http://habrahabr.ru/company/tcsbank/blog/251103/
Переработка интернет-банка назревала уже давно, не только в светлых головах менеджеров и вице-президентов, но и в пытливых умах разработчиков.

Руководитель отдела разработки веб-интервейсов Тинькофф Банка
ekubyshin решил поделиться, как строилась и проходила работа по этому масштабному проекту.
Подготовка
Слухи о предстоящей разработке нового интернет-банка ходили по всему офису уже во время работы над редизайном портала в феврале 2014 года. Еще в начале года было понятно, что предстоит очень большой объем работ, и его нужно будет сделать в сжатые сроки, при этом не навредив качеству продукта, а как известно, скорость разработки — прямой враг качества.
Поэтому, чтобы не выпускать сырой продукт и не перерабатывать по выходным и вечерам, загоняя всю команду в преисподнюю, нужно было продумать план разработки еще задолго до постановки задачи, а еще — понять, каким примерно должен быть новый интернет-банк и как можно ускорить его разработку в техническом плане.
Очевидно, что часть работ совершенно не зависит от постановки задачи или от сроков подготовки дизайнов.
Поразмыслив над предстоящим проектом, о том, что можно уже начинать делать, и вскользь увидев предстоящие перемены на уровне прототипа, стало понятно, что работы будет еще больше, чем изначально казалось.
В итоге картина по предподготовке сложилась следующая:
1. подбор технического лида, который будет прорабатывать архитектуру и вести весь проект;
2. подбор команды и ее доукомплектование;
3. проработка архитектуры проекта;
4. выбор технологий, фреймворков и инструментов;
5. построение рабочего прототипа без дизайнов.
Команда — залог успеха
Самое главное и решающее условие успешной разработки и запуска проекта — это отличная команда, которая будет над ним работать.
Очевидно, что помимо разработки нового интернет-банка есть еще и другие проекты, которые надо поддерживать и развивать, поэтому часть ресурсов разработчиков нужно было оставить свободными.
Руководство одобрило наем дополнительных разработчиков, без которых команду не удалось бы доукомплектовать. Первое, что предстояло сделать, — это найти отличного тех. лида, который будет вести всех остальных членов команды и разработает каркас проекта, с которым будут работать его коллеги.
Найти технического лида, да и вообще технически продвинутого разработчика в банк довольно непросто, так как у разработчиков, особенно front-end, есть ложное предубеждение, что в банке неинтересно работать. Поэтому для подбора важна красивая вакансия, насыщенная крутыми ключевыми словами типа NodeJS и AngularJS, а еще нужны большое упорство и терпение в отборе из огромного количества резюме и поиске по интернету за пределами всем известного «портала резюме». Каждый день HR-отдел Тинькофф совершал огромную работу по поиску разработчиков, выполняя все капризы заказчиков.
Скажу коротко: найти технического лида было очень сложно, и тут не обошлось без банального везения и совпадения фазы луны. И чудо произошло — мне удалось заинтересовать довольно сильного разработчика.
Дальше дело пошло по накатанной, и доукомплектовали команду довольно быстро: видимо, сыграл период активности соискателей и запуск нового дизайна портала. В итоге удалось собрать очень сильную команду профессионалов, которым мы благодарны за героический и сложный труд.
Архитектура и не только
Когда мы нашли технического лида, настало время приступать к проработке архитектуры и анализу технологий и инструментов, которые мы будем использовать.
Самое сложное — доказать менеджерам, которые хотят выпускать как можно больше задач как можно быстрее, что надо вытащить одного-двух разработчиков из спринта поддержки текущих проектов, чтобы они начали работать над какой-то непонятной магией, называемой «архитектурой проекта», который непонятно когда будет запускаться.
Это удалось сделать поэтапно, поначалу вытащив лишь на 50% каждого разработчика, а потом уже сказав альфа-самцовое «ТАК НАДО» и вытащив нужных разработчиков на 100% — и вот тогда уже дело пошло.
И чем же мы занимались? А примерно следующим.
Потратили с неделю или две на анализ различных фреймворков, их особенностей и возможностей, на всякие холивары и игры в to do-листы. Проанализировали свой опыт использования BackboneJS, EmberJS, прикинули примерно на новый проект и поняли, что по многим причинам они не подходят для него. Поиграли с разными сборщиками, порассуждали, что лучше — BEM или SMACSS, LESS или Stylus и так далее. В общем, не отказывали себе практически ни в чем, но при этом старались не углубляться, так как времени было не так уж и много.
После всех поисков остановились на AngularJS, так как он давал ряд преимуществ:
1. two-way data-bindings;
2. куча готового в «коробочном» решении: сервисы, кэширование, dependency injection, routing, довольно удобный синтаксис директив и фильтров;
3. новый и интересный фреймворк, под который можно набирать новых разработчиков довольно неплохо и быстро;
4. интерес разработчиков к проекту на новом фреймворке;
5. довольно быстрый и простой вход, что нам было очень важно.
AngularJS не показался сложным или непонятным, и все, что необходимо разработчику для ознакомления, было на официальном сайте, а дальше мы уже шли методом проб и ошибок.
Пока всем этим занимались, подоспел уже и очень-очень отдаленный прототип нового интернет-банка.
Далее лид начал разрабатывать платформу для нового проекта.
Эта часть работ состояла из:
1. проработки архитектуры модулей: инициализации, отрисовки, конфигурирования;
2. роутинга и отрисовки страниц;
3. сборки и деплоя проекта на тестовые стенды;
4. Request service для работы с нашим API с возможностью кэширования и валидации.
Параллельно начали пробовать NodeJS + Express + MongoDB, чтобы подготовить платформу секретного проекта.
В итоге получился следующий стек технологий:
1. AngularJS
2. RequireJS
3. BEM (но только нейминг, без bemtools)
4. LESS
5. Gulp
Для нового ИБ достаточно, чтобы nginx отдавал index.html со сборкой и всей статикой, а все остальное оставалось на плечах браузера.
На выходе получилась платформа а-ля AngularJS Bootstrap, на которой можно строить SPA приложения. Кто знает, возможно, мы опубликуем код на GitHub.
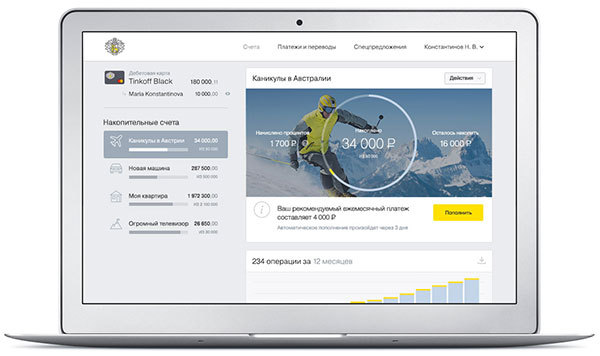
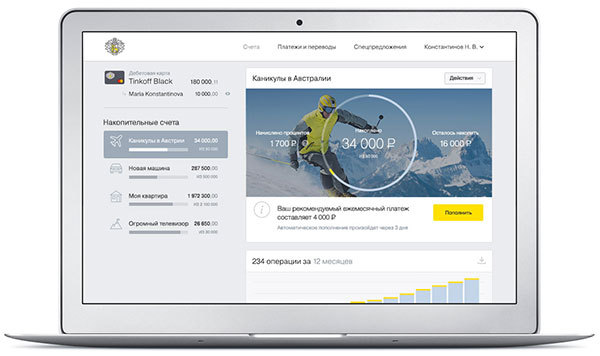
А вот и первые дизайны
Когда прототип уже был в принципе готов, подоспели и дизайны.
Что дальше? Браться сразу верстать и натягивать на готовый код? Нет! Теперь предстояло составить планы запуска и разработки, диаграмму ганта (для Сами-знаете-кого) и доказать, что если делать новый интернет-банк, то полностью новым, не только в дизайне и функционале, но и технически новым.
Банковская сфера — очень агрессивный и быстрый рынок, а в условиях жесткой конкуренции все надо делать довольно быстро. И тут решающую роль играет время — когда и в каком виде продукт будет выпущен на рынок.
Доказать менеджерам и бизнес-заказчикам, которые хотят, чтобы все было сделано быстро и красиво, необходимость полностью переделать архитектуру и переписать всю бизнес-логику клиента, было довольно непросто, но у нас были серьезные доводы, которые сработали:
1. старый и технически несовершенный код сложно поддерживать, а поддержка в итоге будет обходиться дороже, чем новый код без ошибок, недоработок и ляпов, которые возникли из-за спешки при разработке;
2. готовый прототип, который уже работает и на котором можно наращивать бизнес-логику;
3. доверие к команде, которое мы заслужили кропотливой работой.
Мы решили разрабатывать все с чистого листа, и команда в полном составе приступила к работе.
Процесс
К черту SCRUM, даешь KANBAN! Невозможно представить, как вообще можно разработать столь большой и сложный проект, требования к которому постоянно меняются в ходе работы, используя SCRUM, тратя время на планирование и спринты. Тут SCRUM не будет работать — он хорош только тогда, когда проект уже запущен и есть какой-то road map.
Итак, у нас уже есть мало-мальски рабочий прототип, несколько дизайнов, техническое задание и команда.
Пришло время подобраться к JIRA. Тут уже проще, главное — как можно тщательнее сделать декомпозицию проекта.
Алгоритм примерно такой:
1. мы разбили проект на несколько укрупненных задач по функциональным требованиям и бизнес-логике, основываясь на техническом задании и имеющихся дизайнах экранов;
2. добавили задачи по архитектуре, общие модули, UI-компоненты;
3. еще раз пробежались по всем задачам и декомпозировали их на более мелкие, выделяя ресурсы по HTML-кодингу и JS-кодингу.
В итоге получился огромный пул задач и дата запуска проекта. Работа закипела.
О запуске
Интернет-банк — сложный и большой проект, а запускать его надо с осторожностью, поэтому мы решили проводить запуск в несколько итераций:
1. тестирование нашим отделом QA;
2. внутреннее тестирование, в котором участвуют все сотрудники банка;
3. запуск приватной бета-версии на ограниченный круг лиц;
4. публичный запуск.
Одновременно с запуском нового интернет-банка мы решили оставить и старый — для тех, кто не любит все новое или просто для пользователей, не желающих резко менять привычки.
Каждая итерация, конечно же, не обходилась без сбора фидбека от пользователей, отладки и доработки. Вместе с этим разработчики дорабатывали новый функционал, который планировалось запустить.
Запуск получился плавным и безболезненным, а еще мы выиграли время для разработки нового функционала, который не успели закончить к первой итерации.
Кризис проекта
Объем задач был очень большой, и если в начале работы над проектом у команды было много сил и вдохновения новыми технологиями, то уже ближе к концу разработки силы были на исходе, а когда дошли до стадии отладки с кучей найденных багов, то стало еще сложнее.
Здесь важнее всего настрой в команде, ее сплоченность и интерес ко всему проекту, а еще нужен оптимизм рулевого, да и всего «экипажа корабля».
Чего тут скромничать, одна из главных заслуг — это удачно собранная команда профессионалов, которая готова работать, пока все не будет сделано безупречно. Внутри команды было это бесценное чувство ответственности, когда каждый понимает, что от его действий зависит общий результат и что команда — это один большой организм, который из-за сбоя одного органа может погибнуть целиком.
Front-end-команда Тинькофф Банка — профессионалы своего дела и ответственные разработчики. Как руководитель, я очень горжусь ими, без них проект не получился бы таким успешным.
Один из разработчиков сказал фразу из известного фильма «Пираты Карибского моря», которая запала всем в душу: «Часть команды, часть корабля». Это действительно так, команда работала, повторяя эту фразу, и не унывала. Даже тогда, когда было совсем не до смеха, работа не прекращалась.
Именно командный дух позволил довести проект до завершения в столь короткие сроки.
Итак, появился огромный пул найденных багов на первой итерации, и с этим надо было как-то справиться. Простой KANBAN уже не подходил, а бездушное управление точно не могло дать результата. И тут мы придумали небольшой, но приятный лайфхак.
На скорую руку набросали табличку в Google Docs, собрали пул распределенных по важности задач и приступили к разгребанию. Каждый день разработчика, который исправлял больше всех багов, награждали чем-то вкусным или полезным: это были тортики, пирожные, хорошие термокружки или просто бодрящий кофе. В первый день, конечно, это не особо работало, но благодаря тому, что у одного разработчика команды еще оставались силы, он на своем примере показал, что можно разгрести кучу багов за день, и получил за это кое-что вкусное в качестве приза. На следующий день уже подтянулись другие разработчики, у команды появилось второе дыхание. Да, немного пришлось слукавить — все разработчики получили призы, и каждый день их было не по одному, а даже по несколько, дабы поддержать боевой настрой. Это сработало, а отсюда вывод — не бойтесь жертвовать своими финансами и личным временем ради проекта, ведь команда и ее настрой намного важнее всех этих мелочей.
В итоге за неделю практически все баги были закрыты — команда справилась с первой итерацией, а потом — и с запуском всего проекта.
P.S.
1. Команда и ее настрой решают всё.
2. Надо заранее начинать разрабатывать проект, не дожидаясь дизайнов и готового технического задания, которое в итоге может и не прийти.
3. Не надо бояться экспериментировать.
4. Стоять на своей точке зрения и доказывать ее перед начальством и бизнесом.
5. Уважать свою команду, верить в нее и в результат.
6. Быть оптимистом: вся команда следит за своим лидом и реагирует так, как он.
Приходите в Тинькофф банк — у нас очень круто и интересно, мы не боимся экспериментировать и создавать крутые сервисы.
А вот они — герои и большие молодцы Тинькофф банка, которые за год разработали два крупных и сложных проекта (Звучат фанфары, со всех сторон раздается гул аплодисментов).