Как я делал загрузчик файлов на react и выложил на npm
- среда, 17 апреля 2024 г. в 00:00:12
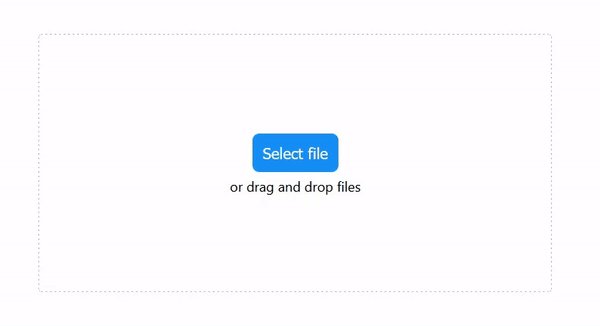
react-file-uploadify - это гибкая и настраиваемая библиотека React для загрузки файлов с возможностью перетаскивания. Пользователи могут легко перетаскивать файлы, удалять выбранные файлы и настраивать компонент, добавляя свои собственные классы через props. Библиотека также предоставляет возможность установки ограничений на количество принимаемых файлов, их размер и типы файлов.
Для создания этой библиотеки мы воспользовались инструментом create-react-library, который позволяет быстро и легко создать новую библиотеку React. Мы использовали следующие шаги:
Установили create-react-library глобально:
npm install -g create-react-libraryСоздали новую библиотеку с помощью команды:
npx create-react-library react-file-uploadifyСтруктура проекта была сгенерирована автоматически, включая необходимые файлы для разработки библиотеки
Публикация npm пакета
npm login
npm publishnpm install react-file-uploadifyimport { FileDropZone } from 'react-file-uploadify'
import 'react-file-uploadify/dist/index.css'
import React, { useState } from "react";
import myClassNames from './myClassNames.module.css'
const App = () => {
const [files, setFiles] = useState([])
const updateFiles = (incomingFiles) => {
setFiles(incomingFiles);
};
return (
<div style={{width:"600px", height:"300px", margin:"32px"}}>
<FileDropZone
onChange={updateFiles}
maxFilesSizeInMb={2}
acceptTypes={[".docx",".pdf",".jpg"]}
haveFileList={true}
multiple={true}
minFiles={2}
maxFiles={5}
lang={"en"}
classNames={{
fileIcon: myClassNames.myFileIconClass,
fileBox: myClassNames.myFileBoxClass,
fileBoxButton: myClassNames.myFileButton,
fileName:myClassNames.myFileName,
dropZoneBox: myClassNames.myFileDropZoneBoxClass,
button: myClassNames.myButtonClass,
}}
/>
</div>
);
}
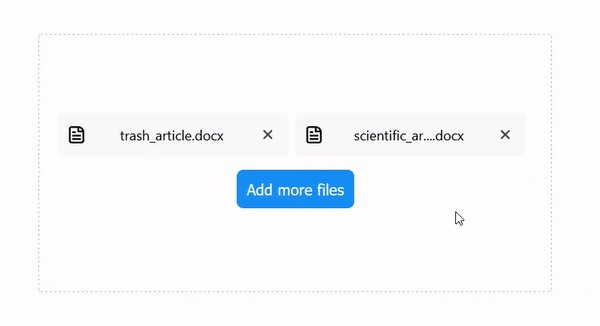
export default App;Множественный выбор файлов: Пользователи могут выбирать несколько файлов одновременно.
Типы файлов: Можно задать типы файлов, которые пользователи могут выбирать.
Ограничение по количеству файлов: Можно установить минимальное и максимальное количество принимаемых файлов.
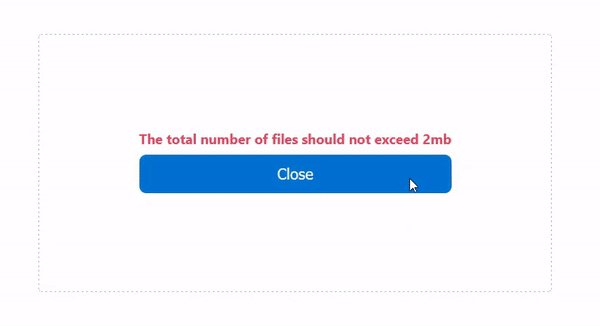
Ограничение по размеру файлов: Есть возможность ограничить общий размер выбранных файлов.
Отображение списка выбранных файлов: Можно показать список выбранных файлов.
Кастомизация: Компонент легко настраивается с помощью добавления собственных классов через props.
Языка: можно выбрать русский или английский язык интерфейса

Этот компонент предоставляет простой и элегантный способ добавления функционала загрузки файлов в ваши React приложения. Благодаря гибкости и настраиваемости компонента, разработчики могут легко интегрировать его в свои проекты и адаптировать под свои нужды. Рекомендуется использовать эту библиотеку тем кто нуждается в удобном и мощном инструменте для загрузки файлов в своих приложениях на React.
Заключение
Я создал react компонент который за 5 дней на npm имеет 600+ скачиваний. Использование инструмента create-react-library значительно упростило процесс создания новой библиотеки, позволив сконцентрироваться на реализации функционала, а не на настройке проекта. Разработка react-file-uploadify была приятным опытом, который позволил мне применить мои знания в области React и создать полезный инструмент для других разработчиков.