https://habr.com/en/post/514722/- Development for Android
- Image processing
- Machine learning
- DIY
Общая информация
В предыдущей статье мы рассказали о том, как создать камеру для улыбок с помощью HUAWEI ML Kit. В этот раз я собираюсь представить вам новую функцию HUAWEI ML Kit.
Вас когда-нибудь просили на учебе или работе принести фотографию определенного размера с цветным фоном для документов? В большинстве случаев у человека не окажется под рукой подходящей фотографии. Однажды в институте нам решили оформить персональные пропуска, но фотостудия оказалась закрыта. Тогда я сфотографировался на телефон, использовав простыню в качестве фона. И получил выговор от преподавателя. Но с помощью инструмента HUAWEI ML Kit вы сможете интегрировать SDK для сегментации изображений в ваше приложение и разработать апплет, чтобы создавать фото на документы самостоятельно и решить проблему отсутствия нужных фотографий.
Самое главное, что этот SDK абсолютно бесплатный и работает на всех телефонах на базе Android.
Разработка апплета для фото на документы самостоятельно
1. Подготовка
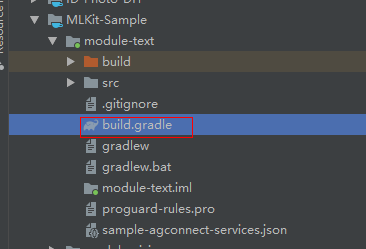
1.1 Добавьте репозиторий Maven Huawei в файл на уровне проекта build.gradle
Откройте файл
build.gradle в корневом каталоге вашего проекта Android Studio.

Добавьте адрес репозитория Maven.
buildscript {
repositories {
maven {url 'http://developer.huawei.com/repo/'}
}
}
allprojects {
repositories {
maven { url 'http://developer.huawei.com/repo/'}
}
}
1.2 Добавьте зависимости SDK в файл на уровне приложения build.gradle
Импортируйте SDK для распознавания лиц и базовый SDK.
dependencies{
implementation 'com.huawei.hms:ml-computer-vision:1.0.2.300'
implementation 'com.huawei.hms:ml-computer-vision-image-segmentation-body-model:1.0.2.301'
}
1.3 Добавьте функцию автоматической загрузки модели в файл AndroidManifest.xml
Чтобы в приложении автоматически обновлялась модель машинного обучения, после загрузки из HUAWEI AppGallery добавьте следующие данные в файл
AndroidManifest.xml:
<manifest
<application
<meta-data
android:name="com.huawei.hms.ml.DEPENDENCY"
android:value= "imgseg "/>
</application>
</manifest>
1.4 Запросите права доступа к Камере и Памяти в файле AndroidManifest.xml
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
2. Разработка кода
2.1 Отправьте заявку на динамический запрос прав
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (!allPermissionsGranted()) {
getRuntimePermissions();
}
}
@Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions,
@NonNull int[] grantResults) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
if (requestCode != PERMISSION_REQUESTS) {
return;
}
boolean isNeedShowDiag = false;
for (int i = 0; i < permissions.length; i++) {
if (permissions[i].equals(Manifest.permission.READ_EXTERNAL_STORAGE) && grantResults[i] != PackageManager.PERMISSION_GRANTED) {
isNeedShowDiag = true;
}
}
if (isNeedShowDiag && !ActivityCompat.shouldShowRequestPermissionRationale(this, Manifest.permission.CALL_PHONE)) {
AlertDialog dialog = new AlertDialog.Builder(this)
.setMessage(getString(R.string.camera_permission_rationale))
.setPositiveButton(getString(R.string.settings), new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Intent intent = new Intent(Settings.ACTION_APPLICATION_DETAILS_SETTINGS);
intent.setData(Uri.parse("package:" + getPackageName()));
startActivityForResult(intent, 200);
startActivity(intent);
}
})
.setNegativeButton(getString(R.string.cancel), new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
finish();
}
}).create();
dialog.show();
}
}
2.2 Создайте анализатор сегментации изображений
Создайте анализатор сегментации изображений с помощью
MLImageSegmentationSetting.
MLImageSegmentationSetting setting = new MLImageSegmentationSetting.Factory()
.setAnalyzerType(MLImageSegmentationSetting.BODY_SEG)
.setExact(true)
.create();
this.analyzer = MLAnalyzerFactory.getInstance().getImageSegmentationAnalyzer(setting);
2.3 Создайте объект MLFrame с помощью android.graphics.Bitmap, чтобы анализатор мог обнаруживать изображения
MLFrame mlFrame = new MLFrame.Creator().setBitmap(this.originBitmap).create();
2.4 Вызовите метод asyncAnalyseFrame для сегментации изображений
Task<MLImageSegmentation> task = analyzer.asyncAnalyseFrame(frame);
Task<MLImageSegmentation> task = this.analyzer.asyncAnalyseFrame(mlFrame);
task.addOnSuccessListener(new OnSuccessListener<MLImageSegmentation>() {
@Override
public void onSuccess(MLImageSegmentation mlImageSegmentationResults) {
// Transacting logic for segment success.
if (mlImageSegmentationResults != null) {
StillCutPhotoActivity.this.foreground = mlImageSegmentationResults.getForeground();
StillCutPhotoActivity.this.preview.setImageBitmap(StillCutPhotoActivity.this.foreground);
StillCutPhotoActivity.this.processedImage = ((BitmapDrawable) ((ImageView) StillCutPhotoActivity.this.preview).getDrawable()).getBitmap();
StillCutPhotoActivity.this.changeBackground();
} else {
StillCutPhotoActivity.this.displayFailure();
}
}
}).addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(Exception e) {
// Transacting logic for segment failure.
StillCutPhotoActivity.this.displayFailure();
return;
}
});
2.5 Измените фон изображения
this.backgroundBitmap = BitmapUtils.loadFromPath(StillCutPhotoActivity.this, id, targetedSize.first, targetedSize.second);
BitmapDrawable drawable = new BitmapDrawable(backgroundBitmap);
this.preview.setDrawingCacheEnabled(true);
this.preview.setBackground(drawable);
this.preview.setImageBitmap(this.foreground);
this.processedImage = Bitmap.createBitmap(this.preview.getDrawingCache());
this.preview.setDrawingCacheEnabled(false);
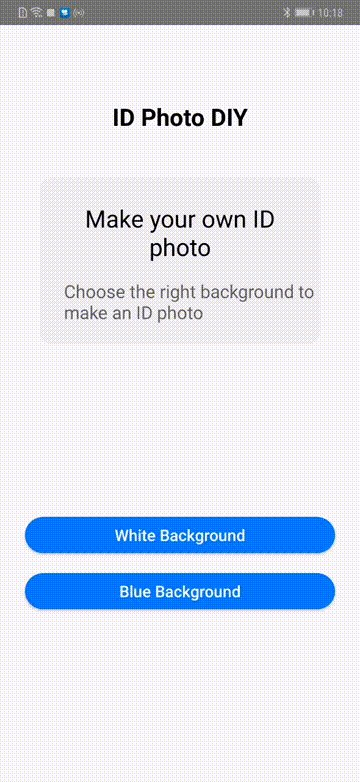
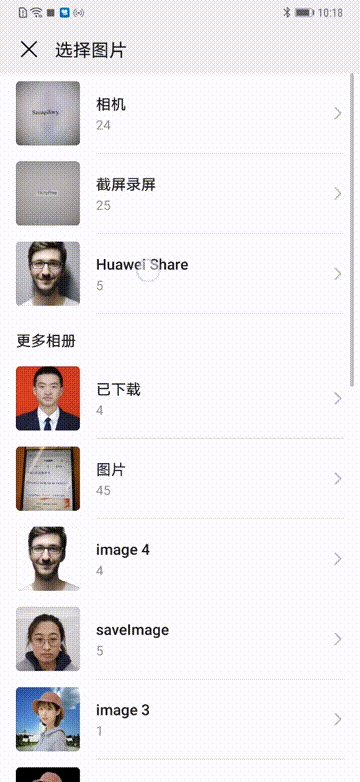
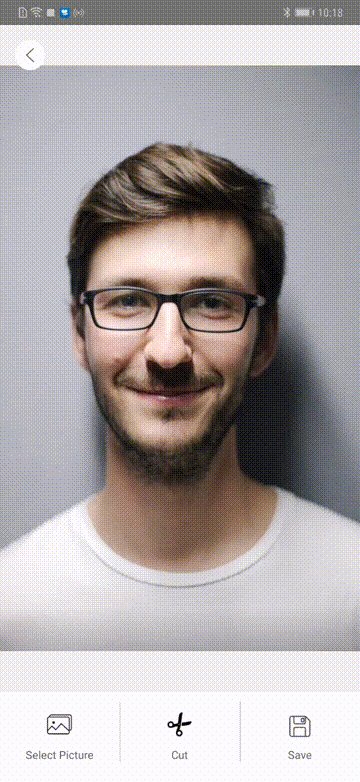
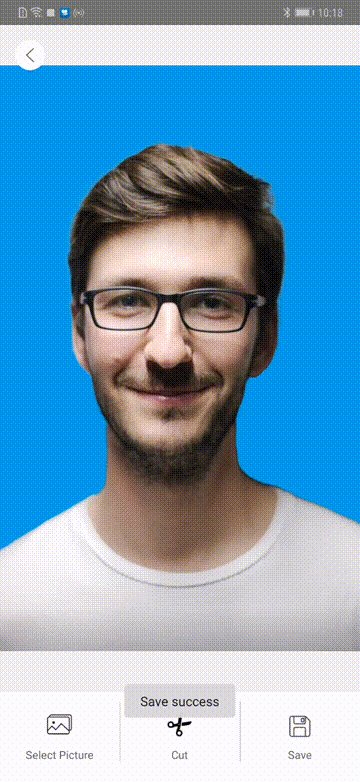
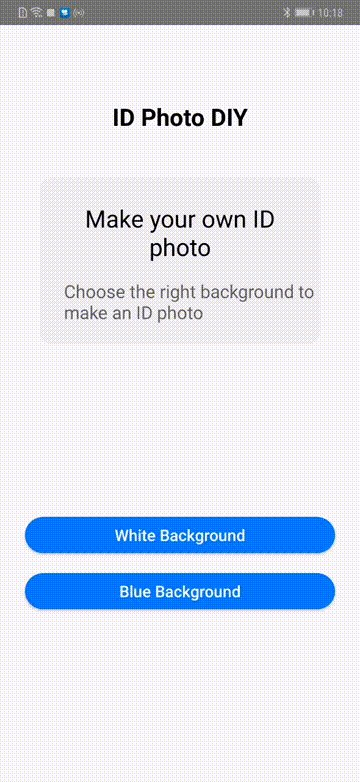
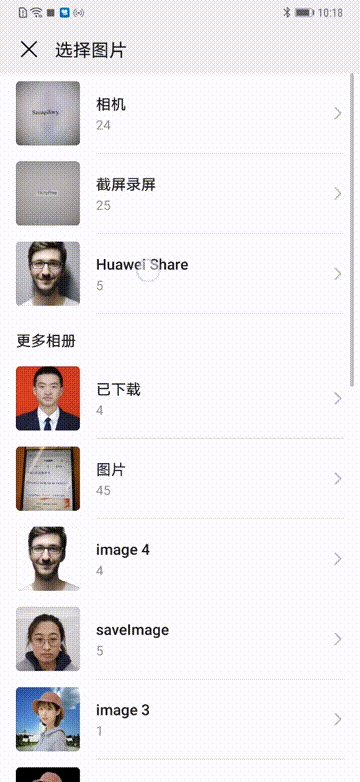
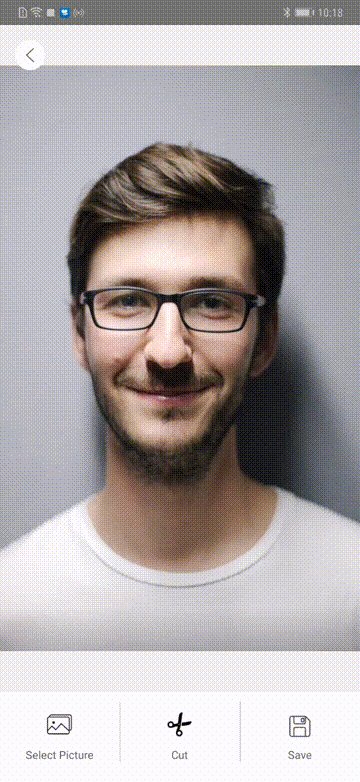
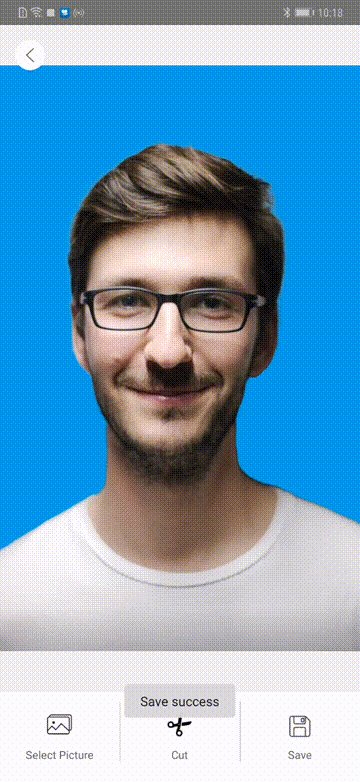
Результат
Получилось! Ваш апплет для фото на документы готов к работе. Так давайте проверим его в действии!

Мы выгрузили исходный код в GitHub:https://github.com/HMS-Core/hms-ml-demo/tree/master/ID-Photo-DIY, поэтому вы можете свободно вносить изменения. Если вы обладаете навыками программирования, то почему бы вам не попробовать добавить новые функции, например возможность добавлять костюм к портрету?
Помимо этого апплета для создания фотографий на документы, вы также можете использовать функцию сегментации изображений для создания приложений со следующим набором возможностей:
- Вырезать портреты и изменять фон, чтобы пользователи могли использовать различные интересные настройки фона или размытие фона для создания шедевров.
- Определять и изменять параметры неба, еды, растений, кошек, собак, цветов, воды, песка, зданий и гор на изображениях. Это будет полезно, если пользователи захотят улучшить свои снимки, сделав небо более голубым, а воду более чистой.
- Определять объекты в потоковом видео, редактировать и изменять фон потокового видео.
Для получения подробной информации перейдите на наш официальный веб-сайтhttps://developer.huawei.com/consumer/en/doc/development/HMS-Guides/ml-introduction-4.
Новые примеры
Мы будем делиться с вами другими полезными функциями HUAWEI ML Kit. Следите за обновлениями!