Hello, Шульте
- четверг, 30 марта 2017 г. в 03:14:16
Наверное, каждый программист, интересующийся предметами с приставкой "пси", должен воплотить в виртуальность таблицы Шульте — уж очень они соблазняют своими легкодоступными, квадратно-цифровыми очертаниями. Но кропать таблицы на родных плюсах было как-то не с руки — всё равно что ездить за мороженным на танке. Теперь же на старости лет профессиональное любопытство докатилось и до веба, а для погружения в премудрости HTML/CSS/JavaScript (в качестве учебно-увлекательного проекта) таблицы Шульте — самое оно.
По мере ограниченных сил, громадного двухнедельного опыта и недоразвитого дизайнерского таланта, постарался сделать "стильно, модно, молодёжно" — чтобы всё было по возможности responsive и reactive и нормально встраивалось через iframe.

Последние две опции ставят нетривиальную задачу — отличить шестёрку от девятки.
Все онлайн-реализации таблиц Шульте, обнаруживающиеся по первым ссылкам поисковиков, оказались почему-то ограничены в размерах (некоторые и вовсе "прибиты гвоздями" к монитору), что странно — ведь смысл упражнения именно в том, чтобы развивать периферическое внимание и ширина имеет решающее значение. Да и вообще — люблю Zen mode. Поэтому расчертил таблицу на всю морду страницы (и без всяких тикающих по нервам таймеров, которые разработчики с завидным упорством лепят рядом с таблицей).
Любимым фреймворком на это мини-приложение назначил Vue.js. Выбирал интуитивно и нерационально. Вот понравился и всё. Прямой как гвоздь jQuery не вдохновлял эстетически, хотелось чего-нибудь изящного и пластичного вроде Qt (речь, конечно, "за философию", а не о конкретном библиотечном спектре). В сторону React и Angular, разумеется, тоже взглянул, но как-то не срослось.
Ниже под спойлером — ударный код генерации таблицы. Можно сказать, сердцевина проекта (эх, знала бы школьная учительница информатики, какой адский микс выйдет из под моих пальцев, огрела бы их линейкой). В нём задействованы чуть ли не все доступные способы реактивной привязки стиля к элементу. Интересная деталь — если в директиве v-for использовать число (<div v-for="r in gridSize" ...), то при изменении gridSize на горячую табличка не перерисовывается. Пришлось сделать gridRange (энумированный массив длинны gridSize а-ля Python). Кроме того несколько не доставало своих локальных переменных внутри v-for (чтобы не вводить девять раз r*gridSize + c), однако ж не всё коту масленица — автор Vue решил, что игра не стоит свеч.
<div v-for="r in gridRange" class="row" :style="{height: rowHeight}">
<div v-for="c in gridRange" class="cell" :style="{width: colWidth}"
@mouseover="hoveredCell = r*gridSize + c"
@mouseleave="hoveredCell = -1"
@click="setClickedCell(r*gridSize + c, $event)"
:class="{'normal-cell' : !showHover && !showClickAnimation,
'hovered-cell': showHover && (hoveredCell == r*gridSize + c),
'correct-cell': showClickAnimation &&
clickedCell == r*gridSize + c &&
clickedCell == correctIndex,
'wrong-cell' : showClickAnimation &&
clickedCell == r*gridSize + c &&
clickedCell != correctIndex,
'traced-cell' : showTrace && tracedCell(r*gridSize + c)
}">
<span :class="[cells[r*gridSize + c].cssClasses]"
:style="cells[r*gridSize + c].colorStyle"
style="cursor: default;">
{{ cells[r*gridSize + c].number }}
</span>
</div>
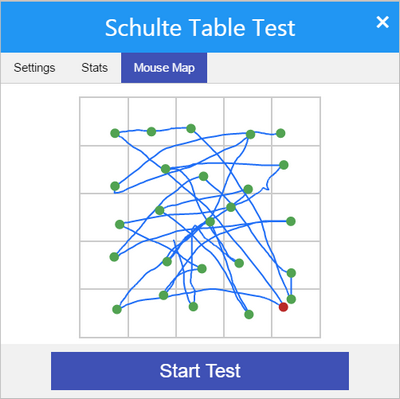
</div>Так же хотелось попробовать на вкус и цвет html-canvas. Для этого реализовал Mouse Map — карту передвижений курсора мыши во время прохождения таблицы (в идеале, конечно, должен быть eye tracker, но где ж его, дорогого, обычному человеку взять).


Исходники сайта на GitHub.
С благодарностью приму все замечания, пожелания и напутствия.