Фонетический словарь. Пет-проект в полезное приложение
- понедельник, 2 октября 2023 г. в 00:00:13

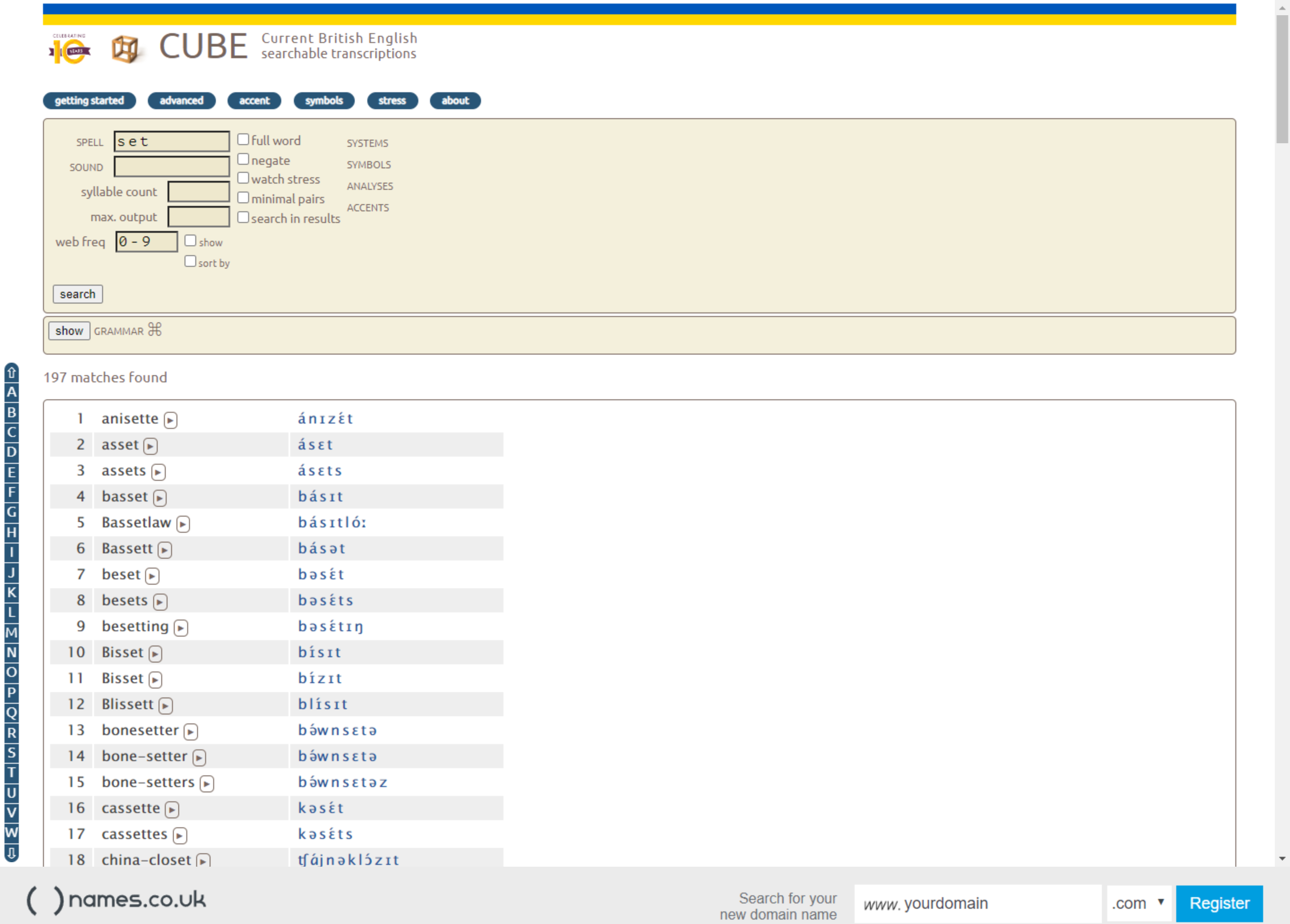
У меня есть хобби — изучение английского языка, и последнее время я увлекся фонетикой британского английского языка, но почти все словари дают транскрипцию «Королевского английского», на котором говорят, по данным Гугла, около 3 процентов жителей Соединённого Королевства. А найденный в интернете словарь http://www.cubedictionary.org/ хоть и дает нужную мне транскрипцию, но имеет ряд недостатков:
Не адаптивный интерфейс
Большое время ожидание ответа сервера
Нужное слово может находиться на 50 строчке!!!

Интерфейс адаптированный под мобильные устройства — очень важная для меня вещь, ведь я часто тренируюсь в произношении пока нахожусь на улице, и мне часто требуется проверить произношение слова с телефона.
Вторая проблема — отклик сервера, с момента ввода слова и получения ответа от сервера проходит около 2-3 секунд, что очень долго для меня, кроме того, нужно среди списка слов найти именно то, что ты вводил. Справедливости ради, там есть чек-бокс, но про него я всегда забываю да и с телефона, на десктопном сайте попасть по маленькому чек-боксу очень сложно.
Изначально я думал сделать родное без серверное приложение под Андроид, что будет отправлять запрос к “Cubedictionary”, парсить страничку, находить нужную транскрипцию и отображать ее в приложении. Идея очень простая, не требует хостинга, но сам сайт ,к которому я собираюсь делать запрос - медленный, а получения странички, а затем и ее парсинг только увеличит время отклика, да и у моих знакомых Айфоны, так что мне бы было не с кем делиться приложением.
Поэтому я решил брать транскрипцию с словаря Оксфорда и транслировать её в нужную мне транскрипцию, что заставило меня изучить материалы по фонетики данного акцента. Ознакомившись с википедией и просмотрев огромное количество роликов на ютуб я составил алгоритм трансляции транскрипции.
Набросав тестовый скрипт на Node.js я убедился что скорость отклика приемлема, но все еще не идеально, все еще было куда расти. Конвейер выглядел так :
Получаем от клиента запрос с нужным словом
Отправляем запрос с нужным словом к словарю
Получаем перенаправление на нужную страницу
Парсим страницу, находим нужную транскрипцию
Транслируем транскрипцию
Отправляем результат
Переход по перенаправлениям, парсинг, трансляция транскрипции — то, что занимало не мало времени на моем самом дешёвом хостинге.
По первому запросу в Гугл я нашел 10 000 слов английского языка, и модифицировав предыдущую программу подготовил данный список слов и сохранил его , пока что еще текстовый файл, в формате “слово : транскрипция”. Но использование JSON как базы данных — было плохой идей, мне нужна был база данных.
Ранее с базами данных я не работал, поэтому я пошел гуглить и искать варианты. Самыми первыми решениями что я нашел были — MySql и MongoDB, которые требовали настройки, да и в принципе, они давали больше, чем мне было нужно на моем крохотном сервере. Но все же было одно очень простое решение — SQLite. Эта база данных не требовала сервера СУБД, да и сама база данных было по сути простым файлом — то что нужно для простоты переноса.
Написав скрипт, я записал 10 000 слов в базу данных, но по какой-то непонятной мне причине, запись такого объема слов в таблицу заняло у меня 15 - 20 минут.
И вот настал момент тестирования приложения, я ввожу слово за словом и получаю ответ почти моментально, о такой скорости я и мечтать и не мог, но тут я ввожу слово “Hummingbird” и данного слова нет в базе… не приятно. Поэтому я объединю два предыдущих подхода : если слова нет в базе, парсим словарь , если слово найдено, то вписываем его в базу и отправляем клиенту.
Все что мне нужно было для данного проекта — поле ввода слова и поле вывода транскрипции, элементов не много, остаётся только разместить их в нужных местах и адаптировать под разные устройства, но первостепенно под мобильные устройства. В ходе разработки интерфейса дизайн был изменен 5 раз, что улучшило слегка мои навыки Вэб-дизайна, но сама раскладка осталось безызменной.

И того у меня получилось три состояния приложения:
Просмотр
Ввод
Ожидание ответа

Собрав все воедино и проведя тесты получившегося приложения, с учетом того что это мой первый проект я остался очень доволен, даже с учетом того что у данного проекта огромное количество недостатков и проблем, допущенных мной из-за моей неопытности. 1
Сам опыт работы с JavaScript и Node.JS для меня был не очень приятным, но по данным технологиям в интернете очень много информации, хотелось бы мне попробовать реализовать данный проект на Go из за его статической типизации, но что сделано — то сделано.