Быстрый старт на React Native
- среда, 3 мая 2017 г. в 03:16:20
Какие горизонты открывает React? Single Page Application (и веб-приложения, и десктопные приложения на Electron) — это цветочки. Очень заманчиво выглядит разработка мобильных приложений на React Native. Лозунг "learn once, write anywhere" стоит того, чтобы приложить некоторые усилия. Go!
13 марта объявлено стабильным чудесное решение:
Многие разработчики сталкиваются с проблемой установки и настройки существующих зависимостей React Native, особенно для Android. С помощью Create React Native App нет необходимости использовать XCode или Android Studio, и вы можете разрабатывать для своего iOS-устройства, используя Linux или Windows. Это достигается при помощи приложения Expo, которое загружает и запускает проекты CRNA, написанные на чистом JavaScript без компиляции любого собственного кода.
CRNA повторяет идею Create React App (CRA). Никакой настройки окружения — всё готово "из коробки": запуск тестов, запуск в режиме разработки, боевая сборка и деплой.
$ npm i -g create-react-native-app
$ create-react-native-app my-app
$ cd my-app
$ npm start
Как видно, нужно выполнить несколько условий: установить управляющую оболочку Expo на мобильник, запустить тестируемое приложение через QR-код, при этом мобильник должен находиться в одной локальной сети с вашим компом разработчика.
Можно ещё проще. Подключите мобильник USB-шнурком, и выполните:
$ npm run androidОно само поставит оболочку Expo на мобильник и запустит тестируемое приложение. Дальше горячая перезагрузка работает почти так же быстро, как при разработке веб-приложения на CRA. Магия!
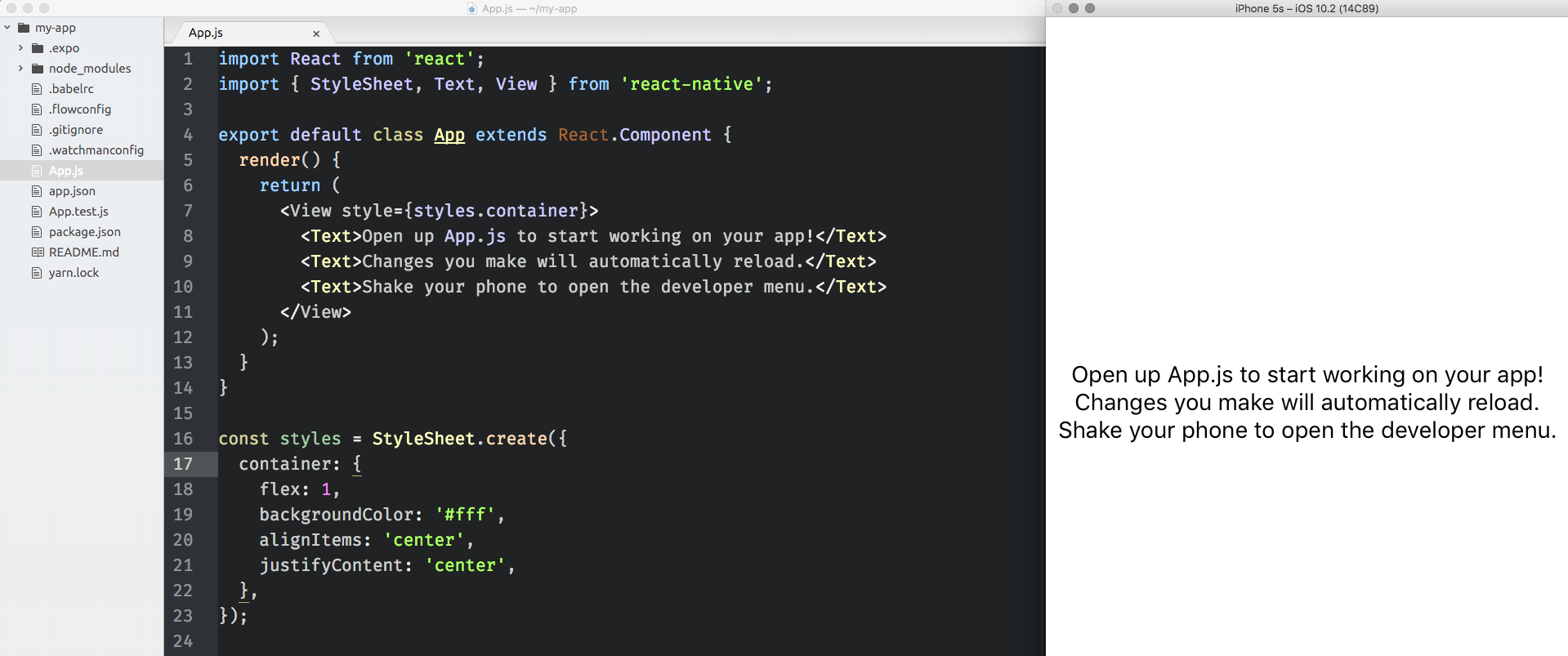
На Ubuntu/Windows оно доступно только для подключенных Android/iOS устройств; но на Mac-е работает и вовсе без мобильника — на симуляторе iOS:
$ npm run ios
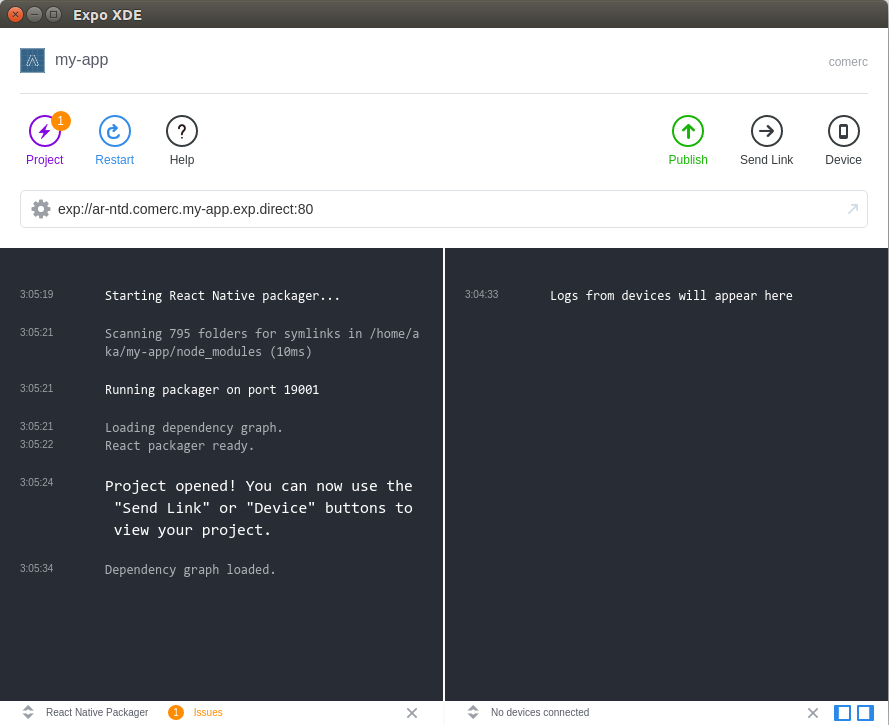
Опционально можно установить на комп Expo XDE:

С помощью этого инструмента также можно запускать тестируемое приложение, при этом отображается лог с мобильного устройства — жирный плюс; но горячая перезагрузка работает медленно, видимо приложение пересобирается каждый раз полностью. UPDATE Нужно вызвать меню разработчика (буквально встряхнуть мобилку), и выбрать "Enable Hot Reloading". При этом выключите Live Reload — оба варианта вместе не поддерживаются.
→ Исходная заметка в блоге React Native
UPDATE Mac не нужен для разработки iOS-версии; просто подключите iOS-устройство и наслаждайтесь процессом на Ubuntu/Windows (спасибо, andreylat).