Интересное использование Adblock Plus
- среда, 8 ноября 2017 г. в 03:13:15
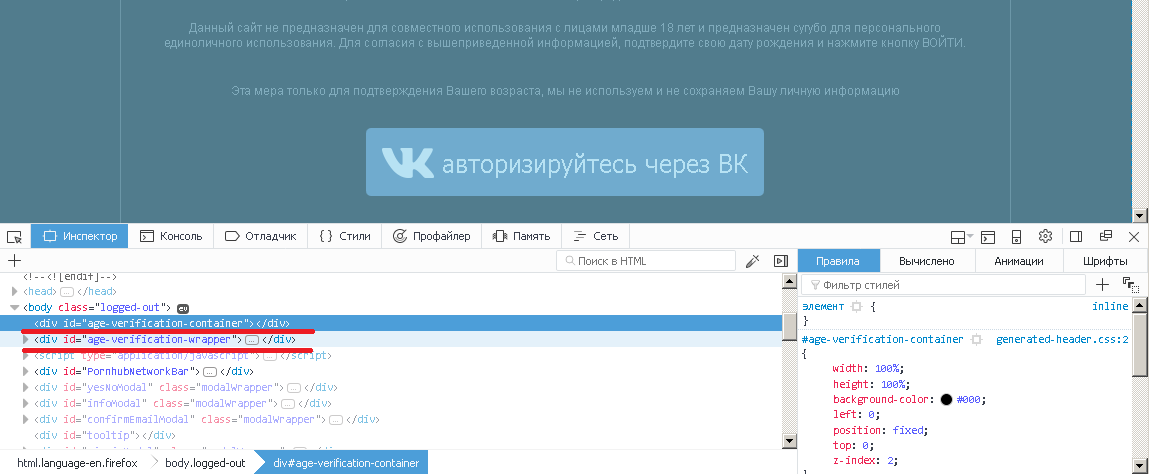
<div id="age-verification-container"></div>
<div id="age-verification-wrapper">
<div class="age-verification-modal clearfix">
<div class="age-verification-left">
<div class="logo age-verification-logo">
<img src="https://bi.phncdn.com/www-static/images/pornhub_logo_straight.png?cache=2017072020" alt="Pornhub" width="150" height="40" />
</div>
</div>
<div class="age-verification-right">
<h1>ДЛЯ ПОДТВЕРЖДЕНИЯ, ЧТО ВЫ СТАРШЕ 18-ТИ, ПОЖАЛУЙСТА, АВТОРИЗИРУЙТЕСЬ ЧЕРЕЗ ВК</h1>
<p>Данный сайт предназначен сугубо для лиц 18 лет и старше. Если вы моложе 18 лет, то, пожалуйста, покиньте этот сайт. Этот сайт содержит изображения, видео, аудио, текст для взрослых людей, занимающихся действиями сексуального характера. Если доступ и просмотр материалов для взрослых не законен для Вас, пожалуйста, покиньте сайт прямо сейчас.</p>
<p>Продолжая и подтверждая, что вам 18 лет и старше, вы самостоятельно подтверждаете доступ к просмотру сексуально откровенных материалов для взрослых, такиx, как фильмы для взрослых, хардкор фильмы для взрослых, XXX фильмы. Выбор за Вами, подчиняться ли местным законам, касающимся материалов для взрослых. Вашим выбором Вы берете на себя ответственность за любые Ваши действия на сайте, личные последствия от использования сайта и соблюдение общественных и социальных норм. Создатели этого сайта и поставщики услуг не несут никакой ответственности за Ваш выбор - продолжить использование этого сайта.</p>
<p>Данный сайт не предназначен для совместного использования с лицами младше 18 лет и предназначен сугубо для персонального единоличного использования. Для согласия с вышеприведенной информацией, подтвердите свою дату рождения и нажмите кнопку ВОЙТИ.</p>
<br/>
<p>Эта мера только для подтверждения Вашего возраста, мы не используем и не сохраняем Вашу личную информацию</p>
<div id="auth_button" class="age-verification-button">
<button onclick="return show_vk_widget();" id="js-checkAge" class="age-verification-button-enter removeAdLink">
<span>aвторизируйтесь через ВК</span>
</button>
</div>
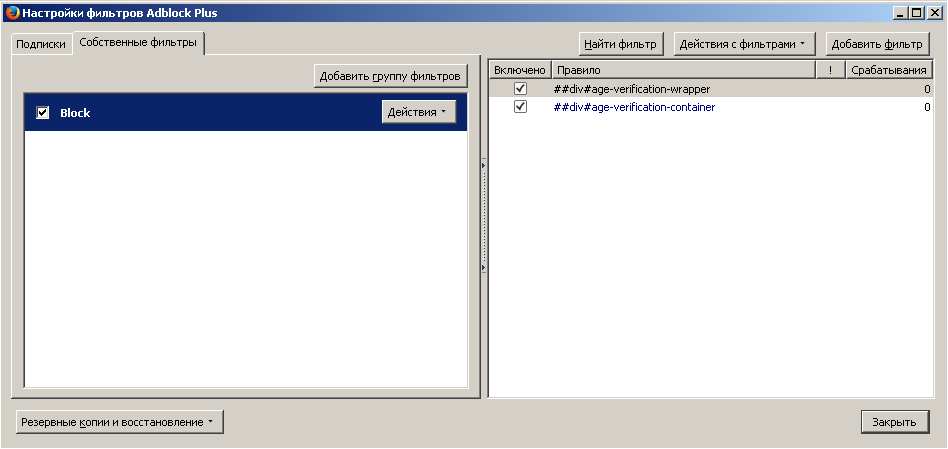
Скрытие элементов
Основные правила
Иногда вы будете встречать рекламу, которая не может быть заблокирована потому, что она была внедрена как текст в саму веб-страницу. Если вы посмотрите исходный код такой страницы, то найдёте нечто вроде этого:
<div class="textad"> Cheapest tofu, only here and now! </div> <div id="sponsorad"> Really cheap tofu, click here! </div> <textad> Only here you get the best tofu! </textad>Для корректного отображения страницу необходимо полностью, а значит и реклама будет скачана и этого нельзя избежать. Всё, что тут можно сделать — скрыть то, что не желаете видеть. Для этого и применяются правила скрытие элементов.
Первый рекламный слоган выше находится внутри элемента DIV с классом «textad». Следующее правило скроет скроет именно такую комбинацию:
##div.textad. Тут «##» является признаком правила скрытия, а остальное — селектором, определяющим скрываемый элемент. Скрывать элементы по их атрибуту ID можно аналогичным образом,##div#sponsoradскроет второй слоган. Указывать имя самого элемента не обязательно, фильтр##*#sponsoradтак же будет работать (* тоже не обязательна). Также можно скрывать элементы лишь по их имени. Например,##textadскроет третий рекламный слоган.Расширение Element Hiding Helper поможет в выборе нужного элемента и написании соответствующего правила без изучения исходного кода страницы. Базовые знания в HTML желательны в любом случае.
Примечание: Правила скрытие кардинально отличается от обычных фильтров. Например, не поддерживаются привычные символы масок — они имеют другое значение и применение.