http://habrahabr.ru/post/242189/

Сейчас ночь. Самое время для презентации тёмной темы стилей Хабра.
Для стилей
ZenComment настали тёмные времена. В век засилья ноутбуков, смартфонов и планшетов большое значение для аккумулятора имеет то, в каком цвете ты показываешь фон сайта. Если ты не пользуешься ЭЛТ-монитором, то яркость LED-экрана влияет на потребление энергиии. Белые бизнес-стиляги начинают жрать ресурс — и проигрывают. У ограниченных в знаниях технической подоплёки белых воротничков одни за другими начинают гаснуть экраны в темноте, в застрявшем вагоне электрички, когда истинные гики, потешаясь над их попытками включить телефон, дочитывают последнюю статью с Хабра на 20 минут дольше, спокойно дожидаясь спасателей, чем все остальные. Если, конечно, они в своё время установили тёмную тему юзерстилей…
Поэтому тёмные темы пользуются заслуженной популярностью. Их возникло за последние годы несколько, но не все они дожили до синхронизации и гармонии с текущей версией сайта. Даже конец августа этого года для стилей «New Habr: night mode» не стал моментом истины: в сентябре грянула перестройка (сайта), geektimes и прочие наслоения вечно текущего мира.
Поэтому, для синхронизации тёмной темы с реальностью, вышло расширение стилей:
HabraDarkAge. Его основой стали те самые стили "
New Habr: night mode" как наиболее проработанные в плане «юзабилити теней». Судя по Гитхабу, его создавали 4 автора, с доработками на протяжении 3 месяцев. Но изменений в коде стилей было столько, что об обычном пулл-реквесте речи не могло идти. Стили были помещены в свой адрес
на хостинге и
на Гитхабе. Инсталлировать можно с любой из этих площадок, но первая ещё умеет контролировать синхронность стилей и показывает счётчик загрузок.
(Небольшой ликбез для установки юзерстилей: в Firefox нужно поставить расширение Stylish, для Хрома — аналогичное, для старой Оперы ставится как файл.)
Было предложение автору «Night Mode» (
issue) синхронизировать наши коды, но, видимо, действительно, у него сейчас нет времени. За неделю подвижек в его репо не наблюдалось. У меня же, наоборот, за прошедшую неделю произошли некоторые
наработки кода и
документации (по последней ссылке — много скриншотов тёмной темы).

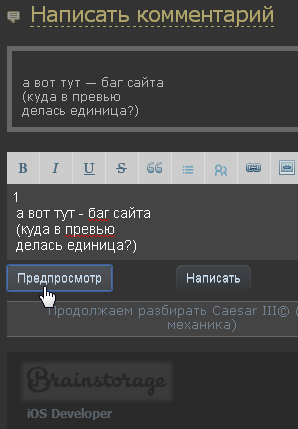
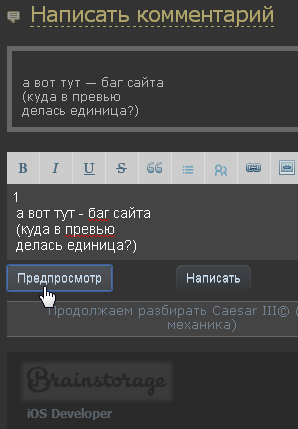
Скрипты стали поддерживать «микрохабр» («мобильную версию»: бесполезная штука, но сил много не отняло). Главное — стили исправили баг сайта, состоящий в невозможности навигации его в низких окнах, менее 530 пикс.: меню «улетает наверх», т.е. при наличии прокрутки страницы — его не видно. И добавлены некоторые приятности в виде сбалансированных приглушенных цветов чересчур ярких в этом тёмном дизайне элементов, до которых в «Ночной Моде» не дошли руки исправить. Чекбоксы, рамка предпросмотра комментария или статьи, значки комментариев и подобное.
Отдельно нужно упомянуть, что стили применимы не только к Geektimes (что логично), но и к сохранённым копиям страниц в кеше Гугла. Например, по адресу
http://webcache.googleusercontent.com/search?q=cache:http://geektimes.ru/ при установленных стилях увидим тоже тёмную тему. И даже будет работать меню. Особенно полезно это применять для просмотра удалённых страниц. Вот пример, который вскоре пропадёт из кеша, но пока работает:
http://webcache.googleusercontent.com/search?q=cache:http://habrahabr.ru/post/241533/ (это — страница за 27 октября, не заблуждайтесь от даты «вчера»). Такой же фокус применён и в стилях ZenComment + скрипте HabrAjax, который ссылки на кеш Гугла на странице закрытой публикации предоставляет автоматически (
так).
Формат сайта в стилях HabraDarkAge в большой степени повторяет формат исходного сайта. Это — просто всем привычная копия в тёмном исполнении, с небольшими попутными улучшениями. Например, в подписях к статье — шрифты чуть побольше, область клика охватывает окрестные элементы, чтобы не целиться точно в имя автора или число комментариев. Гиктаймовский заголовок не бросается в глаза и вообще не занимает места вверху страницы. Он просто наложен на страницу и напоминает о себе едва заметной тенью. Высоту полей ввода можно изменять вручную. Аватары — менее заметны, но при наведении на заголовок — увеличиваются вдвое. Кнопки номеров страниц — крупнее и находятся слева, всегда на виду. Футер — плотнее. В основном — всё.
Далее, ожидается, что в эти стили проберётся
HabrAjax, освоит свою автоматику мелких улучшений, которые недоступны стилям. Настройки скрипта научатся управлять стилями и включать их по требованиям. А в стили будет проникать всё больше функций ZenComment. (Несколько из них уже сейчас там есть: невидимое верхнее меню, большие кнопки номеров страниц.) Например, для широких экранов у ZenComment — всегда видимое меню. Пока же скрипты HabrAjax несовместимы с тёмной темой, потому что они всегда «верили в то», что фон страницы — белый, а тема — светлая. Поэтому имеют много доработок с зашитыми в них светлыми фонами элементов.
Стили, скорее всего, потребуют не только запланированных доработок. Например, буквально сейчас я обнаружил скрывающийся от модернизации элемент автокомплита меток при подготовке статьи. Стили были оперативно дополнены. (Ещё надо что-то делать с div.footer_panel:before, да и body:after — не думаю, что было хорошим решением).
Поэтому приветствуются доработки, которые можно выразить в пулл-реквестах к коду на Гитхабе.
Но главное, что это — стили — привычные для всех. Лишь нужно чтобы человек интересовался возможными случаями в метро и готовился к чтению Хабра там заранее. Ну, и по совместительству, они пригодятся для вечернего чтения тёмными зимними вечерами. В отличие от ZenComment.
Что делает в это время ZenComment?
Модная левая панель стилям ZenComment авторитетом не была. Напротив, философией этих стилей был и оставался принцип «читать, а не скроллить», а мощные квадратные кнопки уменьшали площадь чтения, а значит, увеличивали протяжённость скроллбара. Инь и Янь между воздушными пустотами сайта и длиной тоннеля до конца статьи, преодолеваемого скроллом — есть тот же баланс, какой сейчас имеем между белизной экрана и сроком действия аккумуляторов. ZenComment принял и эту реальность баланса жизни и смерти — и погрузился в тёмные времена.
Если просто взять и смешать оба стиля, да ещё и наложить скрипты HabrAjax (впрочем, можно и без них), увидим, что есть много белых пятен — блоков, в которых были заранее прописаны светлые цвета. Поэтому просто пойти по рекомендации установить то и другое — не выйдет. Нужен ряд доработок. Они-то и составят изменения стилей ZenComment до стилей DarkAge. В результате,
в планах, стили ZenComment будут существовать в 2 инкарнациях: ZenComment и DarkAge.
По совместным доработкам этого стиля — к ним призывали многие, начать с выкладывания на Гитхаб.
Выкладывание есть. Но надо заметить, что они структурированы намного хуже, чем тот же DarkAge сейчас. Сначала нужна доработка структуры, затем — в планах — построить исходные коды для генерации «деплоев» в разных местах — просто стили, тёмный вариант просто стилей, кастомная сборка (чтобы не все «фичи» применять), вариант внутри скриптов (как, например, уже имеющийся в HabrAjax, если там включить настройку «встроенные стили ZenComment). Т.е., кроме доработок элементов, нужна некоторая системная работа.
Тогда гики в вагоне метро получат ещё больше преимуществ перед белыми воротничками: они не только будут меньше светить экраном, но и меньше скроллить, больше читать. Выход до конца тоннеля в каждой статье сократится, и он не будет таким ослепительно белым, как для всех.
 Сейчас ночь. Самое время для презентации тёмной темы стилей Хабра.
Сейчас ночь. Самое время для презентации тёмной темы стилей Хабра. Скрипты стали поддерживать «микрохабр» («мобильную версию»: бесполезная штука, но сил много не отняло). Главное — стили исправили баг сайта, состоящий в невозможности навигации его в низких окнах, менее 530 пикс.: меню «улетает наверх», т.е. при наличии прокрутки страницы — его не видно. И добавлены некоторые приятности в виде сбалансированных приглушенных цветов чересчур ярких в этом тёмном дизайне элементов, до которых в «Ночной Моде» не дошли руки исправить. Чекбоксы, рамка предпросмотра комментария или статьи, значки комментариев и подобное.
Скрипты стали поддерживать «микрохабр» («мобильную версию»: бесполезная штука, но сил много не отняло). Главное — стили исправили баг сайта, состоящий в невозможности навигации его в низких окнах, менее 530 пикс.: меню «улетает наверх», т.е. при наличии прокрутки страницы — его не видно. И добавлены некоторые приятности в виде сбалансированных приглушенных цветов чересчур ярких в этом тёмном дизайне элементов, до которых в «Ночной Моде» не дошли руки исправить. Чекбоксы, рамка предпросмотра комментария или статьи, значки комментариев и подобное.