Box-shadows Device
- пятница, 27 июля 2018 г. в 00:18:33
Всем привет!
Хочу представить вашему вниманию небольшую разработку — Box-shadows Device (#bSd).
Это инструмент, который чем-то напоминает конструктор или css редактор. В нем вы можете создавать девайсы на любой вкус и кошелек.
Не думаю, что у него найдется много почитателей, но, надеюсь, что вам понравится.
Box-shadows Device (#bSd) — это инструмент, который позволяет создавать простые, но красивые устройства. Экспериментируя с кнопками, вы можете использовать инструмент, чтобы создать, например, смартфон своей мечты. Переключайте кнопки, комбинируйте, меняйте размер дисплея и цвет панели и пр… Мечтали о розовом яблоке? А пожалуйста =)

Развлекаться можно до бесконечности. Тем не менее, основная цель создания инструмента — использование на сайтах. Ведь замена тяжелого изображения лаптопа или смартфона на несколько строк кода — это весьма большая разница. А если сайт-портфолио, где таких изображений много? Многие сталкивались с тем, что сайт грузится ну очень долго из-за этого… К тому же, вы в любое время сможете внести правки в коде. Многие скажут "да ну, фу, проще самому заверстать" и в каком-то смысле будут правы. Но, прошу строго не судить, проект не позиционируется как некая топовая разработка. Просто развлечение и небольшой саппорт верстальщикам) Сейчас все расскажу.
Вы можете использовать созданные устройства, чтобы продемонстрировать свой код, шаблоны, рисунки, созданный вами дизайн для мобильных устройств, разместить в нем html5-баннеры и многое другое. Способы применения зависят только от вашего воображения.
Сайт на английском языке, но все написано просто и доступно, проблем с ним возникнуть не должно. И так, при входе на сайт, перед вами появляется маленький дисплей, вокруг которого и будут разворачиваться действия. В левой и правой части сайта размещены кнопки, меняющие и добавляющие различные параметры.
Это основные кнопки, по названию которых не трудно догадаться, какой тип устройства будет создаваться. На данный момент доступно 5 типов и положений устройств, которые отлично подойдут для размещения на вашем сайте.
Здесь размещены кнопки, меняющие цвет панели вашего устройства. По умолчанию, цвет панели белый, который вы можете поменять на черный или убрать вовсе. Чуть ниже, расположена кнопка создания собственного цвета.
Вы можете установить значения цвета самостоятельно. Когда код принят, значения отражаются в формате RGB. Если вам нужно шестнадцатеричное представление, ваш HEX-код появится на кнопочке, рядом с кругом. Нажмите на кнопку и скопируйте код.
Кнопки этого блока добавляют тени вашему устройству, которые делают его более реалистичным. Пока доступно 4 типа + кнопка удаления теней.

Это не столь важный блок, но если вы захотите создать, например, пустую панель для смартфона, вы можете выключить дисплей, нажав нужную кнопку. Так же, если вам надоест бегающий текст на дисплее, в этом же блоке вы можете его остановить или выключить совсем.
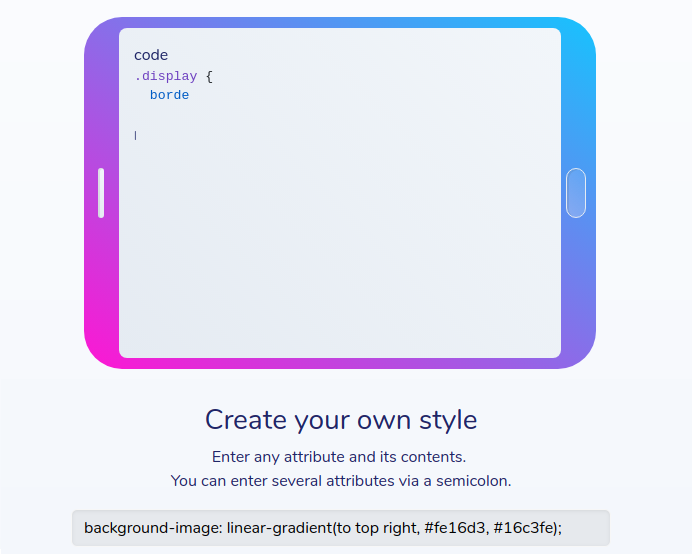
Это специальное поле, в которое вы можете ввести любой атрибут и его значение. Чтобы сохранить несколько атрибутов, разделяйте их точкой с запятой.

Внимание! При редактировании этого поля будут сброшены все ранее созданные настройки! Поэтому, если вы хотите задать, например, собственные размеры, сначала необходимо ввести их в это поле, а потом работать с кнопками.
Когда ваша работа по созданию устройства будет завершена, нажмите кнопку «Get code», которая находится внизу. В появившемся окне вы увидите код своего устройства. Скопируйте код в буфер обмена, нажав кнопку «Copy code» и установите в нужное место на вашем сайте. После этого, вы можете легко изменять и добавлять новые стили своему устройству.
Этот блок не так важен, но может пригодится при получении кода. Он заранее задает нужный вам параметр позиционирования, для размещения на сайте. Рекомендую использовать эти кнопки в самый последний момент, т.е. после всех работ по настройке своего устройства.
При создании устройства, вы можете экспериментировать. Нажимайте кнопки одну за другой, отключайте или сочетайте их, чтобы создать подходящий интерфейс.
В настоящий момент стили кнопок интерфейса не отображаются при получении кода, но они уже в планах на ближайшее будущее.
Инструмент еще дорабатывается, поэтому принимаются любые предложения по его улучшению или ваши замечания. Возможно, вместе мы сможем создать что-то более полезное)
Жду вашей критики и комментариев. Любые мнения приветствуются.
Приятных вам экспериментов.