https://habrahabr.ru/post/323420/
Здравствуйте! Сегодня я решил рассказать о своем небольшом проекте, а именно о HTML фреймворке в стиле Material Design. Скачать его можно с GitHub:
ссылка. Лучше всего он работает на браузерах Webkit. Теперь рассмотрим его поближе.
После подключения material.css и material.js к документу, нужно в заголовок добавить следующий скрипт:
function main () {
setTheme ("Blue");
setAccentColor("Pink");
}
Этот код установит основной и дополнительный цвет документа. О том, что это такое, и какие цветовые схемы доступны, можно прочитать в
официальном руководстве.
Теперь можно приступить к добавлению элементов на страницу. В библиотеке представлены основные элементы, описываемые концепцией Material Design, вот они:
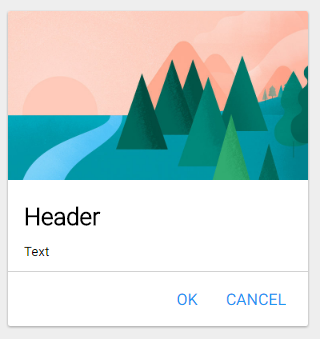
- Материальные карточки:

Код:
<div class="mcard" style="position: absolute; width:300px;top:200px;">
<image style="max-width: 100%; position: relative;">
<h2>Header</h2>
<p>Text</p>
<div class="buttons-container">
<div class="flatbutton"><p>CANCEL</p></div>
<div class="flatbutton"><p>OK</p></div>
</div>
</div>
- Два вида кнопок: обычные и плоские:


Код:
<div class="button ripple-effect">
<p>PRESS</p>
</div>
<div class="flatbutton ripple-effect" >
<p>Flat button</p>
</div>
Оба типа кнопок поддерживают эффект волны. Если он работает некорректно, кго можно отключить, убрав класс ripple-effect.
- Слайдеры:

<div class="slider" value="50" min="0" max="100" step="1"></div>
Обратите внимание, что элементу div присваиваются недопустимые атрибуты value, min, max, step. Однако, при загрузке страницы автоматически будет создан элемент input, который получит эти атрибуты, и ошибки не будет.
- Поля для ввода текста:

Код:
<div class ="mtextfield" label="Enter your text here"></div>
- Радиокнопки флажки и переключатели:

Код:
<input class="checkbox" type="checkbox" id="raz" ><label for="raz">Check me</label>
<input class="checkbox" type="checkbox" id="raz2" ><label for="raz2">Check me</label>
<input class="radio" type="radio" name="raz" id="raz3" value="1" checked="" /><label for="raz3">Switch me1</label>
<input class="radio" type="radio" name="raz" id="raz4" value="2" /><label for="raz4">Switch me2</label>
<input class="switch" type="checkbox" id="switch1" value="2"/><label for="switch1">Switch me 3</label>
<input class="switch" type="checkbox" id="switch2" value="2"/><label for="switch2">Switch me 4</label>
Здесь представлена только часть элементов, остальные можно посмотреть в этом демонстрационном документе:
ссылка. Если кого-нибудь заинтересует данный фреймворк, то напишу еще одну статью о других доступных элементах и дополнительном функционале библитоеки.
P.S. При написании фреймворка я использовал материалы с сайтов:
→
WebReference.ru
→
Современный учебник JavaScript
→
Material design Guidelines