http://habrahabr.ru/post/231295/

Надеюсь этот пост послужит ликбезом всем веб-дизайнерам, верстальщикам, и проджект-менеджерам. Если вы хороший верстальщик, вас однозначно раздражают растровые изображения. Вы ненавидите растр, и всё, что имеет заметные глазу пиксели. Если это не так, добро пожаловать под кат.
Всё началось давным-давно, когда верстальщики верстали при помощи таблиц. Такая верстка занимала не много времени, корректно отображалась во всех браузерах, и никто даже и не думал использовать какие-то там DIV-ы. Но время шло, Интернет развивался и эволюционировал, и возможности таблиц иссякли, а верстальщикам стало крайне некомфортно в табличной “клетке”. Тут то до них и дошло, что
таблицы нужно использовать только для табличных данных! И интернетом стали править слои.
Настала эра WEB 2.0, овальные стеклянные кнопки с тенями, отражающийся логотип с бликами, и прочие “прелести”. Так получилось, что избавившись от одной заразы, подцепили другую: растровые изображения.
Главная мысль этого поста заключается в том, что
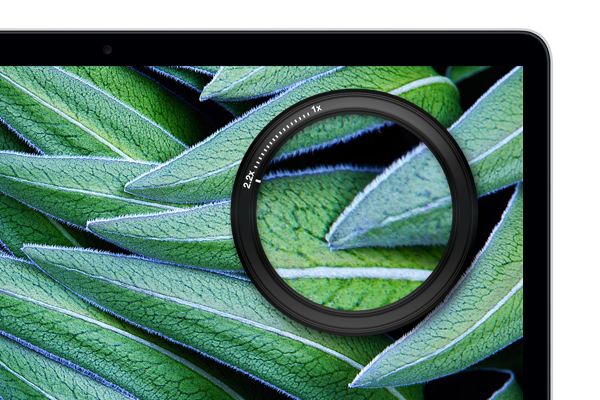
Интернет – векторный, и растровые изображения должны использоваться ТОЛЬКО для фотографий. По своей сути любой сайт – это интерфейс, и все интерфейсы должны быть векторными. Год назад, начав пользоваться highDPI дисплеем на десктопе, я будто прозрел. Плохая верстка моментально детектировалась при первом посещении сайта, не нужно было даже открывать инспектор.
Конечно, эра десктопов с highDPI дисплеями еще не пришла, но это дело времени. Я считаю, что это произойдет также стремительно и быстро, как это произошло со смартфонами. Но всё же, учитывая результаты исследований за 2013 год, 91% населения планеты имеет мобильный телефон, и половина из них используют его как ОСНОВНОЕ средство для серфинга интернета!

Учитывая, что большинство смартфонов сейчас имеют highDPI дисплеи, становится глупым использовать растровую графику в верстке, которая мало того, что заставляет глаза пользователя незамедлительно покинуть глазницы, но и имеет вполне ощутимый вес, что не менее критично для пользователей мобильных устройств. Вот, почему нецелосообразно использовать @2x растровые изображения, о которых вы сейчас подумали.
Верстая без использования растровых изображений, вы получаете немало весомых преимуществ:
- Малый вес, а значит быстрая скорость загрузки.
- Прекрасное отображение на highDPI дисплеях.
- Гибкость и масштабируемость всего и вся
Лично я прихожу в бешенство, когда вижу очередной макет, в котором 30+ векторных простых иконок, и они зачем-то насильно растрированы. Зачем?
 Дизайнеры, запомните! Фотографии – растр, всё остальное вектор.
Дизайнеры, запомните! Фотографии – растр, всё остальное вектор.
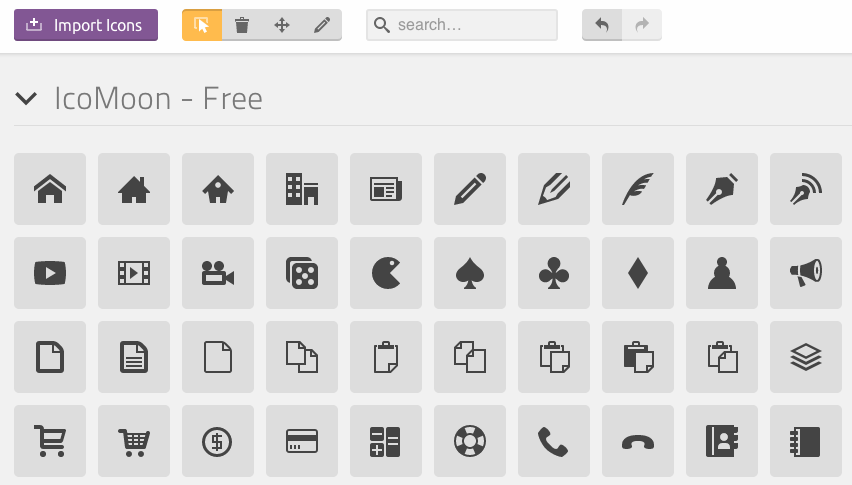
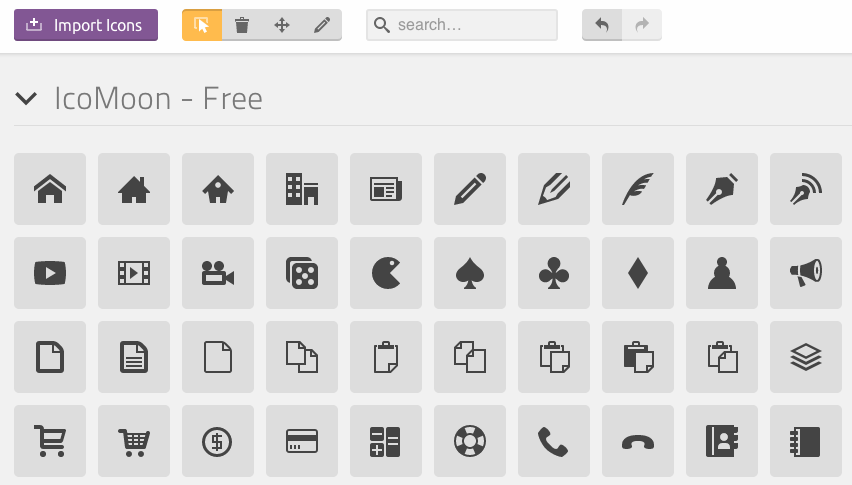
Благодаря отличному инструменту
IcoMoon, можно с легкостью конвертировать всё это в WebFont кит, и с удобством использовать в верстке.

А еще лучше, использовать в дизайнах
FontAwesome, который активно поддерживается сообществом, и развивается. Можно с легкостью установить этот шрифт в систему, и использовать его в графическом редакторе, в своих макетах, копируя иконки с
http://fontawesome.io/cheatsheet.

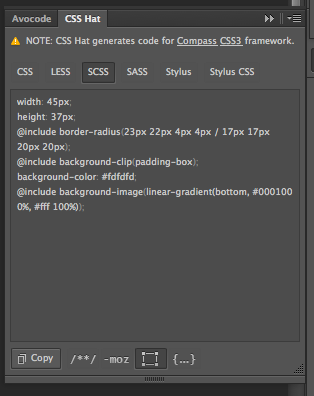
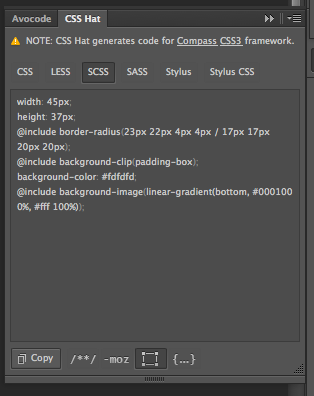
Тоже самое с градиентами. Каждый второй дизайнер считает своим долгом кинуть градиент на шейп, и кликнуть по «Rasterize Layer Style». А ты потом обтыкайся своей пипеткой по грёбаному градиенту, пытаясь подобрать цвета. Я стал относиться к этому с особым трепетом, начав пользоваться
CSSHat от Source.

Кстати, эти ребята разрабатывают “фотошоп-киллер” для верстальщиков, под названием
«Avocode». Проект сейчас находится на стадии private-beta, и пока сильно ограничен в возможностях. Обзор:
http://habrahabr.ru/post/231381/
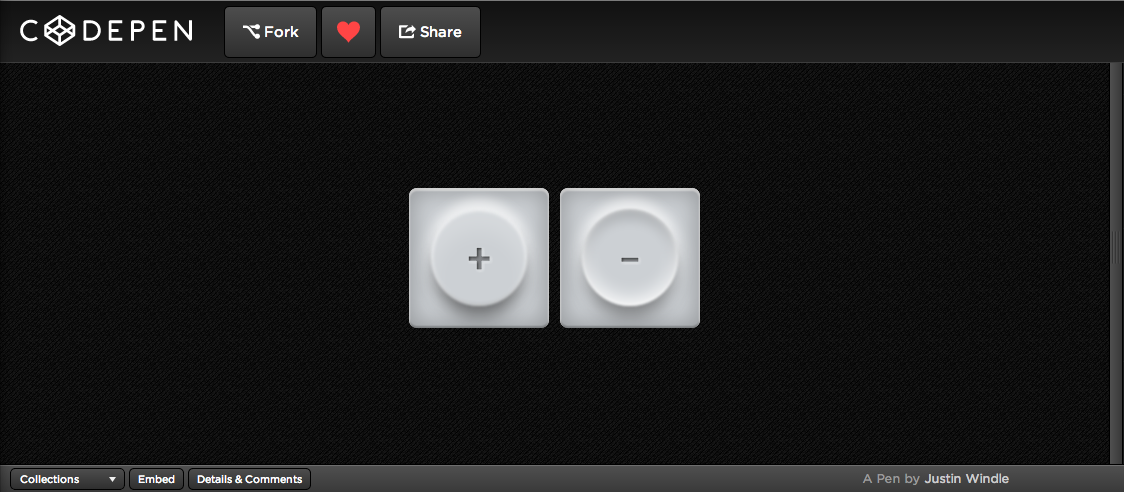
Напоследок хочу сказать, что возможности CSS/SVG практически безграничны, тем более, что им на помощь спешат WebGL и Canvas. В этом можно убедится, покопавшись на
http://codepen.io.


Спасибо, что дочитали до конца, и запомните:
Интернет – векторный!UPD:
Пара ссылок от
pepelsbey
1. Подробный доклад про SVG:
Позвольте представить: SVG
2. Много хороших статей про SVG с примерами в блоге «
Про CSS»
И от
SVGenA Compendium of SVG InformationUPD2:
Запилил
обзор Avocode