Использование преимуществ TypeScript в JavaScript разработке
- суббота, 14 октября 2017 г. в 03:13:52
 Язык программирования TypeScript от Microsoft привносит многие преимущества статической типизации в JavaScript. Несмотря на то, что он не проверяет типы во время исполнения, он позволяет производить более точный статический анализ, повышает безопасность и открывает возможности для лучшей интеграции с IDE. Код на TypeScript обычно транспилируется в стандартный JavaScript, который выполняется в браузерах или Node.js. Учитывая привлекательность TypeScript, не удивительно, что его популярность быстро растёт.
Язык программирования TypeScript от Microsoft привносит многие преимущества статической типизации в JavaScript. Несмотря на то, что он не проверяет типы во время исполнения, он позволяет производить более точный статический анализ, повышает безопасность и открывает возможности для лучшей интеграции с IDE. Код на TypeScript обычно транспилируется в стандартный JavaScript, который выполняется в браузерах или Node.js. Учитывая привлекательность TypeScript, не удивительно, что его популярность быстро растёт.
Конечно, использование нестандартного диалекта языка не лишено объективных недостатков. Использование TypeScript в вашем проекте потребует дополнительного шага при сборке проекта, исключается возможность использования широкого набора инструментов, которые рассчитаны только на JavaScript. Так же, всем членам команды придется изучить нестандартные для JS функции. Так же, принимая во внимание скорость развития JavaScript, есть некоторый риск получить зависимость от нестандартного функционала. Разработчики TypeScript спроектировали язык с учётом некоторых потенциальных проблем, но, тем не менее, это не "ванильный" JavaScript.
К счастью, JavaScript разработчики могут получить некоторые из преимуществ используя привычный инструмент. В версии TypeScript 2.3, которая вышла в Апреле 2017 года, появилась поддержка анализа обычного JavaScript кода с указанием типов в комментариях. Вы можете использовать JSDoc подобный синтаксис для описания сигнатуры функций и добавления информации о типах. Инструменты TypeScript читают аннотации в комментариях и используют их практически так же как и в собственной системе типов.
JavaScript код с аннотациями в комментариях более многословен чем TypeScript, но он работает везде, не требует транспайлинга и позволяет избирательно использовать типизацию там, где это необходимо. Пока что он не покрывает все возможности TypeScript, но уже достаточно функционален, чтоб быть полезным.
Для того чтоб включить анализ JavaScript кода с помощью TypeScript просто добавьте комментарий с текстом @ts-check в начало файла. Потом вы можете добавить аннотации с указанием типов в пределах этого файла. Следующий пример показывает описание сигнатуры функции с двумя параметрами и определённым типом возвращаемого значения.
// @ts-check
/**
* @param {number} a
* @param {number} b
* @return {number}
*/
function example(a, b) {
return a + b;
}Visual Studio Code, который поддерживает TypeScript из коробки, автоматически находит такие комментарии и включает режим проверки. Это не потребует абсолютно никакой настройки. Вам даже не надо создавать конфигурационный файл для TypeScript. Просто добавьте комментарии в любой JavaScript код. Если вы после этого попробуете вызвать функцию с неправильными аргументами, редактор покажет предупреждение.

Редактор так же будет использовать аннотации чтоб улучшить другие функции, такие как автодополнение. Кроме того, информация о типах успешно используется между файлами благодаря тому, что TypeScript понимает ES6 импорты и require в Node.js.
Вы так же можете использовать аннотации для указания структуры обычного объекта. Это может оказаться полезным когда вы хотите получить автодополнение свойств объекта и проверку их наличия для JSON данных полученных от какого-либо API. Следующий пример показывает как вы можете описать структуру объекта используя аннотации.
/**
* @typedef {Object} Issue
* @property {string} url
* @property {string} repository_url
* @property {id} number
* @property {string} title
* @property {string} state
* @property {bool} open
*/
const url = "https://api.github.com/repos/microsoft/typescript/issues";
(async () => {
let response = await got(url, {json: true});
/** @type {Issue[]} */
let issues = response.body;
for (let issue of issues)
console.log(issue.title);
})();В этом примере используется специальная аннотация @typedef для определения типа объекта Issue. Далее в функции получения данных, мы указываем с помощью @type что полученный ответ представляет собой массив объектов Issue.
Вы можете найти больше примеров использования аннотаций в TypeScript wiki.
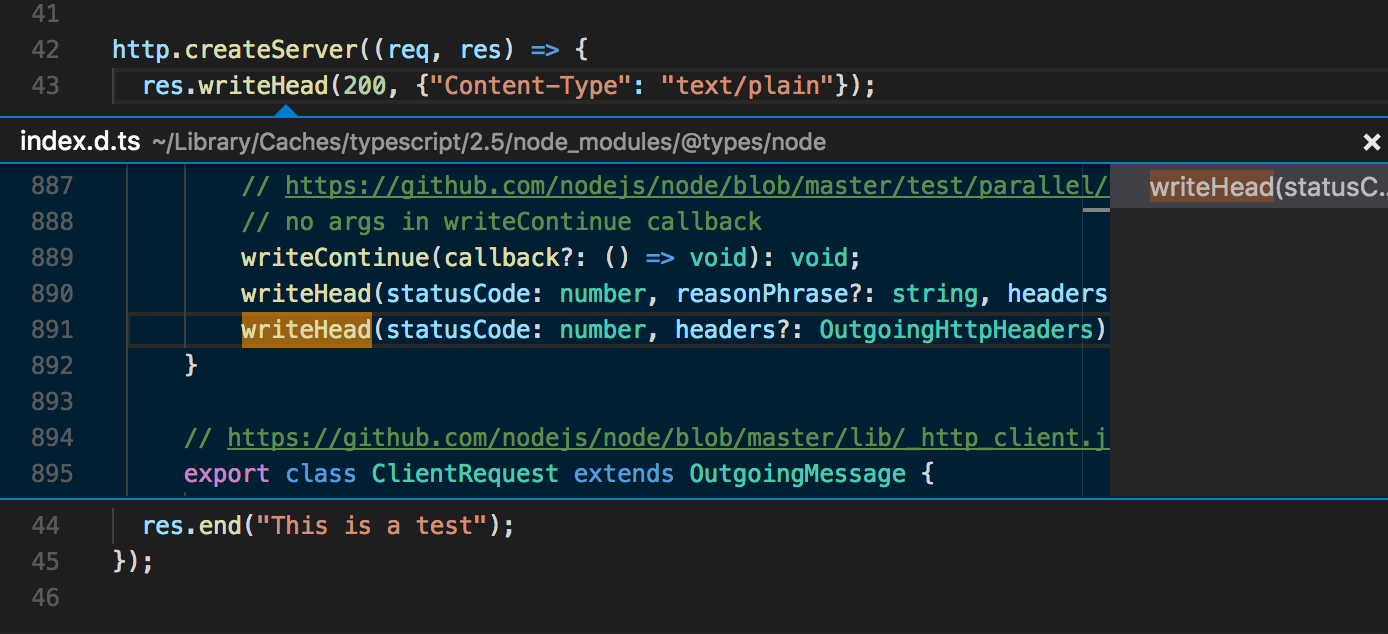
TypeScript уже имеет указания типов для стандартной библиотеки Node.js, так что вы можете пользоваться проверками и дополнением практически всех её функций из коробки. Некоторые сторонние библиотеки также имеют файл с указанием типов(как правило — это файл с расширением d.ts) в своих npm пакетах. Добавление @ts-check для вашего проекта будет так же учитывать типы импортированных из таких библиотек функций и объектов.

Весь прошлый год я старался упростить свои инструменты JavaScript разработки и уйти от нарастающей сложности и избыточности, поражающей современную веб разработку. Использование аннотаций в комментариях неплохо позволяет придерживаться этой стратегии. Я получаю преимущества TypeScript не добавляя лишний шаг при сборке проекта во время разработки. Это похоже на использование TypeScript в качестве умного линтера, а не языка программирования. Мне даже не надо добавлять его в зависимости своего проекта. Я просто включаю проверку типов как простую функцию редактора и это позволяет мне лучше писать код.