https://habrahabr.ru/company/ruvds/blog/345792/- Разработка веб-сайтов
- JavaScript
- Блог компании RUVDS.com
Много всего произошло в 2017-м, на самом деле — и подумать страшно — сколько всего случилось. Всем нравится шутить о том, как быстро всё меняется в разработке фронтенда, и в последние несколько лет это, вероятно, так и было. Рискуя быть неоригинальным, хочу сказать, что в 2017-м всё было не так, как прежде. Тенденции веб-разработки стабилизировались. В частности, популярные библиотеки стали, в большинстве своём, ещё популярнее, вместо того, чтобы сдвинуться на второй план под натиском конкурентов. В целом же веб-разработка стала гораздо более зрелой средой, чем раньше.

В этом материале мы поговорим о некоторых важных событиях, которые произошли в этом году в экосистеме клиентской веб-разработки, обращая особое внимание на общие тренды.
Об анализе популярности технологий
Сложно предсказать, обретёт ли некая технология серьёзную распространённость, особенно, когда имеется нечто, уже весьма популярное. Анализ данных для опенсорсных проектов — тоже непростое дело. Рассказывая о технологиях мы, как правило, будем анализировать несколько показателей. Здесь хотелось бы сказать об особенностях и о недостатках этих показателей.
- Число звёзд на GitHub слабо связано с популярностью библиотеки. Нередко люди ставят звёзды библиотекам, которые кажутся им интересными, после чего к этим библиотекам никогда уже не возвращаются.
- Тренды Google полезны для того, чтобы выявлять очень общие тенденции, но тут нельзя найти данных с достаточной детализацией для того, чтобы точно сравнивать некие наборы инструментов.
- Объём вопросов на StackOverflow больше является показателем того, как часто программисты не понимают особенностей некоей технологии, чем того, насколько она популярна.
- Статистика загрузок в NPM — наиболее точный показатель того, как много разработчиков действительно использует конкретную библиотеку. Но даже эти данные могут быть не вполне точными, так как они также включают в себя автоматические загрузки, вроде тех, которые выполняются средствами непрерывной интеграции.
- Исследования, вроде State of JavaScript 2017, полезны для выявления трендов среди целевых аудиторий довольно большого размера.
Фреймворки
▍React
React 16 вышел в сентябре 2017-го. В этом релизе было полностью переписано ядро фреймворка без серьёзных изменений API. В новой версии React имеется улучшенная обработка ошибок, тут были представлены так называемые
границы ошибок и поддержка вывода подсекции дерева рендеринга в другой узел DOM.
Команда React решила переписать ядро для того, чтобы обеспечить поддержку асинхронного рендеринга в будущих релизах, что невозможно было реализовать на предыдущей архитектуре. Благодаря асинхронному рендерингу, React позволит избежать блокировки главного потока при работе с тяжёлыми приложениями. План разработчиков заключается в том, чтобы предложить эту возможность в виде необязательной функции в одном из будущих младших релизов React 16, в итоге, этого можно ожидать в 2018-м.
React, кроме того, после некоторого периода разногласий, касающихся используемой в нём ранее лицензии BSD, перешёл на
лицензию MIT. Многие признавали, что то, что касается патентов, накладывало слишком сильные ограничения на работу с фреймворком, что приводило к тому, что многие команды решали перейти на альтернативные JavaScript-фреймворки для фронтенда. Однако, эту позицию оспаривали, говоря, что разногласия были
безосновательными, и что новый подход, на самом деле, делает пользователей React менее защищёнными, чем прежде.
▍Angular
После восьми бета-релизов и шести предварительных выпусков, наконец, в марте, вышел Angular 4. Основной особенностью этого выпуска была предварительная компиляция: элементы интерфейса теперь компилируются во время сборки, а не во время рендеринга.
Это означает, что Angular-приложения больше не нужно поставлять с компилятором для визуальных элементов приложения, что значительно уменьшает размер пакета. В этом релизе, кроме того, улучшена поддержка серверного рендеринга и добавлено множество небольших улучшений, повышающих удобства работы с языком шаблонов Angular.
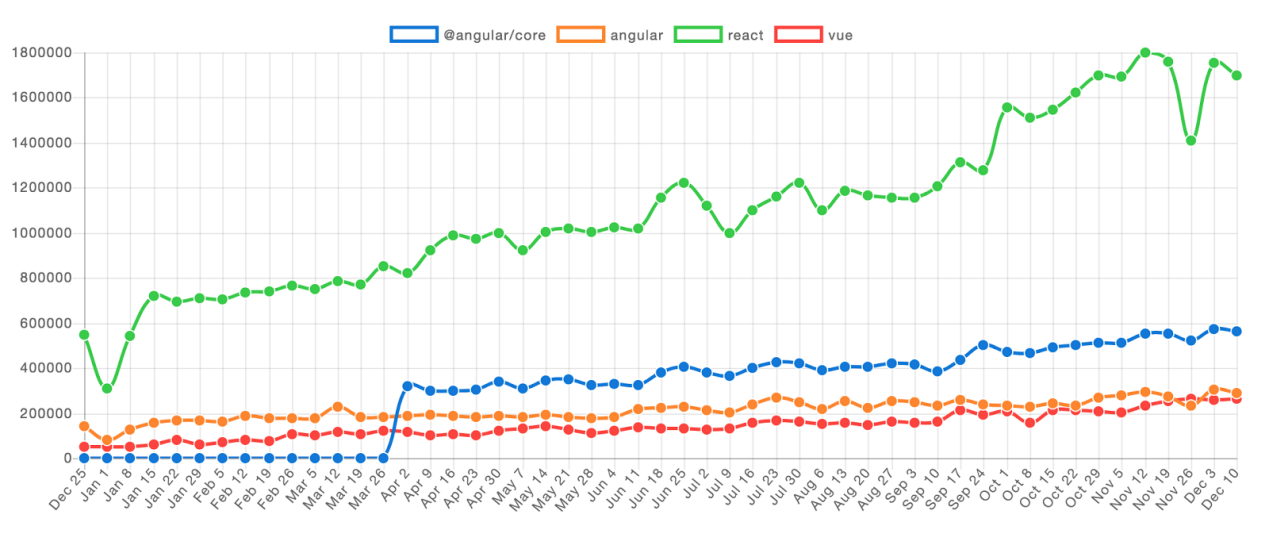
В течение 2017-го года Angular продолжил терять позиции в сравнении с React. Хотя Angular 4 и оказался популярным релизом фреймворка, теперь он даже дальше от вершин рейтингов, чем был в начале года.
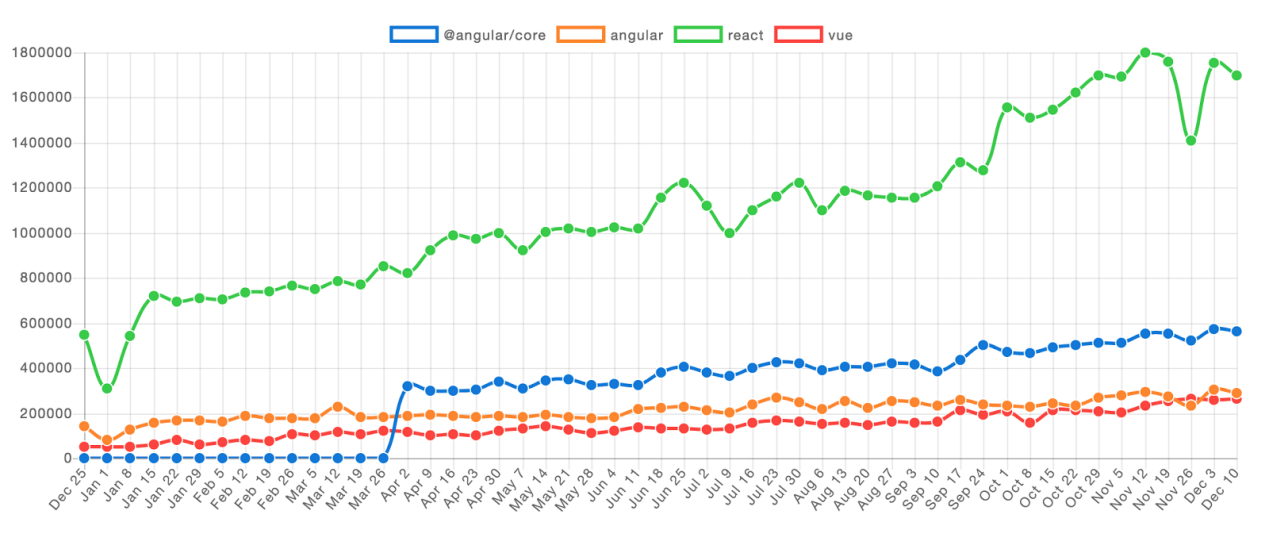
 Загрузки Angular, React и Vue в NPM. Источник: npmtrends.com
Загрузки Angular, React и Vue в NPM. Источник: npmtrends.com▍Vue.js
Для Vue 2017-й был замечательным годом. Этот фреймворк стал в один ряд с React и Angular, войдя в число ведущих платформ для разработки фронтенда. Он стал популярным благодаря его простому API и богатому набору вспомогательных средств. Так как он имеет язык шаблонов, похожий на Angular, и компонентную философию React, Vue часто можно было увидеть в роли платформы, которая представляет своего рода компромиссный вариант между Angular и React.
В прошлом году Vue испытал буквально взрывной рост. Это привело к значительному вниманию прессы к этому фреймворку, к появлению десятков
популярных библиотек для разработки пользовательских интерфейсов и шаблонов проектов. Крупные компании начали внедрять Vue. Среди них — Expedia, Nintendo, Gitlab и
многие другие.
В начале года у Vue было 37 тысяч звёзд на GitHub и 52 тысячи еженедельных загрузок в NPM. К середине декабря звёзд уже было 76 тысяч, а загрузок в неделю — 266 тысяч, то есть — примерно вдвое больше звёзд и в пять раз больше загрузок.
По сравнению с React, у которого, по данным NPM на середину декабря, было 1.6 миллиона еженедельных загрузок, всё это выглядит не так уж и впечатляюще. Можно ожидать, что стремительный рост популярности Vue продолжится, и, возможно, он станет одним из двух ведущих фреймворков в 2018.
Подводя итоги разговора о фреймворках, можно сказать, что React на данный момент — абсолютный лидер, Angular пока не сдаётся, а популярность Vue тем временем продолжает расти.
ECMAScript
Спецификация ECMAScript 2017-го года, на которой основан JavaScript, вышла в июне после нелёгкого процесса
рассмотрения предложений, завершившегося внедрением нескольких инновационных идей, таких, как асинхронные функции, разделяемая память и атомарные операции.
Асинхронные функции позволяют писать на JavaScript чистый и лаконичный асинхронный код. Эту возможность на данный момент
поддерживают все ведущие браузеры. Node.js понимает асинхронные функции с версии 7.6.0, после перехода на движок V8 5.5, который был выпущен в конце 2016-го, и характеризуется значительными улучшениями в области производительности и работы с памятью.
Разделяемая память и атомарные операции — это просто потрясающие возможности, которые пока не привлекли к себе особого внимания. Работа с разделяемой памятью реализуется благодаря объекту
SharedArrayBuffer, что позволяет веб-воркерам работать с одними и теми же фрагментами типизированного массива, расположенного в памяти. Воркеры (и основной поток) используют атомарные операции, предоставляемые новым API
Atomics для обеспечения безопасного доступа к памяти из разных контекстов.
SharedArrayBuffer предлагает гораздо более быстрый, чем раньше, метод обмена данными между воркерами в сравнении с передачей сообщений или с использованием передаваемых объектов.
Широкое внедрение технологий использования разделяемой памяти очень важно в грядущие годы. Это позволит обеспечить производительность JS-приложений и игр на уровне, близком к машинному коду, что делает веб более конкурентоспособной платформой. Приложения могут становиться более сложными и выполнять больше тяжёлых операций в браузере, не жертвуя производительностью, и не перекладывая решение различных задач на сервер. По-настоящему параллельная архитектура с разделяемой памятью — это, в частности, отличный козырь для любого, кто стремится создавать игры с помощью WebGL и веб-воркеров.
По состоянию на декабрь 2017-го, разделяемая память и атомарные операции поддерживаются всеми ведущими браузерами, и Edge, начиная с версии 16. Node в настоящий момент не поддерживает веб-воркеры, поэтому у команды Node нет пока планов поддержки разделяемой памяти. Однако, известно, что в настоящий момент этот вопрос
обсуждается, поэтому вполне возможно, что эти технологии доберутся в будущем и до Node.
В итоге можно сказать, то разделяемая память значительно упростит выполнение высокопроизводительных параллельных вычислений в JavaScript и сделает их гораздо эффективнее.
WebAssembly
Технология WebAssembly (или WASM) даёт возможность компилировать код, написанный на других языках, в формат, выполнение которого поддерживают браузеры. Этот код представляет собой низкоуровневый язык, похожий на ассемблер, который создан с расчётом на обеспечение производительности, близкой к машинному коду. JavaScript может загружать и выполнять модули WebAssembly с использованием нового API.
Это API, кроме того, даёт доступ к
конструктору памяти, который позволяет JavaScript напрямую работать с той же памятью, с которой работает экземпляр WASM-модуля, что даёт возможность интеграции WASM с JS-приложениями на более высоком уровне.
В настоящее время WebAssembly поддерживают
все ведущие браузеры. В частности, в Chrome такая поддержка появилась в мае, в Firefox — в марте, в Edge — в октябре. Safari поддерживает эту технологию с 11-го релиза, который поставляется с MacOS High Sierra, при этом соответствующее обновление доступно для релизов Sierra и El Capitan. WebAssembly, кроме того, поддерживают Chrome для Android и Safari Mobile.
Код на C/C++ можно компилировать в WebAssembly с использованием компилятора
emscripten, соответствующим образом его
настроив. В WebAssembly можно компилировать
Rust, а так же
OCaml. Есть множество способов компиляции JavaScript (или чего-то близкого к нему) в WebAssembly. Кое-что из этого, вроде
Speedy.js и
AssemblyScript, задействует TypeScript для проверки типов и реализует низкоуровневые типы и базовое управление памятью.
Ни один из этих проектов пока не готов к продакшну, их API часто меняются. Если кому-то
хочется компилировать JS в WASM, он может ожидать, что эти разработки разовьются во что-то более серьёзное с ростом популярности WebAssembly.
В настоящий момент существует множество по-настоящему интересных
проектов на WebAssembly. Так, вот
реализация Virtual DOM, нацеленная на C++, позволяющая создавать фронтенд-проекты целиком на C++. Если в вашем проекте используется Webpack, вот библиотека
wasm-loader, которая устраняет необходимость в самостоятельной загрузке и разборе .wasm-файлов.
WABT предлагает набор инструментов, который позволяет переключаться между бинарным и текстовым форматами WebAssembly, выводить сведения о бинарных файлах WASM и объединять .wasm-файлы.
Можно ожидать роста популярности WebAssembly в будущем году, с появлением большего количества инструментов, и благодаря тому, что сообщество JS обратит внимание на его возможности. Сейчас технология WASM находится в «экспериментальной» фазе, и браузеры только недавно начали её поддерживать. Эта технология станет нишевым инструментов для ускорения задач, интенсивно использующих ресурсы процессора, таких, как обработка изображений и 3D-рендеринг. В итоге же, по мере развития, я подозреваю, что WASM найдёт применение и в более распространённых приложениях.
В результате можно сказать, что технология WebAssembly способна оказать колоссальное воздействие на веб-разработку, но пока технология это очень молодая.
Менеджеры пакетов
2017-й стал заметным годом в сфере управления пакетами JavaScript. Использование Bower продолжило падать, его заменяли на NPM. Последний релиз Bower состоялся в 2016-м, и даже те, кто его поддерживают,
рекомендуют использовать NPM для фронтенд-проектов.
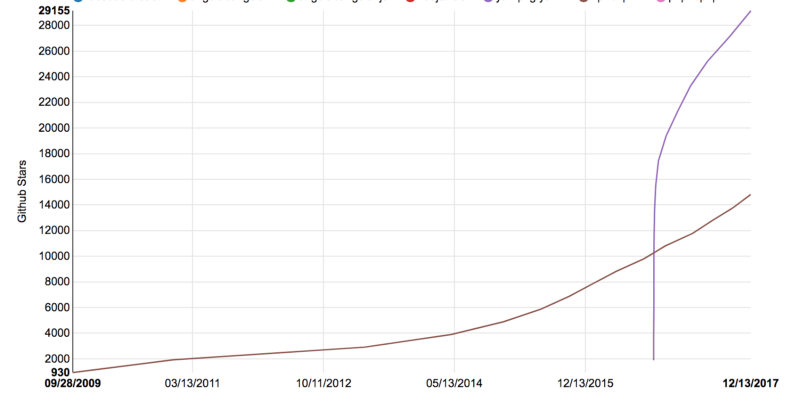
В октябре 2016-го широкой общественности был представлен менеджер пакетов Yarn. Он принёс в управление пакетами JS кое-что новое. Хотя он использует тот же общедоступный репозиторий пакетов, что и NPM, Yarn характеризуется более быстрой загрузкой зависимостей, меньшим временем установки пакетов и более дружелюбным API.
Yarn ввёл в обиход lock-файлы, которые позволяют воспроизводить сборку на множестве различных компьютеров. Тут же появился и оффлайновый режим, который позволяет разработчикам переустанавливать пакеты при отсутствии интернет-соединения. В результате популярность Yarn резко возросла, он начал использовался в тысячах проектов.
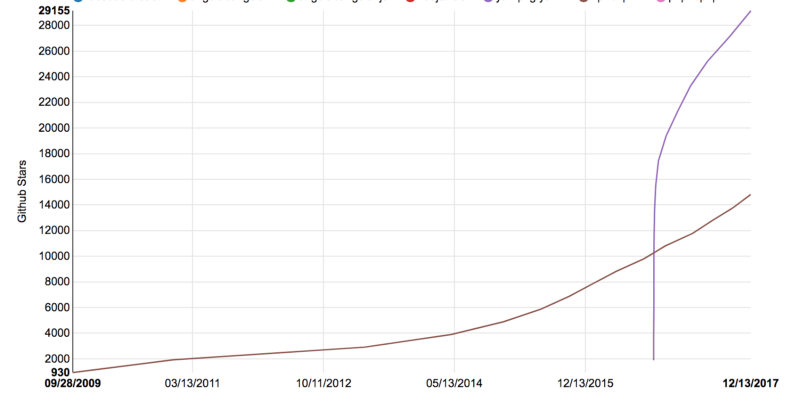
 Звёзды на GitHub для Yarn (фиолетовая линия) и NPM (коричневая линия). Источник: GitHub Star History
Звёзды на GitHub для Yarn (фиолетовая линия) и NPM (коричневая линия). Источник: GitHub Star History
В ответ на происходящее вышла пятая версия NPM, в которой была значительно улучшена производительность и было переработано API. Yarn после этого предложил технологию
Yarn Workplaces, которая обеспечивает отличную поддержку репозиториев, в которых размещается множество JS-пакетов, что похоже на популярное средство
Lerna.
В сфере управления пакетами существуют, помимо Yarn и NPM, и другие клиенты для репозитория NPM. Так, ещё один популярный вариант — это
PNPM, о котором его разработчики пишут как о быстром, эффективно расходующем дисковое пространство менеджере пакетов. В отличие от Yarn и NPM, он поддерживает глобальный кэш для каждой когда-либо установленной версии пакета, ссылки на пакеты из которого делаются в папке
node_modules проекта.
В итоге можно сказать, что NPM быстро адаптировался к росту Yarn, как результат, теперь оба эти менеджера пакетов являются популярными решениями.
Стили
▍Инновации в работе со стилями
В последние несколько лет стали весьма распространены препроцессоры CSS вроде SASS, Less и Stylus.
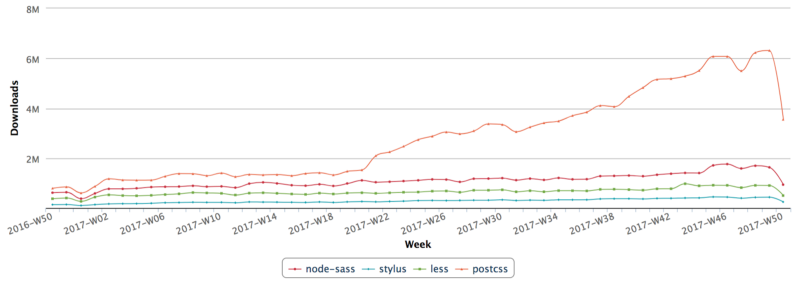
PostCSS, представленный аж в 2014-м, буквально взлетел только в 2017-м, став в результате самым популярным препроцессором CSS. В отличие от других препроцессоров, в PostCSS принят модульный подход по работе с плагинами, похожий на тот, что реализует Babel при работе с JavaScript. В дополнение к преобразованию таблиц стилей, он предоставляет возможности линтинга и другие инструменты.
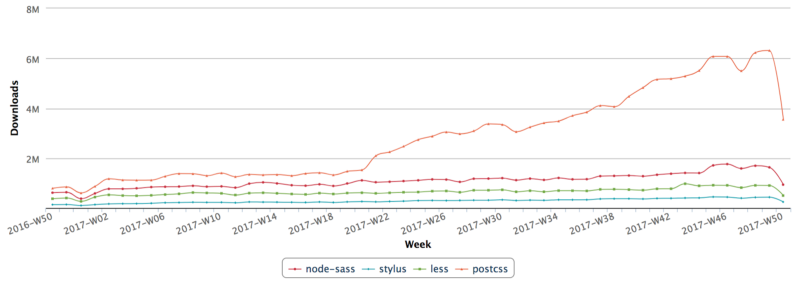
 Число загрузок из NPM для PostCSS, SASS, Stylus и Less. Источник: данные NPM по состоянию на 15-е декабря 2017-го
Число загрузок из NPM для PostCSS, SASS, Stylus и Less. Источник: данные NPM по состоянию на 15-е декабря 2017-го
В среде веб-программистов всегда присутствовало желание решить многие низкоуровневые проблемы с CSS, которые усложняют его использование в ходе разработки, основанной на применении компонентов. В частности, глобальное пространство имён усложняет создание стилей, изолированных в отдельном компоненте. То, что CSS хранится в файле, отличном от того, где находится код компонента, означает, что мелким компонентам требуется больше дискового пространства, и то, что в ходе разработки необходимо открывать и редактировать два файла.
Технология
CSS Modules дополняет обычные CSS-файлы путём добавления сведений о пространствах имён, которые можно использовать для изоляции стилей компонентов. Всё это работает благодаря созданию уникального имени для каждого «локального» класса. Подобный подход показал себя жизнеспособным, он пользуется широкой поддержкой систем для сборки фронтенда вроде Webpack, в котором поддержка CSS Modules реализована в
css-loader. У PostCSS есть
плагин, дающий те же возможности. Однако, то о чём тут говорится, не решает проблемы разделения кода компонента и стилей по разным файлам.
▍Альтернативные идеи в области CSS
Идея использования CSS в JS (CSS-in-JS) была озвучена в конце 2014-го года, в
знаменитом выступлении Кристофера Чедеу (Vjeux), инженера Facebook из команды разработчиков React. Эта идея привела к разработке нескольких влиятельных библиотек, что упростило создание компонентных стилей. До сих пор самым популярным решением в этой области была библиотека
styled-components, которая использует
шаблонные литералы ES6 для создания компонентов React из CSS-строк.
Ещё одно популярное решение — библиотека
Aphrodite, которая использует объектные литералы JavaScript для создания встроенных стилей, не зависящих от используемого фреймворка. В исследовании
State Of JavaScript 2017 34% разработчиков заявили о том, что они пользовались CSS-in-JS.
В итоге можно отметить, что в деле обработки CSS наиболее популярным на данный момент инструментом является PostCSS, но многие переходят на решения, реализующие использование CSS в JS.
Сборщики модулей
▍Webpack
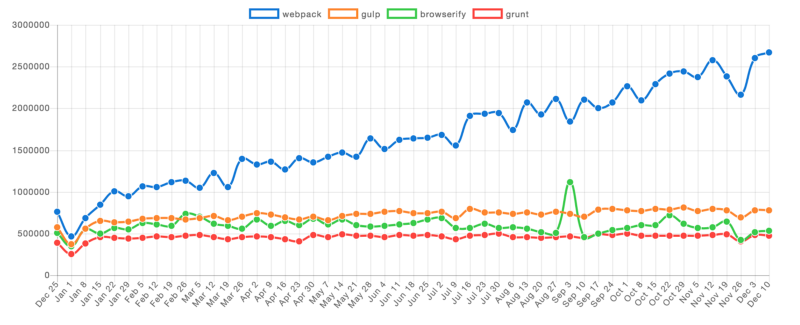
В 2017-м Webpack значительно укрепил позиции по сравнению со схожими инструментами предыдущего поколения.
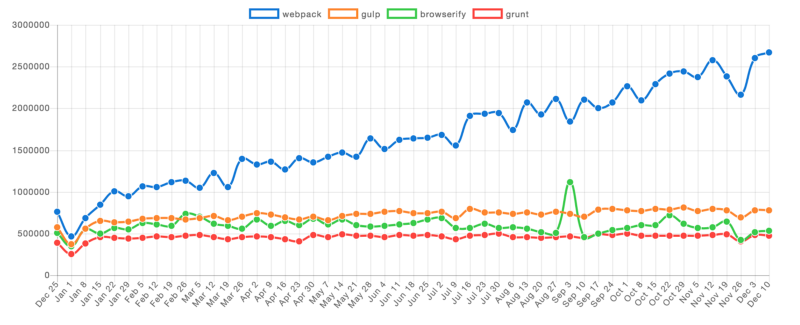
 Загрузки Webpack, Gulp, Browserify и Grunt в NPM. Источник: npmtrends.com
Загрузки Webpack, Gulp, Browserify и Grunt в NPM. Источник: npmtrends.com
Webpack 2 был выпущен в феврале сего года. В нём появились важные возможности вроде модулей ES6 (Babel больше не требуется для транспиляции команд импорта) и алгоритма tree shaking, предназначенного для избавления от неиспользуемого кода (что позволяет сократить размер пакетов). Вскоре после этого вышла третья версия Webpack, в которой появилась возможность, называемая «подъёмом области видимости», которая позволяет собрать все Webpack-модули в один JS-пакет, что значительно уменьшает размер пакета.
В июле команда разработчиков Webpack
получила грант в рамках программы Mozilla Open Source Support, назначение которого — разработка системы поддержки WebAssembly. Теперь планируется обеспечить глубокую интеграцию Webpack с WebAssembly и системой модулей JavaScript.
В этом году можно было встретить инновации в сфере сборки модулей, которые не связаны с Webpack. В то время, как этот инструмент остаётся популярным, разработчики жалуются на сложность его правильной настройки и на наличие большого количества плагинов, необходимых для того, чтобы выйти на приемлемую производительность при работе с масштабными проектами.
▍Parcel
Parcel — интересный проект, который был замечен широкой общественностью в начале декабря (10000 звёзд на GitHub всего за 10 дней»). Разработчики говорят о нём, как о чрезвычайно быстром, не требующем настройки сборщике веб-приложений. Parcel, в основном, добивается вышеозначенного за счёт использования нескольких процессорных ядер и эффективной системы кэширования. Кроме того, он работает с абстрактными синтаксическими деревьями вместо строк, как делается в Webpack. Как и Webpack, Parcel, кроме того, поддерживает материалы, не являющиеся JS-файлами, вроде изображений и файлов со стилями.
Происходящее в сфере сборщиков модулей демонстрирует обычную схему развития событий в сообществе JavaScript-разработчиков, которая выражается в постоянном хождении между централизованным подходом, когда всё настроено и подготовлено заранее, и децентрализованным подходом где всё требуется настраивать самостоятельно.
Это можно наблюдать в переходе от Angular к React/Redux, и от SASS к PostCSS. Webpack, сборщики пакетов и средства запуска задач — всё это представляет собой децентрализованные решения со множеством плагинов.
На самом деле, Webpack и React в этом году критикуют по практически одинаковым причинам. В итоге возникает ощущение, что интерес сообщества смещается в сторону инструментов для сборки модулей, которые требуют как можно меньше настроек.
▍Rollup
Проект Rollup привлёк к себе серьёзное внимание до выпуска Webpack 2, в 2016-м, представив tree shaking — популярную функцию для избавления от неиспользуемого кода. Webpack ответил на это, включив
поддержку ключевой возможности Rollup в свой второй релиз. Rollup упаковывает модули не так, как Webpack, что позволяет делать размер пакетов меньше, но, в то же время,
препятствует использованию таких важных возможностей, как, например, разделение кода.
В апреле команда React
перешла на Rollup с Gulf, в результате многие задались вопросом о том, почему был выбран именно Rollup, а не Webpack. Команда разработчиков Webpack отреагировала на это,
порекомендовав использовать Rollup для разработки библиотек, а Webpack — для разработки приложений.
В результате можно сказать, что Webpack до сих пор является самым популярным сборщиком модулей, но положение дел может и измениться.
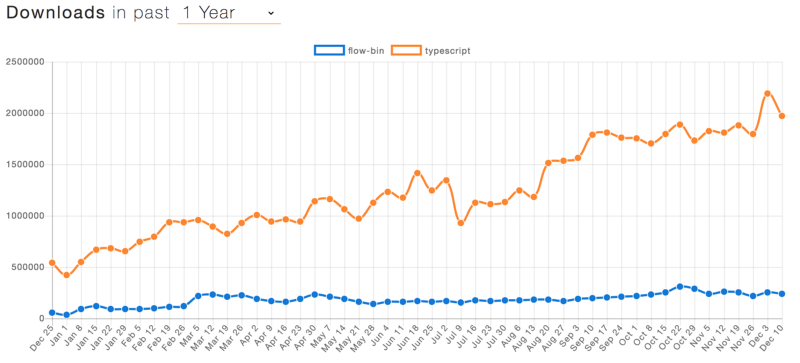
TypeScript
В 2017-м
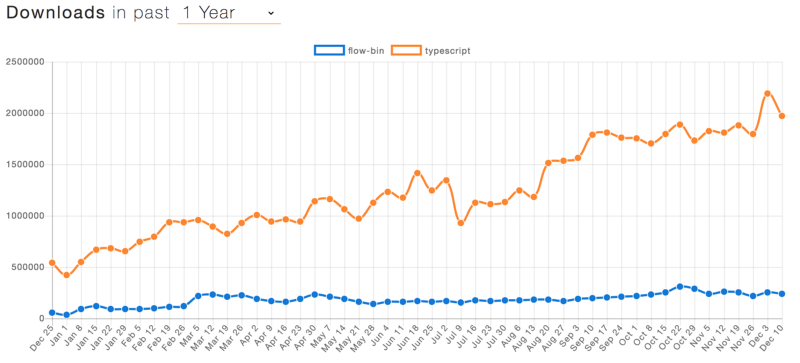
Flow значительно сдал позиции в сравнении с
Typescript.
 Загрузки Flow и TypeScript в NPM. Источник: NPM Trends
Загрузки Flow и TypeScript в NPM. Источник: NPM Trends
Хотя этот тренд существует уже несколько лет, в этом году он лишь усилился. Теперь TypeScript стал
третьим по популярности языком программирования по результатам исследования StackOverflow 2017-го года (Flow там даже не упомянут).
Среди причин столь высокого уровня внимания к TypeScript часто называют отличные инструменты (в особенности, подходящие для использования с редакторами вроде
Visual Sudio Code), поддержку линтинга (библиотека
tslint стала весьма популярной), обширное сообщество, объёмную базу данных определений типов сторонних библиотек, качественную документацию и лёгкую настройку. На ранних стадиях развития TypeScript стал популярным буквально автоматически, благодаря тому, что он использовался в Angular, но в 2017-м он значительно укрепил свои позиции среди самых разных слоёв сообщества веб-разработчиков. По данным
Google Trends, популярность TypeScript за последний год возросла вдвое.
Разработчики TypeScript поддерживают высокий темп
выпуска релизов, что позволяет этому языку идти в ногу с новшествами JavaScript и постоянно улучшать систему типов. Сегодня TypeScript поддерживает такие возможности ECMAScript, как итераторы, генераторы, асинхронные генераторы и динамический импорт. Теперь с использованием TypeScript можно производить
проверку типов в JavaScript-коде, что достигается посредством вывода типов и комментариев JSDoc. Если вы, для TypeScript-разработки, используете редактор Visual Studio Code, это означает, что теперь вы можете применять мощные средства трансформации кода, которые, например, позволяют переименовывать переменные и автоматически импортировать модули.
В результате можно отметить, что TypeScript в этом году по всем позициям выигрывает у Flow.
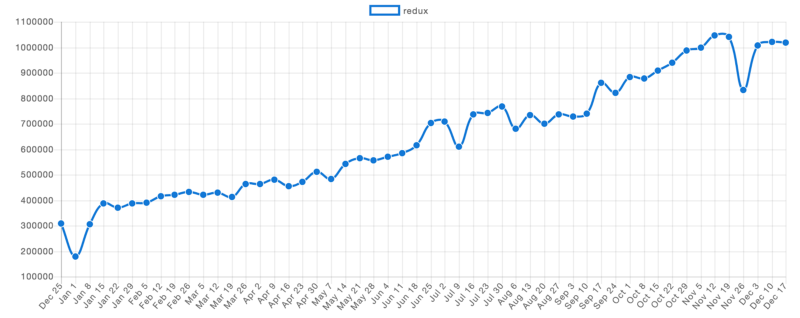
Управление состоянием приложения
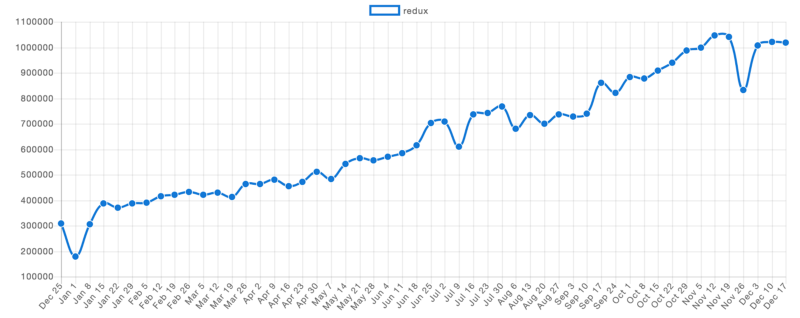
Redux остаётся самым популярным средством для управления состоянием приложения в проектах, основанных на React, показывая в 2017-м 5-кратный рост загрузок из NPM.
 Загрузки Redux из NPM в 2017-м. Источник: NPM Trends
Загрузки Redux из NPM в 2017-м. Источник: NPM Trends
В сфере управления состоянием клиентских приложений у Redux есть интересный конкурент — MobX. В отличие от Redux, MobX использует наблюдаемые объекты состояния, и API, основанное на принципах
функционального реактивного программирования. На Redux, в свою очередь, оказало серьёзное влияние традиционное функциональное программирование, тут в почёте чистые функции. Redux можно считать «ручным» средством для управления состоянием, в котором действия и редьюсеры явно описывают изменения состояния. MobX, в противоположность Redux, можно назвать «автоматическим» инструментом, так как шаблон наблюдаемого объекта выполняет все эти действия самостоятельно, без вмешательства разработчика.
MobX практически не делает предположений о том, как разработчик структурирует данные, о том, какие данные хранятся, или о том, можно ли их сериализовать в JSON. Всё это делает MobX весьма привлекательным для новичков, позволяя без особых сложностей начать работу с ним.
В отличие от Redux, MobX не отличается использованием транзакционного подхода и детерминированностью. Это означает, что разработчик не получает автоматически все те возможности по отладке и логированию, которые есть в Redux. Не существует простого способа, например, сделать снимок состояния MobX-приложения. Это означает, что отладчики, вроде
LogRocket, должны самостоятельно следить за наблюдаемыми объектами.
MobX используется несколькими крупными компаниями вроде Bank of America, IBM и Lyft. Растёт число
плагинов, шаблонов и руководств для MobX. Причём, популярность этой системы управления состоянием приложения растёт действительно быстро: от 50 тысяч загрузок в NPM в начале года, до 250-ти тысяч в октябре.
Для того, чтобы обойти вышеупомянутые ограничения, команда MobX занимается созданием нового проекта, сочетающего в себе сильные стороны React и MobX. Это —
mobx-state-tree, или MST. Это, по сути, контейнер состояния, в недрах которого, для того, чтобы сделать работу с неизменяемыми данными столь же простой, как и с изменяемыми, используется MobX. В целом, при использовании MST, оказывается, что состояние остаётся изменяемым, но работа осуществляется с неизменяемой копией этого состояния, называемой снэпшотом.
Существует огромное количество инструментов разработчика, которые позволяют отлаживать и исследовать деревья состояния. Например, среди них можно отметить
Wiretap и
mobx-devtools. При работе с mobx-state-tree можно использовать инструменты разработчика Redux, так как MST и Redux похожи.
В результате можно сказать, что Redux всё ещё остаётся безусловным лидером, однако, не стоит забывать о MobX и mobx-state-tree.
GraphQL
GraphQL — это язык запросов и среда выполнения для API, которые предлагают синтаксис работы с источниками данных, отличающийся описательностью и простотой использования. Вместо создания конечных точек REST, используя GraphQL можно применять синтаксис типизированных запросов, который позволяет JavaScript-клиентам получать именно те данные, которые им нужны. Возможно, это — самая важная инновация в разработке API за последние несколько лет.
Хотя спецификации языка GraphQL не менялись с
октября 2016-го, интерес к нему всё растёт. За прошедший год в Google Trends зафиксирован
4-х кратный рост поисковых запросов по GraphQL, в NPM можно видеть
13-кратное увеличение загрузок официального
JS-клиента GraphQL.
В настоящее время существует множество клиентских и серверных реализаций GraphQL. Например,
Apollo — популярная библиотека, подходящая и для клиенткой, и для серверной разработки, в которой реализовано продуманное управление кэшем и имеется интеграция со многими популярными библиотеками для разработки интерфейсов вроде React и Vue. Популярный фреймворк
MEAN, охватывающий полный цикл разработки веб-приложений, использует GraphQL в слое API.
За последний год значительно выросло и
сообщество GraphQL. Коллективные усилия этого сообщества привели к созданию серверных реализаций GraphQL на более чем 20-ти языках и к выпуску тысяч учебных руководств и прочего подобного.
Вот список популярных материалов по GraphQL.
Нужно отметить, что
react-starter-kit — самый популярный шаблонный проект на React, так же использует GraphQL.
В целом, можно сделать вывод о том, что GraphQL — перспективная технология, популярность которой растёт.
Технологии, о которых стоит упомянуть
▍NapaJS
NapaJS — это новая многопоточная среда выполнения JavaScript, построенная на базе V8. Здесь можно пользоваться возможностями многопоточности в среде Node, что позволяет ускорить выполнение тяжёлых вычислений, задействующих процессор на полную мощность, которые иначе, с использованием существующей архитектуры Node, выполнялись бы медленнее. NapaJS предоставляет альтернативу существующей многопроцессорной модели. Реализовано это в виде модуля, который, как и любую другую библиотеку, можно загрузить из NPM.
Хотя потоками в Node пользоваться можно, применяя пакет
node-webworker-threads и взаимодействуя с низкоуровневыми языками, Napa всё значительно упрощает, реализуя возможность использовать систему модулей Node в рабочих потоках. Кроме того, тут имеется качественное API для передачи данных между потоками, похожее на недавно вышедший стандарт, касающийся разделяемой памяти в JS.
Этот проект является результатом усилий Microsoft по реализации высокопроизводительной архитектуры в экосистеме Node. В настоящий момент NapaJS используется в поисковике Bing, как часть применяемых в нём серверных решений.
Учитывая то, что NapaJS пользуется поддержкой весьма серьёзной компании в лице Microsoft, можно ожидать долговременную поддержку и развитие этого проекта. Будет интересно посмотреть, как сообщество Node воспримет многопоточность, и что из этого выйдет.
▍Prettier
Тенденции последних лет заключаются в увеличении важности и сложности инструментов сборки проектов. С выходом
Prettier можно говорить о том, что средство форматирования кода теперь стало популярным прибавлением в наборах инструментов для сборки фронтенда. Разработчики пишут о нём, как о средстве, которое жёстко задаёт определённые правила форматирования кода, приводя код к единообразному виду, что позволяет придерживаться единого стиля в проектах разного масштаба.
В то время, как инструменты для линтинга, вроде
ESLint, уже давно умеют
автоматически применять правила, Prettier отличается гораздо большими возможностями. В отличие от ESLint, Prettier поддерживает JSON, CSS, SASS, и даже GraphQL и Markdown. Кроме того, он предлагает глубокую
интеграцию с ESLint и со многими популярными
редакторами.
Пожалуй, если говорить о средствах автоматического форматирования кода, сообществу JS осталось лишь прийти к единому мнению по поводу точки с запятой.
Итоги
Как видите, 2017-й принёс много нового в мир разработки фронтенда, да и в том, что касается базового JavaScript, произошло немало важных событий с далеко идущими последствиями. Надеемся, наш сегодняшний рассказ поможет вам, охватив одним взглядом то, чем жила веб-разработка в этом году, подготовиться к тому, что ждёт нас в 2018-м.
Уважаемые читатели! Какие события в мире JS и фронтенда, произошедшие в 2017-м, кажутся вам самыми интересными?