https://habrahabr.ru/company/raiffeisenbank/blog/340510/- Проектирование и рефакторинг
- Анализ и проектирование систем
- JavaScript
- Java
- Блог компании Райффайзенбанк
Интернет-банк уже давно превратился из роскоши в must have для любого уважающего себя банка. Излишне говорить, что приложение должно не просто быть, а должно быть надёжным, удобным и приятным в использовании. В одной статье не получится рассказать обо всех аспектах нашего интернет-банка Raiffeisen Online, но зато я расскажу о нашем опыте создания новой версии, его архитектуре и трудностях, с которыми столкнулась команда. Возможно, кому-то наш опыт поможет сэкономить время и усилия.
Об авторе
Позвольте представиться. Меня зовут Сергей, и сейчас я работаю release-менеджером в команде по развитию каналов дистанционного банковского обслуживания. В 2014 году я пришел на позицию тимлида по разработке для группы, занимающейся интернет-банком. В этом же году у нас запустили проект по кардинальному обновлению интернет-банка, в котором мне повезло поучаствовать во всех стадиях и на разных позициях.
Краткое содержание предыдущих серий: R-Connect v1, v2
Я, к счастью или к сожалению, не был свидетелем становления предыдущих версий интернет-банка, так что эта часть статьи играет роль лишь небольшого исторического экскурса для читателей.
Здесь я не буду касаться первой версии. Это был просто интернет-банк, который несколько раз становился
лучшим интернет-банком для частных лиц. Java, Struts, аминь.
Вторая версия появилась как эволюционное развитие R-Connect v1 в результате разработки мобильного приложения.
Именно тут выяснилось, что бизнес-логика и канальная специфика могут прекрасно жить вместе, когда существует всего один канал взаимодействия с пользователем. Но когда каналов становится как минимум два, то необходимо либо переходить на более удобные протоколы взаимодействия, либо выносить общую логику в какое-то отдельное место. И, на удивление, были приняты оба решения: для мобильного приложения сделали веб-сервисы на SOAP, а бизнес-логику вынесли в отдельный слой. EJB, Websphere, мрак.
Лучший интернет-банк 2009
Путь к созданию новой версии продукта, взращенного в корпоративной среде, обычно пролегает через
боль и унижение желание наращивать функциональность и несоизмеримое увеличение сложности и сроков по разработке оного.
Опыт развития и поддержки интернет-банка версии 2.0 показал, что мы не можем реализовывать в адекватные сроки простейшие запросы от бизнеса. Например, изменить срок действия или условия открытия банковского вклада. Боль возникала в разных местах: сильная связанность кода серверной части с Javascript-логикой, захардкоженные описания банковских продуктов, прописанная в клиентской части логика форм, завязанная на конкретные продукты, проблемы в интеграциях с мастер-системами. Реализация более сложных задач вызывала ужас не только на лицах разработчиков, но и в умах бизнеса, который начинал осознавать, какой же монстр у нас вырос. Но, как говорится, осознание проблемы — это половина пути по ее решению.
Основным требованием к следующей версии продукта была скорость разработки новой функциональности в будущем, простота поддержки, конфигурируемость всего и вся.
Но так как мы хотели не просто разработать новую систему, а сделать лучший интернет-банк в мире, то кроме существенной переработки серверной части хотели серьезно улучшить и пользовательский интерфейс.
Ключевыми идеями нового интернет-банка, вокруг которых формировался проект, были:
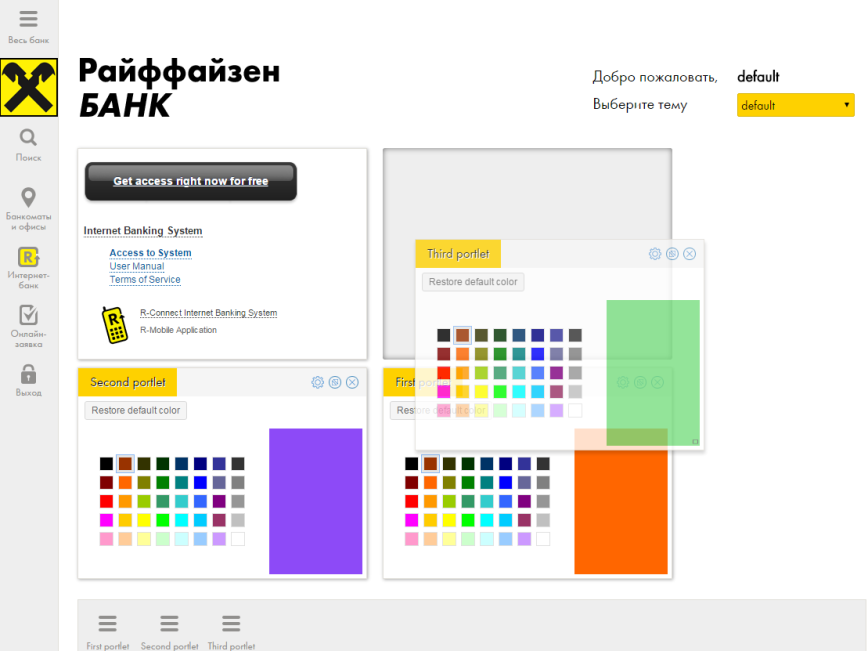
- Виджетная система с возможностью пилотирования и пользовательскими настройками;
- Адаптивный дизайн;
- Таргетирование контента;
- Единая платформа для интернет и мобильного банка;
- Легкость изменения контента.
С этими требованиями мы запустили R&D.
R’n’D
Под R&D была выделена часть команды, которую освободили от production-задач. Перед ней была поставлена задача поиска стека технологий, на котором будет базироваться новый интернет-банк.
Мы рассматривали разные варианты:
- Коробочное решение.
- Платформа.
- Собственная разработка.
Банк — это организация, которая любит считать деньги. Как чужие, так и свои. Поэтому первым делом команда отправилась на поиски готового коробочного решения, которое можно было сегодня начать эксплуатировать, а уже завтра получить с этого прибыль. Но рассмотренные нами предложения не устраивали по разным причинам, связанным с возможностью доработок под нас и приватностью этих доработок, стоимостью развития и поддержки, и так далее.
«Если готовый продукт купить нельзя, то давайте поищем полуфабрикаты» — решила команда. И отправилась на поиски некой мифической платформы, на базе которой можно разработать уникальный для рынка продукт. Анализ рынка и внедрений показал, что наиболее подходящим решением для нас является портальная технология и так называемые веб-порталы. Хотя на рынке были примеры разработки интернет-банка и на Adobe CQ5, большой корпоративной CMS.
«Собственная разработка — это так дорого и несовременно! Зачем нам изобретать велосипед заново, если прогрессивное сообщество уже сделало это за нас?» — подумала команда и приступила к созданию прототипа на портале.
Прототип 1: платформа Liferay
Эй! Кто-нибудь! Здесь хоть кто-то умеет работать с Liferay?
Не могу вспомнить, почему в качестве пилотного решения мы выбрали именно Liferay, а не какой-либо другой портал. Но, тем не менее, мы его выбрали и начали рассматривать со всех сторон.
Так как Java-разработчику, который разбирался с Liferay, не хватало знаний в клиентских технологиях, то ему в помощь дали единственного на тот момент во всей команде frontend разработчика. И в итоге наш первый прототип был написан на дикой смеси из кастомных JSF-компонентов. Попытка приблизить внешний вид получающегося интерфейса к концепции, которую ожидал наш бизнес, удалась, однако, опрос участников R&D-команды показал, что мнения о процессе и результате расходятся.
Разработчик клиентской части признал, что это был его первый опыт работы с тяжелым и неудобным миром Java-enterprise и JSF в частности, и, в дальнейшем получившийся результат будет непросто развивать и поддерживать с учетом требований, которые выдвинул бизнес. А разработчик серверной части, напротив, был доволен результатом. Потому что он очень любит использовать готовые решения и раньше работал с JSF.
Пока они разрабатывали наш первый прототип, матерясь и чертыхаясь, в команде интернет-банкинга возникло оппозиционное движение — за собственную разработку. Было много встреч, обсуждений, привлечение внимания руководства к выбору технологии. Основными тезисами против порталов и Liferay, в частности, были:
- Отсутствие на рынке высоконагруженных решений на данной платформе → не выдержит нашу нагрузку;
- Отсутствие на рынке специалистов, готовых уже завтра начать разработку → потери на поиск и обучение;
- Разработка под несколько каналов (интернет и мобильный сегмент) будет нетривиальной и сложной → скорее всего, рядом будет написано свое отдельное решение, которое будет обходить ограничения платформы.
И по мере разработки прототипа эти тезисы подтверждались.
Мы искали примеры успешных внедрений Liferay у вендоров, работающих с банком, и не смогли найти ничего похожего на наш продукт. Результаты наших собственных пробных прогонов нагрузочного тестирования на созданном прототипе показали, что на реализованной функциональности предложенное решение нагрузку выдерживает. Неоднозначно. Идем дальше.
Так как было принято решение не отвлекать существующую команду от развития R-Connect v2, то мы стали набирать новую команду под новый проект. Поиск специалистов с опытом разработки на Liferay в Москве показал, что это не самая популярная платформа, и таких специалистов нам не найти в нужном количестве ближайшие «никогда» лет.
С большим трудом мы нашли разработчика, который, о чудо, обладал опытом разработки под Liferay. Его опыт оказался нам полезен для доказательства последнего тезиса — в предыдущей компании они действительно написали свое кастомное решение, обходящее ограничения Liferay и стандарта JSR-186.
Таким образом, в прошествии полугода мы имели на руках работающий прототип на Liferay, два лагеря в команде и неоднозначное будущее. Волевым усилием было принято решение попробовать свои силы в создании облегченного прототипа в концепции «собственная разработка», который должен был подтвердить или опровергнуть сложность разработки ключевых требований заказчика своими силами.
Прототип 2: Собственная разработка
На разработку второго прототипа мы не могли себе позволить потратить столько же времени, сколько потратили на первый. Пришлось зажмурить глаза, задержать дыхание и отрезать лишнее с наших требований.
В итоге у нас осталось:
- Виджетная система.
- Интеграция с существующей банковской CMS.
- Современный адаптивный дизайн.
Разработку второго прототипа начали со стеком, который был знаком команде:
Справедливости ради стоит отметить, что в качестве разработчика клиентской части выступал тот же frontend-разработчик, который участвовал в разработке первого прототипа, а в качестве разработчика серверной части выступил тот самый Java-разработчик, который пришел к нам с опытом разработки на Liferay.
Получившийся прототип развеял опасения команды по поводу собственной разработки и мы, в очередной раз взвесив все «за» и «против», приняли итоговое решение идти по пути самостоятельной разработки.
Безусловно, портальная технология и Liferay в частности уже «из коробки» обладают огромной функциональностью: CMS, виджеты, ролевая модель и многое другое.
Однако без серьезных доработок всё это богатство нельзя использовать для создания публичных сервисов с претензией на уникальность. Все преимущества подобных многофункциональных технологий хитрым образом сотканы из ограничений, на которые наступали поколения программистов в попытке создать абстрактный «комбайн», и воспользоваться ими можно только в приватных корпоративных решениях со стандартными схемами по построению UI/UX. Увы, но это не наш путь.
Стек технологий
— У вас технологии свежие? Отсыпьте мне килограммчик
Не каждому в жизни выпадает возможность начать что-то с чистого листа. Даже когда делаешь это один раз в несколько лет, всё равно ощущаешь эту приятную дрожь выбора «всего самого лучшего в мире», когда оказывается, что в мире существует огромное разнообразие технологий и фреймворков.
Мы сделали ставку на свежие технологии, но которые уже были опробованы в корпоративном сегменте. Ниже не будет строк про реактивное программирование, микросервисы и прочее — в тот момент мы не были готовы принимать столь кардинальные изменения. Здесь речь пойдет про технологии, достаточно свежие по сравнению со Struts, на котором был возведен R-Connect v2.
В клиентской части мы хотели видеть HTML5, CSS3 и крутой JS-фреймворк. В качестве последнего был выбран Angular в первом поколении. React был еще в глубокой бете и не подходил на роль основного фреймворка в production-использовании для серьезного продукта. ExtJS не рассматривался как кандидат вовсе, так как опыт его использования командой в рамках пилота и других проектов показал, что это библиотека с сильной корпоративной составляющей, и переделать её под нас будет сложнее и дороже, чем накрутить необходимое на современный MVC-фреймворк. Еще одним кандидатом оказался EmberJS. Его не взяли из-за чуть меньшей популярности, чем у Angular. О сложностях применения Angular в серьезных проектах написано немало статей, поэтому именно здесь «вкусности» будут пропущены. Но при наличии должного интереса у аудитории к нашим «хождениям по Angular-мукам» мы попробуем оформить это в виде отдельной статьи.
В погоне за скоростью загрузки страницы у нас прописались обфускаторы и минимизаторы кода и, соответственно, система сборки Javascript’a Gulp. Для их работы в серверсайдном стане банка развернули Javascript-анклав — NodeJs. Такого себе еще никто в банке не позволял. Мы ожидали, что сейчас перед дверьми нашего офиса выстроятся толпы жаждущих инноваций senior’ных инженеров. Однако жизнь показала, что толпы желающих устроиться на работу в банк не возникло, даже несмотря на модные технологии.
Так как мы взяли новые технологии без наличия существенного опыта по работе с ними, то frontend-команда не стала тешить себя иллюзиями, что сможет самостоятельно справиться с разработкой без помощи Angular-ниндзя. Был брошен клич о поиске крутого разработчика, но спустя полгода поиска frontend-специалистов нужной квалификации, мы решили продолжать разработку имеющимися силами, которые за это время обросли знаниями и опытом.
Обновки для серверной части выбирали чуть менее трепетно, так как всё было давно уже известно и соответствовало проторенным дорожкам Java-мира: свежая версия Java 8 и Spring 4. Собирать всё это богатство стали с помощью Gradle, забросив использовавшийся ранее Maven подальше.
С набором разработчиков здесь тоже возникли проблемы, несмотря на популярность на рынке выбранных технологий. Проблема та же самая — недостаток квалификации.
Развитие архитектуры
Внимательный читатель, наверное, помнит, что в начале статьи я писал о том, что версия R-Connect v2 появилась путем выделения новых архитектурных слоев на EJB. Куда же мы дели эти самые EJB и почему о них больше не было ни строчки?
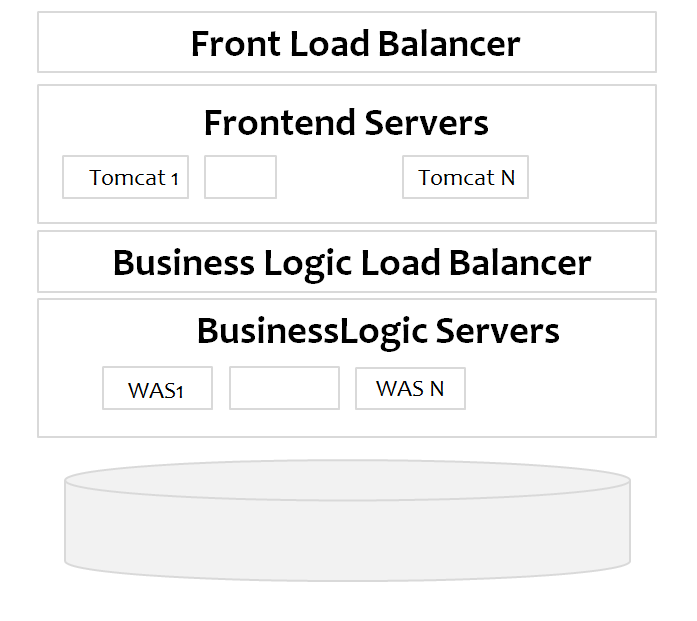
Если быть кратким, то архитектура R-Connect v2 представляет собой следующую картину:
- Клиентские запросы принимает на себя фронтовый балансировщик. Он распределяет запросы между нодами с канальной логикой.
- На ноде с канальной логикой живет банальное Java веб-приложение, запущенное на Tomcat.
- Ноды с канальной логикой обращаются через отдельный балансировщик к нодам с бизнес-логикой, на те самые пресловутые EJB-приложения. Серверами приложений для бизнес-логики у нас выступают IBM Websphere. В слое бизнес-логики уже спрятана вся интеграционная составляющая с нашей базой данных и банковскими мастер-системами.
Подробнее разбирать особенности нашего технического решения не буду, скажу лишь, что кроме нод с канальной логикой, которые являются публичными, у нас есть еще некоторое количество внутренних сервисов, предоставляемых нашей командой остальному банку, которые также используют общую бизнес-логику и добавляют веселья в наш зоопарк приложений.
Когда весь этот многослойный пирог разрабатывался и внедрялся, команда вдохновлялась примерами академической архитектуры по модели Java Enterprise. Какие результаты мы получили в итоге от этого решения? Не самые позитивные. Это сложность отладки кода на нескольких серверах одновременно (Tomcat + Websphere), сложность развёртывания приложений в продуктивную среду без прерывания обслуживания. Одним из преимуществ подобного многослойного пирога должно было стать удобство обновления слоев отдельно друг от друга. Но пока приложение жило и развивалось, API бизнес-логики тоже развивалось и изменялось с каждым релизом. А это значит, что для того, чтобы клиентскому коду на Java взаимодействовать с EJB, который реализовывает бизнес-логику и располагается на другом сервере, разработчику необходимо сгенерировать специальные stub-классы, заглушки для IIOP/RMI. Что в случае корпоративных решений вроде Websphere или Weblogic может быть достаточно нетривиальной задачей. Java-разработчики, имеющие дело с подобными серверами-комбайнами, меня поймут. После перегенерирования stub’ов на каждое изменение в API бизнес-слоя необходимо было пересобрать и протестировать все приложения, которые завязаны на работу с этим API, потому что изменения обратно не совместимы на уровне протокола взаимодействия с EJB. Таких приложений у нас было четыре вида, и не в каждом релизе в них появлялась какая-то новая функциональность. Но при этом каждый релиз вызывал боль у всей команды: от разработчиков, которым приходилось вносить изменения во все приложения, и тестировщиков, которые тестировали «лишние» приложения, до AppSupport, которому эти приложения приходилось устанавливать на кучу серверов.
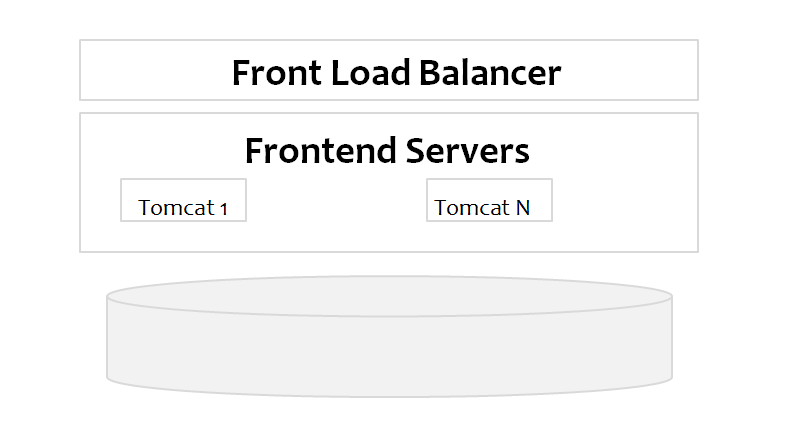
Когда мы начали писать новую версию нашего интернет-банка, то пересмотрели подход к архитектуре и развёртыванию с целью оставить всё самое лучшее и убрать всё самое плохое. В итоге мы отказались от Websphere и выделенных серверов с бизнес-логикой. Её мы завернули в обычную библиотеку и поместили вместе с остальными библиотеками в канальное веб-приложение.
Само веб-приложение тоже претерпело изменение. Мы отвернулись от Struts и похожих подходов к построению интерфейса «от серверной части» и повернулись ликом к REST-подходу. Это шаг к единым сервисам для интернет и мобильного банкинга, а также задел на модную сейчас тему с OpenAPI.
Трудности и неопределённости
Самым сложным в разработке было не просто переписать, а переделать бизнес-интеграцию, потому что система, которую мы переделывали, развивалась с 2003 года. Многие решения были сделаны разными командами, и не самым лучшим образом, потому что по мере роста банка одни системы умирали, другие появлялись, интеграции вклинивались одна в другую, наслаивались. Впрочем, это совершенно обычная картина развития корпоративных систем. И на самом деле мы долго переписывали интернет-банк, в том числе потому, что приходилось переделывать очень много интеграций, согласовывать со всеми другими системами, ждать их доработок. Была проделана громадная работа. Также в ходе работы мы столкнулись с тем, что не всё можно сделать красиво, хорошо и удобно с точки зрения бизнес-логики.
Разработка очень долго велась безо всяких финальных прототипов и макетов, что тоже не облегчало нам жизнь. Прототипы постоянно менялись, мы искали то, что нам полностью подойдёт: проводили исследования, пилотировали на сотрудниках, обсуждали внутри команды. И даже когда такие прототипы были созданы, это решило лишь половину проблемы — у нас всё ещё не было готовых дизайнов. Финальный дизайн появился буквально за месяц до запуска. Мы сидели ночами, переписывали, вылавливали все мелкие баги.
Как я уже упоминал, трудно было найти подходящих специалистов, потому что не получалось сразу нарастить команду, которая могла быстро и качественно реализовать проект с нужным темпом. На рынке вообще оказалось очень мало специалистов нужного уровня, потому что хорошие специалисты обычно не ищут работу. А нанимать недостаточно квалифицированных людей накладно, потому что приходится отвлекать для помощи им других специалистов команды, что может вообще снизить скорость работ. Так что мы одновременно и искали таланты, и растили их у себя.
Заключение
Примерно за полтора года мы полностью переписали интернет-банк, при этом добавляя новую функциональность. Новый интернет-банк пилотировался в течение полугода на сотрудниках банка, и за это время мы смогли проверить не только реакцию пользователей на обновленный интерфейс, но и скорость реализации бытовых задач от бизнеса. То, что раньше требовало пару дней разработки, тестирования и установки в рамках планового релиза, сейчас мы научились делать через CMS и справочники в базе данных. Существенно увеличилась скорость разработки более сложных задач за счет более подходящей архитектуры и меньших технологических проблем.
Но это и так понятно. Проекты, которые подразумевают серьезный рефакторинг, обычно реализуются с прицелом на увеличение скорости поставки функциональности до конечного клиента и снижения ее себестоимости. Какие же еще можно сделать выводы из сказанного?
Вывод первый — не бойтесь экспериментировать и тратить время на исследования. Не всегда то, что на первый взгляд кажется идеально подходящим под ваши задачи, таковым является.
Вывод второй — прислушивайтесь к мнению коллег. Здравая мысль может прийти от любого члена команды. Менеджеру очень легко оставить незамеченным то, что вынуждает его откатиться на несколько шагов назад от намеченной цели. Очень сложно признать, что проделанная работа была сделана не в том направлении, а время и деньги потрачены зря. Важно помнить, что не у всех в команде может оказаться достаточно сил, чтобы отстоять свою точку зрения и не отступиться перед давлением менеджмента и более опытных коллег.
Вывод третий — популярность технологии не гарантирует наличие на рынке необходимого количества специалистов хорошего уровня. Как я уже упоминал, трудно было найти подходящих специалистов, поэтому не получалось сразу нарастить команду, которая могла быстро и качественно реализовать проект с нужным темпом. На рынке вообще оказалось очень мало специалистов нужного уровня, потому что хорошие специалисты обычно не ищут работу. А нанимать недостаточно квалифицированных людей накладно, потому что приходится отвлекать для помощи им других членов команды, что может вообще снизить скорость работ.
Вывод четвертый — академический подход к архитектуре не всегда полезен. Избыточное количество звеньев в архитектурной цепочке только добавляет проблем в разработке и поддержке решения.
Важно понимать, что ни одна система не может быть зафиксирована во времени. Если система не развивается — она умирает. Наш интернет банк продолжает жить и развиваться, поэтому у нас появляются новые технические компромиссы между скоростью внедрения функциональности и удобством дальнейшего сопровождения, мы постепенно набираем темп и обращаем внимание на передовые технологии разработки. В одной из следующих статей мы расскажем, что и как у нас поменялось в плане технологий и подходов по мере развития нашего интернет-банка.