https://habrahabr.ru/post/348718/- Программирование
- JavaScript
Синтаксис оператора spread
- Синтаксис оператора spread это просто три точки: …
- Оператор spread позволяет расширять выражения в тех местах, где предусмотрено использование нескольких аргументов.
Эти определения могут быть непонятны без контекста. Давайте рассмотрим несколько вариантов использования, чтобы лучше понять, что я имею в виду.
Пример №1 — Добавление массивов
Взгляните на код ниже. Здесь мы не используем оператор spread:
var mid = [3, 4];
var arr = [1, 2, mid, 5, 6];
console.log(arr);
Выше мы создали массив под именем mid. Затем мы создали еще один массив, который содержит наш массив mid. И в конце мы вывели результат. Что вы ожидали от вывода arr? Результат в итоге следующий:
[1, 2, [3, 4], 5, 6]
Вы ожидали такой же результат?
Вставив массив mid в массив arr, в итоге мы получили массив, содержащий в себе другой массив. Это здорово, если это было нашей целью, но что если я хочу получить один массив со значениями от 1 до 6? Чтобы достичь этого мы можем использовать синтаксис spread. Помните, синтаксис spread позволяет расширять элементы нашего массива.
Посмотрим на код ниже. Все тоже самое — кроме того, что теперь мы используем оператор spread для вставки массива mid в массив arr:
var mid = [3, 4];
var arr = [1, 2, ...mid, 5, 6];
console.log(arr);
И в результате мы получим:
[1, 2, 3, 4, 5, 6]
Круто!
Помните определение оператора spread, которое вы прочитали только что выше? Вот когда он вступает в игру. Как вы видите, когда мы создаем массив arr и используем оператор spread перед массивом mid, происходит не просто вставка массива mid, а массив mid расширяется (раскрывается). Это расширение означает, что каждый элемент массива mid вставляется в массив arr. Вместо вложенного массива мы получим один массив с элементами от 1 до 6.
Пример №2 — Математика
JavaScript имеет встроенный математический объект, который позволяет нам делать некоторые забавные математические вычисления. В этом пример мы рассмотрим на Math.max(). Функция Math.max () возвращает наибольшее число из списка аргументов. Вот несколько примеров:
Math.max();
// -Infinity
Math.max(1, 2, 3);
// 3
Math.max(100, 3, 4);
// 100
Как вы можете видеть, если вы хотите получить максимальное число из нескольких значений, то необходимо передать эти значения в Math.max(). К сожалению вы не можете использовать массив в качестве входного параметра. До появление оператора spread самым простым способом использовать Math.max() с массивом было применение метода .apply()
var arr = [2, 4, 8, 6, 0];
function max(arr) {
return Math.max.apply(null, arr);
}
console.log(max(arr));
Это работает, но только это раздражает.
Теперь посмотрим как мы сделаем тоже самое, но с оператором spread:
var arr = [2, 4, 8, 6, 0];
var max = Math.max(...arr);
console.log(max);
Вместо того, чтобы создавать функцию и использовать метод apply для возврата результата Math.max(), мы можем написать только две строки кода! Синтаксис spread разворачивает наш массив и передает каждый элемент массива отдельно в метод Math.max().
Пример №3 — Копирование массива
В JavaScript вы не можете просто скопировать массив, установив новую переменную, равную уже существующему массиву. Рассмотрим следующий пример кода:
var arr = ['a', 'b', 'c'];
var arr2 = arr;
console.log(arr2);
В результате вы получите:
['a', 'b', 'c']
На первый взгляд кажется, что это сработало — похоже, мы скопировали значения массива arr в массив arr2. Но в действительности это не так. Понимаете, когда вы работаете с объектами в JavaScript (а массив — это объект) происходит присваивание по ссылке, а не по значению. Это означает, что arr2 присваивается той же ссылке, что и arr. Другими словами, все, что мы делаем для arr2, также повлияет на исходный массив arr (и наоборот). Посмотрим код ниже:
var arr = ['a', 'b', 'c'];
var arr2 = arr;
arr2.push('d');
console.log(arr);
Выше мы добавили новый элемент d в arr2. Тем не менее, когда мы выводим содержимое массива arr, мы видим, что значение d также добавилось в этот массив:
['a', 'b', 'c', 'd']
Не нужно бояться! Мы можем использовать оператор распространения!
Рассмотрим приведенный ниже код. Это почти то же самое, что и выше. Вместо этого мы использовали оператор spread в квадратных скобках:
var arr = ['a', 'b', 'c'];
var arr2 = [...arr];
console.log(arr2);
В результате мы видим:
['a', 'b', 'c']
Выше значения массива в arr расширены, чтобы стать отдельными элементами, которые затем были присвоены arr2. Теперь мы можем изменить массив arr2 так, как нам хотелось бы, без последствий для исходного массива arr:
var arr = ['a', 'b', 'c'];
var arr2 = [...arr];
arr2.push('d');
console.log(arr);
Опять же, это работает так, потому что значения arr расширяются, чтобы заполнить скобки нашего определения массива arr2. Таким образом, мы добавляем в arr2 элементы отдельными значениями из arr вместо копирования ссылки на arr, как это было в первом примере.
Бонус пример — преобразование строки в массив
В качестве забавного заключительного примера вы можете использовать синтаксис spread для преобразования строки в массив. Просто используйте синтаксис spread в паре квадратных скобок:
var str = "hello";
var chars = [...str];
console.log(chars);
В результате получим:
["h", "e", "l", "l", "o"]
Круто, не так ли?
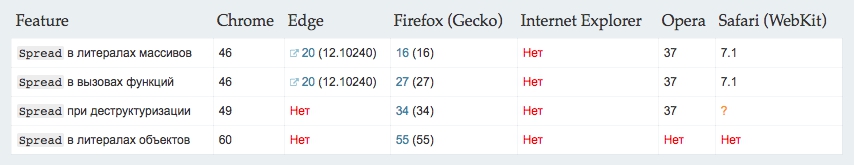
Что касается
поддержки:
 Совместимость с настольными браузерами
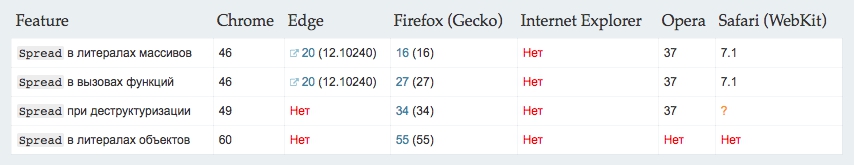
Совместимость с настольными браузерами Совместимость с мобильными браузерами
Совместимость с мобильными браузерами