http://habrahabr.ru/company/cleverpumpkin/blog/221329/
 CleverPumpkin
CleverPumpkin и
TM начали предметные переговоры в сентябре 2013 года. На самом деле, беседы о создании приложения начались еще в декабре 2012 года в кулуарах общения
Mofas и
Boomburum, которые поддерживали дружеские отношения еще с давних времен (когда еще существовал форум palmz.in, и все увлекались кпк). Команда Хабра имела чёткое представление о
желании своих пользователей — иметь мобильные приложения, но всё упиралось в отсутствие внешнего API.
С чего всё начиналось
Продвинутые пользователи знают, что существуют неофициальные приложения “Хабра”, которые парсят сайт. Но новое официальное приложение не могло работать по этому же принципу — как-то это не по фен-шуй.
Экскурс в историю: Старожилы, наверное, помнят, что летом 2010-го года уже выходило официальное приложение Хабра от компании Redmadrobot для iPhone. За целый год приложение так и не получило апдейта с фиксами и новой функциональностью, а затем было снято с продажи в App Store.
К маю 2013 года уже имелась черновая версия внешнего API, и ребята из “Хабра” подняли вопрос о решении насущной проблемы: какой выбрать формат создания приложений для пользователей. Рассматривались разные варианты — инхаус разработка, покупка готового решения (парсилка, которая перешла бы на официальное API) или аутсорс-разработка с нуля.
Комментарий от Дениса Крючкова, издателя “Хабрахабра”:Мобильные приложения — совершенно новое для нас направление. При этом у нас не было желания, сил и средств создавать с нуля еще один отдел разработки для этой категории продуктов. В общем, мы подумали, пообщались и решили аутсорсить.
В ноябре мы подписались и разработка стартанула. Удивительно, но одним из факторов выбора нас, как подрядчика, было и то, что Денис является постоянным пользователем iOS-приложения Sports.ru, которое мы развиваем уже более двух лет.
Старт проекта

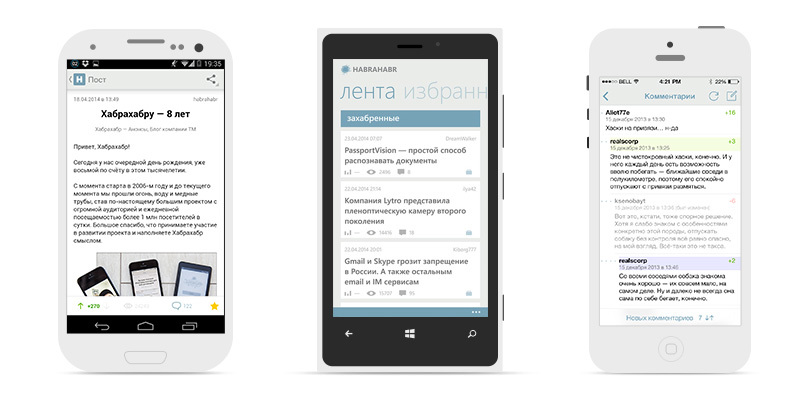
Безоговорочно речь шла о создании приложений под iOS и Android. Но коллективно мы все пришли к выводу, что необходимо создать уникальный случай в истории российского мобильного софта — выпустить продукт одновременно под все 3 платформы. Мы все понимаем, что Windows Phone занимает не очень большую долю рынка, но доля растёт, а платформа существенно развивается. В итоге было решено начинать разработку сразу под 3 платформы.
В конце ноября мы начали разработку WP и Android версий. В начале декабря подключилась и iOS. Изначально было решено иметь одинаковую функциональность на всех трёх платформах — это было удобно с точки зрения использования API, а также позволяло соблюсти паритет между тремя платформами.
Проектирование, дизайн, макеты

На руках у нас были подробные ТЗ, а также документация API. К работе приступили дизайнеры. Под iOS и Android трудился наш любимый штатный дизайнер
Лена Ларкина. А для WP мы привлекли отличного дизайнера этой платформы
Владимира Морочковского. За основу были взяты базовые цвета “Хабрахабра” и светлая гамма.
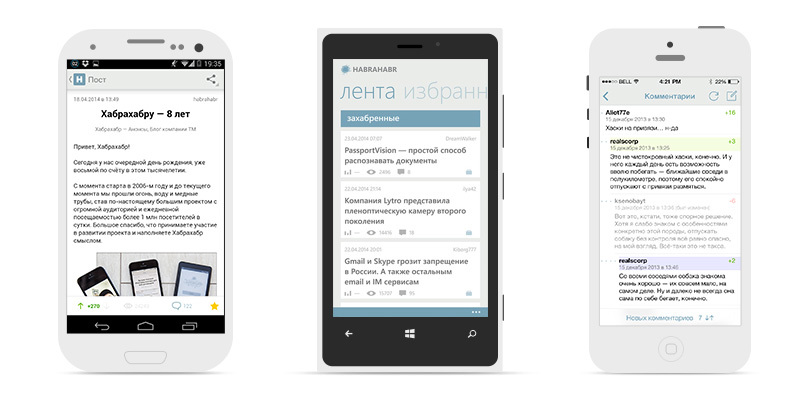
Комментарий от iOS/Android-дизайнера CleverPumpkin AndyLa:Основной задачей было создать интерфейс с помощью которого пользователи, которые используют мобильные устройства для интернет-серфинга, могли бы удобно и полноценно работать с Хабром через приложение. А так как первоочередно это ресурс для чтения статей, то комфортная работа с постами и комментариями была у нас в приоритете.
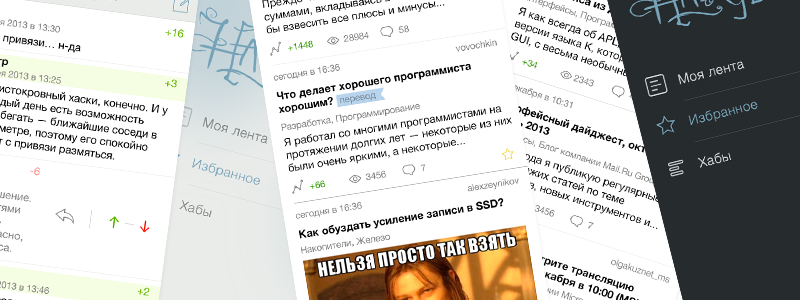
Проектирование приложений велось под три платформы, нужно было соблюсти единый стиль, но с учетом прелестей каждой системы. Например, для Android у нас появилась темная тема. Все для пользователей :)
Работа над постом и комментариями заняла у нас больше всего времени. Мы проанализировали множество приложений с контентом для чтения. Изучали, что нравится пользователям, а что им мешает.
Мы особое внимание уделили комментариям, потому что комментарии на хабре — кладезь полезной (и иногда не очень :) ) информации. Поэтому работу с ними было нужно сделать удобной. Брейнштормы на эту темы проводились с первого дня работы над проектом. Мы рассматривали множество революционных концепций. Но, как говорится, все гениальное — просто, поэтому остановились на простом и лаконичном решении.
Комментарий от WP-дизайнера morochkovsky:Привет, я — Владимир Морочковский, дизайнер приложения “Хабра” под Windows Phone.
В этом большом проекте я отвечал за Windows Phone. Весь процесс можно разделить на три этапа.
Проектирование. В любом проекте этот этап мне нравится больше всего. Я считаю, что именно проектирование определяет, какое послевкусие приложение будет оставлять у пользователя и насколько интересным получится дизайн. Здесь мы взяли структуру сайта и максимально комфортно вписали её в Windows Phone.
Дизайн. Любимый этап дизайнера, заказчика и всех, кто работает над проектом, так как именно здесь в каждом менеджере просыпается дизайнер. Этот проект можно назвать исключением. Спасибо CleverPumpkin за доверие и полную свободу в принятии решений.
Дизайн-сопровождение или работа над новыми версиями. Мы приготовили много вкусностей, которые не вошли в первую версию приложения. Так что будьте, пожалуйста, терпимее к шероховатостям первой сборки. Пишите конструктивные предложения и пожелания по улучшению интерфейса, мы все рассмотрим и подумаем над реализацией.
Разработка
Пока дизайнеры проектировали интерфейс, разработчики уже писали компоненты, отвечающие за общение с API. Под все платформы были использованы только нативные средства разработки и ноль кросс-платформенных фреймворков.
Комментарий от iOS-разработчика CleverPumpkin purrrminator:Хотелось сразу сделать крутое приложение-хранилище статей, подключив Core Data с нормализованной базой данных для постоянного хранения постов и других сущностей. Но, как оказалось позже, приложение получалось совсем непонятным для пользователя. Одна из ряда спорных ситуаций для примера: юзер, находясь в сети, добавлял в избранное какой-нибудь пост и сразу после этого терял связь с интернетом, затем в оффлайне переходил в раздел «Избранное», который, естественно не мог скачать посты с сервера, и видел в нём всего один пост — тот самый, который минутами ранее был сохранён локально при загрузке ленты — это сбивало с толку бывалого хабраюзера: «куда делись остальные избранные? У меня на “Хабре” их куча была! Всё пропало!». Показывать тот одинокий избранный пост нам было как-то неловко, но и скрывать от юзера его было ещё более нелогично — ведь в локальном хранилище он существует и он помечен как избранный. Нами было решено тупо идти User Experience’ным путем: «хочешь увидеть ленту — запроси её с сервера». Это не значит, что посты теперь совсем не хранятся локально и приложение не юзабельно в офлайне — просто я дополнил уникальный ключ флагами принадлежности к определённому экрану. Так нормализация БД была принесена в жертву UX.
Комментарий от Android-разработчика CleverPumpkin erakitin:Первые проблемы касались размещения различного типа контента в постах, а особенно в комментариях. В случае поста решение нашлось быстро. Полученный с сервера html-контент парсится и оптимизируется под небольшие экраны, затем навешиваются свои css-стили, и итоговый html отображается в WebView. С комментариями же всё оказалось намного сложнее. Во-первых, они имеют древовидную структуру, а во-вторых, по содержанию являются почти тем же постом. У нас появилось несколько идей отображения комментариев разной степени нереализуемости. Среди них даже проскочила мысль вывести все комменты в одном WebView. Но так как среди нас не оказалось гуру вёрстки и javascript, то эту идею серьёзно не рассматривали. Остановились же на нативной реализации: комментарии парсятся так же, как и пост, но на выходе получается не html, а Spanned-строка, которая в свою очередь отображается в TextView. Весь медиа-контент, спойлеры и код открываются в новом окне по клику на соответствующую ссылку. Считаю, что при такой реализации нам удалось решить проблему представления полной информации и удобства её получения на небольших экранах смартфонов.
Часть хабраюзеров спрашивала, за что же так обделили вторую версию Android. Изначально приложение разрабатывалось с поддержкой Android 2.3.3+. По ходу разработки на ровном месте появлялись проблемы, связанные именно с этой платформой. Нас это не останавливало — исправляли, местами даже приходилось писать весьма костыльные решения. Но во время тестирования появлялись всё новые и новые баги, да и затраты на тестирование возрасли в два раза. Поэтому в условиях приближающегося релиза было решено отказаться от поддержки тех 10% устройств под управлением Android ниже 4.0.
Вообще в процессе разработки проблемы возникали постоянно, как на нашей стороне, так и на серверной. У Хабра отличная команда, которая оперативно помогала их решать в любое время дня и ночи, за что им огромное спасибо.
Комментарий от WP-разработчиков — esavkin и garifzyanov:Прежде всего нам хотелось бы поблагодарить всех пользователей WP версии, которые без устали шлют нам баги, замечания, пожелания, благодарности, ругань и проклятия. Мы все записываем, раскладываем по полочкам и пытаемся всё это исправить.
А теперь пара слов о разработке.
Одна из самых интересных и сложных задач с которой мы столкнулись, это экран статьи. Хотелось сделать его максимально быстрым и удобным, так как это основная, после ленты, часть приложения, с которой чаще всего работает пользователь.
На этапе проектирования предполагалось, что нам удастся, естественно применив немного магии, визуализировать HTML статьи через RichTextBox. Но его возможности оказались довольно скудными, и мы были вынужденны переключиться на использование WebBrowser, который очень хорошо подходит для отображения HTML, но который практически не позволяет работать с контентом внутри cебя и чтобы реализовать заявленный в ТЗ функционал, нам пришлось производить постобработку разметки, добавлять js-события и css-стили.
Вся работа с элементами, с которыми взаимодействует пользователь, происходит через вызовы javascript-функций. Например, при тапе пользователем на картинку, вызывается js-функция, которая передает коду на c# id картинки, после чего картинка показывается уже привычными средствами. То же самое происходит при голосовании за статью, клике по спойлеру, проигрывании видео.
В комментариях мы всё-таки решили использовать RichTextBox, но там совсем другие проблемы. Так что если вы увидели кривую верстку в комментариях, просьба нас палками не бить – мы делаем все, что в наших силах.
Кроме всех этих радостей нам пришлось поддерживать старые версии WP, но в целом это пока не доставляет больших неудобств. Мы используем привычные подходы: shared files, portable libraries и другие смешные слова.
Наши планы на будущее: реализовать пожелания пользователей, значительно улучшить работу кеша, увеличить плавность интерфейсов и общую скорость работы, сделать приложение максимально удобным и функциональным. Всё только начинается!
Инструменты и Сервисы
Мы использовали различные инструменты для обмена информацией и коммуникаций во время проекта.
Это наш стандартный workflow в заказной разработке.
Хранение кода —
Bitbucket
Хранение графики —
Dropbox
Учёт задач и багов —
Pivotal Tracker
Согласование дизайн-макетов и скетчей —
Trello
Учёт доработок по API между CP и TM —
Trello
Инхаус чат —
Hipchat
Внешняя коммуникация — Skype/Telegram
Для аналитики внутри приложения мы использовали Flurry с большим количеством ивентов, чтобы оценить востребованность функциональности, а также для отслеживания сетевых ошибок. Для реалтайм-статистики внедрили Google Analytics. Сбор крешей осуществляется через
Crashlytics (для iOS и Android) и
Bugsense (www.bugsense.com).
Взаимодействие при разработке API
По ходу процесса разработки приложений требовалось внесение изменений в API. Это было необходимо в том числе и для создания лёгких и удобных запросов. Например, при pull-to-refresh не происходит подгрузка всех постов или ленты заново, а приходит только diff. А каунтеры комментов и рейтингов обновляются через дополнительный лёгкий запрос.
Ребята из “Хабра” проявили стойкость и внимательность при работе с нами, смогли адаптировать для нас множество методов и реализовать не очень простые запросы. Результат получался отличный — API работает стабильно и понятно.
Тестирование

Было выпущено около 45-ти (альфа, бета и релиз-кандидат) сборок на каждой платформе во время разработки. Баги и замечания уже вводились на этапе бета-сборок, которые также попадали в руки ребят из “ТМ”. Тестирование на iOS и Android было облегчено поддержкой современных ОС — iOS 7.0+ и Android 4.0+. В случае наличия поддержки 2.3+ у Android к тестированию бы прибавилось еще около 15 устройств.
В тестировании участвовали:
iOS — 6 смартфонов
Android — 27 устройств (смартфоны и планшеты)
WP — 4 смартфона
Под Android особенно любимы девайсы, на которых поведение приложения иногда может сильно удивить — это Meizu, Fly и Philips. Обязательно тестирование на всех сериях Samsung S — S2, S3, S4 и S5 — самые популярные устройства среди активных Android-пользователей. Ну и серия Nexus также обязательна — это популярно у Android-разработчиков.
Завершение тестов как раз означало приближение к долгожданному релизу.
За пару недель до релиза мы также начали рассылать сборки остальным членам команды CleverPumpkin для серого тестирования (когда “тестер” знает как работает приложение внутри, но не видит особенностей кода), а также сборки нашим друзьям и знакомым для черного тестирования. Вы можете быть знакомы с терминами черный ящик и серый ящик, мы же просто немного адаптировали эти методологии для себя.
Использовование названия “Хабрахабр” в App Store и
реджект iOS-версии
Старое приложение “Хабра”, о котором шла речь в начале статьи, публиковалось в App Store под названием “Хабрахабр”. Приложение давно было снято с продажи, а по истечение некоторого времени Apple самостоятельно скрывает приложение из списка в iTunes Connect. Все об этом благополучно забыли, поэтому почти месяц мы пытались понять, кто же занял название “Хабрахабр” в магазине. После выяснения обстоятельств Apple вернул в iTunes Connect запись о старом приложении, и теперь стояла задача изменения его названия. Только вот при возвращении Apple самовольно разместил приложение в App Store и несколько дней оно было доступно для публики. Даже отзывы появились свежие:

Вносить изменения в мета-данные (название приложения, описание, скриншоты) можно только с обновлениями, а у нас стояла задача разместить новое приложение в новой карточке, чтобы отзывы были чистыми, поэтому апдейт старой версии был невозможен. Пришлось создавать билд со старым Bundle ID (идентификатор приложения) и заливать его в старую карточку с иным названием приложения, нежели “Хабрахабр”. Мы выбрали незамысловатое “Хабрахабр OLD”, залили девелоперский стабильный билд и через 5 дней прошли ревью, а приложение в App Store, соответственно, не выпускали в публичный магазин.
Затем мы успешно изменили в новой карточке название на “Хабрахабр”. Настолько нелогичное мероприятие, но всё в итоге увенчалось успехом. Также мы получили уверенность, что релизная версия пройдёт ревью легко, ведь мы как раз заливали стабильный девелоперский билд. Но кто знал, что всё пойдет не так, как мы планировали…
На 4-ый день после заливки уже релизной версии мы получаем Reject.
18.2. Apps that contain user generated content that is frequently pornographic (ex «Chat Roulette» apps) will be rejected
We found your app enables the display of user-generated content which may become sexually explicit. Therefore we ask that you put the following precautions in place, to ensure your app remains in compliance with the App Store Review Guidelines.
— Use Moderators to flag and remove inappropriate content
— Require that your users agree to terms (EULA) and these terms must be clear that there's no tolerance for objectionable content
— Users need a way to flag or report objectionable content and users generating this content
— Developer must act on objectionable content reports within 24 hours by removing the content and ejecting the user who provided the offending content
— Developer needs a method for ejecting users who violate the terms of the EULA
Отойдя от шока, мы подготовили длинное пояснение про модераторов “Хабра”, наличие двух EULA и других вещей, которые требует Apple. На следующую ночь мы снова получаем Reject. Теперь причина банальна — ревьювер не смог авторизоваться, т.к. именно в эту ночь “Хабр” и многие другие проекты “ТМ” переезжали в новый ДЦ, но это была вынужденная необходимость. Просто удивительно, что ревьювер попал именно в те 2 ночных часа, когда “Хабр” был недоступен.
Сообщаем ревьюверу, что всё ок, сервер восстановлен. Ждём очередной ночи, и тут “Хабру” меняют SSL-сертификаты, на валидности которых основано всё взаимодейтсвие с API. Приложение становится полностью неработоспособным. Вот теперь мы попадаем на перезаливку билда и очередное 5-дневное отстаивание очереди на review. Привет, Heartbleed!
В отчаянии я готовлю заявку на Expedited Review. С уверенностью, что шансов очень мало, т.к. у нас не апдейт для фикса критического бага и нет привязки к какому-то торжественному мероприятию, отправляю заявку. Спустя сутки мы получаем от Apple согласие на Expedited Review! Через час приложение уже взято в ревью и… вы не поверите — снова реджект по тем же причинам, что и самый первый раз. Ревьювер, судя по всему, оказался из другой команды, да и не прочитал он похоже нашу переписку с другим ревьювером. Снова в режиме реального времени посреди ночи приходится объяснять по пунктам, что и как происходит у нас с контентом в приложении. Ну и наконец-то мы получаем конкретное указание — следует добавить кнопку “Жалоба” для каждого поста.
Thank you for your response. It would be appropriate to implement reporting mechanism to comply with the Guidelines.
На часах 2 ночи, менеджер, iOS-разработчик и дизайнер как раз не спят. Полчаса работы и у нас готов билд с кнопкой для жалобы. Заливаем билд и ждём ревью, и он всё так же Expedited — в этом его и плюс, даже при реджекте ты всё равно первый в очереди. Спустя 5 минут получаем одобрение билда, ну наконец-то. Всё готово к релизу!
Релиз
На наш взгляд релиз прошёл успешно. В момент анонса (вторник 17:00) все приложения уже были доступны в магазинах, а также легко находились по ключевым словам. “Хабр” испытал некоторые проблемы на серверной стороне, связанные с авторизацией, но они были исправлены уже к вечеру того дня. Начал поступать первый фидбек на ящик саппорта и в отзывах Google Play. Ниже информация на 24-ое апреля:
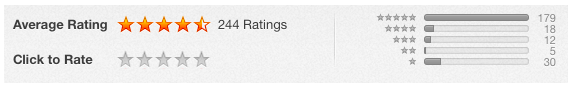
iOS-сообщество оценило приложение в App Store позитивно.

Пользователи Windows Phone тоже очень были рады релизу.

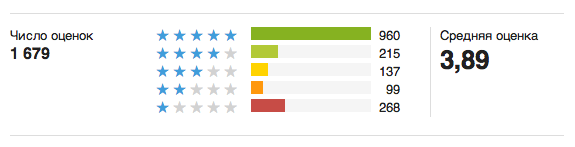
А вот пользователи Android отреагировали довольно-таки негативно, в том числе и на рекламу.

В любом случае, огромное спасибо всем тем, кто предоставил полезные замечания в саппорте, в комментах к посту про релиз приложений и в отзывах в магазинах. Это действительно важная и полезная для всех нас информация. Также мне кажется, что пользователи ожидали увидеть сверх-приложение с мега-функциональностью… Ожидания некоторых не оправдались и они оценили приложение в 1 звезду. На это лишь могу процититровать “Москва не сразу строилась”.
В комментах этого поста все специалисты, которые участвовали в разработке приложений, предоставят ответы на интересующие вас вопросы. Но сразу сделаю ремарку: информация касательно будущей функциональности и апдейтов будет строго ограничена. Ну а релиз iPad-версии запланирован на ближайшую неделю. Ожидайте.
P.S. Немного интересной статистики
iOS устройства и прошивки
Устройства по популярности:
1. iPhone 5 — 30.8%
2. iPhone 5s — 28.8%
3. iPhone 4s — 16.8%
4. iPhone 4 — 9%
…
iPhone 5c — 3.4%
Похоже, что продажи 5c провалились и в России.
Android устройства и прошивки
Устройства по популярности:
1. Nexus 5 — 11.1%
2. Nexus 4 — 10.1%
3. Nexus 7 — 6.1%
4. Samsung S3 — 4.4%
5. Samsung S4 — 3%
Здесь у нас разительное отличие по девайсам от аудитории Sports.ru — там в первом десятке девять Samsung’ов и один Sony Ericsson.
Android 4.4 у 44% юзеров. Даже есть 5 сессий с Android 5.

Windows Phone устройства и прошивки
Устройства по популярности:
1. Nokia 920 — 26.5%
2. Nokia 520 — 10.1%
3. Nokia 820 — 8.3%
4. Nokia 925 — 8.2%
5. Nokia 720 — 6.4%
У 41% юзеров WP уже установлена Windows Phone 8.1 Developer Preview!
На версии 7.5 около 10% пользователей
Распределение установок между платформами (22-28 апреля)
Android — 48%
iOS — 41%
WP — 11%
Распределение по странам по количеству сессий
iOS
- Россия — 74.8%
- Украина — 11.9%
- Беларусь — 3.3%
Android
- Россия — 67.3%
- Украина — 17.5%
- Беларусь — 4.6%
Города по количеству сессий (одинаково на всех платформах практически)
1. Москва
2. Санкт-Петербург
3. Киев
4. Екатеринбург
5. Новосибирск
P.P.S. Сейчас на ревью в App Store версия 1.1.0 с более лояльной рекламой. В скором времени на ревью отправится версия 2.0.0 с поддержкой iPad. Также завтра на ревью отправляется версия 1.0.1.0 для Windows Phone для различными приятными изменениями.