https://habrahabr.ru/company/nixsolutions/blog/342904/- Программирование
- JavaScript
- Блог компании NIX Solutions
Перевод What’s the difference between JavaScript and ECMAScript?
Как-то мы попробовали гуглить «различие между JavaScript и ECMAScript».
В итоге пришлось пробираться сквозь море двусмысленных и, казалось бы, противоречивых результатов:
«ECMAScript — это стандарт».
«JavaScript — это стандарт».
«ECMAScript — это спецификация».
«JavaScript — это реализация стандарта ECMAScript».
«ECMAScript — стандартизованный JavaScript».
«ECMAScript — это язык».
«JavaScript — это диалект ECMAScript».
«ECMAScript — это JavaScript».
Сдерживая желание заплакать, мы постарались овладеть собой и провели трудоемкое, но продуктивное исследование.
В этой статье представлено наше понимание различий между JavaScript и ECMAScript. Статья написана для тех, кто знаком с JavaScript, но хочет получить более четкое представление о его взаимоотношениях с ECMAScript, веб-браузерами, Babel и так далее. Вы также узнаете о скриптовых языках, движках JavaScript и средах выполнения JavaScript.
Ну что, погнали.
Словарь JavaScript/ECMAScript
Ниже приведен список определений, составленный с упором на согласованность и ясность. Определения не совсем полны. Они построены таким образом, чтобы вы хорошо разобрались в связях и родстве между JavaScript и ECMAScript.
Ecma International
Организация, которая создает стандарты для технологий.
Чтобы проиллюстрировать пример «стандарта» (хотя и созданного не в Ecma): вспомните обо всех клавиатурах, которые вы когда-либо использовали. В подавляющем большинстве случаев раскладка была одинаковой? А пробел, клавиша Enter, курсорные клавиши? Цифры находились в верхнем ряду? Это объясняется тем, что большинство разработчиков используют при создании дизайна клавиатуры стандарт раскладки
QWERTY.
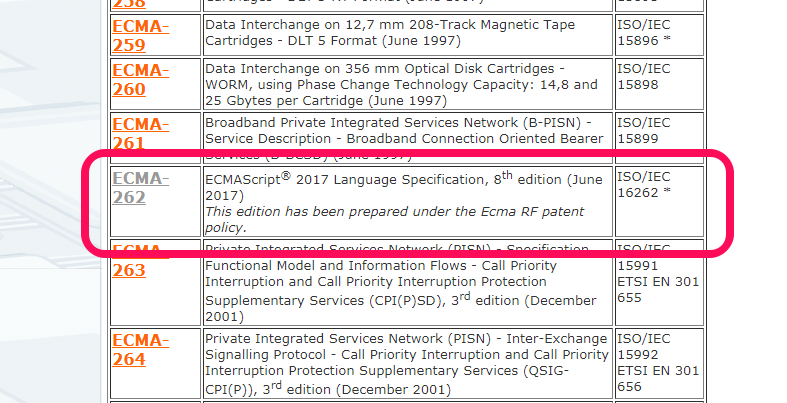
ECMA-262
Это стандарт, изданный Ecma International. В нём прописана спецификация скриптового языка общего назначения.
ECMA-262 — это стандарт, подобный QWERTY, только представляющий собой спецификацию скриптового языка, называющегося ECMAScript.
ECMA-262 можно считать учётным номером ECMAScript.
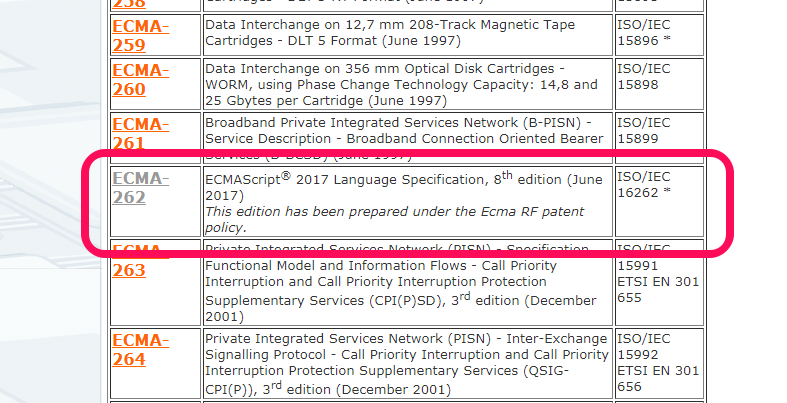
 ECMA-260, ECMA-261, ECMA-262. А вот и ECMAScript.
ECMA-260, ECMA-261, ECMA-262. А вот и ECMAScript.Скриптовый язык
Язык программирования, созданный для работы с существующим объектом или системой.
Чтобы понять, как язык программирования становится скриптовым языком, рассмотрим команды «ходить», «бегать» и «прыгать». Их кто-то должен выполнять, например, человек, собака или персонаж видеоигры. Без выполняющего команды актера все эти «ходить», «бегать» и «прыгать» не имеют смысла. Этот набор действий аналогичен скриптовому языку, который предназначен для управления внешним объектом.
ECMAScript
Описанная в ECMA-262 спецификация создания скриптового языка общего назначения.Синоним: спецификация ECMAScript.
«ECMA-262» — это название и стандарта, и спецификации скриптового языка ECMAScript.
ECMAScript содержит правила, сведения и рекомендации, которые должны соблюдаться скриптовым языком, чтобы он считался совместимым с ECMAScript.
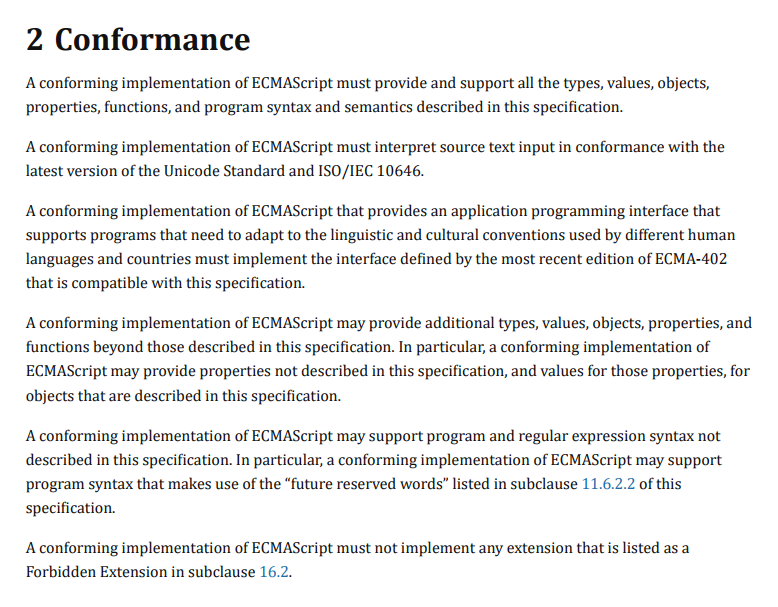
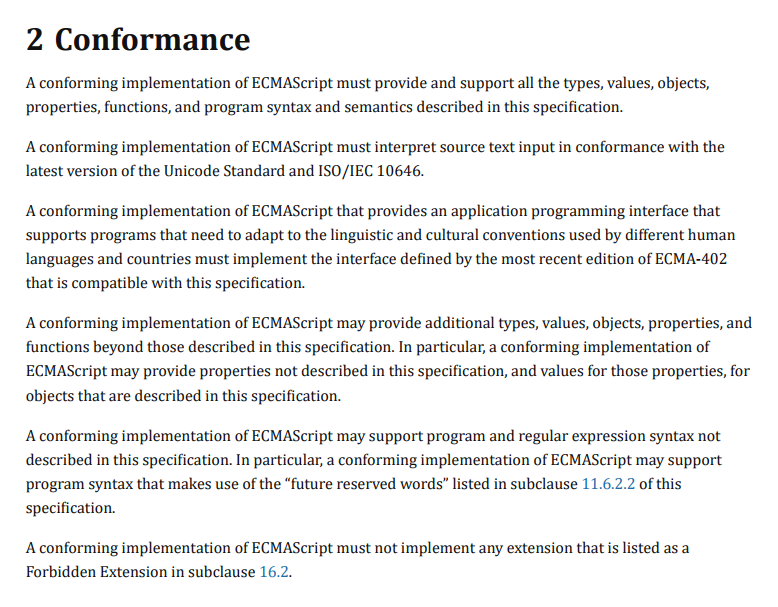
 Выдержка из спецификации языка ECMAScript 2017. Документ состоит примерно из 900 страниц, если вы ищете, что почитать на досуге.
Выдержка из спецификации языка ECMAScript 2017. Документ состоит примерно из 900 страниц, если вы ищете, что почитать на досуге.JavaScript
Скриптовый язык общего назначения, соответствующий спецификации ECMAScript.
Это диалект языка ECMAScript.

JavaScript — мой любимый язык программирования, пропитанный ароматом кофе. ECMAScript — это спецификация, на которой он основан. Из
спецификации ECMAScript вы узнаете, как
создать скриптовый язык, а из
документации JavaScript — как
использовать скриптовый язык.
Когда люди называют JavaScript «диалектом языка ECMAScript», они имеют в виду то же самое, что и при упоминании о диалектах английского, французского или китайского языка. Диалект большую часть своего лексикона и синтаксиса наследует из родительского языка, от которого при этом заметно отличается.
Как сказано в ECMA-262, JavaScript в основном реализует спецификацию ECMAScript, но с некоторыми отличиями. Mozilla в общих чертах
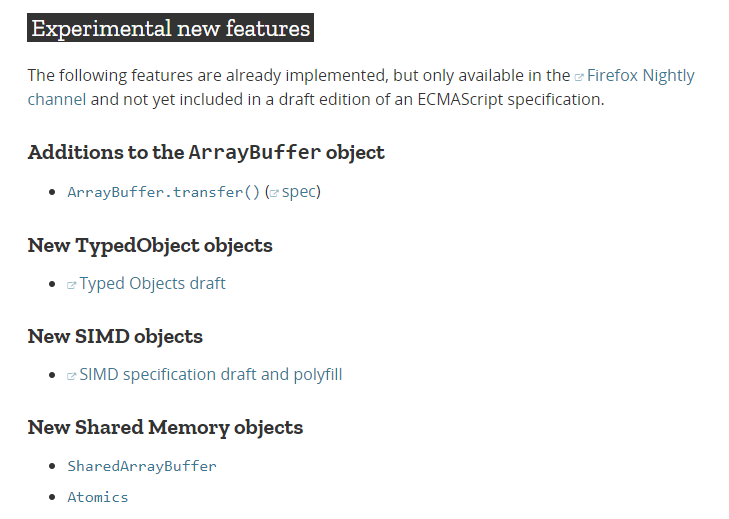
обрисовала свойства JavaScript, не характерные для ECMAScript:
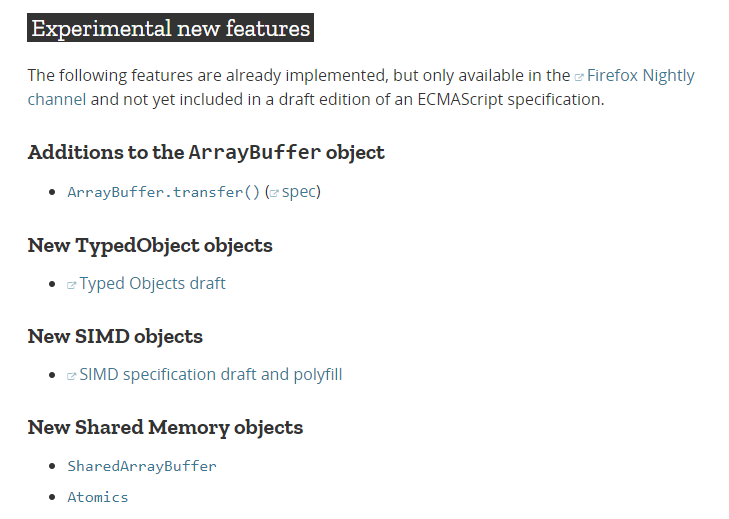
 Скриншот от 3 сентября 2017 года. Это список экспериментально проверенных характерных особенностей JavaScript, которые не являются частью ECMAScript (по крайней мере, пока).
Скриншот от 3 сентября 2017 года. Это список экспериментально проверенных характерных особенностей JavaScript, которые не являются частью ECMAScript (по крайней мере, пока).JavaScript-движок
Программа или интерпретатор, способный понимать и выполнять JavaScript-код.Синонимы: интерпретатор JavaScript, реализация JavaScript.
JavaScript-движки обычно используются в веб-браузерах, включая V8 в Chrome, SpiderMonkey в Firefox и Chakra в Edge. Каждый движок подобен языковому модулю, который позволяет приложению поддерживать определенное подмножество языка JavaScript.
Для браузера JavaScript-движок — это как для человека способность понимать речь. Если опять обратиться к нашему примеру с «ходить», «бегать» и «прыгать», то JavaScript-движок — часть «объекта», который на самом деле понимает, что означают эти действия.
Эта аналогия помогает объяснить некоторые особенности браузера:

Разное быстродействие браузеров
Два человека поймут команду «прыгать», но один из них отреагирует раньше, потому что смог быстрее понять и обработать команду. Аналогично, два браузера могут понимать код JavaScript, но один из них работает быстрее, потому что его JavaScript-движок работает эффективнее.

Разная поддержка в браузерах
Рассмотрим большую группу людей, говорящих по-английски. Кто-то среди них может знать определенные слова, выражения и синтаксические правила, не известные другим людям, и наоборот. То же самое с браузерами. Хотя все браузерные JavaScript-движки понимают JavaScript, некоторые понимают его лучше других. Различаются и способы поддержки языка браузерами.
Говоря о поддержке в браузерах, обычно упоминают о «совместимости с ECMAScript», а не о «совместимости с JavaScript», хотя JavaScript-движки детально анализируют и выполняют… JavaScript. Звучит запутанно, позвольте объяснить.
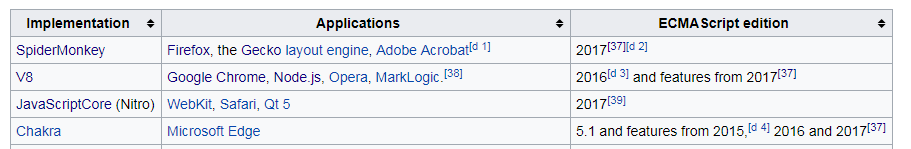
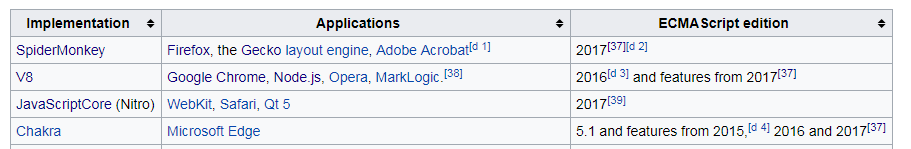
 Это часть таблицы, посвящённой браузерной поддержке ECMAScript. Версии JavaScript в ней не упоминаются.
Это часть таблицы, посвящённой браузерной поддержке ECMAScript. Версии JavaScript в ней не упоминаются.
Как вы помните, ECMAScript — это спецификация того, как
может выглядеть скриптовый язык. Появление новой версии ECMAScript не означает, что у всех движков JavaScript появятся новые функции. Всё зависит от групп или организаций, которые отвечают за обновления JavaScript-движков с учётом новейшей спецификацией ECMAScript.
Поэтому разработчики, как правило, задают вопросы вроде «
Какую версию ECMAScript поддерживает этот браузер?» или «
Какие функции ECMAScript поддерживает этот браузер?» Они хотят знать, удалось ли Google, Mozilla и Microsoft наделить JavaScript-движки (соответственно
V8,
SpiderMonkey и
Chakra) свойствами, описанными в последней версии ECMAScript.
Ответы на многие вопросы вы найдёте в
Таблице совместимости ECMAScript.
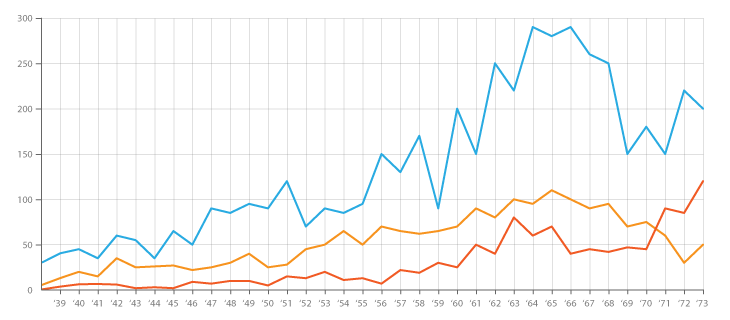
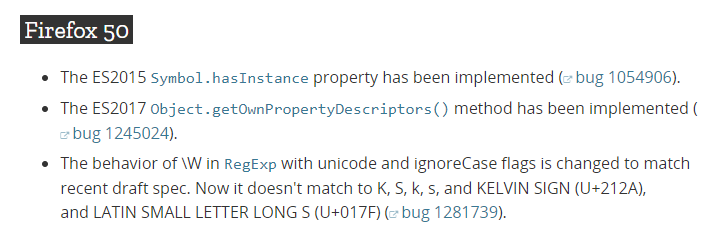
Если выйдет новая версия ECMAScript, то в JavaScript-движках не появятся разом все нововведения. Они будут внедряться постепенно, релиз за релизом, как это видно на примере журнала изменений JavaScript в Firefox:
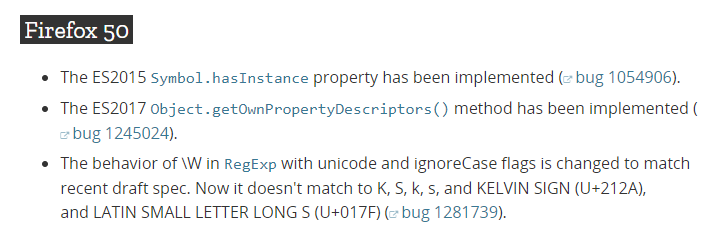
 Какие-то части стандартов ES2015 и ES2017 были реализованы в JavaScript-движке SpiderMonkey в браузере Firefox 50. Ещё раньше были реализованы другие части ES2015 и ES2017, и это продолжилось в последующих версиях.
Какие-то части стандартов ES2015 и ES2017 были реализованы в JavaScript-движке SpiderMonkey в браузере Firefox 50. Ещё раньше были реализованы другие части ES2015 и ES2017, и это продолжилось в последующих версиях.Среда выполнения JavaScript
В этой среде выполняется JavaScript-код и интерпретируется JavaScript-движком. Среда выполнения предоставляет хост-объекты, на которых и с которыми может работать JavaScript.Синонимы: хост-среда (Host environment).
Среда выполнения JavaScript — это «существующий объект или система», упомянутые в определении скриптового языка. Код проходит через JavaScript-движок, в котором объект или система анализирует код и разбирает его работу, а потом выполняет интерпретированные действия. Собака идет, человек бежит, персонаж видеоигры прыгает (или разрушает, как на картинке).
JavaScript-скрипты могут обращаться к приложениям, потому что те предоставляют «хост-объекты» в среде выполнения. На клиентской стороне средой выполнения JavaScript будет веб-браузер, в котором становятся доступными для манипуляций такие хост-объекты, как окна и HTML-документы. Вы когда-нибудь работали с хост-объектами в виде окна или документа? Такие объекты не являются частью базового JavaScript. Это веб-API, объекты, предоставляемые браузером, действующим как хост-среда JavaScript.
На серверной стороне среда выполнения JavaScript — это Node.js. В Node.js предоставляются связанные с сервером хост-объекты, такие как файловая система, процессы и запросы.
Любопытно, что разные среды выполнения JavaScript могут использовать один и тот же JavaScript-движок. Например, V8 — это движок, используемый в двух совершенно разных средах — в Google Chrome и Node.js.
ECMAScript 6
Это шестая редакция стандарта ECMA-262, внёсшая в спецификацию ECMAScript существенные изменения и улучшения.Синонимы: ES6, ES2015 и ECMAScript 2015.
С 2015 года Ecma International перешла на ежегодные релизы ECMAScript, и эту версию ECMAScript переименовали с ES6 на ES2015. Ecma International стала называть новые версии спецификации ECMAScript в соответствии с годом выпуска. То есть ES6 и ES2015 — это одно и то же.
Babel
Транспилятор, конвертирующий код ES6 в код ES5.
В ES6 разработчикам доступны
замечательные новые функции, но нельзя забывать и о межбраузерной совместимости. Во время написания этой статьи Edge и Internet Explorer поддерживают не все функции из спецификации ES6.
При желании, разработчики могут с помощью Babel преобразовать — транспилировать — код ES6 в функционально эквивалентную версию, использующую только функции ES5. Все основные браузеры полностью поддерживают ES5, поэтому транспилированный код будет работать без каких-либо проблем.
Ещё кое-что
Надеюсь, вы узнали что-то для себя новое о JavaScript и ECMAScript. Прежде чем закончить, хотелось бы ещё кое-что разъяснить начинающим веб-разработчикам.
Курица или яйцо
JavaScript был создан в 1996 году. В 1997 году Ecma International предложила стандартизировать JavaScript, и в результате появился ECMAScript. Но поскольку JavaScript соответствует спецификации ECMAScript, JavaScript является примером реализации ECMAScript.
Получается, что ECMAScript основан на JavaScript, а JavaScript основан на ECMAScript.
Да, это смахивает на затёртый кинематографический штамп, когда путешественники во времени становятся своими собственными родителями. Забавно, хотя и немного странно.
Понимаем, что всё здесь сказанное немного вас позабавило, но надеемся, что вы получили пищу для размышлений. Позвольте откланяться.