Сколько карт установлено на вашем смартфоне? Попробуйте ответить на этот вопрос и задумайтесь, как часто их добавляют разработчики приложений. Кто-то отмечает на картах свои магазины, кто-то — делает проекты в духе Zenly, другие — показывают зоны доставки еды и т. д.
Если вам тоже пришлось «вшить» в свое веб-приложение карты, запаситесь терпением. В инструкции рассказываем, как это сделать и настроить тестовое окружение с IDE
в облаке. Подробности под катом!
Введение: зачем инструкция, если есть документация
Найти информацию о том, как добавить условный iframe с картой на свой сайт и отметить на ней точки, — довольно просто. Это довольно тривиальная задача, а реализация фичи есть в большинстве CMS. По итогу можно встроить окно с Яндекс Картой, на которой что-то размещено. Но оно будет или в виде почти статичного изображения (без возможности масштабирования), или выполнено в классическом интерфейсе разработчика.
Если вы хотите реализовать кастомную карту, на которой пользователи могут строить маршруты, создавать свои точки, взаимодействовать с другими и видеть ваши маркеры, придется ступить на путь API.
После выхода Яндекс Карты API 3.0 на смену 2.1 интерфейсы сильно изменились, а с документацией наблюдаются проблемы. Об этом жалуются и пользователи на форумах — и их можно понять: подавляющее количество запросов отправляют в документацию API 2.1, которая уже морально устарела. А актуальная документация местами недоработана.
Регистрация API
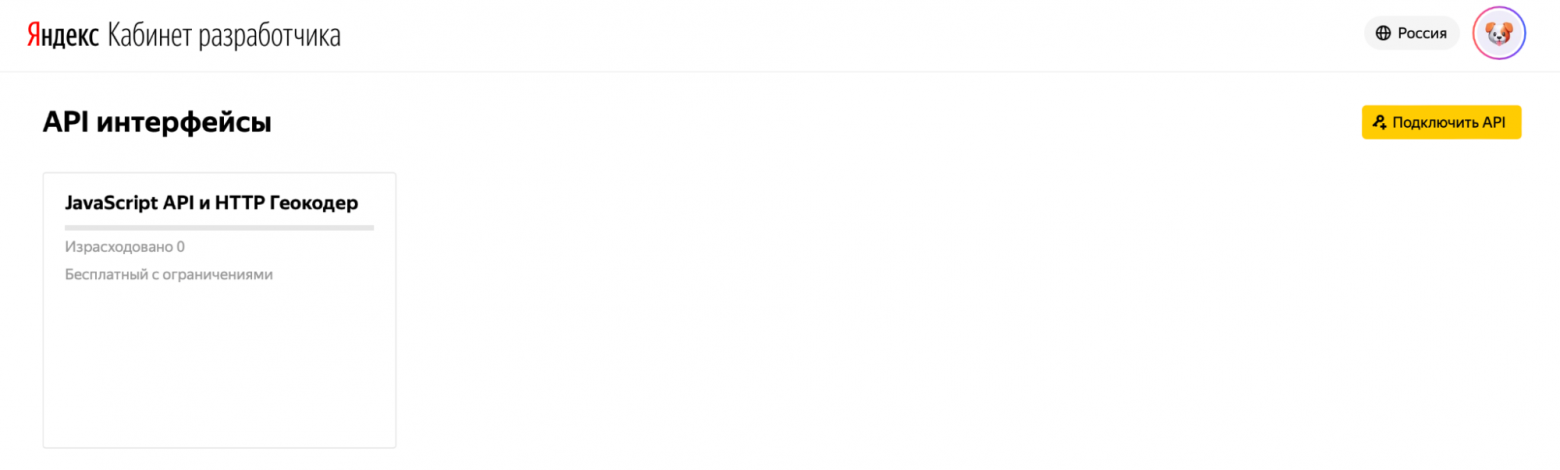
Для начала необходимо зарегистрировать
кабинет разработчика и завести API-интерфейс «JavaScript API и HTTP Геокодер».
Кабинет разработчика, меню.
Далее кликните по карточке интерфейса — откроется меню. По умолчанию оно пустое — нужно нажать создать API-ключ, нажав на кнопку
Новый ключ.
Кабинет разработчика, список ключей API.
Наведите на карточку
Key #N и нажмите кнопку
Изменить. API-ключ скопируйте — он понадобится во время интеграции. Но понятно, что просто ключ не защитит ваше API, ведь он будет, по сути, виден всем пользователям через код разработчика.
Чтобы обезопасить приложение, у ключа есть вайтлисты с IP-адресами и HTTP Referer. По сути, вы должны либо прописать адреса клиентов, с которых будете обращаться к карте через ваше веб-приложение, либо — домен самого приложения. Спойлер: указание localhost тоже работает — но тогда любой желающий сможет использовать ваши карты, а вы не сможете получить к ним доступ, запустив фронтенд на устройстве вне локальной сети (например, с телефона).
Если вы работаете в своей тестовой среде, вероятно, придется поддерживать список IP-адресов. Но это не самая удобная схема, особенно если ваш роутер с динамическим IP или вы работаете из разных локаций. В таком случае оптимальнее всего — использовать облачное окружение для прототипирования и работы в stage-среде.
Как развернуть облачное stage-окружение
Дисклеймер: инструкция актуальна именно для прототипирования.
Одно из самых популярных open source-решений, которое позволяет развернуть тестовую среду, — проект
code-server. С помощью него можно запускать VSCode прямо в браузере, без использования терминала с Vim. Что довольно удобно, если вы не приверженец работы с консолью во время разработки.
Также VSCode включает большой набор компонентов для работы, тогда как Vim и Emacs требуют знания специальных плагинов. Поэтому code-server больше подходит тем, кто привык работать с локальной IDE.
Процесс развертывания code-server можно разделить на три этапа.
Установка code-server в облаке
Чтобы создать доступное через интернет stage-окружение с code-server, нужно поднять облачный сервер. Для этого зарегистрируйтесь
в панели управления, перейдите в раздел
Продукты → Облачные серверы и нажмите кнопку
Создать сервер.
Далее выберите готовую конфигурацию или соберите собственную. Выбор зависит от ваших требований к тестовому окружению, но для работы с самим code-server будет достаточного 1 vCPU, 2 ГБ RAM и 20 ГБ на диске. Такая конфигурация будет стоить всего 55 ₽/день.
Панель управления Selectel, создание сервера.
Не торопитесь нажимать на кнопку
Создать сервер. Перед этим нужно в поле User Data вписать такой скрипт:
# Скрипт для установки code-server. Для простоты примера используется root, но это небезопасный способ.
#!/bin/bash
export HOME=/root
export SHELL=/bin/bash
mkdir -p /root/.config/code-server/
# cURL подтягивает образ IDE
curl -fsSL https://code-server.dev/install.sh | sh
cat > /root/.config/code-server/config.yaml << EOF
# адрес и порт, на котором будет работать code-server
bind-addr: 0.0.0.0:8080
# способ авторизации — через пароль
auth: password
# пароль для входа
password: secret
# отключение SSL в рамках примера
cert: false
EOF
# настройка автозапуска VSCode для пользователя root
mkdir -p /etc/systemd/system/code-server\@root.service.d
cat > /etc/systemd/system/code-server\@root.service.d/override.conf << EOF
[Service]
Environment="SHELL=/bin/bash"
EOF
systemctl daemon-reload
systemctl enable code-server@root
systemctl start code-server@root
Обратите внимание на комментарии в скрипте. В частности — не забудьте указать пароль, который будет закрывать среду code-server от случайных проходимцев.
Теперь можно нажать кнопку
Создать сервер — в течение нескольких минут окружение будет готово.
Подключение к code-server
Следующим этапом нужно открыть облачный VSCode в браузере. Для этого впишите в строку поиска IP-адрес вашего сервера и укажите порт, на котором запущен code-server (по умолчанию — 8080). Пример:
http://85.119.149.3:8080.
Далее нужно авторизоваться и создать тестовый index.html — на этом большая манипуляций часть.
VSCode (code-server), тестовый index.html.
Настройка домена
Далее необходимо приобрести доменное имя и подключить его к вашему серверу. Для этого можно
делегировать домен на DNS-хостинг Selectel, после —
создать A-запись, чтобы связать его с IP-адресом. По итогу вы сможете подключиться к code-server таким образом:
http://<your-domain>:8080.
Отлично! Чтобы вы могли по домену обращаться к файлу index.html, можно запустить Live Server (Five Server) внутри VSCode. Для этого в расширениях среды разработки найдите данный плагин и установите его. После — откройте index.html, нажмите ПКМ по свободной области, выберите опцию «Open with Five Server» — и перейдите по сгенерированной ссылке:
http://<your-domain>:8080/proxy/5500/. При желании, конечно, можно развернуть Nginx — но для тестового стенда будет удобнее Five Server.
Five Server, тестовый файл index.html.
Подключение JavaScript API к приложению
Сейчас index.html содержит только заголовок — настало время добавить саму карту. Но перед этим нужно донастроить API.
Настройка API
Вы подключали домен не просто так — нужно настроить подключение к нашему API через HTTP Referer (домен). Для этого перейдите в кабинет разработчика, наведите на карточку своего ключа и нажмите
Изменить. В поле «Ограничение по HTTP Referer» добавьте свой домен и нажмите
Ок.
Кабинет разработчика, настройка доступа по домену к API Яндекс Карт.
Подготовка index.html
Далее внутри тестового файла index.html подключите основной скрипт Яндекс Карт. Обратите внимание, что обязательно в query-параметре apikey нужно прописать API-ключ из кабинета разработчика.
<head>
...
<script src="https://api-maps.yandex.ru/v3/?apikey=YOUR_API_KEY&lang=ru_RU" type="text/javascript" defer></script>
...
</head>
Карту нужно отрисовать внутри какого-то контейнера с заданными параметрами ширины и высоты — добавьте его в index.html. А чтобы скрипт API распознал, внутри какого блока нужно рендерить объекты карты, обозначьте контейнер с помощью
id="map".
<body>
...
<div id="map" style="width: 600px; height: 400px"></div>
...
</body>
Однако если вы сейчас перейдете на страницу, сама карта не загрузится. Подгрузятся только необходимые стили и иные необходимые объекты JavaScript API Яндекс Карт. Что примечательно: загрузка идет с помощью скрипта, а не iframe, что решает возможные проблемы с производительностью.
Five Server, тестовый файл index.html.
Инициализация карты
Чтобы наконец вывести карту, нужно добавить JavaScript-код для инициализации после загрузки основного скрипта.
<script>
initMap();
// функция асинхронная, так как она может занимать много времени в основном потоке
// *зависит от соединения, стабильности API и другого
async function initMap() {
// основной объект для загрузки других объектов карты
await ymaps3.ready;
const {YMap, YMapDefaultSchemeLayer} = ymaps3;
// подложка, на которой будут располагаться маркеры
const map = new YMap(
document.getElementById('map'),
{
location: {
center: [37.588144, 55.733842],
zoom: 10
}
}
);
map.addChild(new YMapDefaultSchemeLayer());
}
</script>
Параметры
center и
zoom влияют на центрирование и приближение соответственно. Координаты задаются нестандартно: сначала идет долгота, потом широта. Это важно учитывать.
Five Server, тестовый файл index.html: отображение карты.
Стилизация карты
Сейчас карта загружена в стандартном интерфейсе и слишком детализирована. Показывает даже направление движения вдоль Цветочной. Чтобы кастомизировать карту под свое приложение, нужно использовать
редактор стилей карт (не путайте с конструктором карт, который нужен для создания статичных полигонов).
Редактор стилей карт, пример стилизации.
С помощью редактора стилей карт можно настроить основной цвет, детализацию ландшафта, отображение иконок, подписей, дорог, зданий и транспорта. Инструмент удобный, интерфейс — приятный, однако гораздо менее гибкий в сравнении с 2ГИС. Но не суть.
Далее стили нужно экспортировать в JSON (нажать
Скопировать) и перевести эту запись в одну строку — например, через IDE или онлайн-сервисы. А чтобы перенести кастомизацию на карту в приложении, нужно добавить свойство
customization при наложении стандартного слоя
YMapDefaultSchemeLayer в
map.
…
map.addChild(new YMapDefaultSchemeLayer({
customization: [{"tags":"country","elements":...}]
}));
…
Обратите внимание, что кастомизация всегда будет загружаться после основного слоя, который выполнен в классическом стиле Яндекс Карт. Предположительно это связано с тем, что функция внутри объекта асинхронная и ей нужно время на парсинг огромной JSON-строки со стилями. Единственный вариант это скрыть — добавить окно загрузки на несколько секунд.
Five Server, тестовый файл index.html: отображение стилизованной карты.
Добавление объектов
Объектов в Яндекс Картах немало — под ними подразумеваются различные маркеры (метки), элементы управления картой и многое другое. Работа с ними описана в документации очень условно. Однако примеры работы с частью объектов загружены в песочницу. Рекомендую смотреть код именно там и не обращать внимания на тот, что в самой документации.
Примеры работы с основными объектами
Что нужно учитывать
Каждый новый объект на карте — это отдельный квест. Невозможно в одной инструкции качественно рассказать, как добавить каждый из объектов на карту. Но можем подсказать, в какой последовательности это лучше делать.
Начните с маркеров. Если вы работаете с ванильным JavaScript, пример из песочницы быстро переведет вас на TypeScript и вы перепишете инициализацию карты. Если у вас метки загружаются динамически, подумайте о том, как будете их добавлять на карту.
Все объекты можно стилизовать по-своему. Еще раз: карта загружается не в iframe. Вы можете установить последовательность включения скриптов через defer — правда, асинхронный код тоже нужно учитывать — и добавить стилизацию методами JavaScript (если делаете это по событию) или обычного CSS.
Заключение
Интеграция карт, как и других динамических элементов на веб-страницы, — это полноценный квест, который можно пройти только методом проб и ошибок. Сегодня документация Яндекс Карт для JavaScript API v3 написана очень условно, а информации в сети за пару лет накопилось недостаточно. Поэтому вайб-кодинг здесь не подойдет.
Ключевой пазл в интеграции элементов вроде карт — тестирование на разных устройствах. На базе
облачных серверов можно за пару минут развернуть простое, но удобное stage-окружение, которое поможет в решении многих задач.
Возможно, эти материалы будут вам интересны:
→ Как легально не платить за облако: стратегии, примеры, команды OpenStack
→ Продлеваем жизнь матрицы телевизора Haier после выхода ее из строя
→ Альтернативы Firefox: обзор 5 лучших форков для тех, кто устал от Mozilla