https://habr.com/ru/company/dataart/blog/523602/- Блог компании DataArt
- Занимательные задачки
- Python
- Учебный процесс в IT
- Логические игры

Пополнить базу собственными задачами может любой желающий, а на свой сайт встроить
Kiddo не сложнее, чем плеер YouTube. Об идее детской образовательной площадки и ее реализации во время карантина рассказал Денис Цыплаков — Solution-архитектор DataArt, вдохновитель проекта.
Что такое Kiddo?
Kiddo — платформа, где дети учатся писать код на Питоне, решая задачи с быстрым фидбеком. Написанная пользователем несложная программа через API управляет сценами, на которых код мгновенно визуализируется. Сейчас таких сцен две: первая — лабиринт, по которому, собирая печеньки и спасаясь от монстров, бегает маленький енот, вторая — более хардкорная консоль, классическая среда для решения задач по программированию.
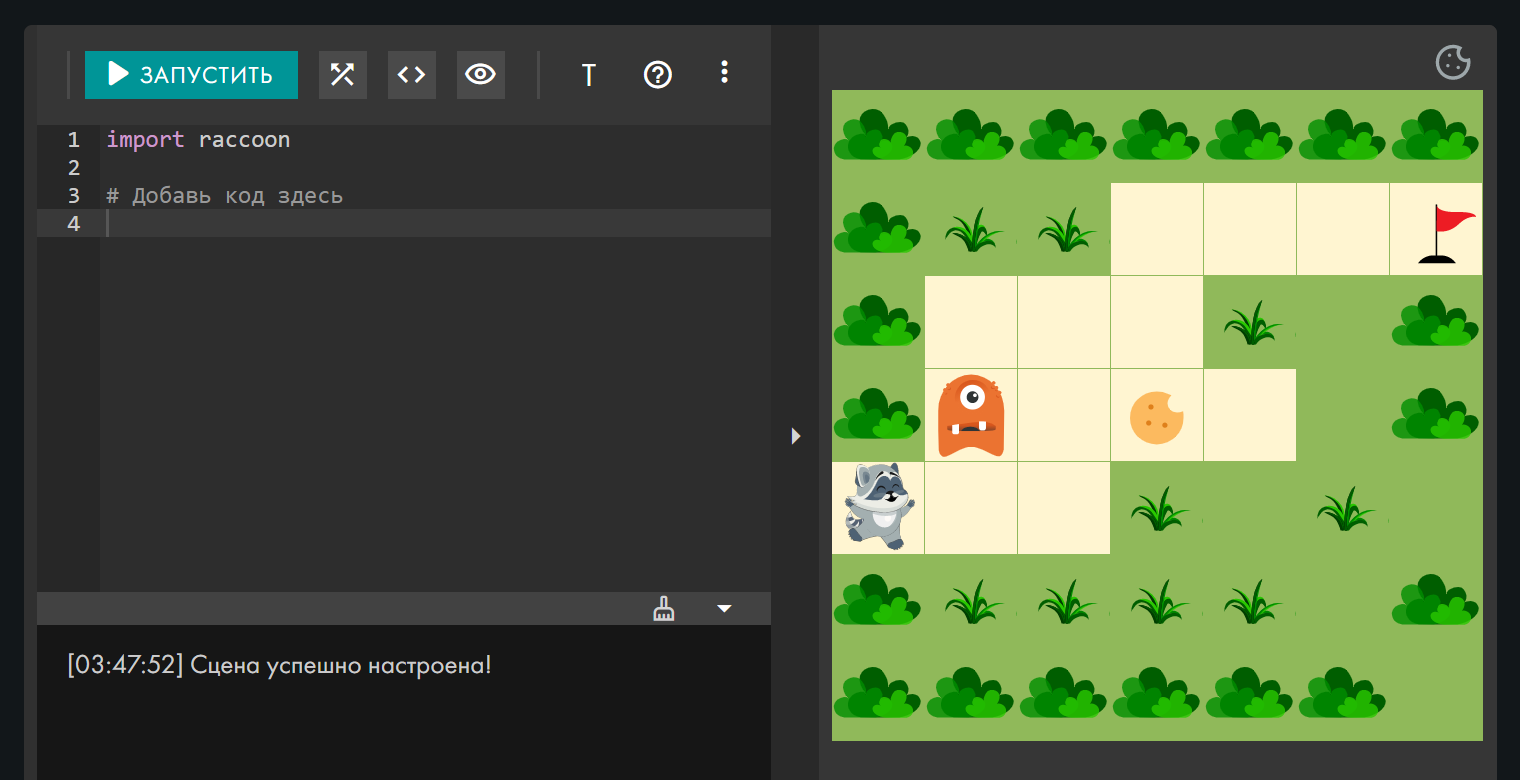
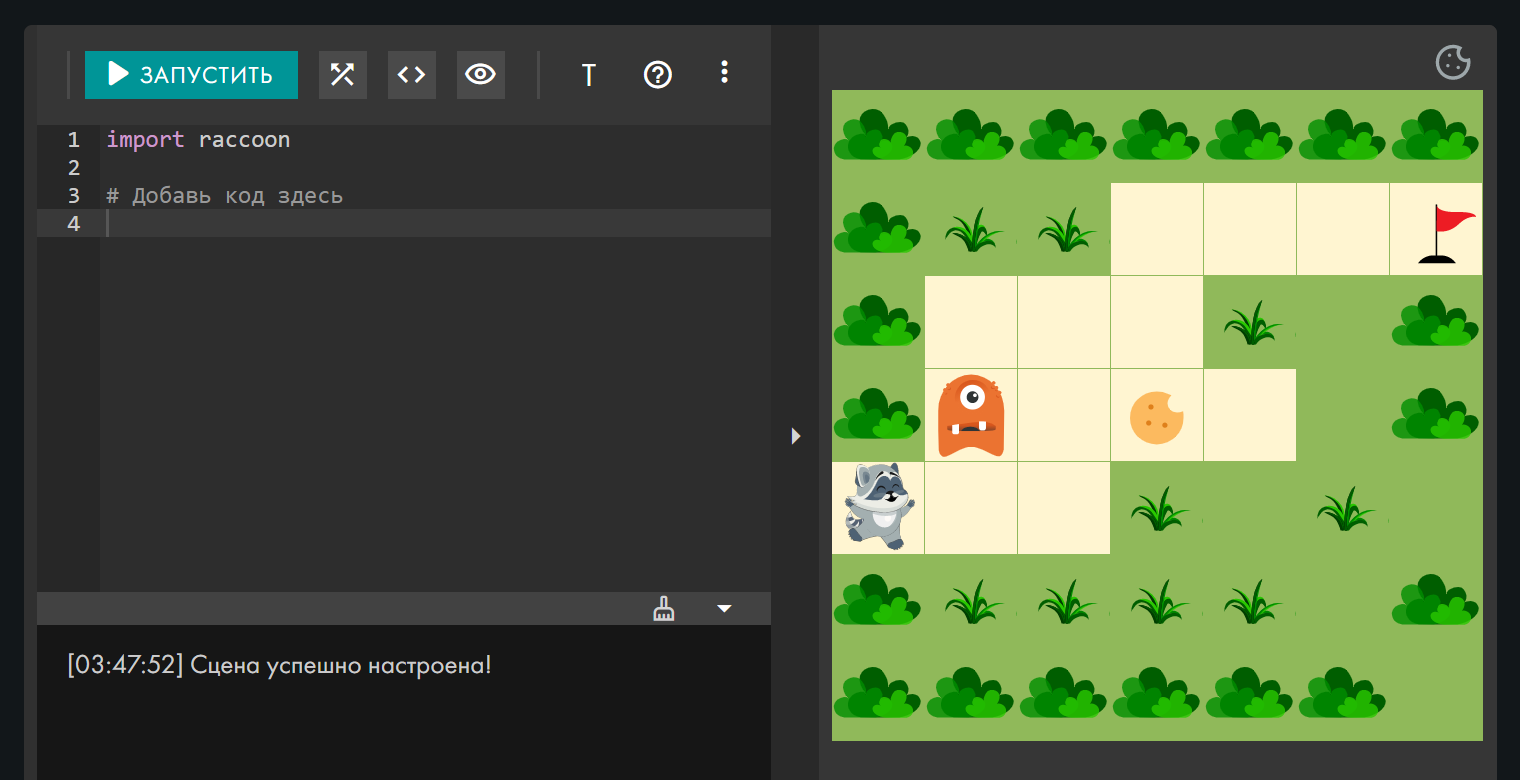
 Задача пользователя — довести енота до финиша, отмеченного флагом, собрать печенье и не попасться монстру
Kiddo
Задача пользователя — довести енота до финиша, отмеченного флагом, собрать печенье и не попасться монстру
Kiddo не претендует на роль учебника, и начальные представления о программировании здесь все-таки нужны. Но как раз пособий для начинающих учить Питон с нуля в интернете и так хватает: навскидку можно назвать канал
Python Books или сайт
pythonworld.ru. Наша платформа может служить скорее дополнением к ним, сборником практических заданий. Впрочем, мне кажется, что любой ученик средней школы за пару дней, а скорее всего, заметно быстрее разберется, как решать задачки. Тем более, у нас достаточно подсказок.
Сейчас для каждой из двух сцен у нас есть по 20—30 задач. В основном они довольно простые, особенно в варианте с енотом: вначале его нужно просто передвигать — отдавать команды переместиться на две клетки вправо, затем на три клетки вниз и т. д.
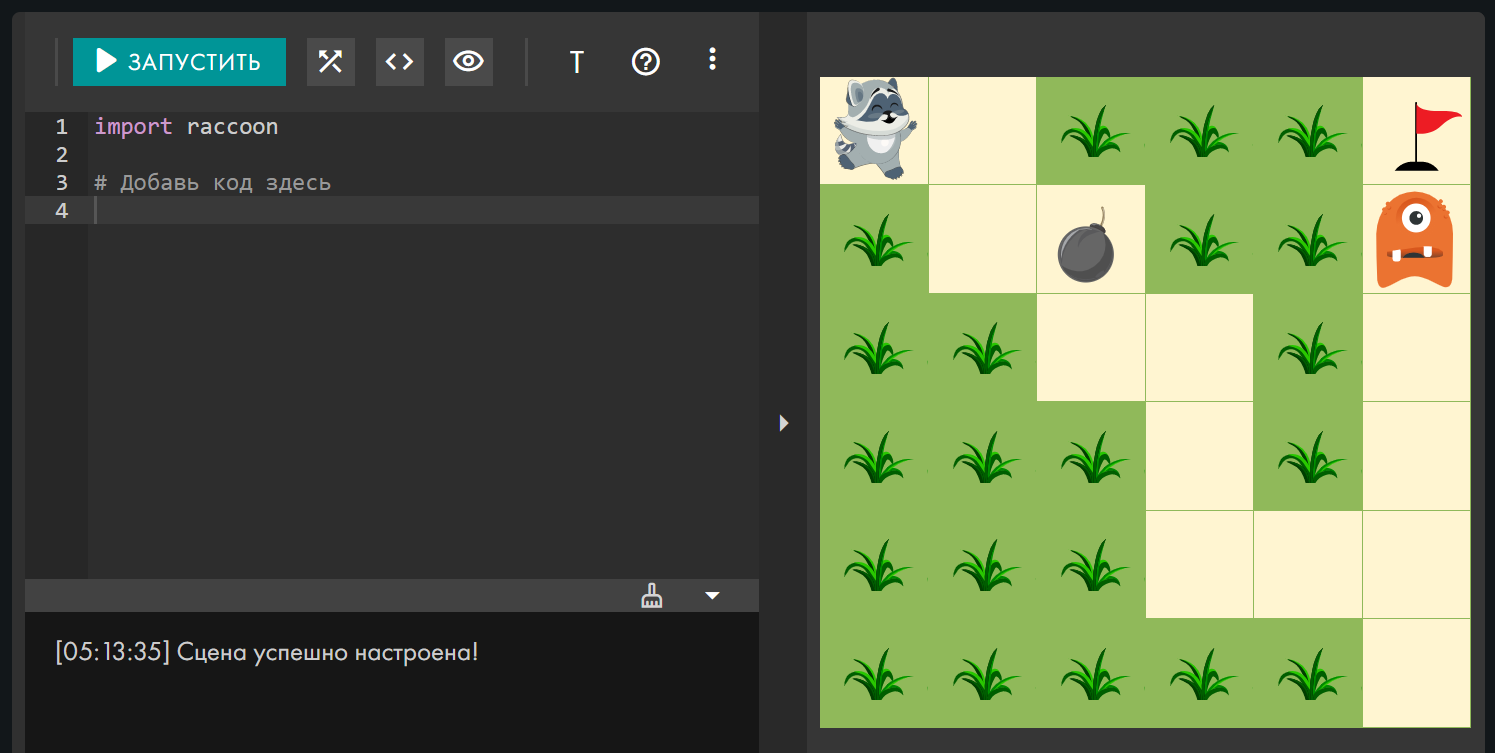
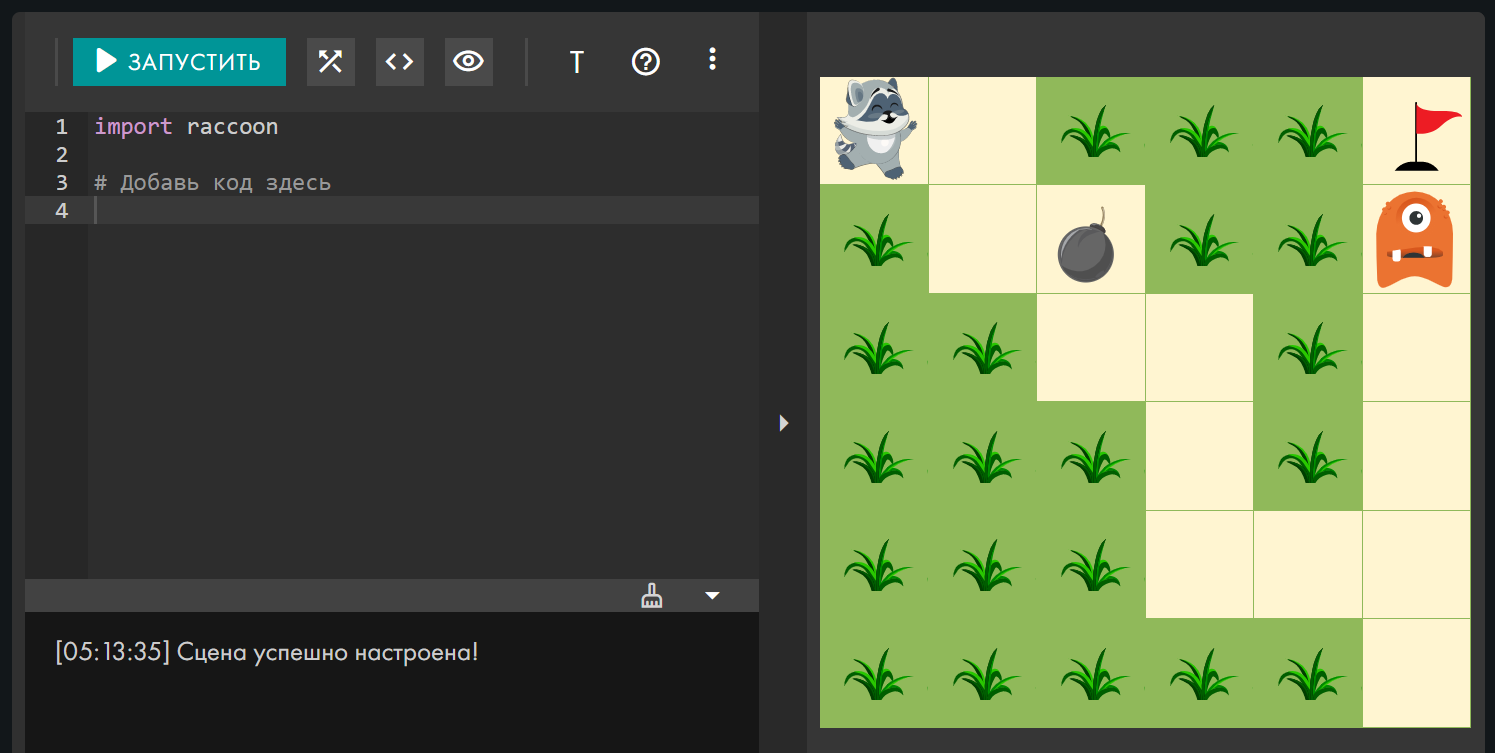
 Постепенно задачи усложняются, появляются движущиеся монстры, с которыми можно бороться с помощью бомб и пушек, сами дорожки начинают менять конфигурацию при генерации уровня
Постепенно задачи усложняются, появляются движущиеся монстры, с которыми можно бороться с помощью бомб и пушек, сами дорожки начинают менять конфигурацию при генерации уровня
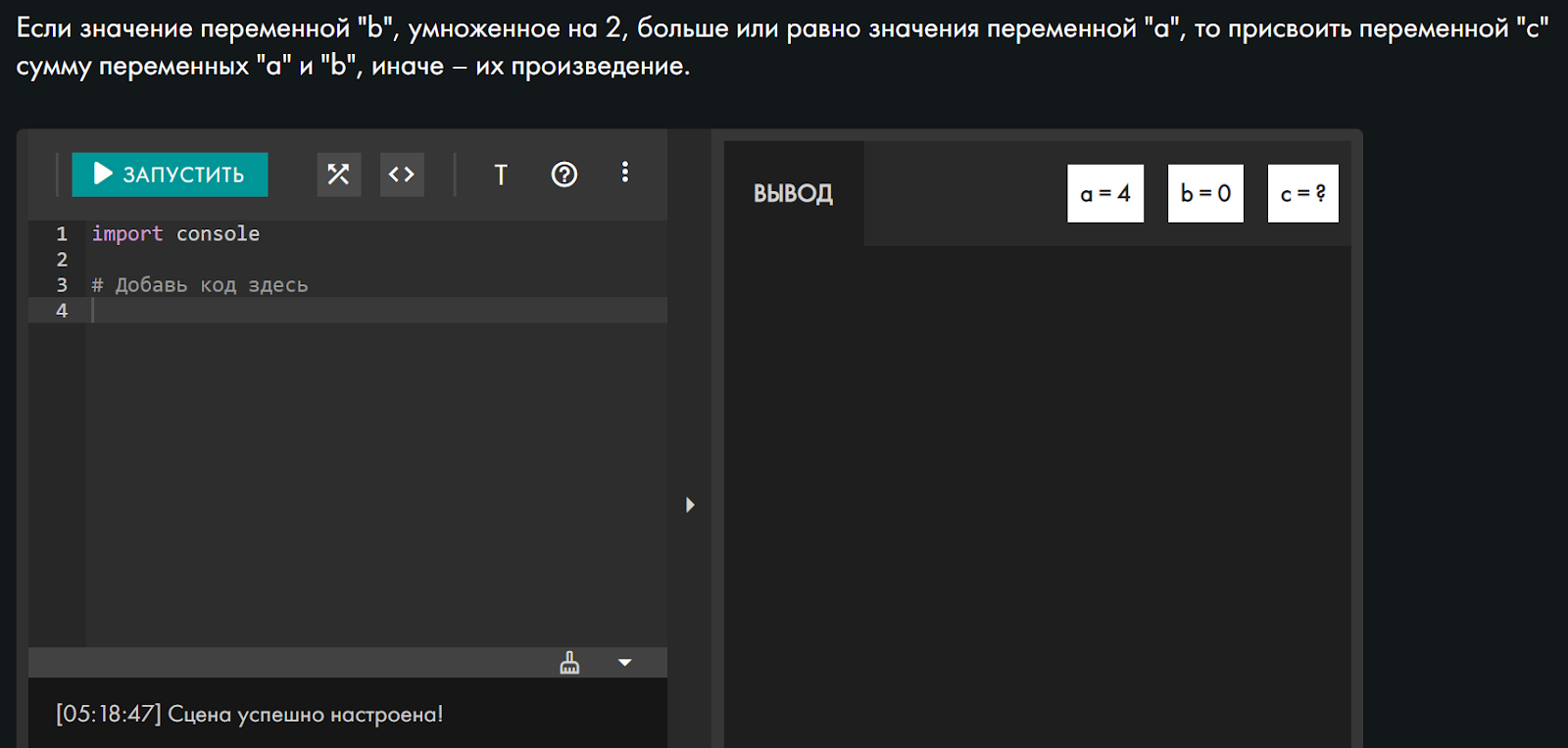
Консоль не очень веселая, это просто эмулятор компьютерного терминала. Зато там есть нетривиальные задачи, где в общем придется покодить. Хотя и они не потребуют титанических усилий — школьник с ними вполне справится. Но главное, на эту сцену можно легко поместить хоть целую методичку с задачами, скажем, для первого курса вуза. Дописать их можно самостоятельно — под конкретный собственный проект.
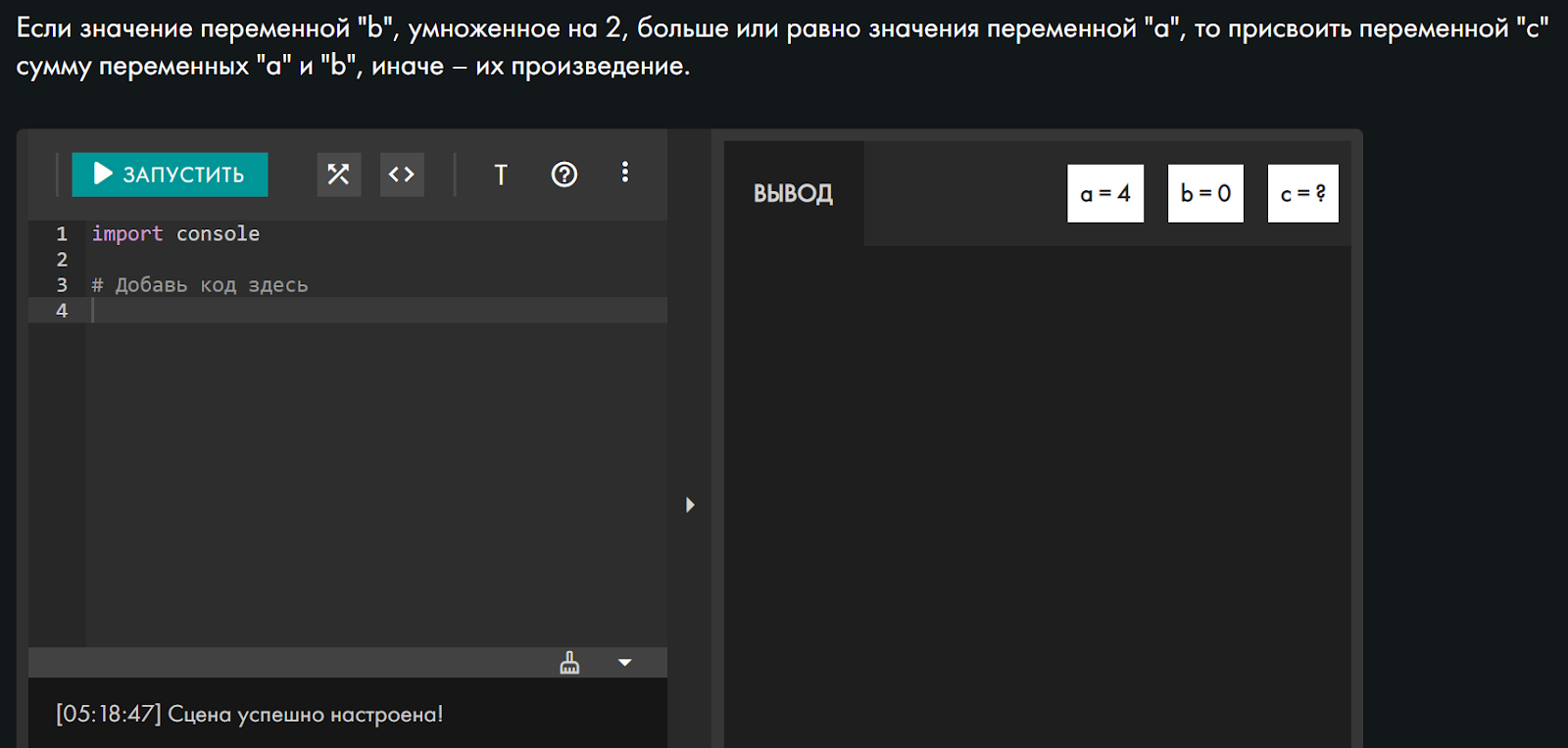
 Для варианта с консолью на сайте Kiddo сейчас представлены 24 задачи
Для варианта с консолью на сайте Kiddo сейчас представлены 24 задачи
Чтобы встроить Kiddo к себе на сайт, нужно просто скопировать код вставки — как у плеера YouTube.
Мы в DataArt думаем, что платформу можно использовать и на конференциях или, например, на днях открытых дверей (когда конференции запустятся, а двери наконец откроются). Игра для программистов, с одной стороны, устанавливает минимальный входной барьер, с другой — это все-таки не совсем банальный ход, лично меня он не раздражает, в отличие от некоторых форм традиционной рекламы. Я понимаю, что реклама на конференция необходимое зло :-) Но тут есть способ сделать эту рекламу веселой и интересной. Конечно, мы рассчитываем и на сотрудничество с детскими школами программирования — сейчас ведем переговоры с одной из них, посмотрим, что у нас получится вместе.
Чем отличается Kiddo?
Если мы посмотрим на любой обучающий сайт, то увидим три компонента:
- Собственно, учебник — изложение теоретического материала, соответствующее выбранной методологии обучения. Грубо говоря, что, как и в какой последовательности мы рассказываем.
- Практические задания — некий механизм, который позволяет тебе что-то сделать руками, допустим, пощупать определенную технологию. В крайнем случае эту часть может заменять видеоплеер, но на современных онлайн-платформах обычно она представлена в виде интерактивного элемента.
- LMS — Learning Management System — система управления курсом, которая отслеживает ваш прогресс, приписывает к группе, проводит тесты и экзамены, раздает ачивки, а заодно уточняет, кто вы и откуда пришли.
На обучающих сайтах эти три компонента, как правило, слиты в единое целое. Это понятно, поскольку каждый из них — продукт с конкретной бизнес-целью, достижение которой требует максимальной вовлеченности пользователя. По той же причине, элементы геймефикации в LMS таких проектов часто выглядят очень сложно: квесты с межпланетными перелетами, инвентарь, прокачка навыков персонажа. Понятно, что многие обучающие проекты стараются приблизить к онлайн-играм, просто чтобы они выглядели максимально привлекательно. Но мне кажется неудобным, что такие продукты трудно или невозможно кастомизировать, а использовать по частям точно нельзя — либо бери целиком, либо ищи другой. В этом отношении выбор у пользователя небогат.
Есть и другая проблема — пробел между совсем детскими программами, где, допустим, нужно просто перемещать кубики по экрану, и IDE, где ты, работаешь вполне по-взрослому. Хотя отчасти промежуточную нишу заполняют игры про программирование, доступные в том же Steam, например TIS-100. Они обычно напоминают те, на каких я сам учился лет 30 назад на бытовых компьютерах. Главное в них — быстрый фидбек-цикл: ты пишешь нормальную программу на более-менее взрослом языке программирования и получаешь мгновенную визуализацию: что-то или кто-то крутится, бегает, прыгает и т. д. Однако и такие игры можно использовать только как цельный, самостоятельный продукт — вычленить задачи, чтобы встроить в собственный образовательный цикл, невозможно.
Как-то я наблюдал за младшей дочкой, решавшей задачки по программированию на российском образовательном портале. Она их тогда нащелкала около 90 штук: справедливости ради, надо сказать, что сами задачи довольно простенькие, зато с визуализацией и скоростью фидбека там все неплохо. В процессе у меня возникла идея: создать универсальный компонент, который можно переиспользовать или встраивать в сторонние проекты — делать с ним, что захочется, создавать более сложные задачи. Его можно совершенствовать как опенсорс и на этой базе выстраивать разные циклы обучения. Главное, чтобы пользователь — допустим, школьник — писал несложный код, который тут же исполнялся, причем на экране происходило бы нечто, выглядящее достаточно весело.
Как мы делали Kiddo?
Идея платформы, а точнее, компонента, который можно встроить к себе прямо в браузере, возникла у меня больше года назад. Хотелось, чтобы любой, кому это будет интересно, смог бы его расширять. Чтобы в итоге можно было строить глубокие и сложные задачи, начав с простых. Сначала все развивалось медленно, потом с помощью внутренней инициативы Talent Lab, где мы проверяем гипотезы и создаем небольшие проекты для себя, дело пошло быстрее.
Но, конечно, довершила дело самоизоляция. Времени стало больше, к тому же, интерес к проектам для детей у коллег-инженеров заметно вырос. Наверное, многие на собственном опыте или опыте близких убедились, насколько сложно бывает занять ребенка дома.
В целом мы уложились всего в 350 продакшен-часов. Правда, где-то нам помогали коллеги, которые временно оказались вне клиентских проектов. Мы двигались итерациями, и внутренних альфа-релизов у нас был чуть ли не десяток. Ну и поскольку мы действовали дискретно и силами тех, кто оказался свободен в конкретный момент, у нас накопился титанический технический долг. Поэтому мы почти месяц занимались рефакторингом.
Какие-то фичи пока остались только в драфте, но проект можно масштабировать. Задачи в основном придумывали сами разработчики, но наполнять базу дальше можно практически бесконечно. С визуализацией проблем не возникло: мы остановились а близкой многим концепции обобщенно-аркадной игрушки, скажем, из конца 1980-х. Я сам когда-то на Ассемблере штуки три таких сделал.
Что дальше?
Сейчас мы занимаемся локализацией платформы для разных стран, а ее исходный код виложили
на GitHub. Но пополнять базу заданий и забирать Kiddo к себе на сайты можно в любой момент. Задачки пишутся на JavaScript, их сложность не ограничена ничем, кроме фантазии автора. У нас есть набор готовых картинок для задач с графическим полем, но если хотите, можно нарисовать свои.

Наконец, если кто-то захочет добавить к Kiddo что-то свое, допустим, чтобы в качестве элемента он более органично выглядел на конкретном сайте, можно просто написать нам на
kiddo@dataart.com. Думаю, мы что-нибудь придумаем. Ну или можно форкнуть код на GitHub и сделать все самостоятельно.