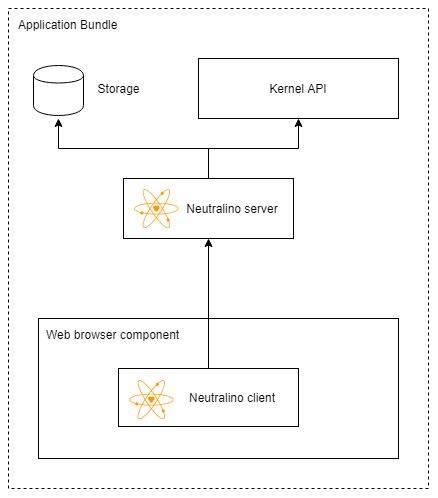
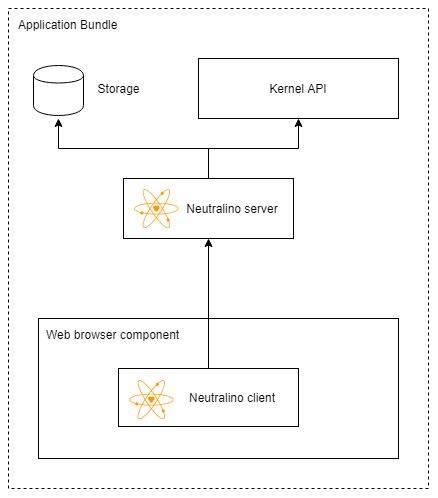
Ключевые особенности архитектуры
Данная технология реализуется на базе клиент-серверной архитектуры, а также характеризуется использованием достаточно нетривиальной системы сборки, которая основывается на подготовленных заранее бинарных файлах для каждой операционной системы.
Также, пожалуй, стоит отметить, что имеется несколько вариаций запуска и отладки программного обеспечения, а именно:
- Cloud — характеризуется возможностью подключения любого программного продукта с учётом известности используемого порта для неё.
- Browser — характеризуется автоматическим открытием основного браузера на компьютере пользователя. Используется система токенов.
- Window — основной метод, используемый для дистрибуции вашего программного обеспечения. Как и в предыдущем варианте используется система токенов, которая внедряется в ваш html-документ.
Система папок и файлов
├── app
| ├── assets
| | ├── app.css
| | ├── app.js
| | └── neutralino.js
| ├── index.html
| └── settings.json
└── neutralino-win.exe
└── neutralino-linux
└── neutralino-mac
└── storage
- app/assets — основная директория вашего конечного программного продукта, используемая для хранения как самой библиотеки Neutralino.js со всеми нужными функциями, так и ваших файлов. Например, app.css и app.js.
- index.html — файл для создания интерфейса вашего приложения.
- settings.json — здесь хранятся такие настройки для вашего конечного приложения, как его наименование и используемый порт для запуска сервера.
- appname-linux — лаунчер для Linux.
- appname-win.exe — лаунчер для Windows.
- appname-mac — лаунчер для macOS.
- storage — заданная папка включает в себя JSON файлы, которые в будущем будут использоваться вашим приложением.
Доступные функции взаимодействия с системой. API-приложения
- Settings — модуль, используемый для чтения настроек из файла под наименованием «settings.json».
- File System — модуль для взаимодействия с файловой системой. Запись, чтение и удаление как файлов, так и папок пользователя.
- OS — модуль для взаимодействия с операционной системой. Выполнение различных консольных команд, открытие новых окон и получение переменных окружения пользователя
- Computer — модуль для работы с железом конечного пользователя. Выделение памяти для приложения.
- Storage — сохранение и чтение JSON-данных из корневой папки «storage».
- Debug — модуль для дебага вашего приложения. На данный момент времени доступно только логирование хода выполнения.
- App — модуль для контроля приложения. Доступно событие exit.
Замеченные проблемы
Разработчики данной технологии стараются придерживаться минималистичного окружения для вашего конечного приложения и именно отсюда вытекают некоторые достаточно интересные ошибки и проблемы.
Во-первых, имеется достаточно сильно ограниченный функционал. Что же будет в случае его нехватки? Именно. Вам придётся использовать совершенно другое технологическое решение.
Во-вторых, отсутствует взаимодействия render и server процесса в официальной документации. Именно в данном случае у вас имеется только один вариант решения вашей проблемы — просмотр исходников от разработчиков.
В-третьих, используемая система сборки мало соответствует минималистичному набору данных, ибо для дистрибуции программного обеспечения вам необходимо единовременно распространять как файлы для *nix система, так и для Windows.
В-четвёртых, заявленная минималистичность конечного билда оканчивается на сборке тестового React-приложения. Конечный билд выходит в районе 180-190 МиБ.
Вывод
Описываемая в данной статье технология являет собой достаточно интересное архитектурное решение со стороны написания десктопных приложений на базе веб-технологий, но в то же время и очень сырой продукт, который на этот момент времени попросту не способен дать достойную конкуренцию не только Electron, но и NodeWebkit.
На мой собственный взгляд, данная проблема кроется именно в используемых архитектурных решениях и недостаточной документированности самой технологии. Может стоит несколько расширить функциональность конечного приложения? Да и нужен ли такой минимализм на данный момент времени? Как-никак, а выигрыш в 20-30 МиБ для оперативной памяти достаточно мал по меркам нынешнего железа.