https://habr.com/ru/company/skillfactory/blog/523140/- Блог компании SkillFactory
- Python
- Программирование
- Лайфхаки для гиков
Каждый, кому хоть раз приходилось строить диаграммы в draw.io или Google Diagrams, помнит всю утомительность и медлительность этого процесса. Сегодня делимся с вами материалом, в котором шаг за шагом показывается, как можно строить красивые архитектурные диаграммы с помощью Python. Главное удобство — встроенные узлы для обозначения сервисов и языков программирования. Только код и никакой мыши.
Предисловие
На этой неделе я наткнулся на ценную библиотеку Python. Эта библиотека называется
Diagrams. С помощью этой библиотеки, достаточно быстро создаются красивые диаграммы, какие я мог бы сделать неуклюже вставляя изображения в draw.io или Google Diagrams. Я тратил бы часы, чтобы все правильно выровнять. В дополнение к этому изнурительному труду, когда мне позже нужно было обновить диаграммы, я поднимал и перемещал более половины компонентов ради нескольких изменений в архитектуре. После дальнейшего изучения библиотеки я смог увидеть, что она в состоянии облегчить задачу.
Начало работы
Нам нужен Python 3.6 или выше. Также нужна GraphViz: она визуализирует диаграммы. В репозитории Github есть довольно приличный раздел
«Начало работы». Мне для начала работы нужно было выполнить такую команду:
pip install diagrams
Код находится здесь.
Типы компонентов
Библиотека диаграмм предоставляет компоненты от различных поставщиков. Вероятно, что-то из этого списка соответствует вашим задачам.
- AWS/GCP/Azure — предоставляют официальные ресурсы облачных сервисов для диаграммы. Моя команда в основном работает в GCP, и я потратил бы часы на создание этих диаграмм вручную, прежде чем наткнуться на эту библиотеку, поэтому я был немного взволнован, когда обнаружил, что узлы у меня под рукой.
- Универсальные и локальные — эти узлы, скорее всего, будут использоваться вместе в случае, если вы хотите проиллюстрировать технологии в облаке независимо от него. Например, предоставление архитектуре компонента Beam поверх отображения Google DataFlow.
- Фреймворки — эти компоненты полезны, когда вы хотите показать язык программирования.
- SaaS — коллекция узлов SaaS, которые можно использовать, когда вы хотите показать, что ваша архитектуре есть уведомления вроде Slack.
Элементы диаграмм
- Узлы — это абстрактное понятие, представляющее собой единый компонент системы.
- Кластеры — позволяют организовать узлы в группы (или кластеры).
- Ребра — отображают связь между узлами.
Первая диаграмма
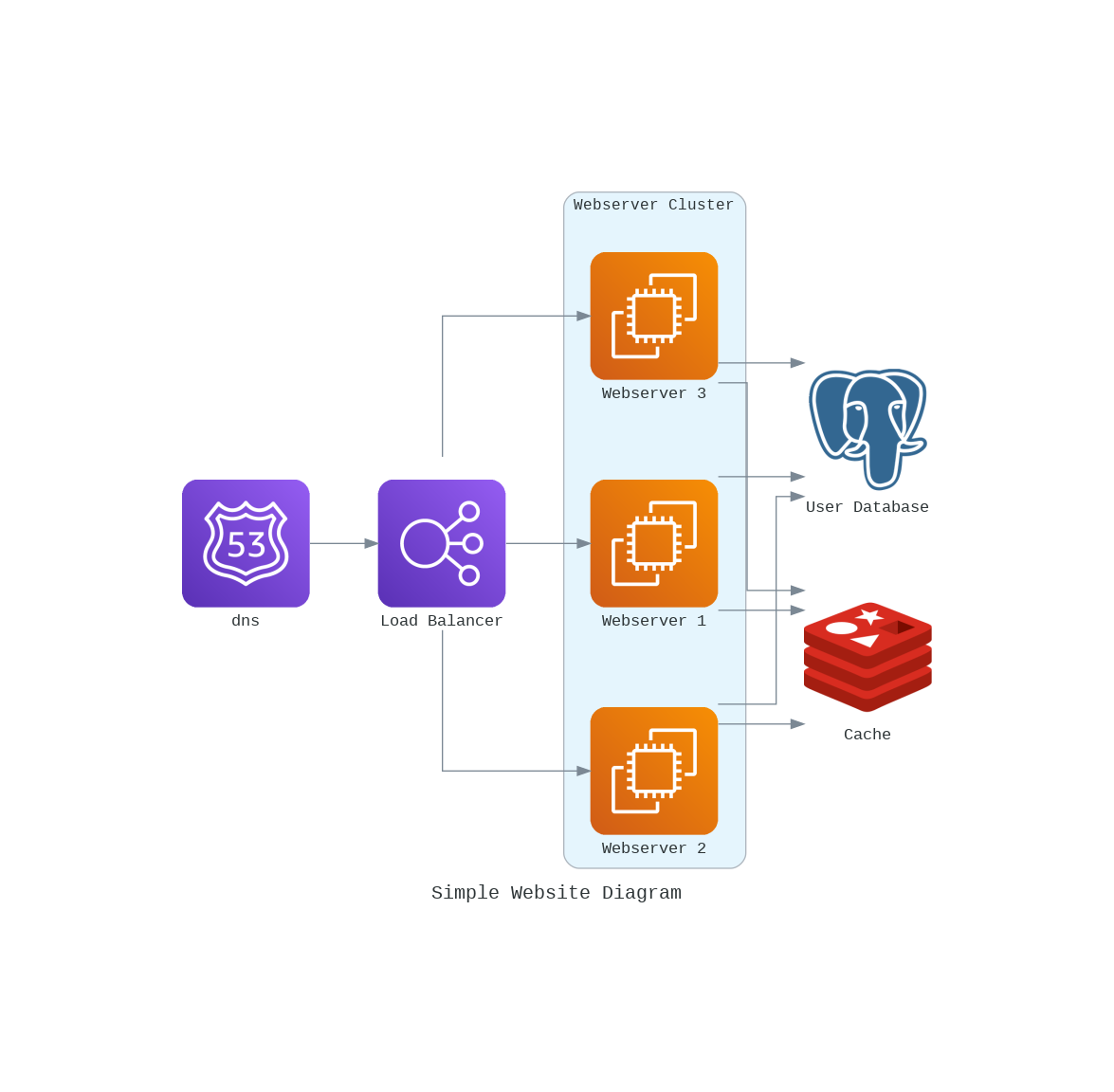
Теперь, когда вы знаете основные понятия, давайте построим очень простую диаграмму с кодом в том порядке, в котором мы узнали эти понятия. Диаграмма будет описывать простой веб-сайт с балансировкой нагрузки на AWS с базой данных PostgreSQL и кэшем Redis, чтобы показать разнообразие сервисов.
1. Рабочая область диаграммы
Опишем пустую диаграмму с меткой:
from diagrams import Diagram
with Diagram("Simple Website Diagram") as diag:
pass
diag # This will illustrate the diagram if you are using a Google Colab or Jypiter notebook.
Код находится здесь.
2. Добавление узлов
Теперь, когда у нас есть рабочее пространство, пришло время добавить узлы веб-сайта. Добавляемые узлы имеют разных поставщиков, это AWS и OnPrem. Скорее всего, если бы вы делали это по-настоящему, вы бы придерживались AWS, поскольку у них есть такие предложения, как RDS и ElastiCache, которые, вероятно, есть в ваших проектах.
from diagrams import Diagram, Cluster
from diagrams.aws.compute import EC2
from diagrams.aws.network import ELB
from diagrams.aws.network import Route53
from diagrams.onprem.database import PostgreSQL # Would typically use RDS from aws.database
from diagrams.onprem.inmemory import Redis # Would typically use ElastiCache from aws.database
with Diagram("Simple Website Diagram") as diag:
dns = Route53("dns")
load_balancer = ELB("Load Balancer")
database = PostgreSQL("User Database")
cache = Redis("Cache")
svc_group = [EC2("Webserver 1"),
EC2("Webserver 2"),
EC2("Webserver 3")]
diag # This will illustrate the diagram if you are using a Google Colab or Jypiter notebook.
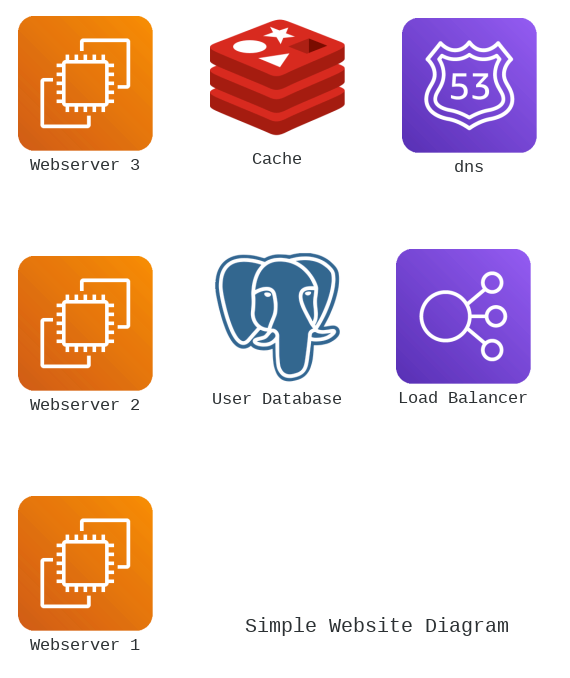
Отображаемые узлы — это «ингредиенты» архитектуры, которую мы хотим построить. Следующий шаг: организация некоторых узлов в логические группы, а затем соединение узлов ребрами.
Код находится здесь.
3. Группировка узлов (необязательно)
В этом примере мы просто сгруппируем веб-серверы с балансировкой нагрузки. В большом количестве созданных мной диаграмм это не всегда было необходимо, но по мере роста архитектуры группировка узлов в кластеры обычно повышает читабельность. Как видите, что нам просто нужно переместить узлы в область создаваемого кластера.
from diagrams import Diagram, Cluster
from diagrams.aws.compute import EC2
from diagrams.aws.network import ELB
from diagrams.aws.network import Route53
from diagrams.onprem.database import PostgreSQL # Would typically use RDS from aws.database
from diagrams.onprem.inmemory import Redis # Would typically use ElastiCache from aws.database
with Diagram("Simple Website Diagram") as diag:
dns = Route53("dns")
load_balancer = ELB("Load Balancer")
database = PostgreSQL("User Database")
cache = Redis("Cache")
with Cluster("Webserver Cluster"):
svc_group = [EC2("Webserver 1"),
EC2("Webserver 2"),
EC2("Webserver 3")]
diag # This will illustrate the diagram if you are using a Google Colab or Jypiter notebook.
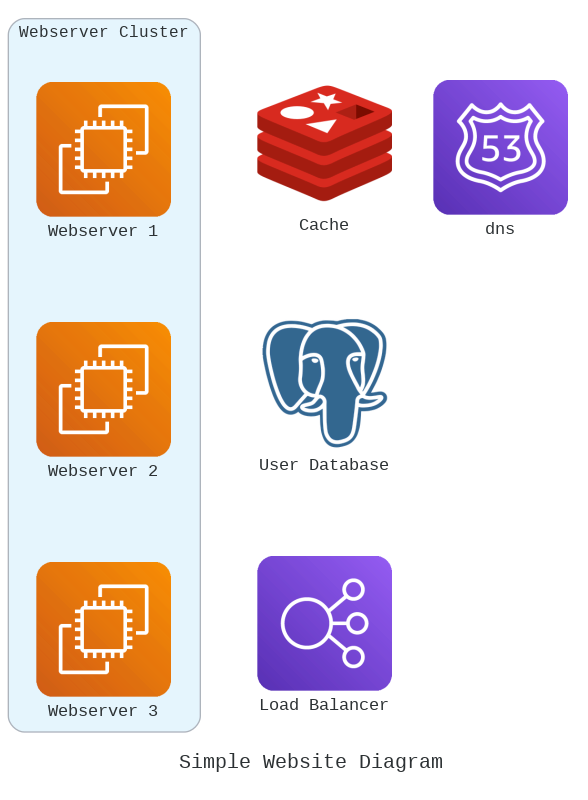
На рисунке видно, что диаграмма — это по-прежнему просто список узлов, но теперь мы сгруппировали соответствующие узлы в логические группировки.
Код находится здесь.
4. Единое целое из компонентов
Здесь мы не будем связывать узлы, организованные для использования в архитектуре. Эта задача обычно занимала у меня больше всего времени, когда нужно было обновить или настроить архитектуру. Смотрите ниже. Мы всего лишь определяем поток к каждому узлу с помощью двойных стрелок, и все готово! Здесь мы связываем узлы без меток, но если вы посмотрите на документацию, то применение меток к вашим связям, то увидите, что это просто.
from diagrams import Diagram, Cluster
from diagrams.aws.compute import EC2
from diagrams.aws.network import ELB
from diagrams.aws.network import Route53
from diagrams.onprem.database import PostgreSQL # Would typically use RDS from aws.database
from diagrams.onprem.inmemory import Redis # Would typically use ElastiCache from aws.database
with Diagram("Simple Website Diagram", direction='LR') as diag: # It's LR by default, but you have a few options with the orientation
dns = Route53("dns")
load_balancer = ELB("Load Balancer")
database = PostgreSQL("User Database")
cache = Redis("Cache")
with Cluster("Webserver Cluster"):
svc_group = [EC2("Webserver 1"),
EC2("Webserver 2"),
EC2("Webserver 3")]
dns >> load_balancer >> svc_group
svc_group >> cache
svc_group >> database
diag # This will illustrate the diagram if you are using a Google Colab or Jypiter notebook.
Итоговое изображение можно увидеть ниже, и теперь вы видите логическую связь между узлами диаграммы. Направление связи можно развернуть, изменив порядок узлов. В дополнение к настройке потока вы можете изменить и другие вещи: объект edge содержит три атрибута: метку, цвет и стиль. Я не буду описывать здесь, как это делается. Если вам интересно, ссылка на документацию есть в конце этой статьи, эти атрибуты отражают соответствующие атрибуты GraphViz, что облегчает работу, если вы работали с ребрами graphviz.
Код находится здесь.
Заключение
У этого рабочего процесса большой потенциал, когда речь заходит о возможностях автоматизации и экономия времени при общем обслуживании архитектурной диаграммы. Сэкономленное благодаря этому инструменту время подталкивает использовать этот подход в будущем. Конечно, я буду скучать по усилиям, связанным с ручной настройкой диаграммы, тщательным выравниванием компонентов и стрелок с каждой итерацией моей архитектуры.
А вот еще один лайфхак, но уже не на Python — промокод
HABR дает дополнительную скидку 10%, которая суммируется со скидкой на баннере.
Читать еще