https://habrahabr.ru/post/329230/- Разработка веб-сайтов
- Визуализация данных
- Open source
- JavaScript

Вчера закончился очередной сезон английской премьер-лиги, и это отличный повод поговорить о визуализации спортивных сезонов.
Полгода назад я
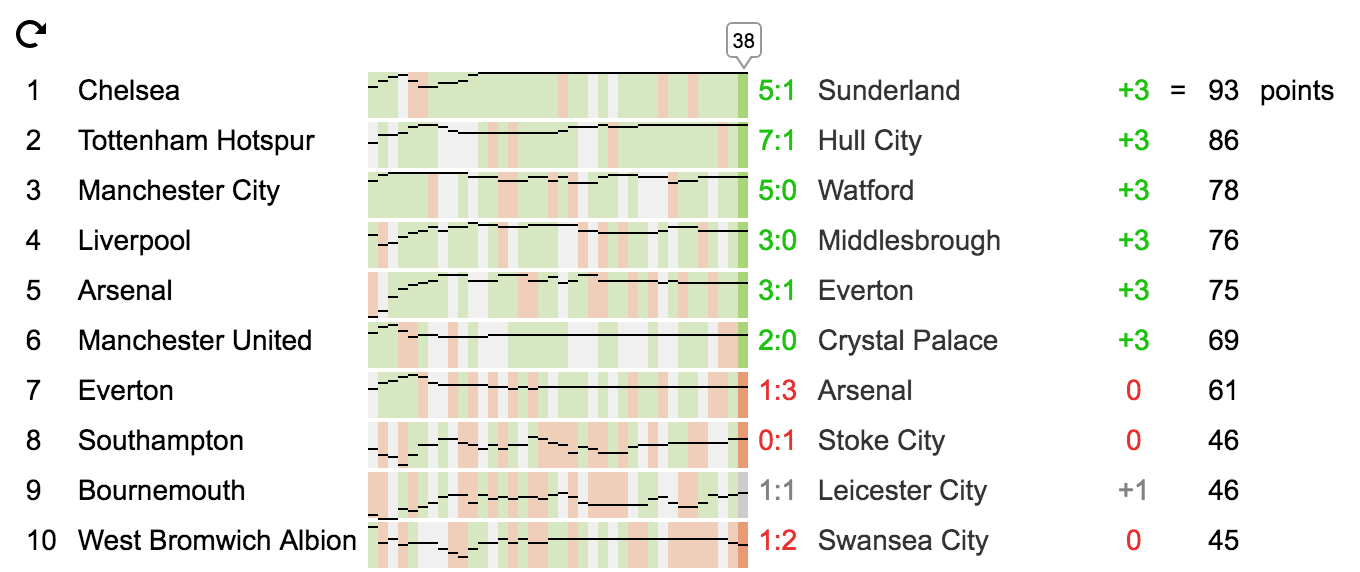
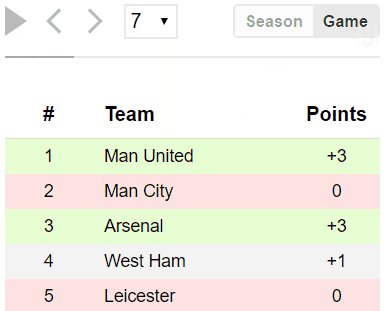
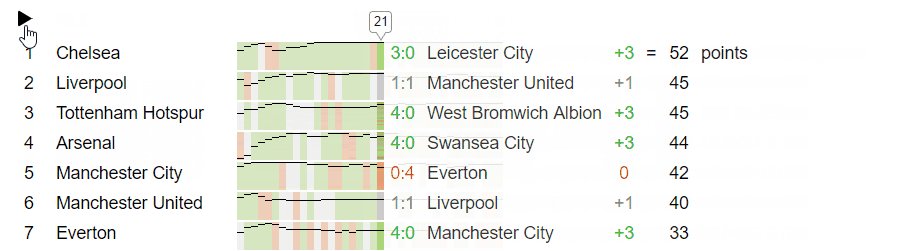
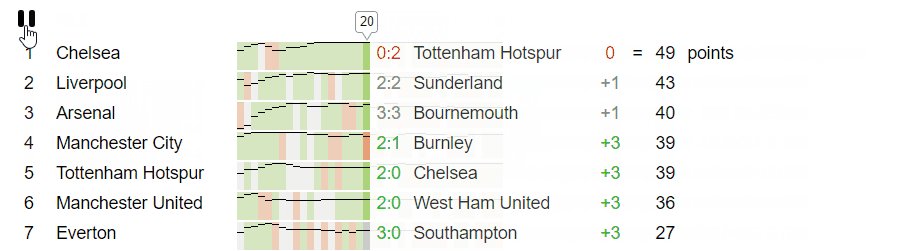
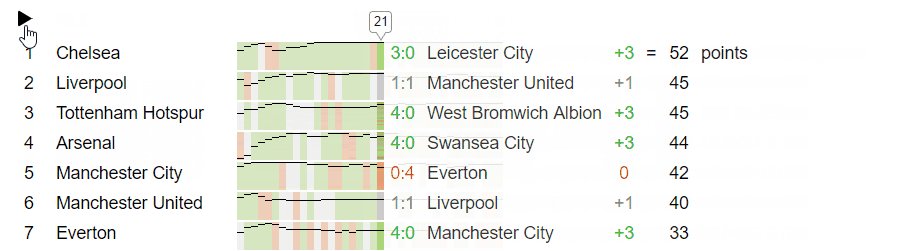
написал о том, как превратить статичную таблицу с результатами спортивного сезона в интерактивную. Напомню, что она выглядела так:

С тех пор
у меня появились глаза люди наговорили полезного, и я решил сделать из скрипта полноценную библиотеку.
Архитектура
Библиотека состоит из пяти независимых модулей:
configure извлекает data- атрибуты из HTML и готовит конфигурацию для остальных модулейextract добывает данные из файла или APItransform преобразует данные в стандартный форматcalculate считает победы, поражения, голы и другие штуки, а также добавляет метаинформациюvisualize рисует интерактивную таблицу и возвращает объект с методами вроде play() и drillDown(item)
Но модулей мало не бывает, поэтому
extract,
transform и
visualize сами состоят из подмодулей.

Каждый модуль знает, что к нему придёт на вход и что ему нужно отдать на выходе.
Такая архитектура позволяет добавлять функции быстро и безболезненно. Так, для поддержки JSON-файлов в
extract, достаточно было добавить 13 строк кода.
Визуализаторы
Но это ещё не самое крутое. В какой-то момент стало понятно, что пытаться идеально адаптировать одну и ту же таблицу к разными видам спорта через data- атрибуты — это путь в никуда. Поэтому в
visualize появились визуализаторы. Визуализатор определяет, как строить таблицу, как перемещаться между раундами и как углубляться в результаты команды.
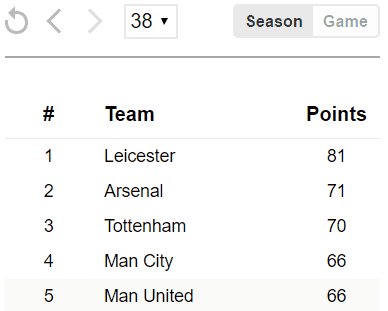
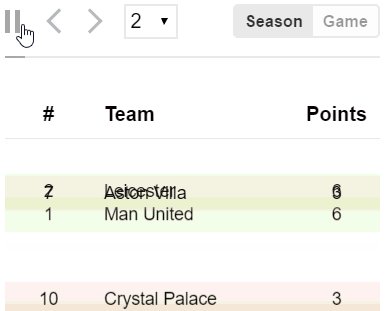
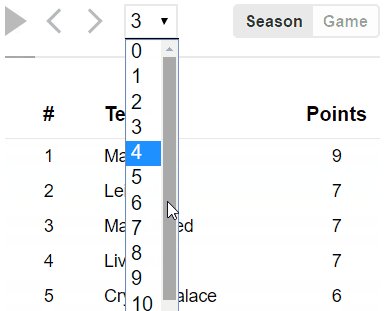
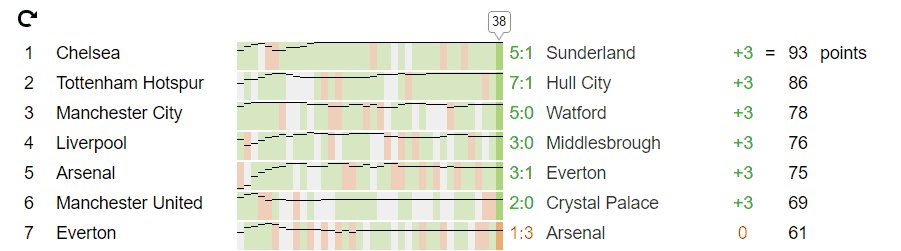
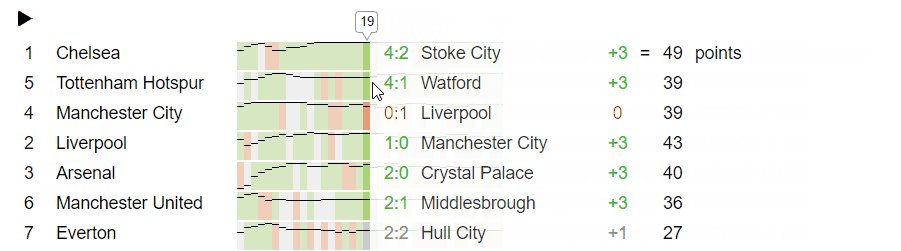
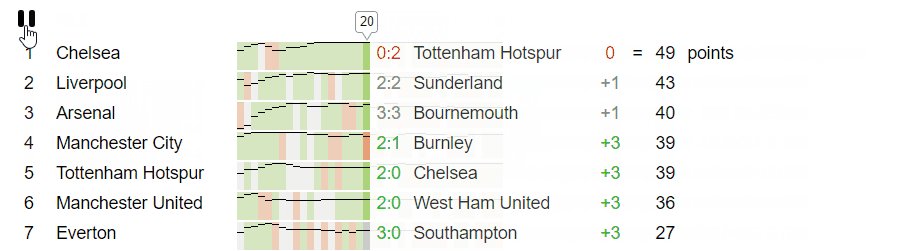
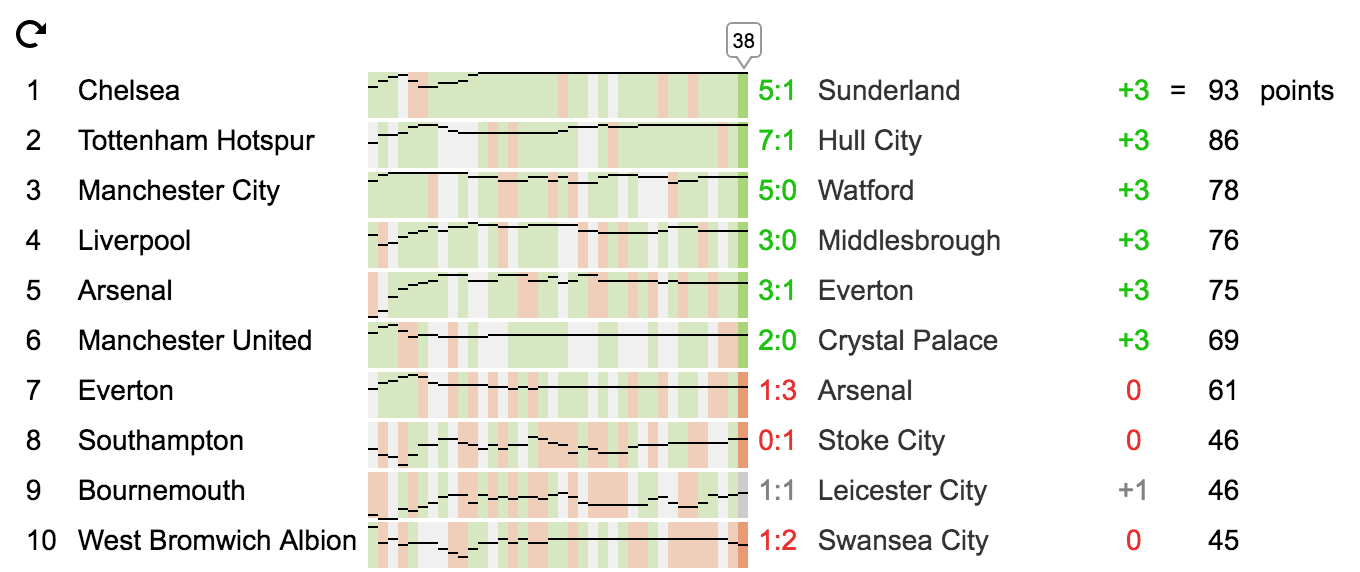
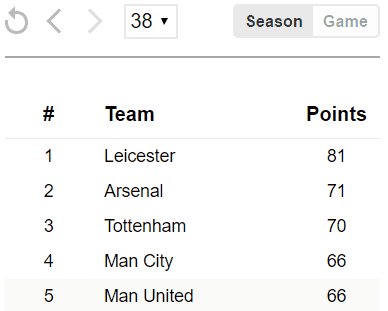
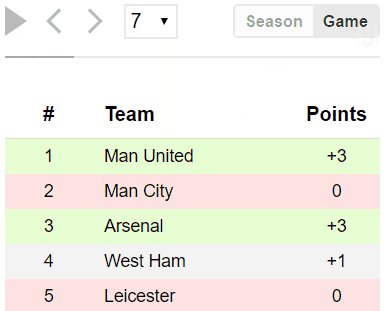
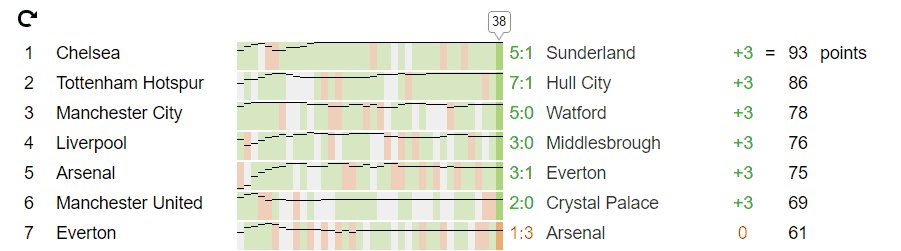
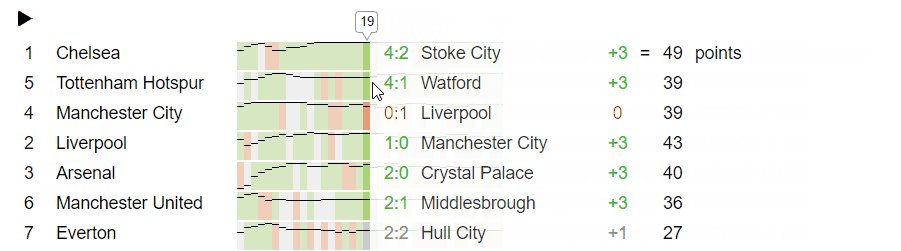
Благодаря визуализаторам из одних и тех же данных можно получить две очень разные таблицы:

Теперь, если вы захотите поэкспериментировать с визуализацией, например, сезона Формулы-1, вам не придётся готовить данные и программировать анимацию таблицы — всё это библиотека сделает за вас. Просто напишите свой визуализатор.
Или поступите, как Виталик. Виталик
сделал красивый прототип, а мы его оживили и добавили в библиотеку:

Результат
Поиграйте с живыми таблицами:
Библиотека умеет работать с csv и json файлами, управляется со списком матчей и таблицей очков и предлагает два визуализатора: классическую таблицу и таблицу со спарклайнами.
Использование
Как и прежде, исходный код лежит на
Гитхабе, а рядом с ним — документация.
Предполагается два варианта использования: подключить скрипты в head и наслаждаться тем, как дивы превращаются в интерактивные таблицы, или установить библиотеку через npm и запрограммировать чудеса.
Милосердная лицензия позволяет пользоваться библиотекой без ограничений на любых сайтах.
Мы будем рады замечаниям, предложениям и пулл-реквестам.