Интернет мельчает. К чему привели тенденции Web дизайна
- понедельник, 31 марта 2025 г. в 00:00:12
За время своего существования сайты в интернете пережили не одну революцию, превратившись из простых страничек (и даже таблиц) в многофункциональных монстров в виде веб приложений. Сначала пользователей надо было удерживать на страницах, так в моду вошли пестрые цвета, анимации и flash player. Развился JS, веб перешел на HTML5, что подарило сообществу огромный функционал в плане технических возможностей и параметров кастомизации сайтов. Интернет быстро перестал быть местом для гиков, в интернет пришли серьезные дяди с серьезными бизнесами, которым нужно было солидно выглядеть на фоне конкурентов и продавать свои услуги. Начались огромные исследования, составление тенденций и рекомендаций, куча материалов от дизайнеров как надо делать сайты, это все переосмысливалось и обновлялось. Появились готовые библиотеки по работе со стилями, сильно упростившие процесс разработки.
Со временем, интернет в большей степени стал приятен глазу, ушли в историю сайты, переполненные баннерами и аляпистым сочетанием цветов, появилась стандартная сетка с колонками и отступами, все дизайнеры приняли за правило использование пустого пространства, так называемого «воздуха», а большинство сайтов стало похоже друг на друга по структуре и расположению блоков. А потом оказалось, что кругом очень много мобильного трафика, да настолько много, что количество таких пользователей стало превышать количество десктопных. И дизайн стали переделывать под них, как основную аудиторию, отказавшись от поддержки отдельных мобильных версий. У нас же теперь адаптивный дизайн, вот и будем адаптировать под разные размеры экрана.

Если что, это не хронология развития веб дизайна, это лишь принятие факта, что интернет не стоял на месте, развивался, и у каждого глобального тренда были свои причины, ничего не происходило и не происходит просто так. Я осознаю, что единственный движущий фактор текущего «стандарта» дизайна – превалирующее количество мобильных пользователей, вокруг которого всё и вертится. И, как пользователь классического десктопа, я даже догадываюсь на чём это всё вертится.
Открывая очередной сайт с компьютера, я вижу одну и ту же картину. На странице так много «воздуха» в виде отступов, что дышать просто невозможно, это просто перебор. Чтобы за примером далеко не ходить, вот так выглядит лента Habr


Под Windows, разрешение стандартное 1080p. Из всей имеющейся ширины страницы отступы занимают приблизительно 807 px, что составляет приблизительно 42%. Отнимите блок с дополнительной информацией про "Лучшие публикации", и окажется что самое главное содержимое сайта впихивают в 40-45% от все доступной ширины.
Половина пространства не занята абсолютно ничем. И это на любом разрешении, выше мобилок / планшетов. Основной блок кажется сплюснутым по центру, сжатым. Контенту просто визуально тесно на странице, ощущается как будто уменьшили масштаб. Но поверьте, это обычный 100% масштаб, обычное разрешение (1920х1080 для ПК и 2048х1330 для ноутбука).
Я не призываю срочно заполнять свободное пространство каким-то побочными блоками и секциями, размещать контекстную рекламу (кто-то еще застал сервис бегун? :)), или вешать баннеры в стиле "ПОВТОРЯЙ ВСЕГО 3 РАЗА В ДЕНЬ И У ТЕБЯ...". Я всего лишь задаюсь вопросом – почему это пространство нельзя эффективно использовать, увеличить текстовые блоки, размер шрифтов, межстрочные отступы и уменьшить боковые отступы?
Ах да, можно! И очень легко. Вот, к примеру, две статьи: одна в стандартном стиле, другая со слегка измененным. Какую вам проще читать?


Одна и та же статья, один и тот же оригинальный масштаб 100%, одно и тоже разрешение экрана. У меня 27” монитор, который расположен где-то в полуметре от лица, даже чуть дальше. И в таком положении текст невозможно читать от слова совсем. И каждый раз приходится либо увеличивать масштаб сайта (заодно надеяться, что та самая адаптивная верстка не поедет слишком далеко), либо пододвигать монитор ближе к краю стола, либо отрицательно улучшать шейный отдел. Как все это выглядит у людей с широкоформатными экранами вообще не представляю.
Я ни разу не дизайнер, я не высчитывал соотношение сторон и такой вариант выглядит не идеально, хотя бы я предпочел именно его по умолчанию. Но каким образом мы пришли к тому, что отнимать по 30-50% пространства стало нормой, стандартом верстки и самой лучше практикой?
Возможно у этого безобразия есть объяснение, возможно найдется немало людей, которым нравится сплюснутый контент посреди страницы, возможно многие скажут, что открывают браузер в небольшом окне и у них текст отлично расположен. Опять же, я всего лишь вопрошаю у дизайнеров, вот это реально вершина текущих тенденций, изменений ждать не стоит? Почему при уменьшении размеров экрана элементы на странице можно перетаскивать и прятать, но при увеличении (читай стандартном разрешении экрана монитора), элементы нельзя растянуть, увеличить размер шрифта, уменьшить боковые отступы, добавить какие-то элементы и т.д.?
И я ни в коем случае не говорю конкретно за Хабр, подчеркну, так выглядит подавляющее большинство современных сайтов, это прям реальный стандарт. Просто для примера ряд популярных ресурсов.

Основной контент умещается в 695px, что 33 % от всей ширины, а боковые отступы составляют 944px или 46%

У ВК боковые отступы где-то по 395px (790 суммарно или 38,5%), а основной контент занимает 546px или 26,6%. Да, почти четверть экрана используется для основного контента и еще 40% просто пустуют.

Ребята пытались и хотя бы заняли пространство списком разделов и контактами, но на размер ленты также поскупились и разместили весь контент в 676 px, или 1/3 от всей ширины.

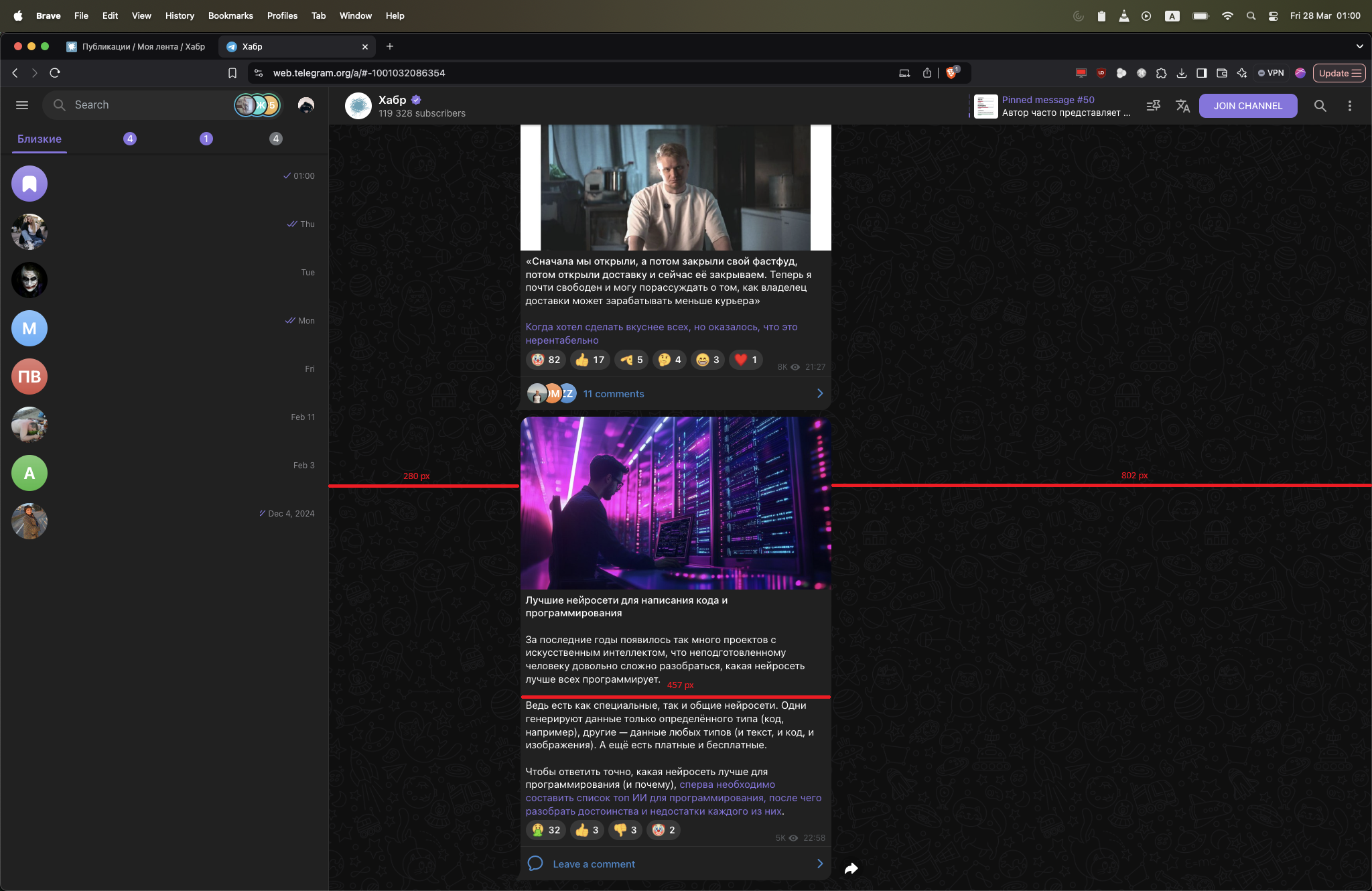
Веб версия телеги (которая "а" именно) пытается использовать всю ширину, но сами сообщения все равно смотрятся мелко и занимают лишь 457 px, что составляет 22 % от всей ширины.
Где-то можно настроить шрифт, увеличить его, но это все равно ощущается, как какая-то временная заплатка, а не решение проблемы. Элементы кажутся непропорционально маленькими в сравнении со всей шириной и выделенным пустым пространством. И да, я понимаю, что гармоничное расположение контента является головной болью, слишком широко делать не хочется, крупный текст может отталкивать людей, а текстовые блоки кроме как столбиком люди не могут воспринимать, но неужели вот ничего нельзя с этим придумать?
Мы дошли в веб-дизайне до состояния, что в угоду непонятно чему страдают интернет магазины. Мне всегда казалось, что бизнес хочет как можно больше информации размещать на экране, сообщать об акциях и предложениях. Будь вообще только его воля, из рекламных банеров состоял бы весь сайт, но дизайнеры убедили, что так делать нельзя, это отпугивает пользователя и нужен порядок в элементах и баланс.
Вроде с этим не поспоришь, но вам не кажется, что со всеми этими правилами палку перегнули? Вот к примеру сайт магазина DNS.

У магазина "украли" 32% пространства за счет боковых отступов, а самое главное этим объяснили, что вот больше 5 баннеров сверху вставить нельзя, и специальных предложений влезет только 4,2. Хотя здравая логика подсказывает, что стоит уменьшить эти отступы и все эти карточки спокойно размесятся на странице. Но что-то мешает, и я не могу понять что? Неужели от этого ухудшится пользовательский опыт, или восприятие испортится?
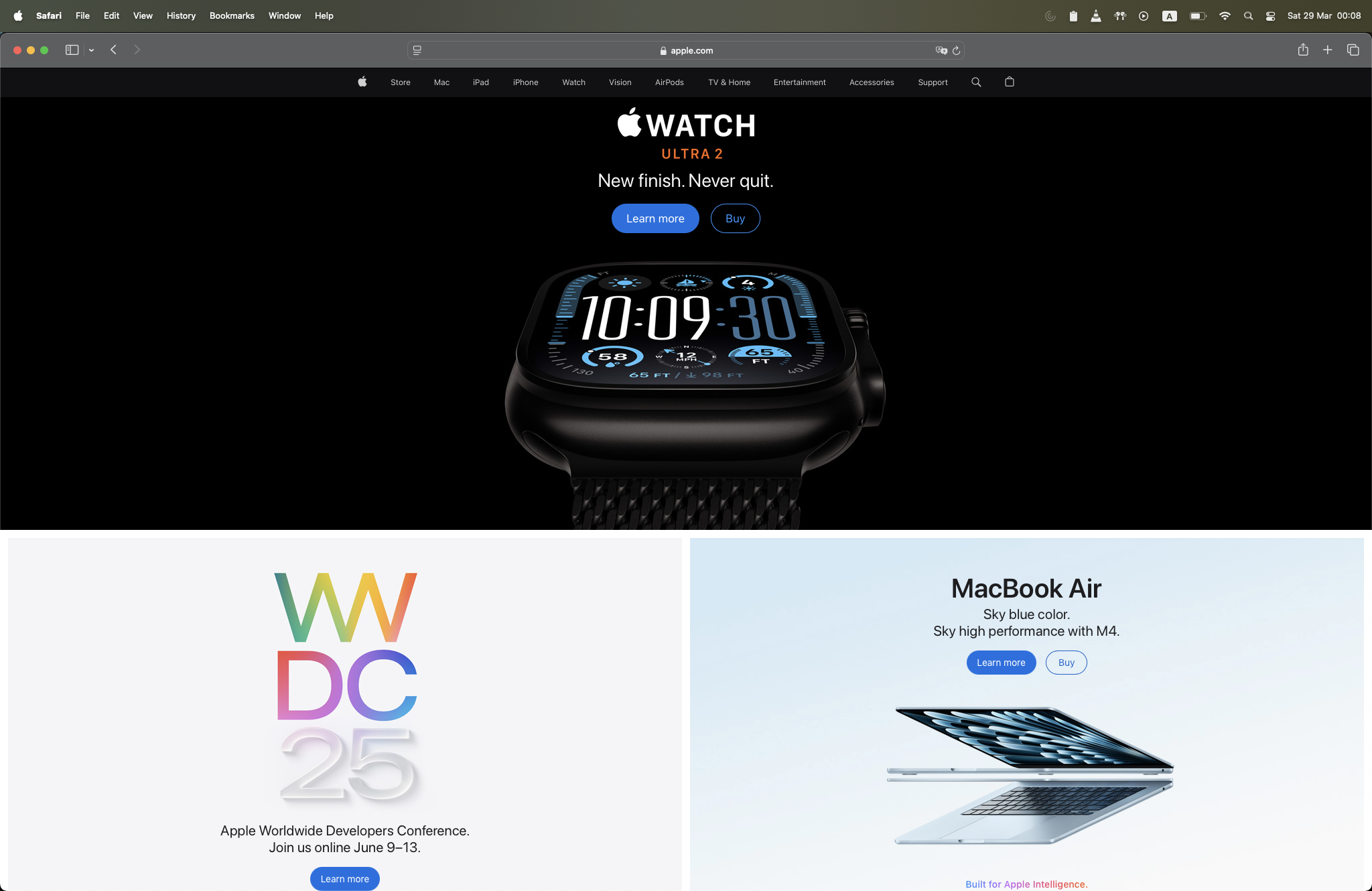
Опять же, дело не в конкретных сайтов, таких большинство. Это какой-то стандарт, к которому пришла индустрия и ему следуют многие студии и разработчики. Да даже Apple грешит тем же самым, шапка и подвал снова покусаны волками за бочки.

Но относительно Apple можно возразить, это возможно связно с их "челкой", или док панелью, которая исторически занимала лишь часть экрана по центру, оставляя отступы. В общем, можно фантазировать, но главное, что сам контент занимает всю ширину – статьи, постеры, анимации, сравнение моделей. Это все сделано во все ширину экрана и смотрится отлично.

Я до последнего ждал, что с появлением 2k и 4k мониторов в обиходе ситуация изменится, но нет. Это не стало драйвером переосмысления размеров страницы, это не задало новый тренд на обновление стандартов. Все также, все мелко и не удобно. Не покидает ощущение, что ты случайно открыл мобильную версию сайта, и почему-то не можешь найти кнопку переключиться на настольную. Хотели сделать сайты для людей с ограниченными возможностями, покалечили здоровых. Так и живем в надежде, что ситуация изменится, что дизайнеры таки постареют и ощутят насколько комфортно пользоваться сайтами, когда контент занимает лишь 30-40 % от всей ширины экрана, а ты это читаешь за нормальным монитором, а не уткнувшись носом в экран смартфона. Похоже первыми постарели дизайнеры Яндекса, внезапно выкатив обновленный сервис музыки, без отступов в пол экрана. Оказывается, что так можно делать, поэтому ждем остальных.
Спасибо, что дочитали мою статью! У меня есть небольшой телеграм канал, буду рад подписке и неформальному общению.