https://habrahabr.ru/post/348952/- Разработка веб-сайтов
- Python
- Open source
- GitHub
- Django
Привет! 6 февраля Telegram ввел возможность добавлять на свой сайт виджет для авторизации пользователя через его аккаунт в Telegram. Виджеты по виду реализации на сервере делятся на два вида — обработать данные пользователя «здесь и сейчас» в JavaScript или же перенаправить данные в параметрах URL на указанный адрес. Также саму кнопку можно настроить внешне: изменять размер, закругление углов, отключать и включать фотографию.
Материал — руководство по настройке авторизации пользователя через Telegram-аккаунт на вашем сайте с помощью пакета
django-telegram-login.
Дисклеймер
django-telegram-login работает для
Python второй и третьей версии и
Django <1.11 и >2.0 соответственно.
Статья содержит примеры индивидуально каждому из пунктов туториала. В конце статьи предоставлены полноценные примеры.
Настройки для Telegram
Рекомендую прочесть
новость и
документацию по виджетам перед ознакомлением с материалом ниже.
localtunnel
Telegram требует доменное имя для вашего веб-сайта, потому что будет делать запросы на ваш сайт, передавать данные пользователя. Поэтому вам нужен тоннель — веб-сайт в сети, который будет переправлять все запросы на ваш
localhost.
Установите пакет
localtunnel с помощью
npm (убедитесь, что он у вас установлен).
$ npm install -g localtunnel
Запустите
localtunnel на порту, на которым вы будете поднимать свой сервер
Django.
$ lt --port 8000
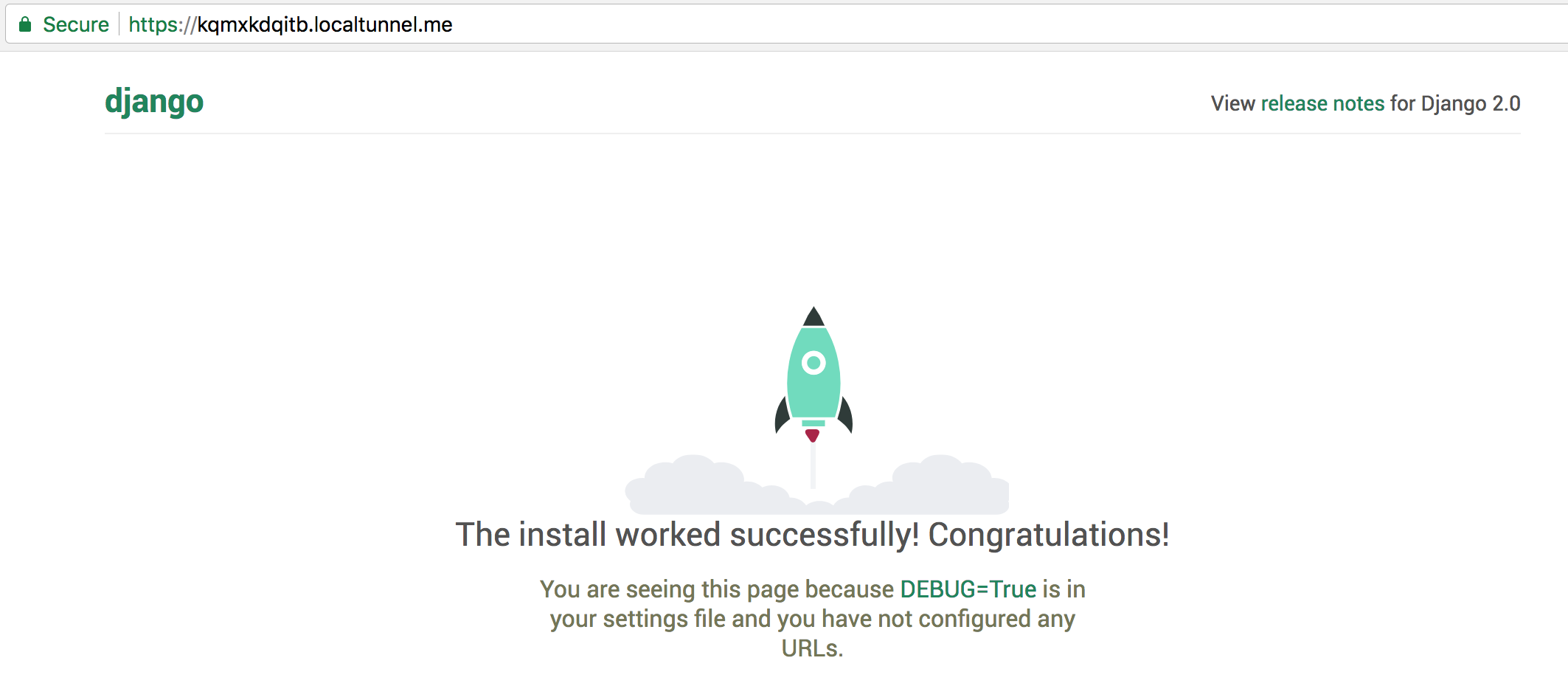
В ответ вы получите ссылку, например, такую
kqmxkdqitb.localtunnel.me. Вы можете делиться ею с любым другим пользователем интернета и он будет иметь доступ к вашему сайту.
Запустите сервер и убедитесь, что можете достучаться до сервера через тунель.
$ ./manage.py runserver 0.0.0.0:8000
Регистрация доменного имени
Как сказано в официальной документации Telegram, для вашего веб-сайта нужен Telegram-бот, который будет обрабатывать запросы пользователей на авторизацию. Он должен быть привязан к вашему сайту через адрес.
В дальнейшем нам понадобится юзернейм бота (
HabrahabrTelegramLoginBot) и его токен (
540908629:AAEUGcF_M68nzHmfHtMSAWNncKBVJ75rOZI). На основе токена происходит проверка корректности данных пользователя, которые приходят от Telegram.
Установка и настройки Django
Скачайте пакет через
pip следующей командой.
$ pip install django-telegram-login
Добавьте приложение в
installed apps.
INSTALLED_APPS = [
...
'django_telegram_login',
]
Структурируйте информацию про бота. Например, добавьте константы в файл настроек (
settings.py).
TELEGRAM_BOT_NAME = 'HabrahabrTelegramLoginBot'
TELEGRAM_BOT_TOKEN = '459236585:AAEee0Ba4fRijf1BRNbBO9W-Ar15F2xgV98'
TELEGRAM_LOGIN_REDIRECT_URL = 'https://kqmxkdqitb.localtunnel.me/'
И используйте их в таком виде.
from django.conf import settings
bot_name = settings.TELEGRAM_BOT_NAME
bot_token = settings.TELEGRAM_BOT_TOKEN
redirect_url = settings.TELEGRAM_LOGIN_REDIRECT_URL
django-telegram-login позволяет использовать неограниченное количество ботов для авторизации в Telegram, так как принимает все данные бота (юзернейм и токен) как параметры функции и генерирует виджеты индивидуально параметрам. Поэтому указанные инструкции с константами это опционально.
Как работает виджет
Виджет имеет следующий вид (рисунок внизу). Вы можете изменять его размеры — маленький (
small), средний (
medium) и большой (
large), закруглять углы (
corner_radius), убирать фотографию (
disable user photo). Вы можете указать тип обработки авторизации пользователя — обработать данные пользователя «здесь и сейчас» в JavaScript или же отправить в параметрах URL на указанный адрес. Документация по конфигурациям виджетов Telegram доступна
здесь.
django-telegram-login уже имеет внутри себя все необходимое для конфигурации виджетов в коде.
(размер картинки отличается от оригинальных размеров виджета)Виджет
Виджет это внешний
JavaScript, который принимает ваши аргументы (
data-size — размер виджета, например), обрабатывает их и отвечает данными пользователя при корректной работе. Также он генерирует «кнопку»
Log in as.
<script async src="https://telegram.org/js/telegram-widget.js?2" data-telegram-login="samplebot" data-size="large" data-auth-url="" data-request-access="write">
</script>
(Пример виджета с документации Telegram)Как настроить виджет используя django-telegram-login
Вам не нужно заходить в документацию Telegram, чтобы конфигурировать скрипт и каждый раз копировать его в вашу HTML-страницу. Используйте генератор виджетов от
django-telegram-login.
from django.conf import settings
from django_telegram_login.widgets.constants import (
SMALL,
MEDIUM,
LARGE,
DISABLE_USER_PHOTO,
)
from django_telegram_login.widgets.generator import (
create_callback_login_widget,
create_redirect_login_widget,
)
bot_name = settings.TELEGRAM_BOT_NAME
bot_token = settings.TELEGRAM_BOT_TOKEN
redirect_url = settings.TELEGRAM_LOGIN_REDIRECT_URL
telegram_login_widget = create_callback_login_widget(bot_name, corner_radius=10, size=MEDIUM)
telegram_login_widget = create_redirect_login_widget(
redirect_url, bot_name, size=LARGE, user_photo=DISABLE_USER_PHOTO
)
Как вы видите в вырезке кода сверху — удобные константные решения для указания размера виджета, константа для отключения фото пользователя.
corner_radius
Опциональный параметр
corner_radius принимает целочисленное число от 1 до 20 (это значение по умолчанию). Прямоугольная — 1, закругленная — 20.
user_photo
С помощью константы
DISABLE_USER_PHOTO, переданной в параметр
user_photo, можно отключить фотографию пользователя возле виджета.
create_callback_login_widget и
create_redirect_login_widget, генераторы виджетов, принимают эти константы и на их основе генерируют код для виджета по вашим требованиям. Давайте посмотрим, что они возвращают в переменных
telegram_login_widget.
Как мы обсуждали выше, виджет это всего лишь внешний JavaScript. Поэтому
telegram_login_widget в случае
callback вернет следующее.
<script async src="https://telegram.org/js/telegram-widget.js?2" data-telegram-login="HabrahabrTelegramLoginBot" data-size="medium" data-radius="10" data-auth-url="https://kqmxkdqitb.localtunnel.me" data-onauth="onTelegramAuth(user)" data-request-access="write"></script>
Как видите, генератор виджета подставил в скрипт юзернейм вашего бота, размер виджета и ссылку на ваш сайт. Функцию
onTelegramAuth в
data-onauth рассмотрим ниже.
Логика конструирования виджетов
На примере функции
create_redirect_login_widget, которая знает как строить виджет, можно увидеть — в тело виджета вставляются переданные в нее переменные
redirect_url,
bot_name и
user_photo.
def create_redirect_login_widget(
redirect_url, bot_name, size=SMALL, user_photo=True, access_write=True
):
"""
Create redirect widget, that allows to handle user data as get request params.
"""
script_initital = \
'<script async src="https://telegram.org/js/telegram-widget.js?2" '
bot = 'data-telegram-login="{}" '.format(bot_name)
size = 'data-size="{}" '.format(size)
userpic = \
'data-userpic="{}" '.format(str(user_photo).lower()) if not user_photo else ''
redirect = 'data-auth-url="{}" '.format(redirect_url)
access = 'data-request-access="write"' if access_write else ''
script_end = '></script>'
widget_script = \
script_initital + bot + size + userpic + redirect + access + script_end
return widget_script
На выходе получается «сырой текст», который можно отобразить в
HTML-шаблоне.
Отображение сгенерированного скрипта на HTML странице
Сгенерируйте ваш виджет в какой-нибудь
view и передайте в контекст.
def callback(request):
telegram_login_widget = create_callback_login_widget(bot_name, size=SMALL)
context = {'telegram_login_widget': telegram_login_widget}
return render(request, 'telegram_auth/callback.html', context)
В самом шаблоне HTML используйте переменную
telegram_login_widget из context с помощью
Jinja (
типа того).
It is template to render callback Telegram widget!
<!-- {{ telegram_login_widget|safe }} --> {% autoescape off %}
{{ telegram_login_widget }}{% endautoescape %}
<script type="text/javascript">
function onTelegramAuth(user) {
alert('Logged in as ' + user.first_name + ' ' + user.last_name + '!');
}
</script>
Тег
autoescape используется, чтобы «сказать» HTML отобразить
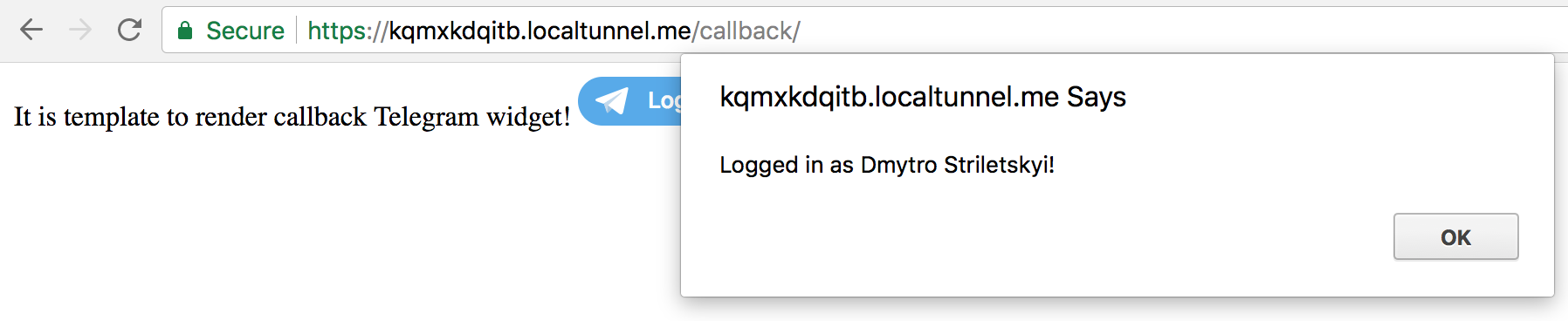
telegram_login_widget как разметку, а не как сырой текст. В итоге на странице отобразится следующее.
Пользователь жмет на кнопку, получает запрос на подтверждение авторизации.
Если пользователь делает это первый раз, сначала появится авторизации в Telegram.
После этого и в дальнейших нажатиях на кнопку
Log in as — Telegram будет высылать данные пользователя каждый раз, пока пользователь не отключится в чате c Telegram (если отключится, придется подтверждать вход еще раз).
В функцию
onTelegramAuth попадает ответ от Telegram с данными пользователя.
Используйте аргумент
user, чтобы получить данные.
<script type="text/javascript">
function onTelegramAuth(user) {
alert('Logged in as ' + user.first_name + ' ' + user.last_name + '!');
}
</script>
Telegram возвращает следующие данные: first_name, last_name, username, photo_url, auth_date (unix datetime) and hash (два последних значения технические, для верификации). Можно реализовать передачу данных от
onTelegramAuth на вашу
view через
AJAX запрос.
redirect виджет поле нажатия на кнопку
Log as in перенаправляет пользователя на указанную ссылку (TELEGRAM_LOGIN_REDIRECT_URL) и вставляет в параметры запроса (параметры ссылки) данные пользователя.
Что касается этого типа виджета — вам необходимо пройти аутентификацию данных.
from django_telegram_login.authentication import verify_telegram_authentication
from django_telegram_login.errors import (
NotTelegramDataError,
TelegramDataIsOutdatedError,
)
def index(request):
# Вы можете перенаправлять пользователя на главную, но предусмотрите вариант,
# что обычные пользователи также могут быть на главной и обработайте исключение,
# что данных от Telegram в параметрах запроса нет.
if not request.GET.get('hash'):
return HttpResponse('Handle the missing Telegram data in the response.')
try:
result = verify_telegram_authentication(
bot_token=bot_token, request_data=request.GET
)
except TelegramDataIsOutdatedError:
return HttpResponse('Authentication was received more than a day ago.')
except NotTelegramDataError:
return HttpResponse('The data is not related to Telegram!')
return HttpResponse('Hello, ' + result['first_name'] + '!')
Функция
verify_telegram_authentication на основе полученных данных из параметров запроса и токена бота верифицирует корректность данных (проверяет, что вы не получили не существующие или фальшивые данные). Алгоритм аутентификации описан
здесь.
Примеры
Все необходимые настройки —
settings.pyTELEGRAM_BOT_NAME = 'django_telegram_login_bot'
TELEGRAM_BOT_TOKEN = '459236585:AAEee0Ba4fRijf1BRNbBO9W-Ar15F2xgV98'
TELEGRAM_LOGIN_REDIRECT_URL = 'https://iyjjvnvszx.localtunnel.me/'
Так может выглядеть ваш файл
views.py с полной реализацией авторизации пользователя через Telegram.
from django.conf import settings
from django.http import HttpResponse
from django.shortcuts import render
from django_telegram_login.widgets.constants import (
SMALL,
MEDIUM,
LARGE,
DISABLE_USER_PHOTO,
)
from django_telegram_login.widgets.generator import (
create_callback_login_widget,
create_redirect_login_widget,
)
from django_telegram_login.authentication import verify_telegram_authentication
from django_telegram_login.errors import (
NotTelegramDataError,
TelegramDataIsOutdatedError,
)
bot_name = settings.TELEGRAM_BOT_NAME
bot_token = settings.TELEGRAM_BOT_TOKEN
redirect_url = settings.TELEGRAM_LOGIN_REDIRECT_URL
def index(request):
# Initially, the index page may have no get params in URL
# For example, if it is a home page, a user should be redirected from the widget
if not request.GET.get('hash'):
return HttpResponse('Handle the missing Telegram data in the response.')
try:
result = verify_telegram_authentication(
bot_token=bot_token, request_data=request.GET
)
except TelegramDataIsOutdatedError:
return HttpResponse('Authentication was received more than a day ago.')
except NotTelegramDataError:
return HttpResponse('The data is not related to Telegram!')
# Or handle it like you want. For example, save to DB. :)
return HttpResponse('Hello, ' + result['first_name'] + '!')
def callback(request):
telegram_login_widget = create_callback_login_widget(bot_name, size=SMALL)
context = {'telegram_login_widget': telegram_login_widget}
return render(request, 'telegram_auth/callback.html', context)
def redirect(request):
telegram_login_widget = create_redirect_login_widget(
redirect_url, bot_name, size=LARGE, user_photo=DISABLE_USER_PHOTO
)
context = {'telegram_login_widget': telegram_login_widget}
return render(request, 'telegram_auth/redirect.html', context)
Шаблон для
callback логина —
callback.htmlIt is template to render callback Telegram widget!
<!-- {{ telegram_login_widget|safe }} -->
{% autoescape off %}{{ telegram_login_widget }}{% endautoescape %}
<script type="text/javascript">
function onTelegramAuth(user) {
alert('Logged in as ' + user.first_name + ' ' + user.last_name + '!');
}
</script>
Шаблон для
redirect логина —
redirect.htmlIt is template to render redirect Telegram widget!
<!-- {{ telegram_login_widget|safe }} -->
{% autoescape off %}{{ telegram_login_widget }}{% endautoescape %}
Спасибо за внимание. Отзывы и предложение присылайте на личную почту. Если вы заинтересовались
django-telegram-login, заходите на
страницу проекта на Github.