https://habrahabr.ru/company/redhelper/blog/325608/- Программирование
- JavaScript
- API
- Блог компании RedHelper
Первого апреля системе YouGile исполнился год. Нешуточный срок для проекта, который начался с мысли — «А давайте на выходных сделаем себе удобную систему управления проектами». Сейчас несколько тысяч пользователей, в основном переходят с BaseCamp и Trello, все открыто для
тестирований и присылания нам обратной связи.
Относимся к этому, как к крупному эксперименту, нет никакой коммерциализации, и уже на достаточно большой базе пользователей ищем функции, способные сделать управление любыми проектами принципиально удобнее.
В общем, свежая функция в том, что теперь, немного зная JavaScript, можно полностью модифицировать под себя базовую версию системы.
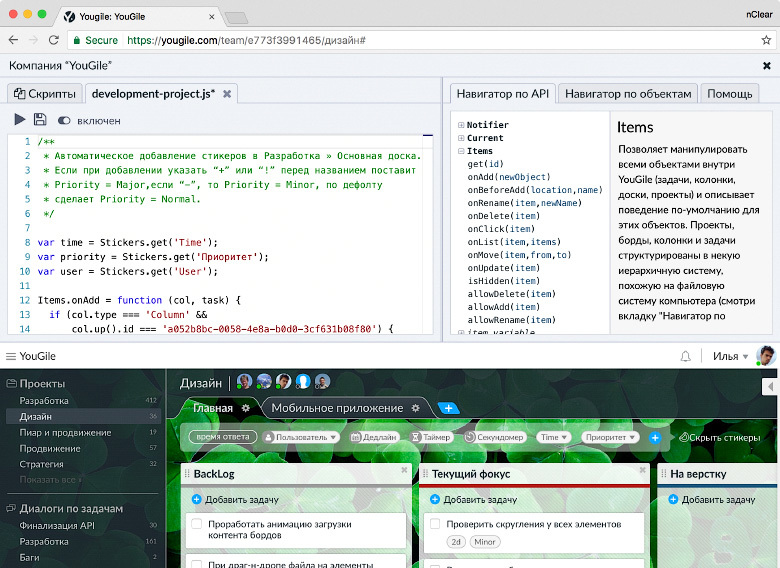
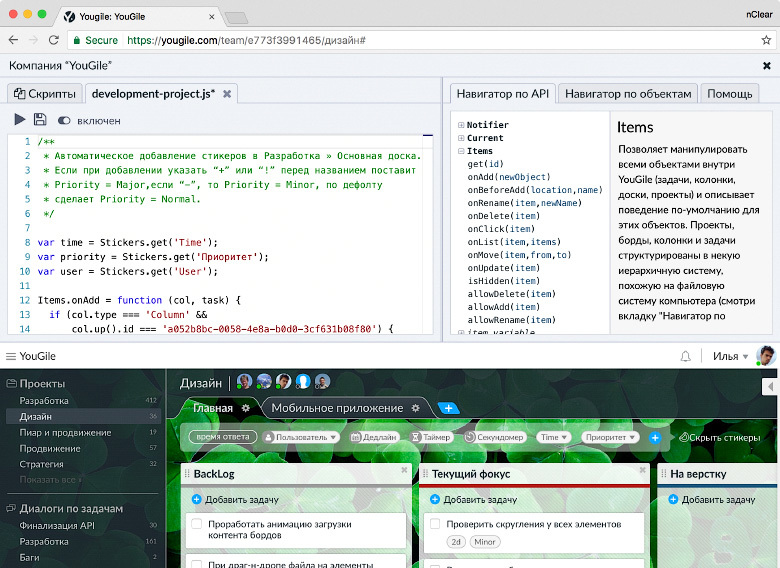
Работает просто — по комбинации клавиш Ctrl+~ вызывается встроенный редактор JavaScript.

Можно на JS писать или заливать любые скрипты и они будут менять работу отдельных досок или проектов в компании. Выделена библиотека — примерно 200 объектов и методов, которые позволяют менять параметры системы, выполнять свой код на различные события в системе и удобно создавать свои элементы интерфейса или изменять существующие.
В статье рассматриваются примеры и задается вопрос о необходимости такой функции в системах управления проектами.Нет никаких ограничений по возможностям кастомизации: - Из стандартной доски можно получить хорошо заточенную систему отдела поддержки куда падают тикеты, автоматически распределяются по менеджерам, а наверху выводится средняя скорость ответа по последним 100 карточкам. У нас это так сейчас и работает.
- Очень легко писать ботов. Например, тому, кто пишет сообщений в два раза больше, чем в среднем по команде, может приходить «А не слишком ли ты сегодня много пишешь, товарищ?», или сделать бота, который в чат компании в 23:00 кидает весь список закрытых сегодня задач.
- Можно сделать доску с любой статистикой и отчетностью. Для себя вывели доску со списком всех изменений по задачам и доску с актуальными задачами по каждому человеку. Можно также строить любые графики, например, зависимость количества закрытых задач от активности в чатах. В крупных компаниях этот пример перестает быть абсурдным.
Каждый из этих примеров реализуется минут за 20.Немного историй о том, почему решили делать такую функцию
При разработке системы управления проектами есть одна мощная особенность. Хотелок от пользователей приходит невероятное количество и они практически не пересекаются друг с другом. Получаются огромные доски с разными запросами и вырисовывается миллион путей развития. Приходит понимание, что всё присутствующее сегодня на рынке — BaceCamp, Jira, YouTrack, Asana и тем более Trello, удовлетворяют компании только на базовом уровне.
Популярные универсальные решения никогда не соответствуют запросом команд больше 20 человек.
Рынок невероятно живой. У всякого, кто участвовал в хоть каких-то проектах и работал с какими-то системами, есть что сказать. Среднее высказывание выглядит так:
“BaseCamp/Jira/YouTrack/Asana подходят плохо, там нельзя это и это, но ничего лучше нет. Мы привыкли и
используем 5 разных систем в разных отделах и раз в полгода что-то меняем”
В крупных конторах вообще до слёз — на вопрос: «Почему не пользуетесь Asana?», ответ: «Да она недавно у нас внедрена и скорее всего не приживётся.»
Сперва мы решились доработать систему под одну достаточно крупную команду в 50 человек, хотелки которых были очень логичны и просты. Но после доработок, как всегда неожиданно, появились новые пожелания. И эти новые были уже самые разные, прилетели от всех отделов. Коллектив просто прорвало на идеи как доработать систему под их процесс.
Вот примерно так и родилось понимание, что самая большая потребность на рынке систем управления проектами — кастомизация. Нужна простая базовая версия, которая как и другие неплохо удовлетворяет в первом приближении, но всё, что можно только придумать, должно быть легко дорабатываемо.
Как пользоваться
→
Manual.pdf
Всё достаточно просто, но придется быть хоть немного программистом. Если уровень прав в компании — «админ», то будет доступна кнопка (или комбинация Ctrl+~) вызова редактора кода. Тут можно писать или заливать свои скрипты.
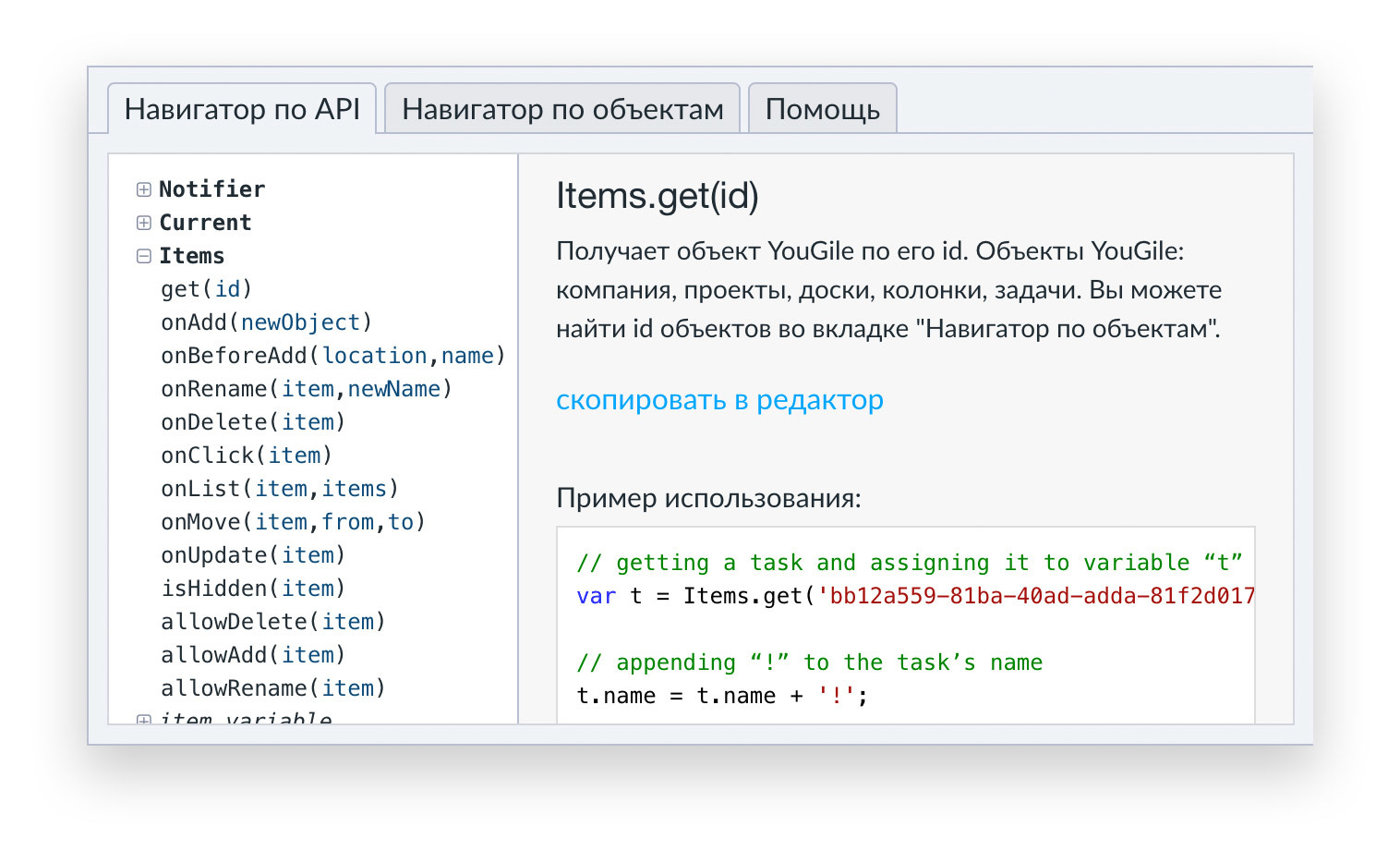
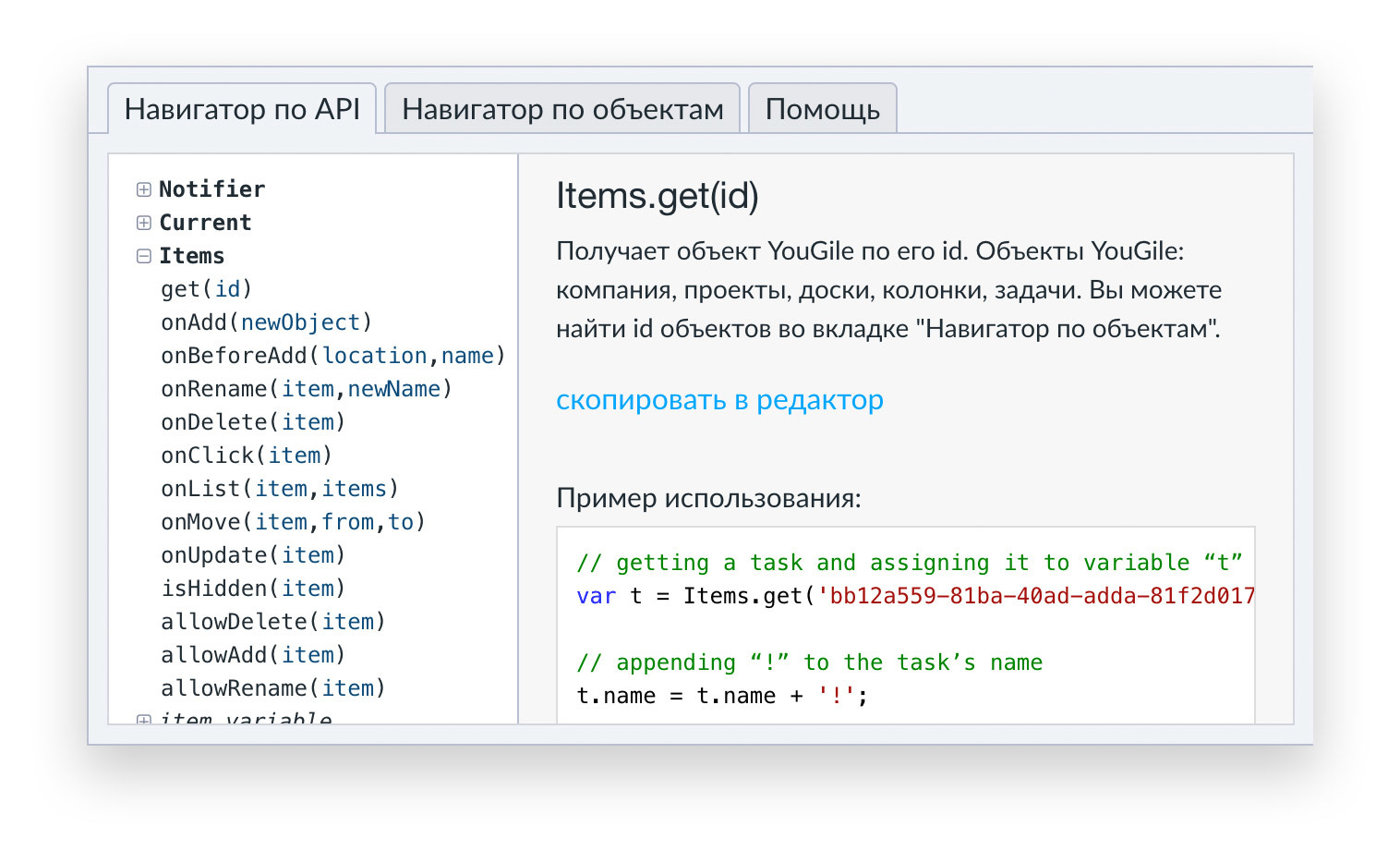
Есть библиотека с выделенными методами и объектами. Полный список расположен в блоке «API навигатор» в правой части. Любой объект можно потянуть мышкой в редактор — тогда будет вставлен пример кода, который работает с этим объектом.

Пример №1. Бот планерок
Уведомляет о планёрке в 9:55 и выбирает случайного модератора.1. Выбираем чат (задачу) в который будет падать сообщение с напоминанием. В системе есть специальная вкладка «Навигатор по объектам». Тут легко узнать id любого элемента системы (пользователь, задача, колонка, доска, проект, компания) Таким образом реализуется доступ к работе с элементами.
var task = Items.get('ca1307c2-9b83-4796-897c-7c071dc2fa94');
2. Создаем функцию, которая делает случайный выбор из списка участников и размещает сообщение в выбранном ранее чате.
function notifyOfPlanning() {
var users = Users.listAll();
// случайный юзер
var chosen = users[Math.floor(Math.random() * users.length)];
// сообщение от лица cистемы (пустой отправитель)
Chat.postMessage(task, '', `Планёрка, ведущий — (${chosen.name})`);
// сохраняем время последнего уведомления
task.setData({lastRun: App.time()});
}
3. Создаем функцию которая проверяет необходимость размещать сообщение.
function check() {
if (new Date().getDay() > 5) { // если выходной, то не уведомляем
return;
}
var last = task.getData().lastRun;
if (!last) {
notifyOfPlanning(); // первый раз уведомит сразу
} else {
var now = App.time(); // серверное время (unix timestamp UTC)
var dayStart = now - now % (24 * 3600 * 1000);
var planningTime = dayStart +
6 * 3600 * 1000 + 55 * 60 * 1000; // 6:55 по Гринвичу (или 9:55 MSK)
if (last < planningTime && now > planningTime) {
notifyOfPlanning();
}
}
}
// проверяем необходимость нотифицировать раз в 30 сек
setInterval(check, 30000);
Полный код скрипта с комментариями/**
* Бот, который уведомляет о планёрке в 9:55
* и выбирает случайного ведущего.
*/
// задача, в которую будут попадать сообщения с напоминанием
var task = Items.get('ca1307c2-9b83-4796-897c-7c071dc2fa94');
function notifyOfPlanning() {
var users = Users.listAll();
var chosen = users[Math.floor(Math.random() * users.length)]; // случайный юзер
// сообщение от лица системы (пустой отправитель)
Chat.postMessage(task, '', `Планёрка, ведущий — (${chosen.name})`);
// сохраняем время последнего уведомления
task.setData({lastRun: App.time()});
}
function check() {
if (new Date().getDay() > 5) { // если выходной, то не уведомляем
return;
}
var last = task.getData().lastRun;
if (!last) {
notifyOfPlanning(); // первый раз уведомит сразу
} else {
var now = App.time(); // серверное время (unix timestamp UTC)
var dayStart = now - now % (24 * 3600 * 1000);
var planningTime = dayStart +
6 * 3600 * 1000 + 55 * 60 * 1000; // 6:55 по Гринвичу (или 9:55 MSK)
if (last < planningTime && now > planningTime) {
notifyOfPlanning();
}
}
}
// проверяем необходимость нотифицировать раз в 30 сек
setInterval(check, 30000);
Больше примеров можно найти непосредственно в редакторе. Выложили 4 работающих скриптов с подробными комментариями:
- Настройка своего фона на каждой доске.
- Лента всех действий и событий в компании.
- Отображение времени ответа на сообщения в чатах.
- Выполнение JS прямо в чате. Можно использовать как калькулятор.
Проблема
Понятно, что сама идея легко настраиваемых решений для управления проектами востребована, но является ли наш вариант доступным для хоть сколько-нибудь массового пользователя? Требование уметь немного писать код — очень высокое. Хотя, вероятно, уже в любой компании больше 30 человек такой человек должен быть.
P.S. Названия у функции нет. Называть API не хотим, в сознании за этим уже многое зарезервировано и это не совсем то, что мы сделали. Если есть идеи, дайте знать.